本文介绍AUI Kits低代码集成工具提供macOS开播小助手的操作方式及相关代码示例等内容。
背景信息
针对互动直播场景,AUI Kits 低代码集成工具提供macOS端的开播客户端《开播小助手》。
通过该客户端,主播用户可以实现以下开播功能:
摄像头采集视频画面推流,支持切换至外接摄像设备。
麦克风采集音频信号推流,支持切换至外设麦克风设备。
设定直播画质。
聊天互动,支持设定全员禁言。
支持导入本地多媒体MP4文件进行插播。
集成方可以通过URL唤起《开播小助手》,若需要基于《开播小助手》进行二次开发,请您联系商务经理沟通定向开源事宜。
更多AUI Kits问题咨询及使用说明,请搜索钉钉群(35685013712)加入AUI客户支持群联系我们。
前提条件
为保证开播小助手能够正常使用,请确保您的设备满足以下条件:
机型:推荐使用2017年发布及后续发布机型。
操作系统:支持macOS11及以上。
麦克风:推荐使用外置麦克风或者带麦克风的耳机。
网络:推荐10 Mbps及以上的上行带宽。
下载安装
下载地址
下载地址请参见macOS端开播小助手。
安装说明
安装时,请将App拖动至应用程序目录。
如果打开过程中提示
”无法打开开播小助手.app“,需通过手动打开应用。
获取开播链接创建直播间
准备环境
安装Node环境,详细信息请参见UmiJS 快速上手教程。
开播助手所使用的接口依赖于AppServer服务,请先部署、运行、接入直播间AppServer,操作方式参见服务端配置与运行。
运行代码获取开播链接
我们提供genLiveUrl.zip,开发者需要运行该文件来获取开播助手的开播链接。
首先,开发者需要解压下载的文件,在genLiveUrl.js文件中的origin变量配置AppServer的域名(或者是IP地址+端口号),来获取开播链接。
const axios = require('axios'); // 这里填入您的 Appserver 域名,结尾字符请勿是 / const origin = '';开发者需要在项目中引入依赖axios,然后运行代码获取开播链接。
npm install axios --save node genLiveUrl.js
将获取的链接复制到开播助手中,然后进入直播间。开播助手的默认推流视频的编码格式为硬编,我们也提供软编推流的方式供用户选择,硬编和软编的区别具体见编码方式。

集成唤起
推荐集成方以如下逻辑唤起开播小助手,以下功能需要您根据您的系统自行开发:

我们在运行代码获取开播链接中的genLiveUrl.js文件中提供了生成开播链接的示例代码。开发者可以参考我们给出的实例代码进行二次开发。
唤端示例
需要在项目中引入依赖custom-protocol-check,引入示例:npm install custom-protocol-check --save。
import customProtocolCheck from "custom-protocol-check";
// 链接为上方 genurl 生成的地址,或其他方案通过 getLiveJumpUrl 接口得到的地址
const url = `auipusher://page/live-room?xxxxxx`;
// 更多文档请查看 https://www.npmjs.com/package/custom-protocol-check
customProtocolCheck(
url,
() => {
// 建议此处实现提示下载的弹窗
console.log("未已找到自定义协议,请检查是否已安装开播小助手!");
},
() => {
console.log("已找到自定义协议,并成功打开!");
},
5000,
() => {
console.log("当前环境不支持使用");
},
);登录说明
输入开播链接,单击进入直播间按键后,将从开播链接中提取关键数据,调用服务端验签接口对开播链接的合法性进行校验。校验成功后,再调用获取单个直播间接口校验其他信息,无问题后进入直播间页。
如遇到登录失败时,先根据服务端接口文档,使用postman等工具确定相关接口是否正常。
接口参数及返回结果的字段名需要和服务端文档保持一致。

开始直播
登录开播小助手。当前支持外部唤起和手动进入两种登录方式。
外部唤起:在浏览器中通过唤端URL打开开播小助手,客户端解析出服务器、直播间、主播信息后,会自动登入。
手动进入:单击开播小助手快捷方式,进入登录页面,键入唤端URL,单击进入直播间,客户端解析出服务器、直播间、主播信息后,会自动登入。
(可选)设置摄像头设备。
首次使用时需要允许使用摄像头。后续也可以通过允许开播小助手访问摄像头。
关闭/开启摄像头:单击摄像头图标,切换摄像头状态;进入直播间时,默认开启摄像头。
切换摄像头:单击摄像头图标旁的三角图标,唤出摄像头列表,单击选择指定的视频源输入设备。
(可选)设置麦克风设备。
首次使用需要允许使用麦克风。后续也可以通过允许开播小助手访问麦克风
关闭/开启麦克风:单击麦克风图标,切换麦克风状态;进入直播间时,默认开启麦克风。
切换麦克风:单击麦克风图标旁的三角图标,唤出麦克风列表,单击选择指定的音频源输入设备。
(可选)共享屏幕。
首次使用共享屏幕功能,需要通过为开播小助手打开屏幕录制权限。
共享屏幕/窗口:单击共享屏幕按钮,在打开的弹窗中选择屏幕或窗口,即可分享对应画面。
结束共享:共享屏幕/窗口时,会出现结束共享按钮,单击结束共享。
(可选)根据当前网速选择推荐的直播画质。
单击设置图标,唤出设置弹窗。
选择所需画质。如果选择自定义画质,则主播可以自行设定推流的分辨率、码率、帧率等。
说明建议在开播之前完成设定,如果在直播、连麦或录制视频期间调整直播画质,会直接影响观看效果。
完成相关配置并单击开始直播。
播放端观看
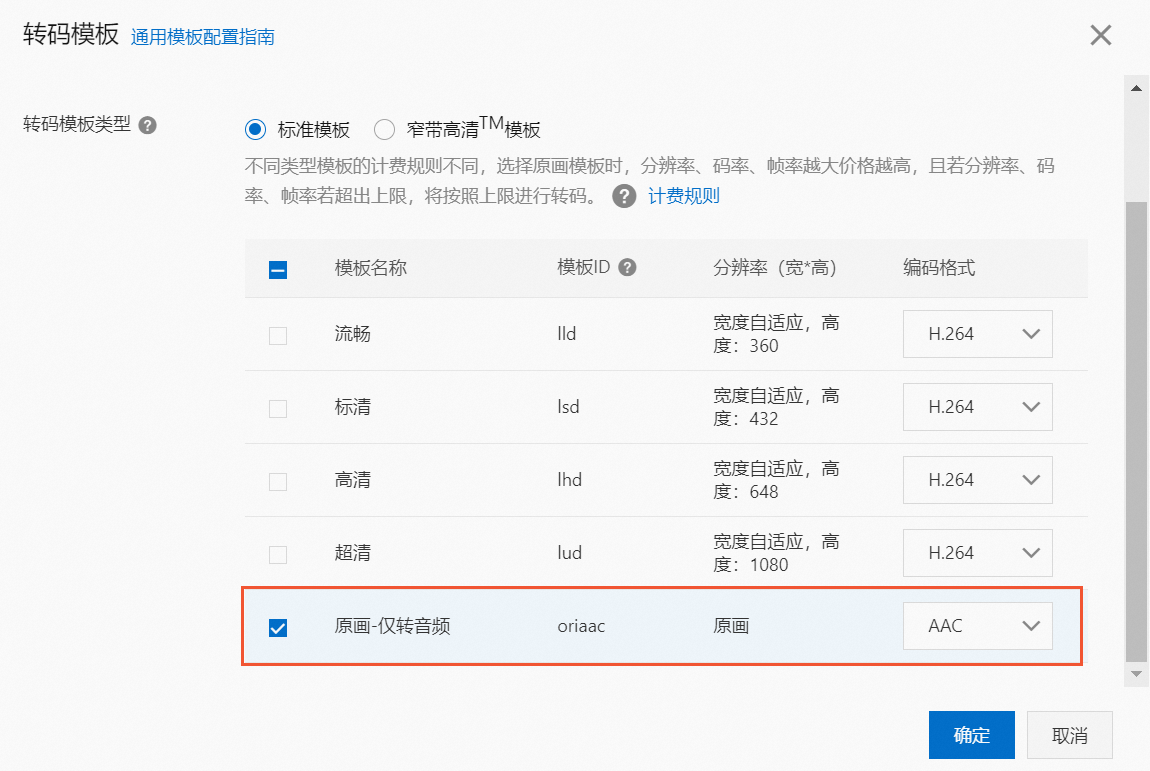
开播小助手推流使用的音频格式是Opus,可以正常播放 RTS 协议的直播流。但是FLV、RTMP和HLS协议对Opus的支持程度较差,如果播放这几个协议的直播流将无法听到声音,因此建议设置音频转码模板来确保播放端的兼容性。
以普通直播观看为例,操作步骤如下:
常见问题
开播小助手常见问题及解决方法请参见:开播小助手常见问题。