渠道部署是对话机器人为客户提供的快速接入功能,目前支持H5咨询窗口、PC的部署方式,支持卡片、模板等多种运营手段,丰富对话首页,可参考本文档将智能对话机器人快速接入到您的业务中。
部署方式说明
独立页面部署:整个页面都是对话框,适用于移动端用户。
悬浮挂件部署:如阿里云官网右下角的AI助理,单击后显示一个对话框,适用于PC端用户。
独立页面部署
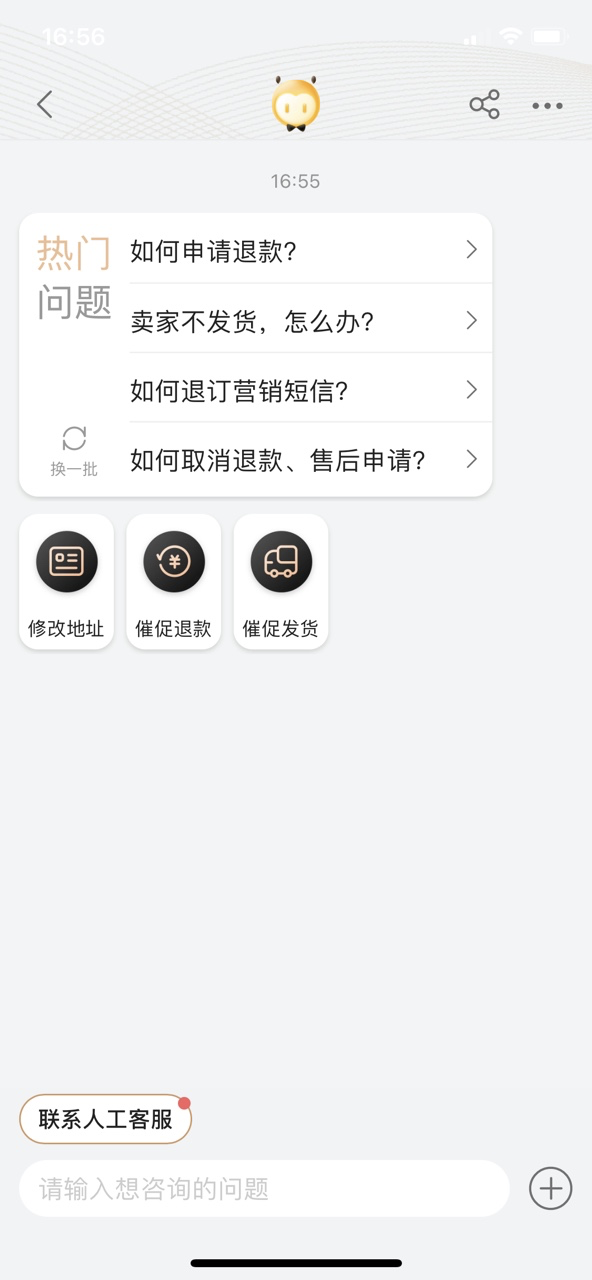
效果展示
 →单击在线沟通打开咨询页面 →
→单击在线沟通打开咨询页面 →
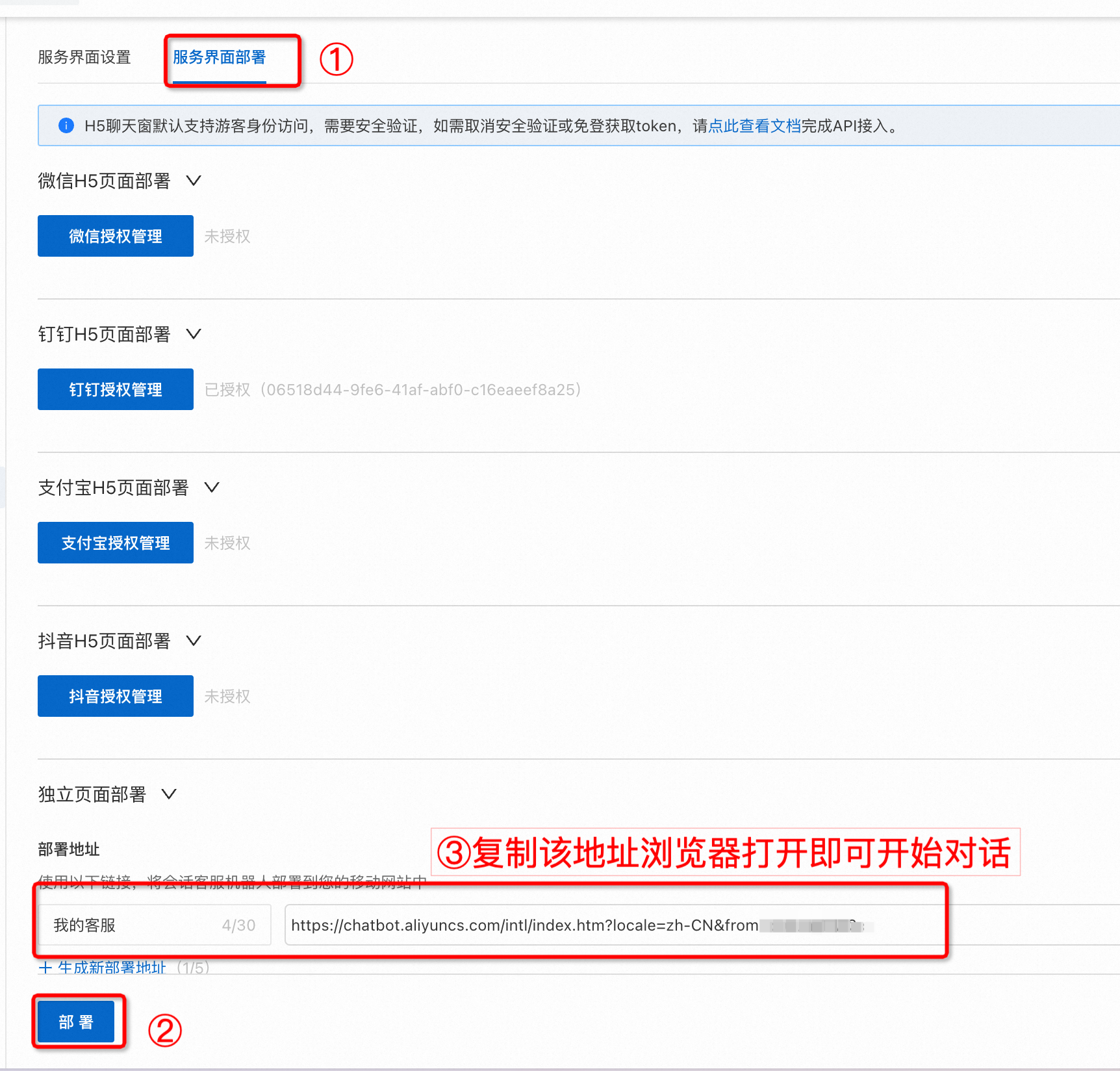
部署配置

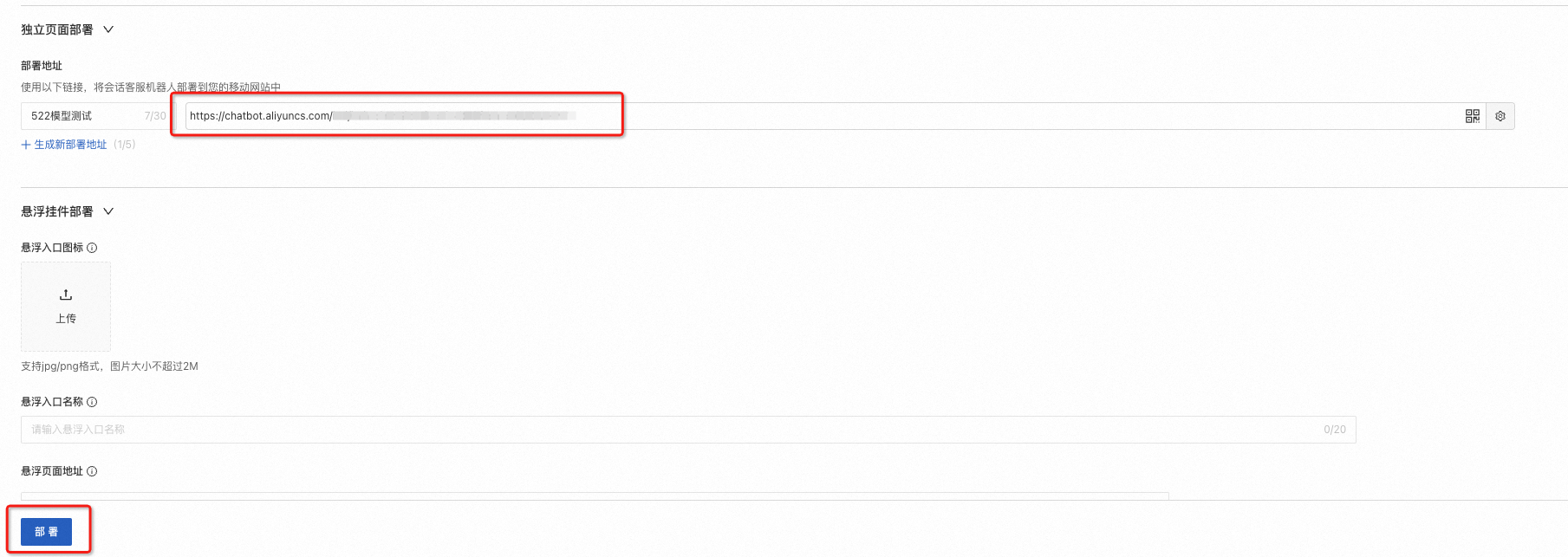
如图,配置好独立页面部署后,单击最下方的部署按钮后,再复制地址进行访问对应的独立页面。假如部署后无法打开聊天窗,建议检查网络是否配置了代理。
用户登录
独立页面部署默认是无需登录(游客身份)即可访问。如您现有系统中已存在用户登录逻辑,可以通过GenerateUserAccessToken - 获取用户免登Token接口,得到用户免登的Token,将此Token拼接在url上。使用示例如下:
https://chatbot.aliyuncs.com/intl/index.htm?locale=zh-CN&from=xxx&_user_access_token=${Token}悬浮挂件部署
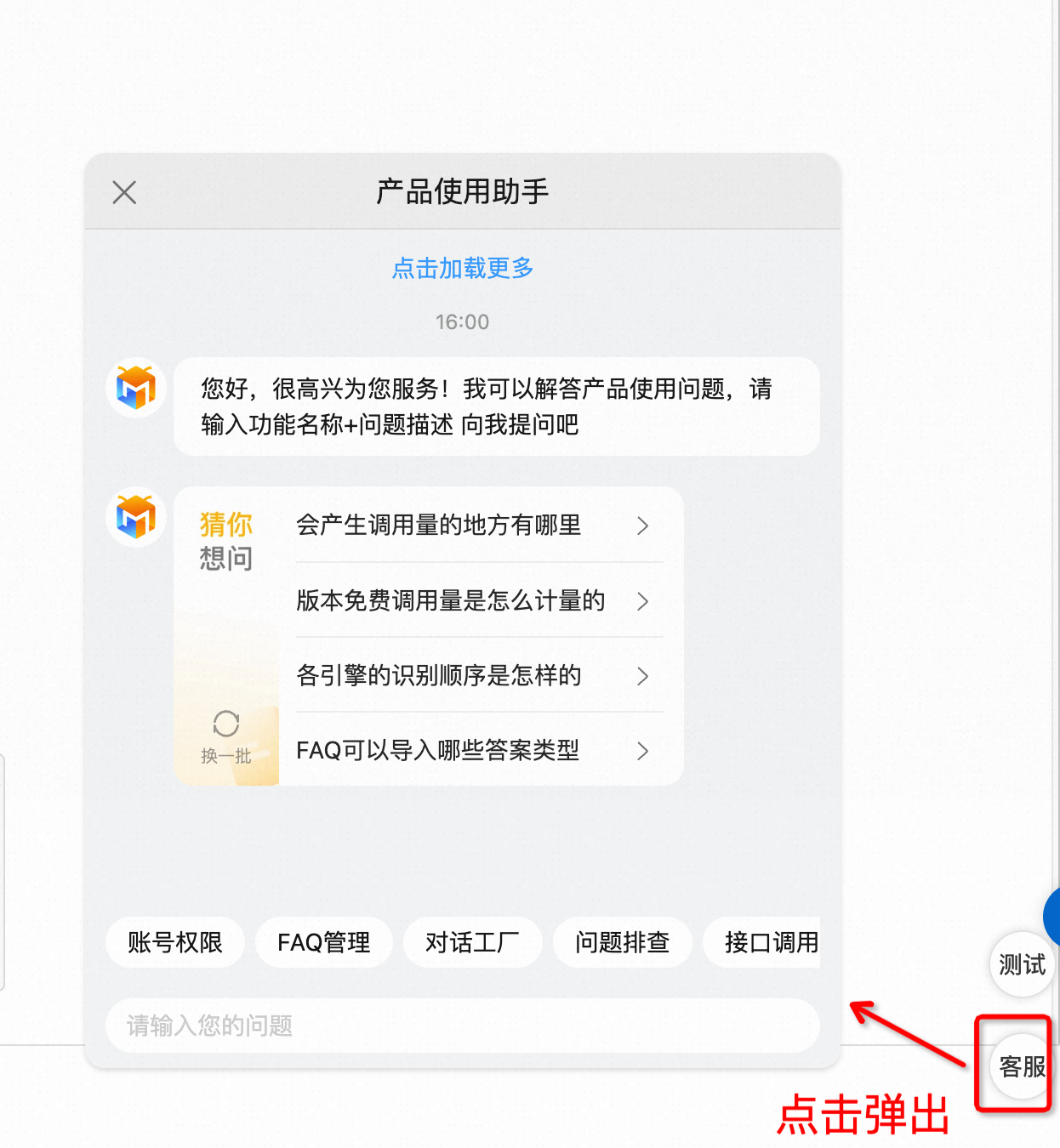
效果展示

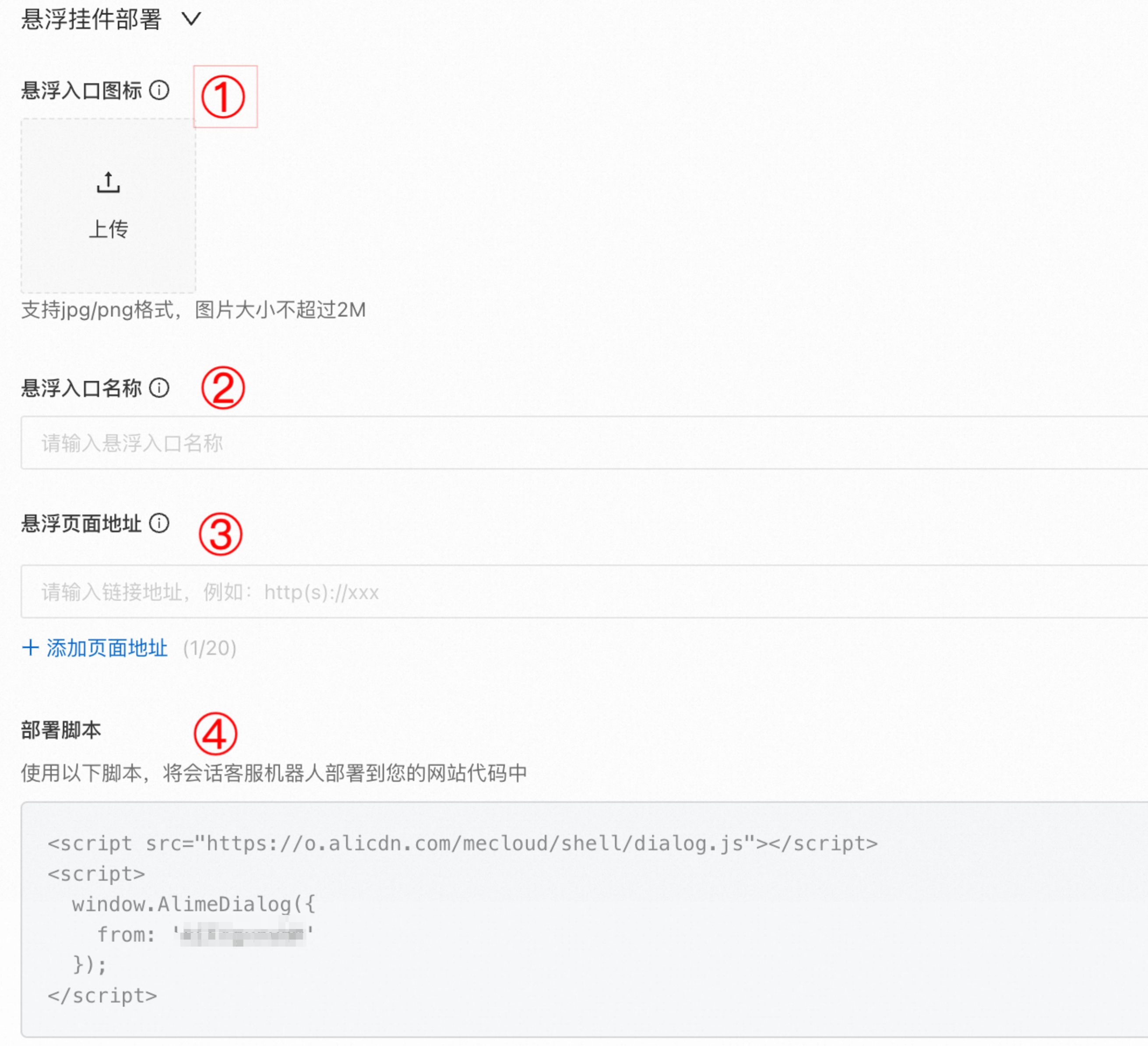
部署配置

悬浮按钮图标,如不配置则展示默认图标。
悬浮按钮文案,如不填则不展示任何文字。
悬浮页面地址(也叫“宿主页面地址”),输入悬浮挂件需要悬浮的页面地址,最多可添加20个
此地址只需页面地址,无需填写参数。例如商品详情页的为
https://detail.tmall.com/item.html?id=58335634352721&spm=a1z10.1-b-s.w5003-112312312,只需填写https://detail.tmall.com/item.html。支持通配符,例如:
https://*.aliyun.com。
部署脚本,把部署脚本插入到悬浮的网站代码中,如下示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>咨询助理</title> </head> <body> <!-- 复制的部署脚本 --> <script src="https://o.alicdn.com/mecloud/shell/dialog.js"></script> <script> window.AlimeDialog({ from: 'xxxxxxxxx' }); </script> </body> </html>
用户登录
悬浮挂件部署默认是无需登录(游客身份)即可访问。如您现有系统中已存在用户登录逻辑,可以通过GenerateUserAccessToken - 获取用户免登Token接口,得到用户免登的Token,在部署脚本中配置此参数即可。脚本示例如下:
<script src="https://o.alicdn.com/mecloud/shell/dialog.js"></script>
<script>
window.AlimeDialog({
from: 'xxxxxxxxx',
params: { _user_access_token: '${Token}' }
});
</script>平台授权配置
微信公众号/小程序授权
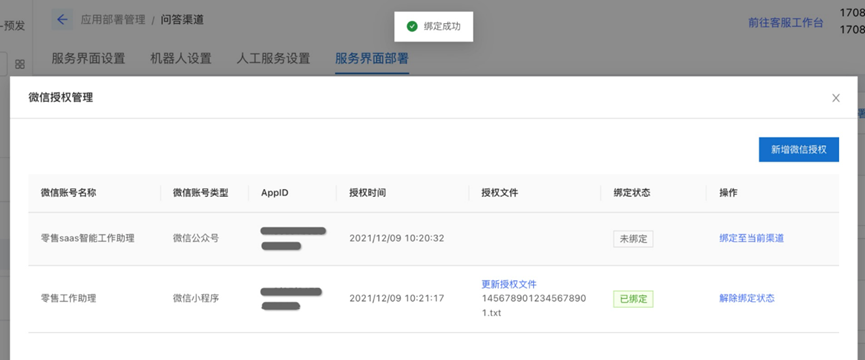
在智能对话机器人>渠道部署>网页渠道>服务界面部署中,进入微信H5管理页面单击微信授权管理可查看当前业务空间下的所有微信端授权。

微信公众号授权
关联微信单击新增授权微信新增微信授权,具体操作步骤如下:
新增授权信息,单击新增授权微信后,通过手机端扫码添加公众号扫码授权。

绑定关联渠道,单击绑定至当前渠道,如下图为公众号已绑定状态。

应用部署。单击部署按钮,然后使用独立页面部署中添加的链接,可配置到公众号的菜单栏按钮、自定回复中。

微信小程序授权
关联微信。单击新增授权微信新增微信授权,具体操作步骤如下:
配置域名&下载授权文件,在微信小程序端完成域名配置和授权文件下载。小程序页面>开发管理>开发设置>业务域名。

单击修改对应域名并完成下载校验文件。
 说明
说明当微信小程序中绑定出现“域名最多被100个主体小程序绑定”时,请改为域名配置为“https://chatbot-001.biz.aliyun.com”,且小程序嵌入或者跳转到的渠道部署的url链接中的域名替换成此域名。
单击新增授权微信后,通过手机端扫码添加小程序扫码授权。

上传授权文件
文件内容为第一步在微信端下载的校验文件,此处域名为自动生成。
微信小程序需要上传授权文件,微信公众号则不需要上传授权文件。
微信小程序会对授权文件进行校验,不允许其重复,故请确保有关授权文件未重复。
绑定关联渠道,单击绑定至当前渠道,如下图为小程序已绑定状态。

已经授权过的公众号/小程序,扫码则会提示:该公众号/小程序在其他业务空间下已授权,请先解绑后再操作。
解除绑定后,授权信息、已关联的渠道和关联数据都会自动删除。
支付宝授权
在智能对话机器人>渠道部署>网页渠道>服务界面部署中,单击支付宝授权管理可查看当前业务空间下的所有支付宝端授权。

关联支付宝小程序
关联支付宝小程序。单击新增支付宝授权可新增业务空间内支付宝授权。
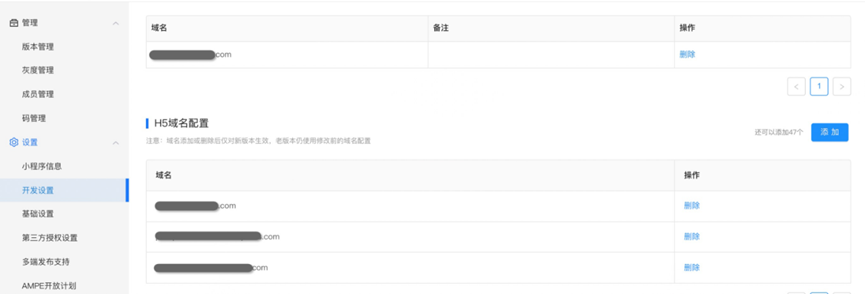
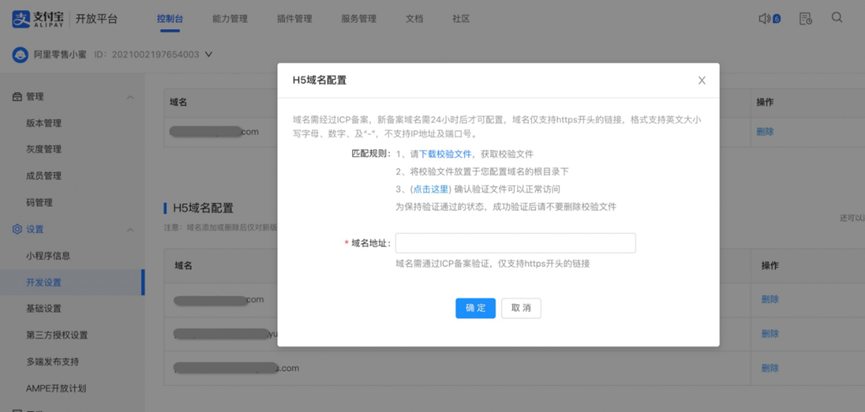
新增域名&下载授权文件,在支付宝端完成域名配置和授权文件下载。


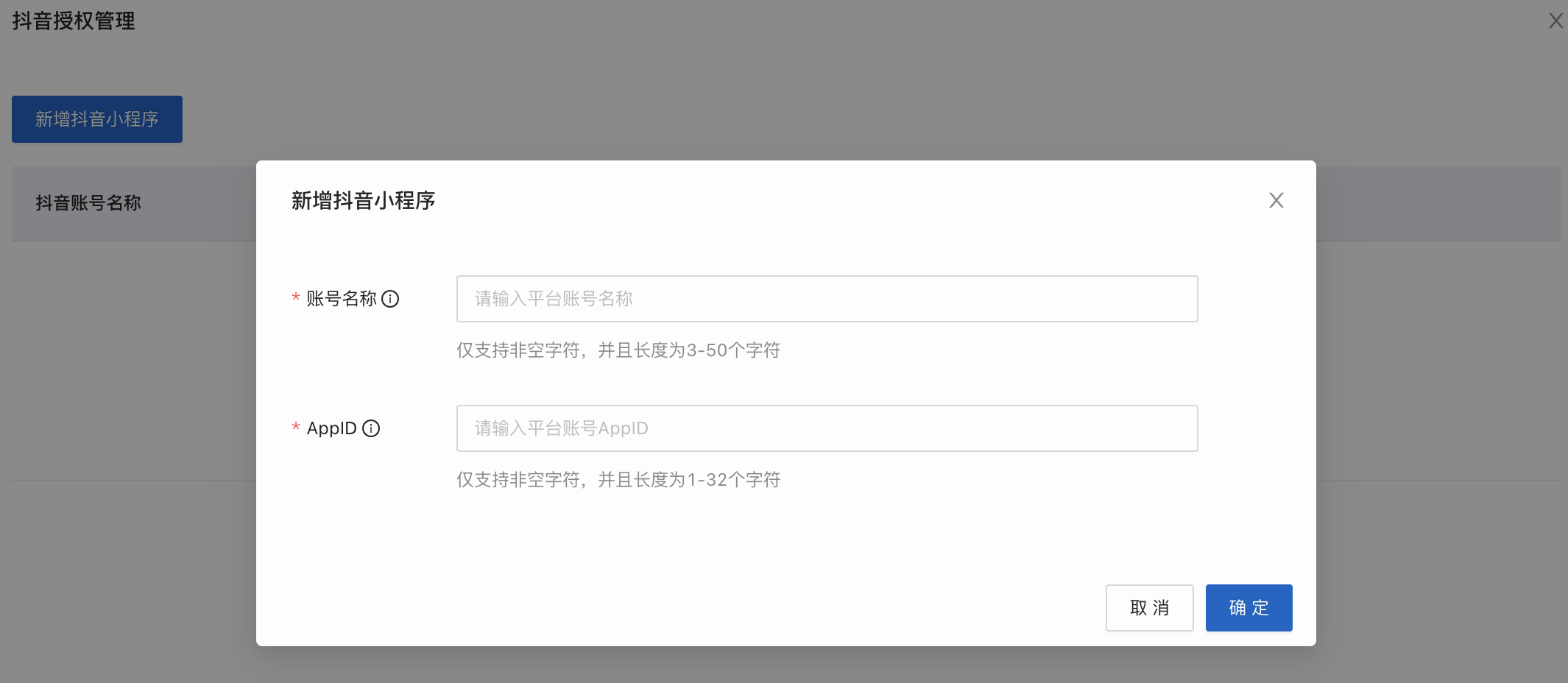
渠道部署>网页渠道->服务界面部署中,单击支付宝授权管理进入授权页面,再单击新增支付宝小程序,填写支付宝端appid和对应账号名称。

上传授权文件,上传支付宝端下载的校验文件。

关联当前已部署好的渠道

单击部署按钮才能生效。

抖音小程序授权
在智能对话机器人>渠道部署>网页渠道>服务界面部署中,单击抖音授权管理可查看当前业务空间下的所有抖音端授权。

关联抖音小程序
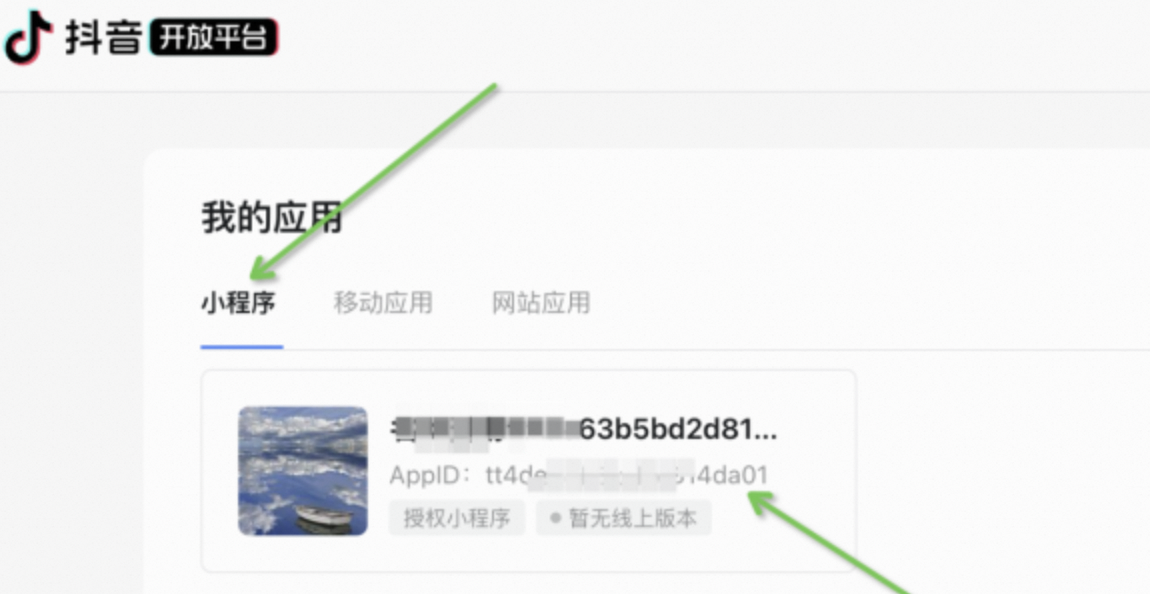
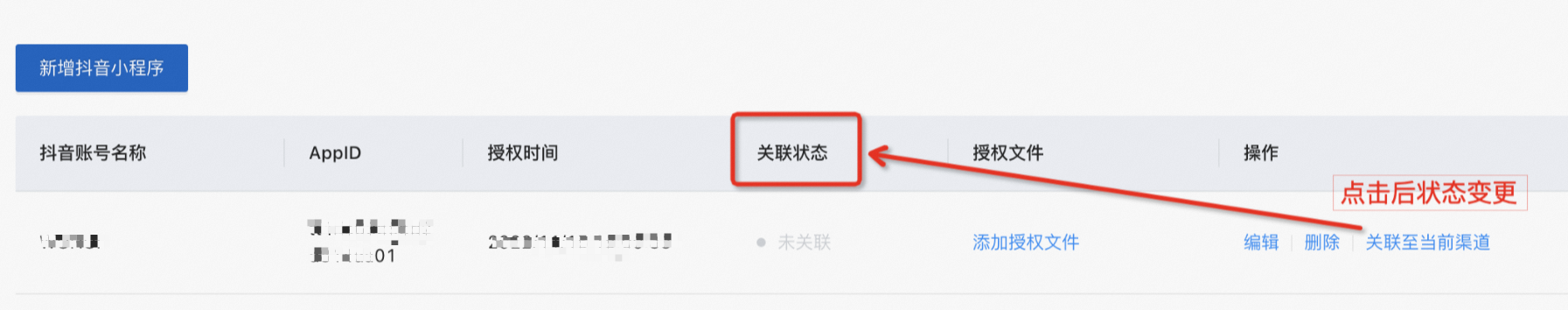
单击新增抖音小程序,填写抖音开放平台账号名称和对应AppID。

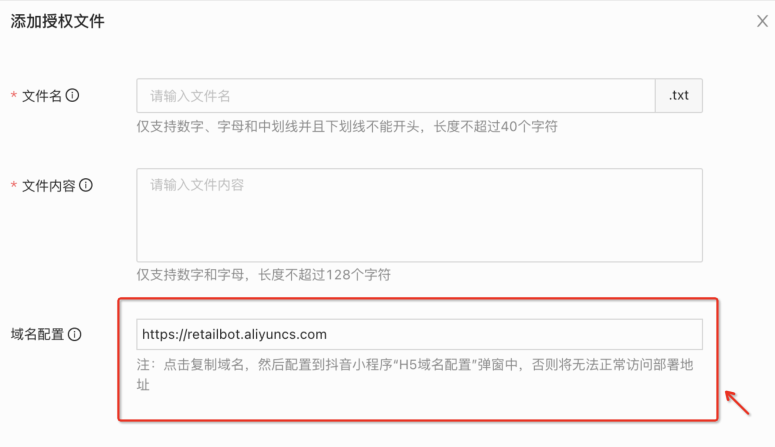
上传抖音端下载的授权文件。

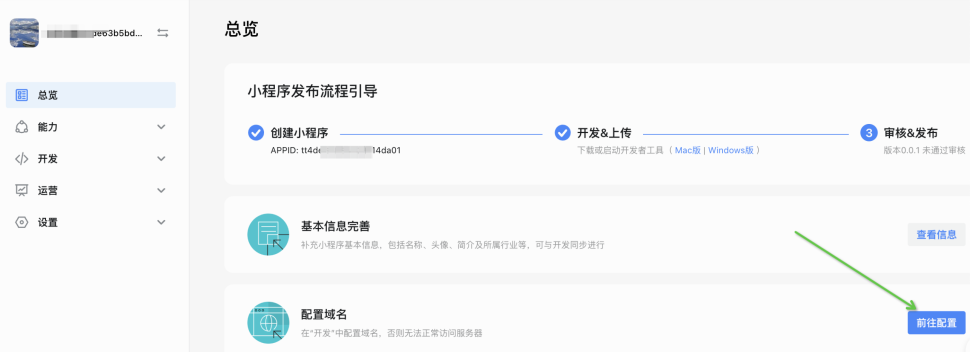
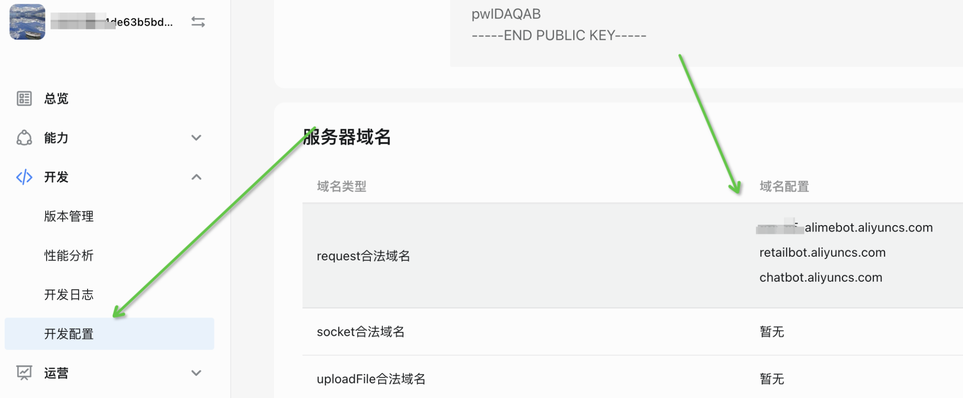
域名配置。将域名配置栏的域名配置配置到抖音小程序的h5域名配置中。

抖音侧配置路径:控制台>我的应用>打开小程序>小程序配置页前往配置>开发配置>服务器域名>在request合法域名里添加配置。



关联当前已部署好的渠道。

单击部署按钮才能生效。

常见问题
Q:安全校验如何去除?
聊天窗默认支持游客身份访问,为了防刷,游客访问时需要进行安全校验;通过接口GenerateUserAccessToken - 获取用户免登Token获取Token后,将Token与url拼接实现免登的用户访问,不会有安全校验。例如https://chatbot.aliyuncs.com/intl/index.htm?locale=zh-CN&from=xxx&_user_access_token=${Token}
Q:用户咨询的聊天记录保存多久?
游客身份访问时会生成一个临时token,token有效期8小时,8小时后聊天记录会自动清除;如需要聊天记录长时间保存,可通过GenerateUserAccessToken - 获取用户免登Token接口,实现用户登录状态,聊天记录将长期保留。
Q:如何调整悬浮挂件位置
悬浮挂件位置不支持配置,如果想调整,请参考下方代码根据自身需求添加到悬浮挂件代码中。
window.AlimeDialog({
from: 'ptUzpffYsV',
/** 后续配置请根据需要配置 */
params: {
_user_access_token: 'xxxxxxxx',
/** 指定语言,zh-CN或者en-US */
locale: 'en-US',
},
/** [optional] 希望停靠的容器,可选,提供了之后,会计算容器的位置从而使服务窗悬浮在容器的一侧 */
container: {
/* 停靠容器的选择器 */
selector: '#main',
/* 值可以为 'left' 或者 'right',表示停靠在容器的左侧还是右侧,默认为 'right' */
align: 'left',
/* 基于容器位置做相对偏移,可选,x 为水平偏移量,y 为垂直偏移量,值必须是数字,可以是正数或者负数,默认单位为 px */
offset: {
x: 10,
y: 25,
},
},
/*
// [可选] 在页面上出现的绝对位置
// 注意:此配置移动端和pc端可能会有兼容问题,可以自己使用css选择器直接更改挂件位置
// 可填入的属性为 'left', 'right', 'top', 'bottom',
// 位置设置为固定数值时,填写数字即可,默认单位为 px, 例如:12,
// 位置设置百分比时,默认填写格式为数字 + '%', 例如:'12%'。
// 默认值:right: 40, bottom: 50
// 同时设置 top & bottom 时,top 优先
// 同时设置 left & right 时,left 优先 */
position: {
bottom: 100 /** 像素 */,
right: '10%',
},
});
假如需要修改悬浮挂件展示大小,可通过css覆盖样式,例如将挂件弹出大小改为800px。
#J_xiaomi_dialog .J_Dialog {
width: 800px !important;
left: -804px !important;
}
#J_xiaomi_dialog .J_Dialog .alicare-frame {
width: 800px !important;
}Q:如何定制悬浮挂件样式
后台配置中,悬浮挂件仅支持修改文字和图标,假如有更多定制要求,有以下三个方案。
方案1. 参考前面悬浮挂件部署引入挂件部署脚本中的js文件,在挂件部署的网站中,通过覆盖挂件的css样式达到定制效果。挂件dom在如下选择器中`#J_xiaomi_dialog J_weak`,具体dom可以浏览器调试查看。
方案2. 参考前面悬浮挂件部署引入挂件部署脚本中的js文件,在挂件部署的网站中,通过css隐藏挂件的dom,自己写html定制挂件dom, 在自定义的dom中增加单击监听,单击后使用提供的js方法启动挂件弹窗,具体代码如下。
/** css隐藏挂件 */ #J_xiaomi_dialog .J_weak{display: none;}const dom = document.querySelector('挂件对应dom选择器'); if (dom) { // 添加点击监听事件 dom.addEventListener('click', showDialog); } function showDialog() { // 使用全局变量window.alimeDialog避免重复渲染弹窗 if (!window.alimeDialog) { window.alimeDialog = window.AlimeDialog({ from: 'xxxx', // 改为挂件部署脚本中的from params: { // 假如需要免登时传入的token,建议点击展示弹窗前请求获取后传入,不要缓存,避免失效 _user_access_token: 'xxxx', // 语言设置 locale: "zh-CN", }, // 是否自动打开 autoOpen: true, onRendered: function onRendered(ui) { // 可在此修改渲染的位置 ui.$container.style.right = '100px'; }, }); } else if (window.alimeDialog.instance && window.alimeDialog.instance.ui) { // 已经点击打开过弹窗,此时仅需要重新展示 window.alimeDialog.instance.ui.dialog.show(); } }方案3. 使用方实现挂件及弹窗的逻辑,在弹窗中通过iframe嵌入渠道部署的h5页面。
Q:微信配置自定义菜单弹出“发布失败,链接内容不属于当前公众号”
请先在微信中认证,认证后的公众号中可以添加外链,没有认证只能填写你自己公众号的内容链接。
Q:支持联想输入功能吗?
支持。联想输入效果:用户咨询手动输入问题时,自动根据知识库配置问法推荐相关问题供用户点选(见下图),降低用户输入成本的同时提升问题解决率。

Q:在自研app中内嵌渠道部署网页,输入框被输入法遮挡如何解决?
请参考https://zhuanlan.zhihu.com/p/343569217文档进行解决。
Q:调用通义系列大模型开发应用上架应用商店/微信小程序如何进行备案?
请参考通义大模型应用上架及合规备案文档进行解决。
Q:如何在渠道部署中传入变量?
要求传入的变量都必须添加_biz_作为变量的前缀,避免覆盖系统自带的运行信息。如果不添加此前缀,传入的参数将会被忽略。
独立页面部署传入
假设传入的变量为
city=hangzhou。添加前缀后为:
_biz_city=hangzhou,完整示例:https://chatbot.aliyuncs.com/intl/index.htm?locale=zh-CN&from=xx&_biz_city=hangzhou。在流程里引用需要此变量的地方,填写:
${envVars['VENDOR_PARAM']['_biz_city']}。
悬浮挂件部署传入
假设传入的变量为
city: 'hangzhou'。添加前缀后为:
_biz_city: 'hangzhou',完整示例:<script src="https://o.alicdn.com/mecloud/shell/dialog.js"></script> <script> window.AlimeDialog({ from: 'xxxxx', params: { _user_access_token: '${Token}', _biz_city: 'hangzhou' } }, ); </script>在流程里引用需要此变量的地方,填写:
${envVars['VENDOR_PARAM']['_biz_city']}。
登录的用户信息
通过GenerateUserAccessToken - 获取用户免登Token接口接入后,按照用户登录配置了免登后,可以在随路参数里拿到用户信息。
在流程里引用需要用户信息的地方,按需填写变量表达式。例如:
${envVars['VENDOR_PARAM']['userInfo']['extraInfo']['customerNameCard'][0]['value']}。可用的用户信息字段有。
{ "userInfo": { // 智能对话机器人客户用户体系id "id": 1018397757, // GenerateUserAccessToken接口传入的Nick "nick": "克霖", // GenerateUserAccessToken接口传入的ForeignId "foreignId": "b01f2f81", // GenerateUserAccessToken接口传入的Telephone "telephone": "1882222****", // GenerateUserAccessToken接口传入的Email "email": "xxx@aliyunid.com", // GenerateUserAccessToken接口传入的ExtraInfo "extraInfo": { "exp": 1221, "city": "hangzhou", "customerNameCard": [ { "value": "v2", "key": "等级" } ] }, // 用户类型,user为已登录的用户,guest为游客 "userType": "user" } }
