抽屉
抽屉组件相对于弹窗组件(仅能在页面中央弹出),可在页面的左侧、右侧、顶部或底部弹出,对用户当前的操作进行信息展示、警示或提醒。本文介绍抽屉组件的详细配置方法。
应用示例
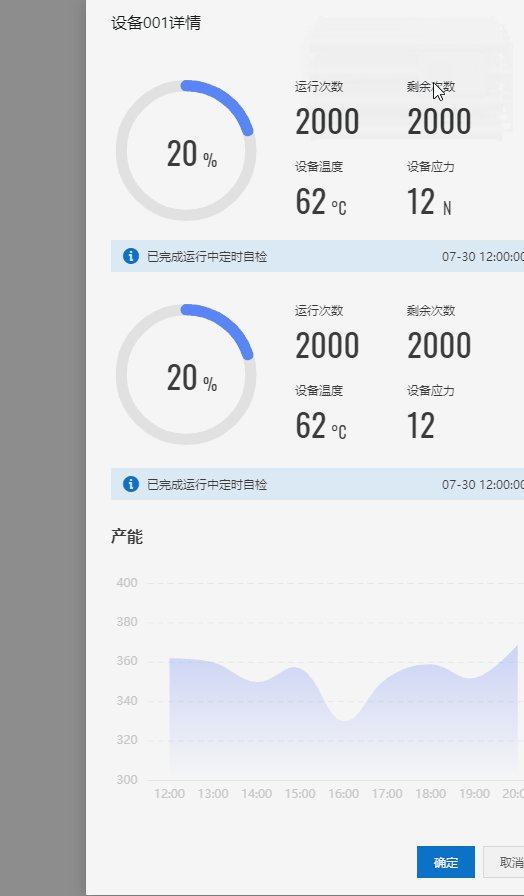
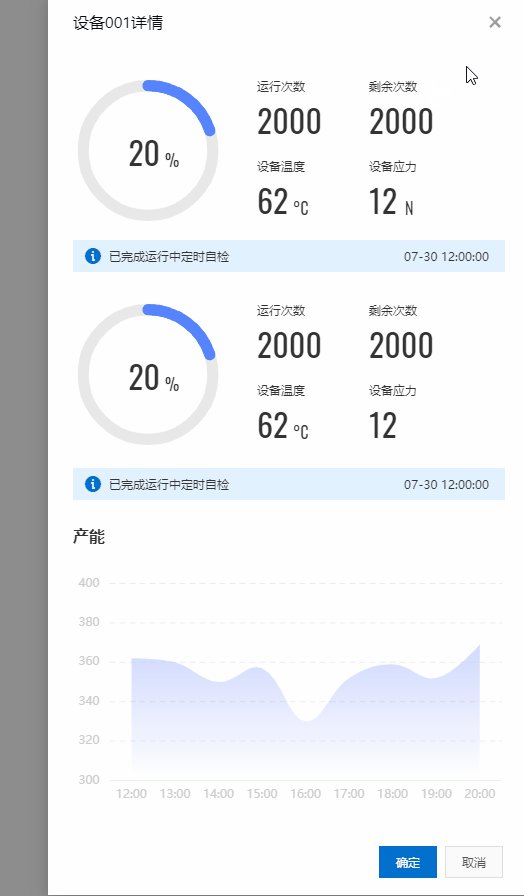
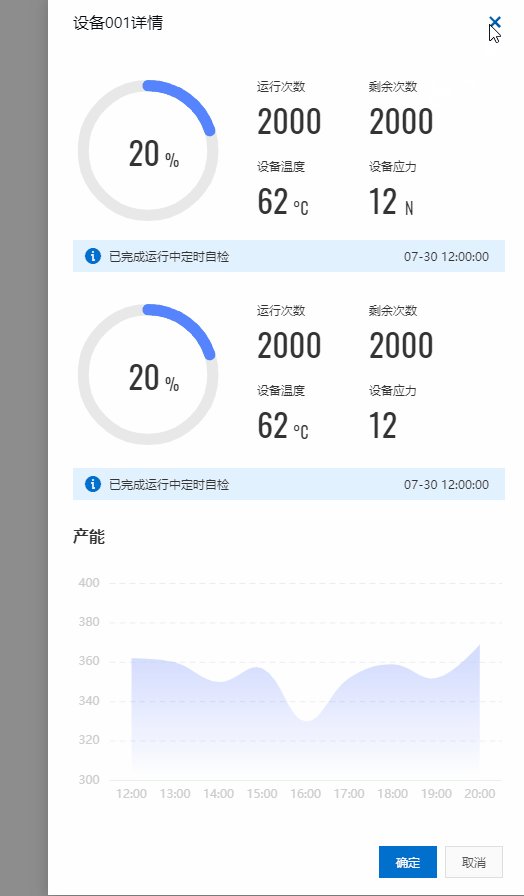
如下图所示,单击某设备时,在该设备右侧弹出设备详情面板。

步骤一:添加组件
创建Web应用。具体操作,请参见创建Web应用。
在Web应用编辑器中,单击最左侧的组件图标
 。
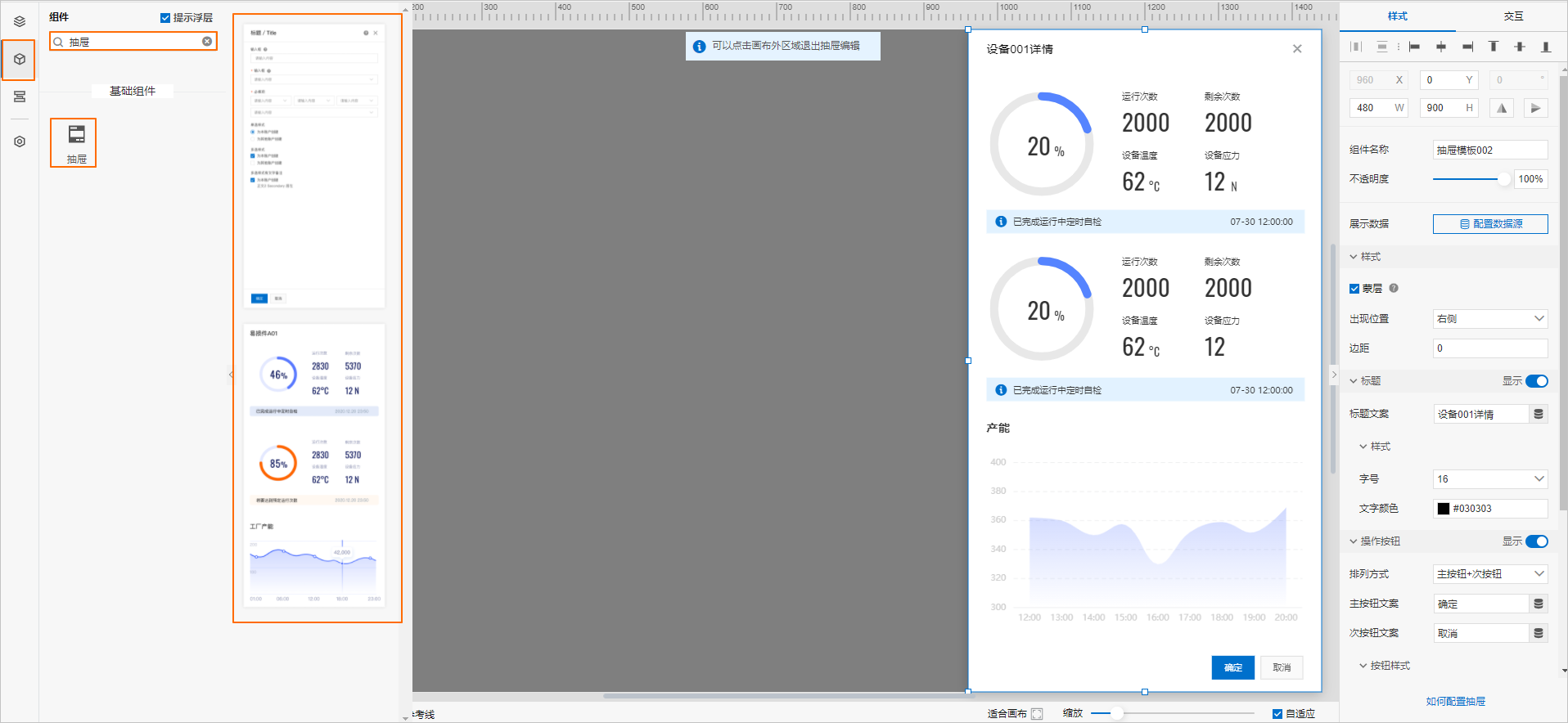
。在画布左侧组件列表上方,输入抽屉,找到该组件,然后将组件拖拽到中间画布。
(可选)步骤二:配置抽屉组件数据源
如果设置抽屉内组件数据源为母组件数据源,您需要先设置抽屉组件的数据源。
目前抽屉组件的数据源仅可作为抽屉内组件的母组件数据源使用。
在Web应用编辑器右侧样式中,单击展示数据后的配置数据源。
在数据源配置面板,选择数据源类型,完成配置。
- 单击确定。
步骤三:配置抽屉内组件
您可以直接使用抽屉模板,也可以自行配置抽屉内的组件。
从左侧组件列表中拖拽所需的组件到抽屉组件中,配置各组件样式。
有关组件配置的具体操作 ,请参见本产品文档Web可视化开发 > 组件目录下的各组件文档。
分别单击抽屉中的组件,配置各组件数据源。
不同组件进入数据源配置页面的方法不同。具体操作,请参见本产品文档Web可视化开发 > 组件目录下的各组件文档。
说明抽屉内组件的数据源如果选择母组件数据源,即可使用抽屉组件已配置的数据源。
步骤四:配置样式
在Web应用编辑器右侧样式中,配置抽屉组件展示的样式。
配置项
说明
样式
设置抽屉组件的出现位置、边距和蒙层。
说明添加蒙层可以屏蔽页面其他操作,让焦点集中在抽屉组件。
标题
设置抽屉组件的标题文案和展示样式。
操作按钮
设置操作按钮的排列方式、主按钮文案、次按钮文案和按钮样式。
调整组件在页面中的最终位置。有关组件通用样式配置的更多信息,请参见样式配置。
步骤五:配置交互动作
在Web应用编辑器右侧交互中,单击新增交互,设置事件和动作。
该组件支持点击主按钮事件。例如,点击主按钮,执行动作展示隐藏,显示某个隐藏的组件,展示组件数据更多的说明信息。
具体操作,请参见交互配置。
单击页面右上方的预览,预览和调试组件展示的数据和样式。