表格
表格组件以表格形式展示数据。本文介绍组件的详细配置方法。
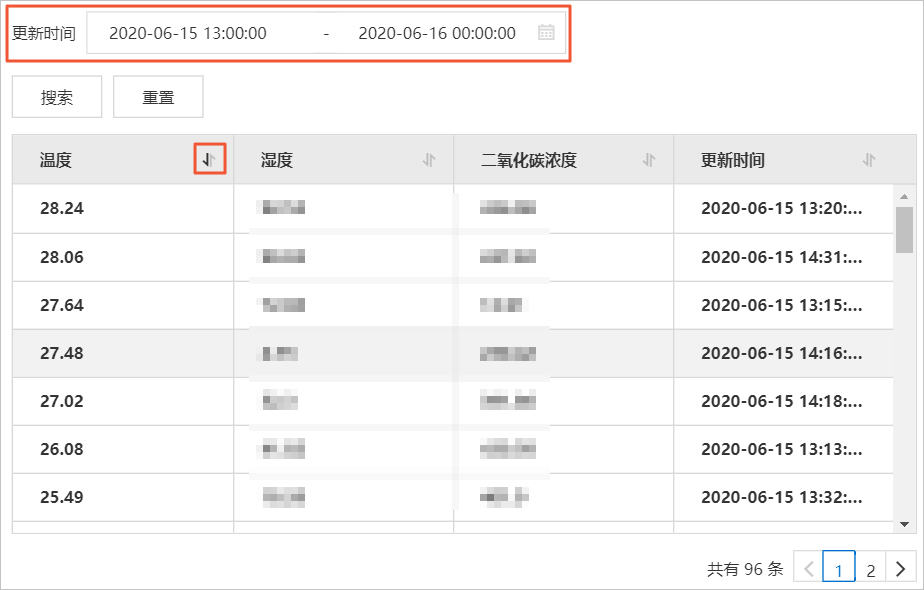
应用示例
以表格形式展示某传感器设备上报的环境数据。可在预览或应用发布后页面,设置时间范围,或对数值型属性值进行升序或降序展示。

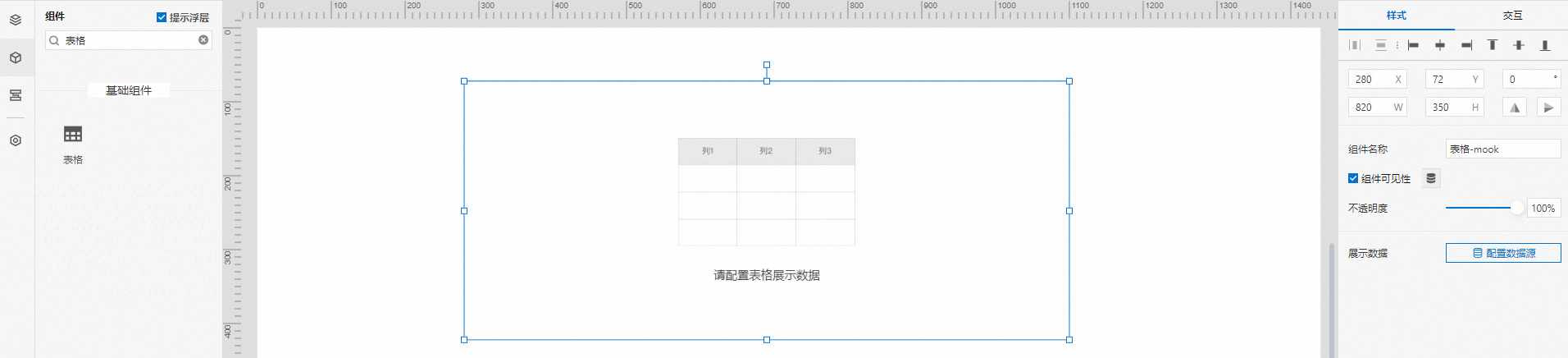
步骤一:添加组件
步骤二:配置数据源
在Web编辑器中,选中组件,在右侧样式中单击配置数据源。
在数据源配置页面,选择数据源类型,完成配置。
单击确定。
数据展示页签左侧数据源显示已配置的数据源名称,维度和度量显示从数据源中自动解析的属性字段。
说明数据源属性字段匹配规则:
维度:布尔型、字符型、时间型字段。
度量:数值型字段。
可选:单击左上角数据表,查看已配置数据源的所有数据信息。
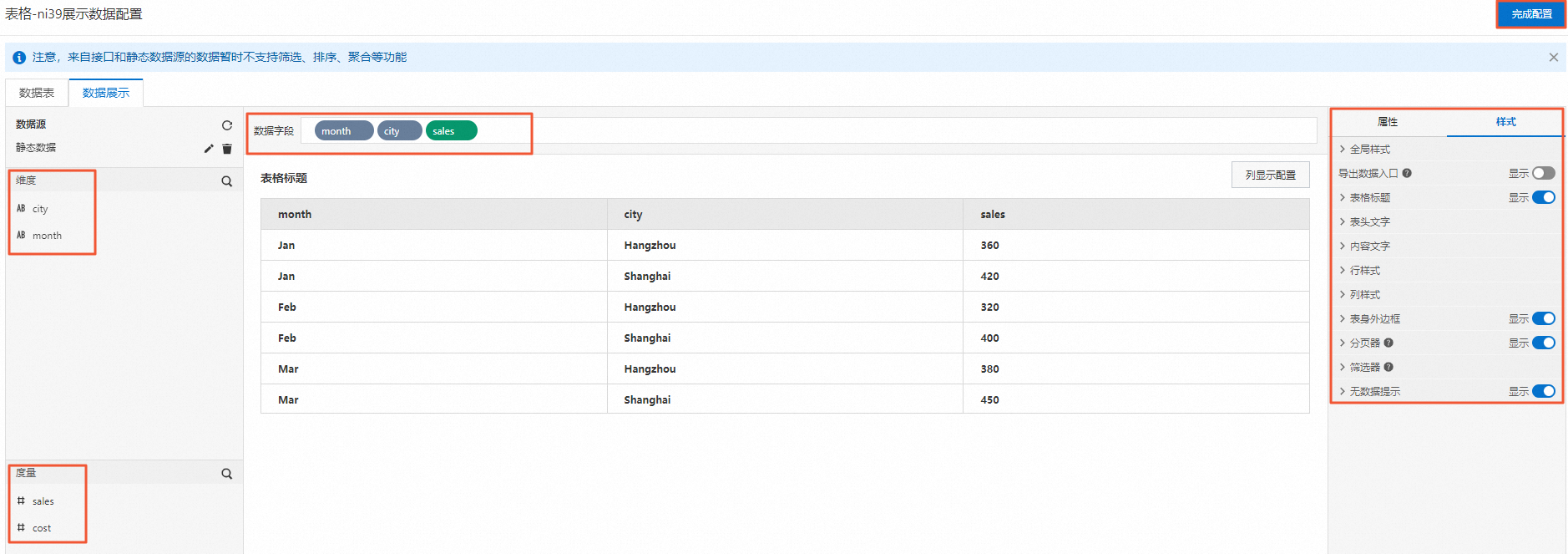
步骤三:配置数据展示
在数据展示页签,设置表格展示数据和样式,如图所示。

根据实际需求,从维度或度量下拖拽需要展示的字段到数据字段框。
说明拖拽字段后,可调整数据字段框中字段的顺序,即表格显示列的顺序。
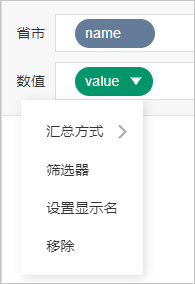
可选:在数据字段框,单击字段三角入口,执行以下操作。

操作项
说明
筛选器
添加字段到筛选器,作为筛选项根据该字段配置条件过滤展示数据。最多支持添加10个筛选器。
您也可从左侧维度或度量中,单击字段三角入口,添加字段到筛选器。
说明只有当组件数据源类型为数据表资源时,才支持该功能。 更多信息,请参见筛选器配置。
颜色标记
设置度量字段不同条件下的数据需要标记的颜色。支持配置不同的度量字段数据为相同或不同颜色。
在页面右侧属性页签,显示已标记的字段,支持重新编辑和删除。
设置显示名
编辑字段在表格中的显示名称。
在数据展示页签右侧,单击样式,设置组件展示样式。
配置项
说明
全局样式
设置全局字体和背景色。
导出数据入口
设置是否显示表格数据的导出按钮,及可显示的效果。
说明开启导出数据入口后,仅支持导出当前页面展示的数据。如果数据表设置了分页器,仅支持导出当前表格第一页展示的数据。
表格标题
设置是否显示表格标题,及可显示的效果。
表头文字
设置表头背景和文字的显示样式等。
内容文字
行/列样式
设置行或列的显示效果。
说明选中行样式中鼠标点击锁定后,可在应用运行页面锁定表格某行数据。
选中列样式中允许在运行时手动调整显示字段后,可在应用运行页面,单击表格最右侧的
 按钮,设置表格需要展示的数据列。
按钮,设置表格需要展示的数据列。
表身外边框
设置表格外边框是否显示,及可显示的效果。
分页器
设置是否显示分页器,及可显示的效果。开启分页器后,每页数量的取值范围为1~200行。
如果没有开启分页显示,但表格中数据过多,超出了表格的高度,可以通过鼠标滚动查看所有数据。如果选中了冻结首行,表格滚动时,表头将固定在表格顶部。
说明如果表格数据类型为接口数据源,显示分页器需要满足的要求,请参见接口。
筛选器
只有当组件数据源类型为数据表资源时,支持该功能。更多信息,请参见筛选器配置。
无数据提示
设置是否显示无数据提示。如果显示,可设置显示的样式。
单击完成配置,返回Web应用编辑器,查看已配置的组件数据。
调整组件在页面中的最终位置。有关组件通用样式配置的更多信息,请参见样式配置。
步骤四:配置交互动作
单击交互配置交互动作。例如,单击表格行,执行动作展示隐藏,显示某个隐藏的组件,展示该行数据的说明信息。
具体操作,请参见交互配置。
单击页面右上方的预览,预览和调试组件展示的数据和效果。

 。
。