地图容器是三维城市地图中用于承载地图本身和各子组件的容器,支持添加地理围栏、文字标签等子组件,支持配置地图的基础属性和快速样式,能够多角度、多形式地渲染城市地理的3D效果。本文介绍三维城市地图容器各配置项的含义。
说明 三维城市组件目前仅供DataV专业版及以上版本用户使用。如需使用该组件,请先将版本升级至专业版及以上版本。
场景范围区域选择
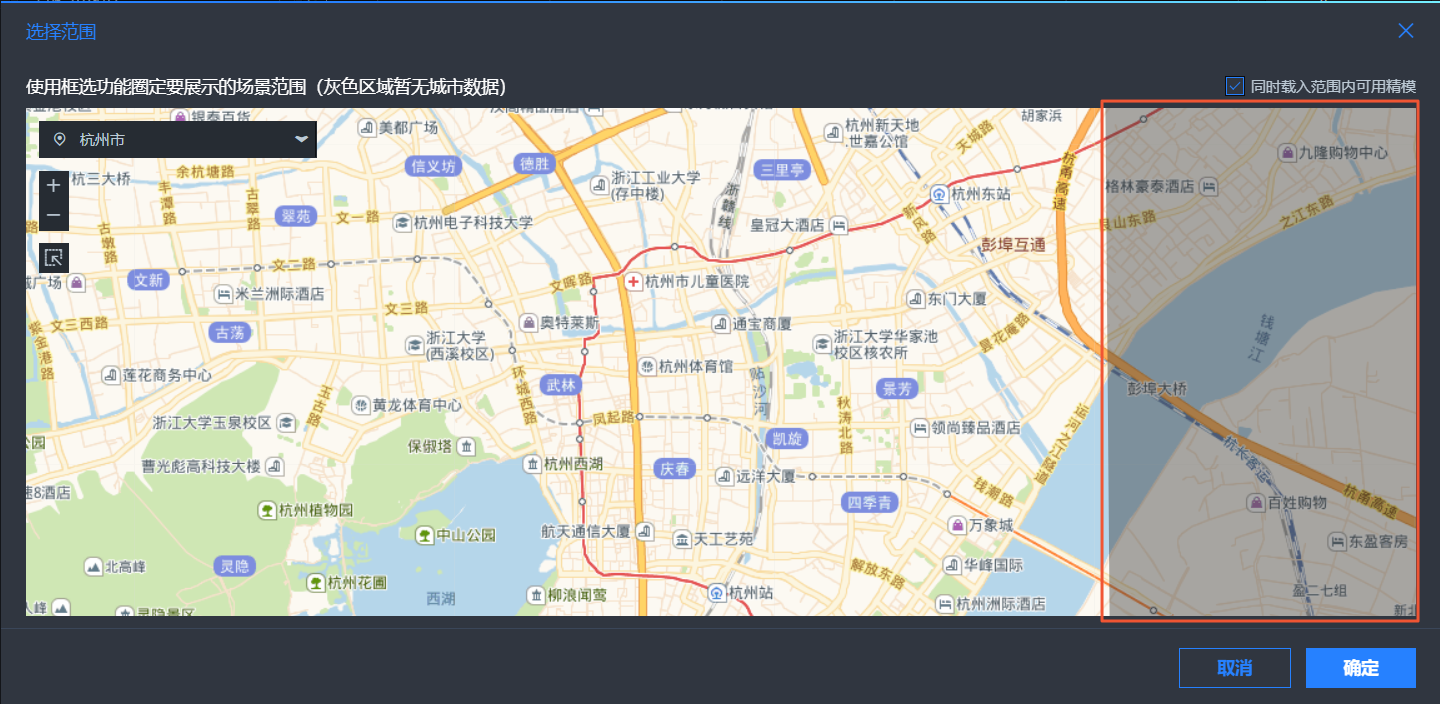
- 单击组件栏内的三维城市组件,跳出选择场景范围的对话框。
 注意 灰色区域暂无城市数据,框选灰色无法加载三维城市场景内容。
注意 灰色区域暂无城市数据,框选灰色无法加载三维城市场景内容。 - 单击对话框左上角城市列表,在列表已有的城市选项中,选择您想展示的三维城市选项。
- 选择某个城市后,对话框内会展示城市地图。单击左侧的
 、
、 或者通过鼠标滚动缩放地图可放大或者缩小当前地图区域,按住鼠标拖动地图可移动展示区域。
或者通过鼠标滚动缩放地图可放大或者缩小当前地图区域,按住鼠标拖动地图可移动展示区域。
- 完成城市区域地图的适当移动和缩放后,单击左侧
 图标,在地图区域内框选适当的正方形面积作为组件最终展示效果的场景范围区域。
图标,在地图区域内框选适当的正方形面积作为组件最终展示效果的场景范围区域。 注意 只有当三维城市组件升级到2.1.x版本后,当前展示的场景数据范围框选面积的取值范围可达到1km²~49km²。如果您继续使用2.1.0之前版本的三维城市组件,数据范围仅能选择1km²~9km²。若您需要框选更大范围的数据,您尽快升级三维城市组件版本。
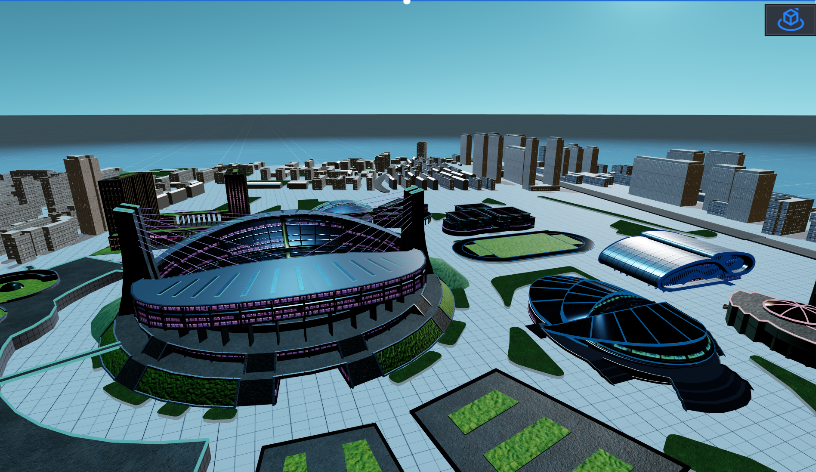
注意 只有当三维城市组件升级到2.1.x版本后,当前展示的场景数据范围框选面积的取值范围可达到1km²~49km²。如果您继续使用2.1.0之前版本的三维城市组件,数据范围仅能选择1km²~9km²。若您需要框选更大范围的数据,您尽快升级三维城市组件版本。 - 单击选中对话框右上角的同时载入范围内可用精模,即可在选好的城市数据范围内自动加载当前组件自带的可用建筑精模模型;取消选中后,可供展示的精模模型不会加载显示在地图内。您可以根据组件风格需求自行选择是否需要展示深色样式的精模建筑内容。
图 1. 黄龙体育馆精模加载示例 
- 单击对话框右下角的确定即可完成三维城市地图组件的添加并加载组件框选的数据范围区域;单击取消可以取消添加三维城市地图组件。
镜头设置
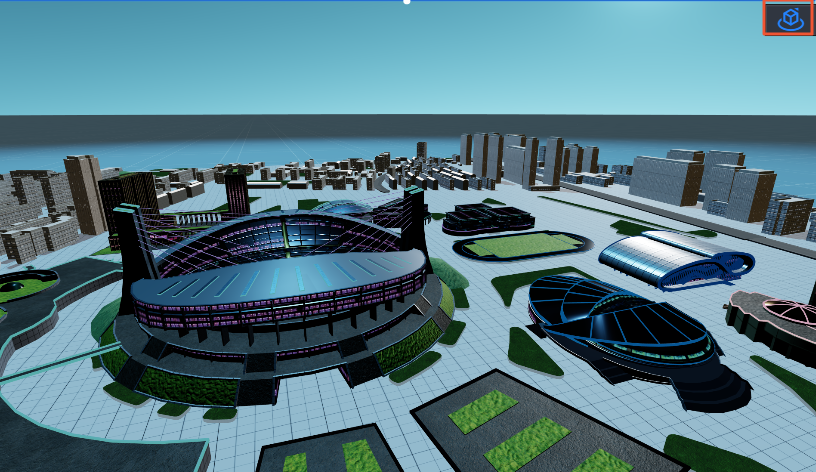
- 单击画布中三维城市组件右上方的
 按钮或者双击组件进入镜头设置界面。
按钮或者双击组件进入镜头设置界面。
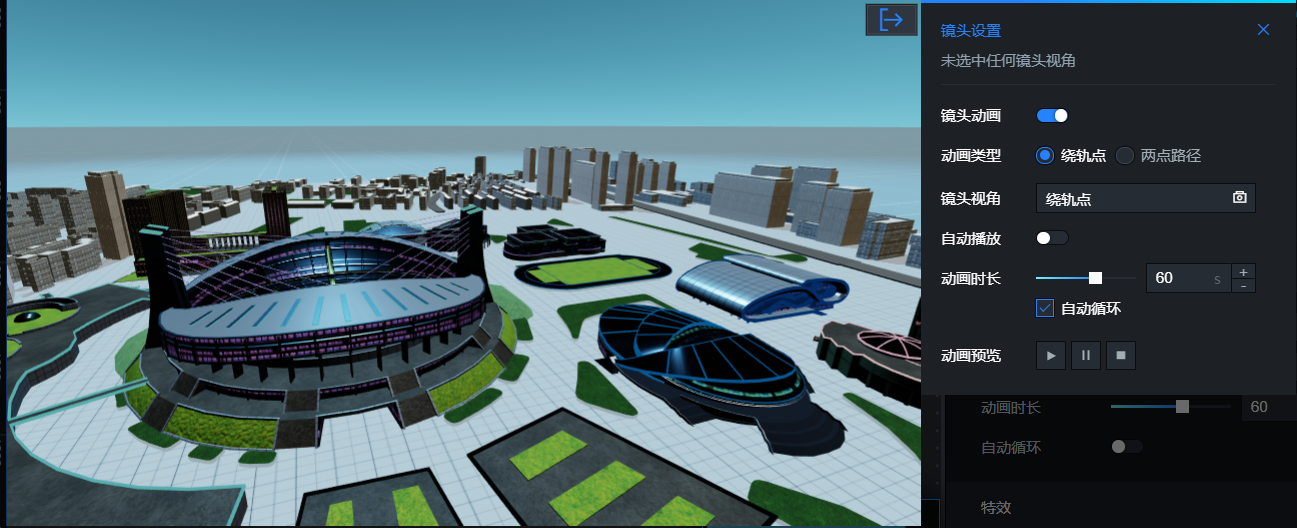
- 在镜头设置界面,配置镜头设置的参数。
 镜头设置包括如下参数。
镜头设置包括如下参数。参数 说明 镜头动画 设置镜头视角的动画,关闭开关,无法配置镜头视角动画,且镜头视角只能设置并保存一个固定的默认视角,三维城市预览或发布展示时场景为静止状态;打开开关,可以设置镜头动画类型和设置镜动画样式,三维城市预览或发布时动画为用户自定义设置的播放动画模式。 动画类型 设置动画播放的类型,可选择绕轨点或两点路径。 镜头视角 设置不同动画类型下的镜头视角,单击不同类型下的镜头视角框即可切换回当前对应类型的视角。单击右侧保存当前视角即可保存当前地图镜头视角为对应动画类型的视角。 - 当动画类型为绕轨点时,镜头视角保存为绕轨点视角。镜头动画播放时候会以当前镜头为起始视角,绕着地图中心点旋转。
- 当动画类型为两点路径时,镜头视角需要保存为路径起点和路径终点视角。镜头动画播放时会从路径起点移动到路径终点视角。
自动播放 打开自动播放开关,组件在大屏预览或发布时会自动播放镜头动画;关闭开关,动画需要手动单击空格键播放或暂停镜头动画,还可以使用蓝图编辑器功能配置触发播放、暂停或停止动画的功能。 动画时长 设置镜头动画播放的时长,动画播放时长范围为1~100秒。选择动画是否打开自动循环播放功能,如果关闭,动画只会播放一次;如果打开,动画会一直循环播下去。 动画预览 预览设置完成的镜头动画样式,可选择单击播放、暂停或停止。在镜头设置界面内单击播放动画后,播放期间如果有任意其他参数设置的情况,动画都会被停止。 - 在三维城市场景框选区域内,您可以自由改变地图的镜头视角,更改完成后需要将设定的镜头视角全部保存。
通过鼠标更改镜头视角的方法有如下几种:
- 单击并按住鼠标左键,可以旋转场景地图。
- 单击并按住鼠标右键,可以拖动平移地图。
- 上下滚动鼠标滑轮,可以缩放场景地图的大小。
- 设置完镜头的各种参数后,单击镜头设置界面右上角的
 ,并在弹出的对话框中单击退出,关闭镜头设置界面。
,并在弹出的对话框中单击退出,关闭镜头设置界面。  说明 退出镜头设置界面,依旧可以重新进入修改镜头参数。每次新进入镜头设置页面,镜头视角如有改动都需要重新保存,否则退出时会有弹框提示保存视角。
说明 退出镜头设置界面,依旧可以重新进入修改镜头参数。每次新进入镜头设置页面,镜头视角如有改动都需要重新保存,否则退出时会有弹框提示保存视角。
配置

- 子组件管理
- 添加子组件:
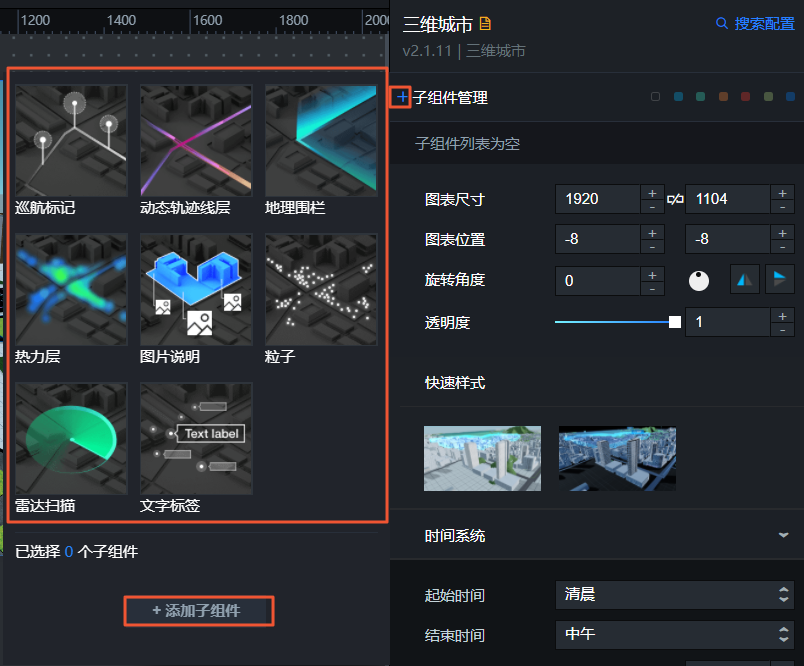
- 在控制台中单击三维城市地图组件,进入右侧的配置页面。
- 单击子组件管理左侧的
 图标。
图标。
- 选择一个或多个子组件,单击添加子组件。添加成功后,子组件会显示在子组件管理中。

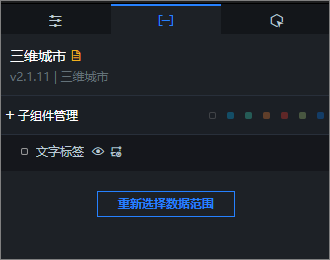
- 单击已经添加的子组件,配置子组件参数,如下图所示。

- 配置完成后,单击
 图标,返回到三维城市地图配置面板,配置其他子组件。
图标,返回到三维城市地图配置面板,配置其他子组件。
- 复制/编辑/删除子组件:鼠标移至已经添加的子组件上,单击右侧的
 图标,复制子组件。单击
图标,复制子组件。单击 图标,修改子组件名称。单击
图标,修改子组件名称。单击 图标,删除子组件。
说明 更多子组件的相关操作请参见管理地图子组件。
图标,删除子组件。
说明 更多子组件的相关操作请参见管理地图子组件。
- 添加子组件:
- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置对话框中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索组件配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
- 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。
- 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。
- 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
- 快速样式:设置三维城市地图快速样式风格,可选速写科技风和商务科技风。
- 时间系统:设置三维城市地图的时间系统样式。
参数 说明 起始时间 设置地图预览展示的起始时间,可选清晨、中午、傍晚和午夜。 结束时间 设置地图预览展示的结束时间,可选清晨、中午、傍晚和午夜。 说明 起始时间和结束时间如果设置成一样的状态,三维城市展示时光线时间场景保持不动,只有设置成不同状态,城市会根据设置的动画时长播放不同的时间场景。动画时长 地图展示起始时间播放到结束时间的动画时长,单位为秒。 自动循环 打开开关,循环播放时间系统动画;关闭开关,只能在预览或发布时播放一次。 - 特效:设置三维城市地图特效。
显示地形:打开开关,三维城市地图显示地形样式;关闭开关,不显示地形样式。
数据

重新选择数据范围:在数据面板内可以单击下方重新选择数据范围,打开选择范围对话框,重新选择不同地区数据的地图内容,详情请参见场景范围区域选择。
交互
该组件没有可以配置的交互事件。
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
图标。
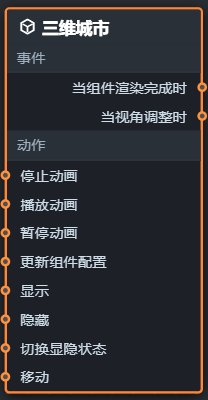
- 在蓝图编辑器配置页面,单击导入节点栏内的三维城市组件,在画布中可以看到如下图所示的三维城市的蓝图编辑器配置参数。

- 事件
事件 说明 当组件完成渲染时 组件完成渲染,不需要抛出数据。 当视角调整时 完成视角调整,不需要抛出数据。 - 动作
参数 说明 停止动画 地图停止播放动画,不需要参数。 播放动画 地图播放动画,不需要参数。 暂停动画 地图暂停播放动画,不需要参数。 更新组件配置 动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。 显示 显示组件,不需要参数。 隐藏 隐藏组件,不需要参数。 切换显隐状态 切换组件显示或者隐藏。参数示例如下所示。 { // 显示为true,隐藏为false。 "status": true, // 显示动画。 "animationIn": { // 动画方式,可选fade,不填无动画。 "animationType": "fade", // 显示延时,单位为ms。 "animationDuration": 1000, // 显示动画函数,可选linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" }, // 隐藏动画。 "animationOut": { // 动画方式,可选fade,不填无动画。 "animationType": "fade", // 隐藏延时,单位为ms。 "animationDuration": 1000, // 隐藏动画函数,可选linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }移动 将组件移动到指定位置。参数示例如下所示。 { // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }
- 事件