本文档以数据看板1上的Tab列表组件控制数据看板2上的通用标题组件为例,实现跨屏联动功能。
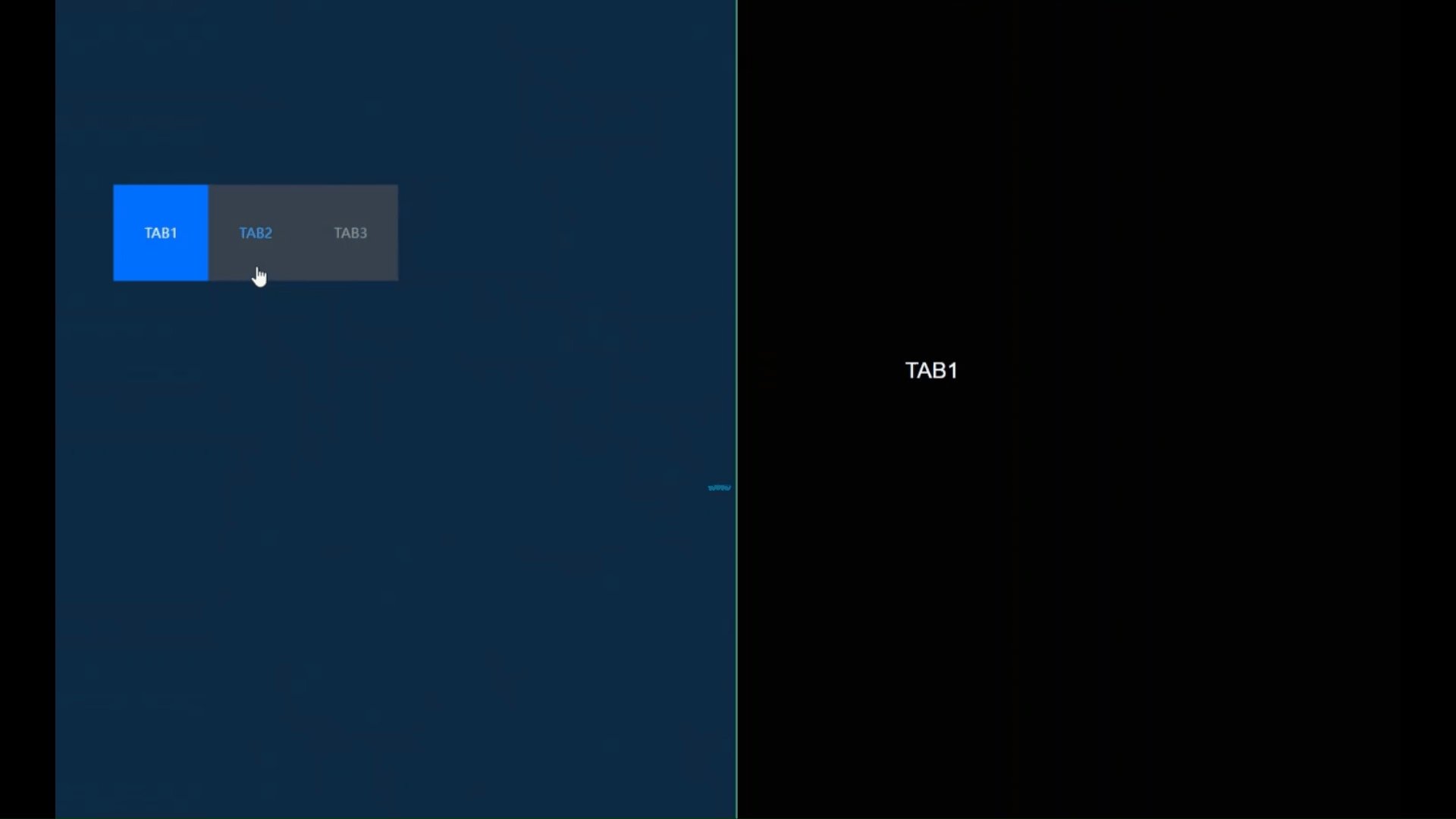
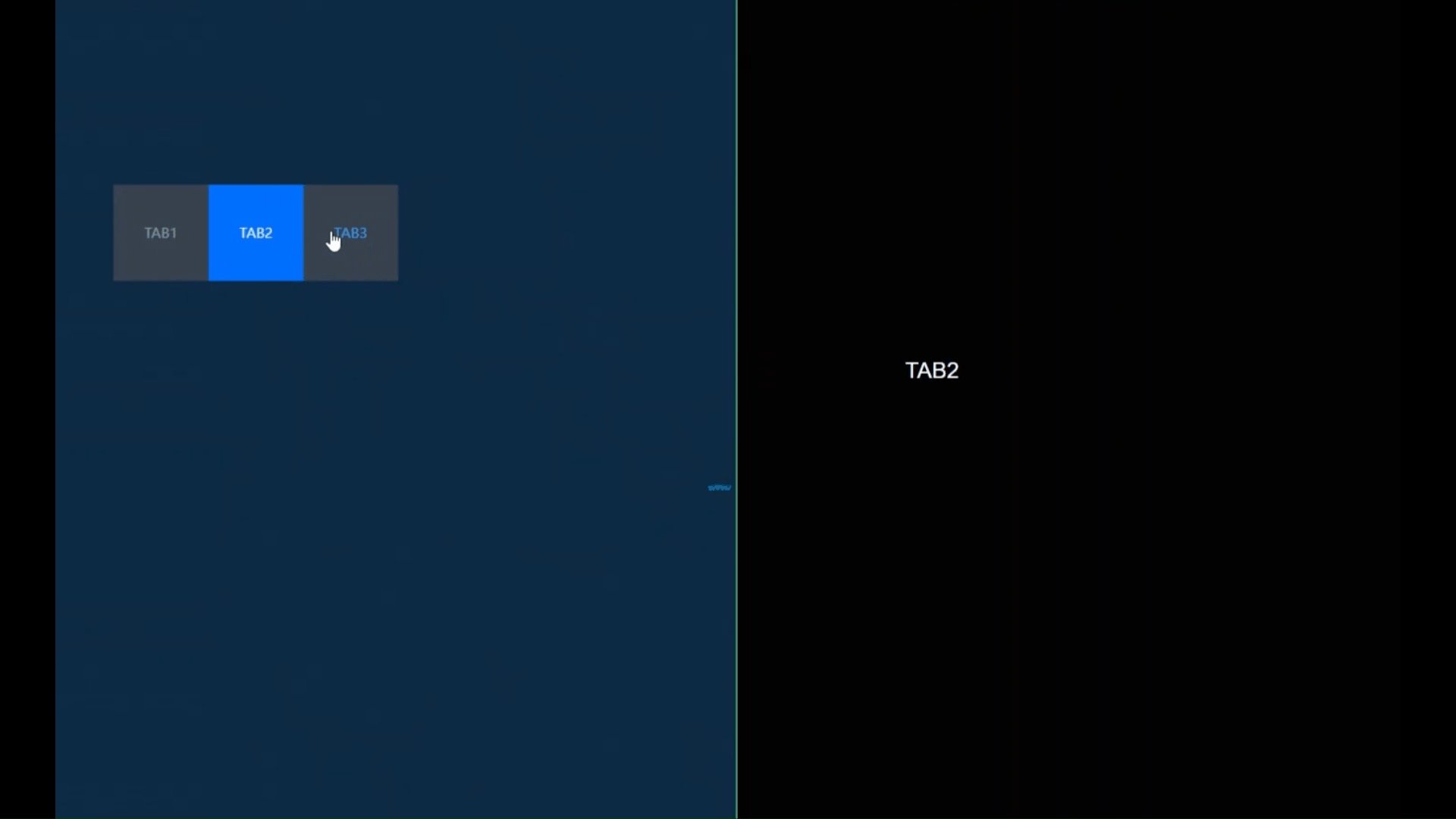
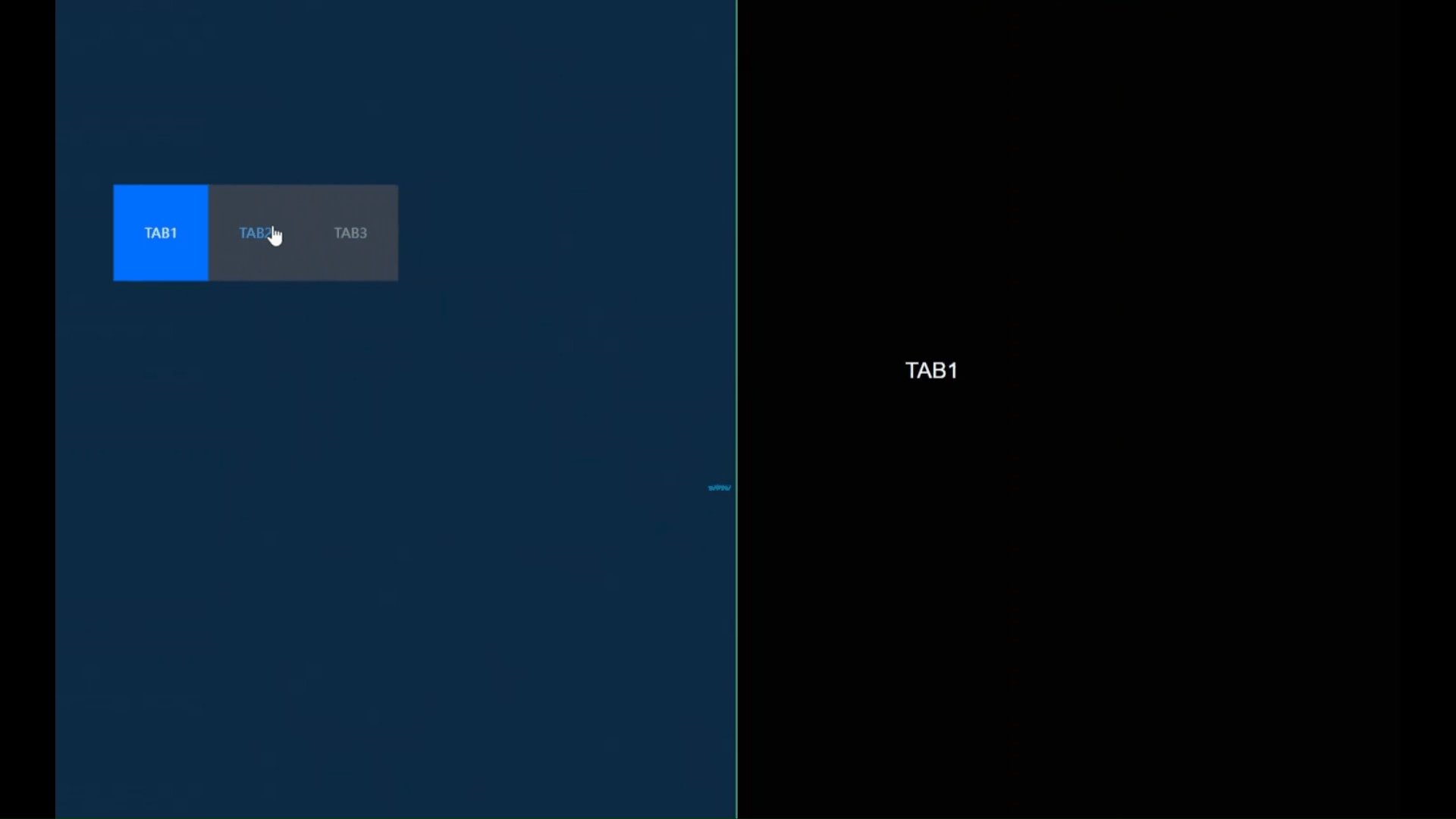
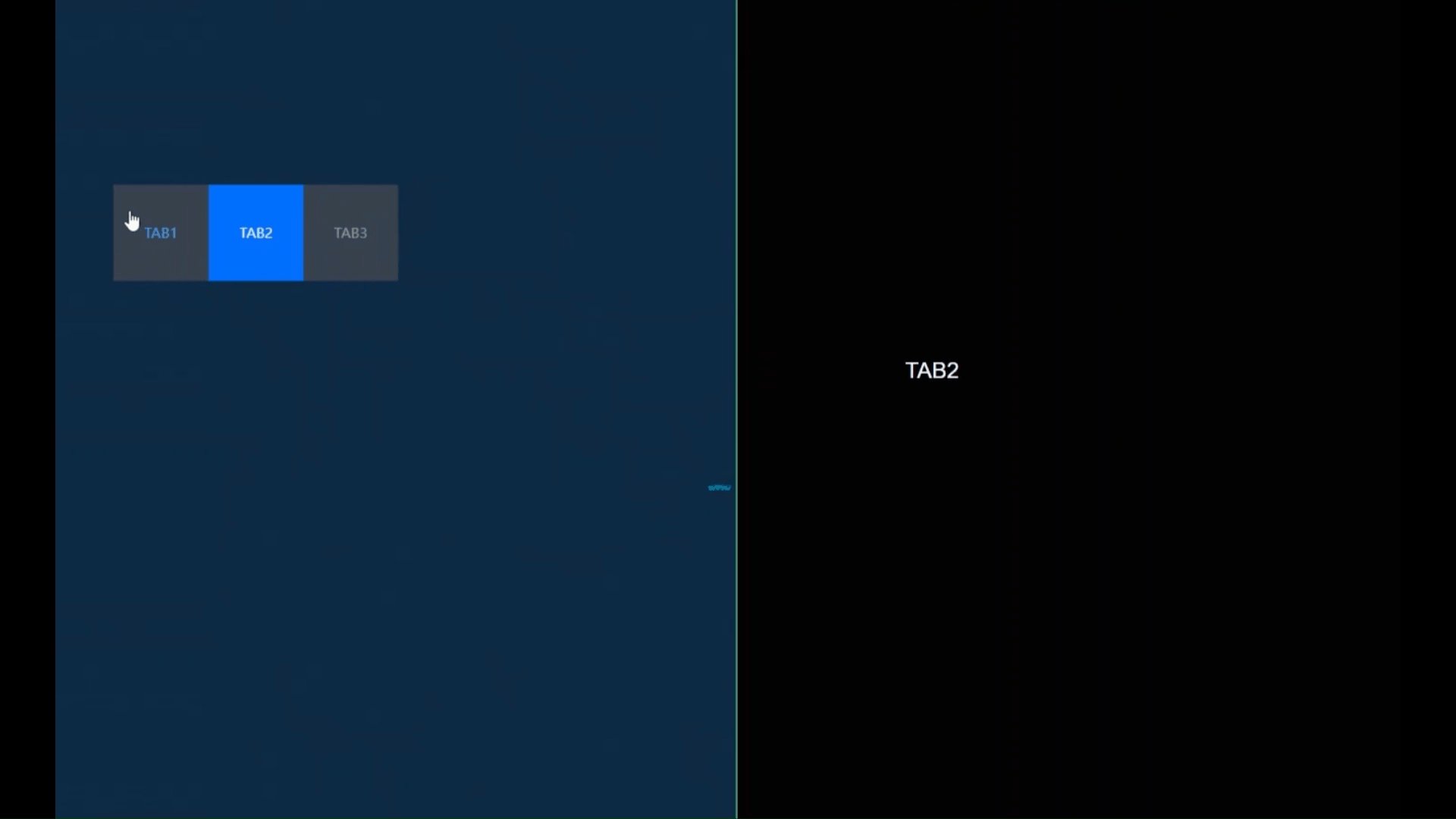
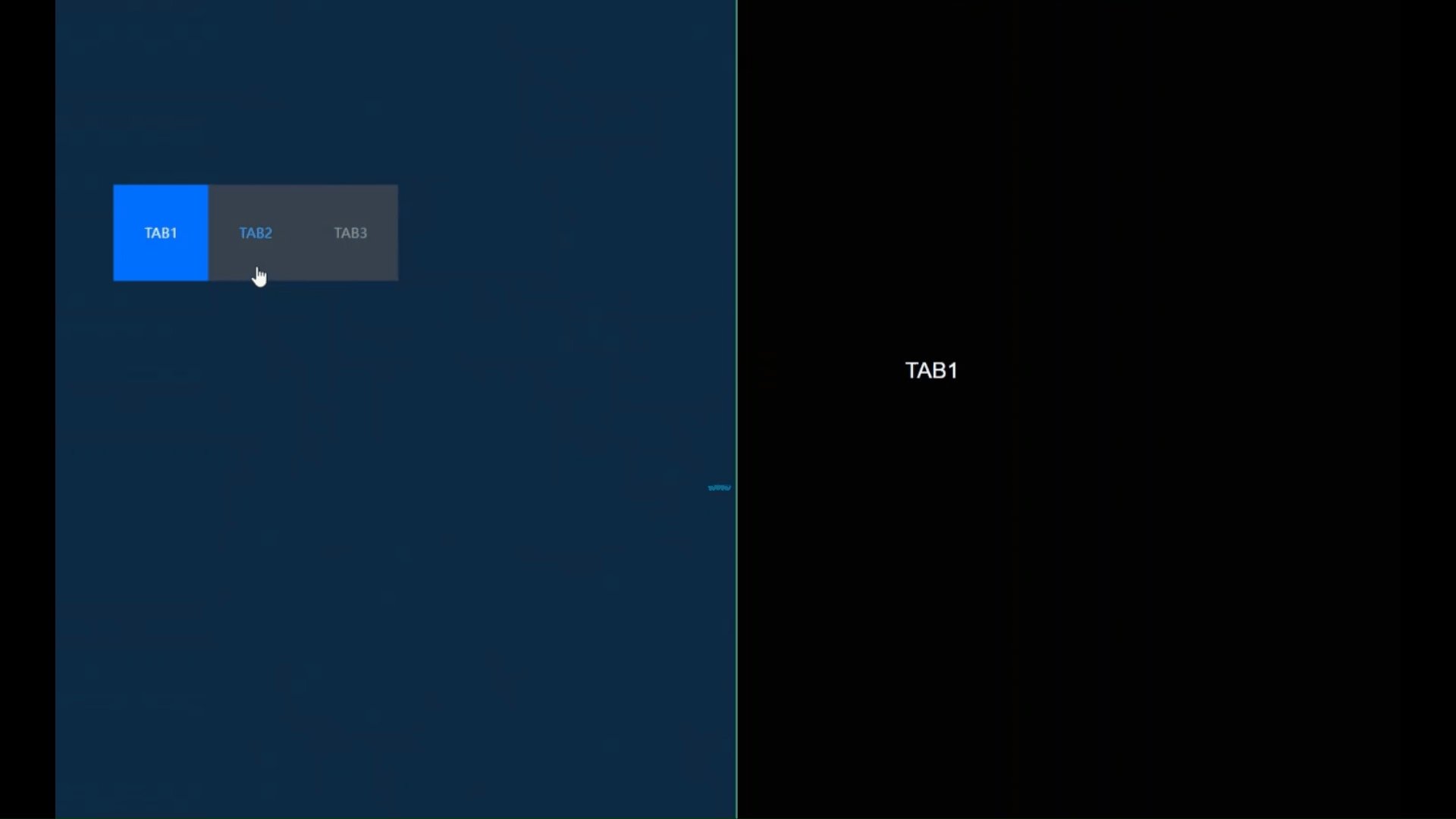
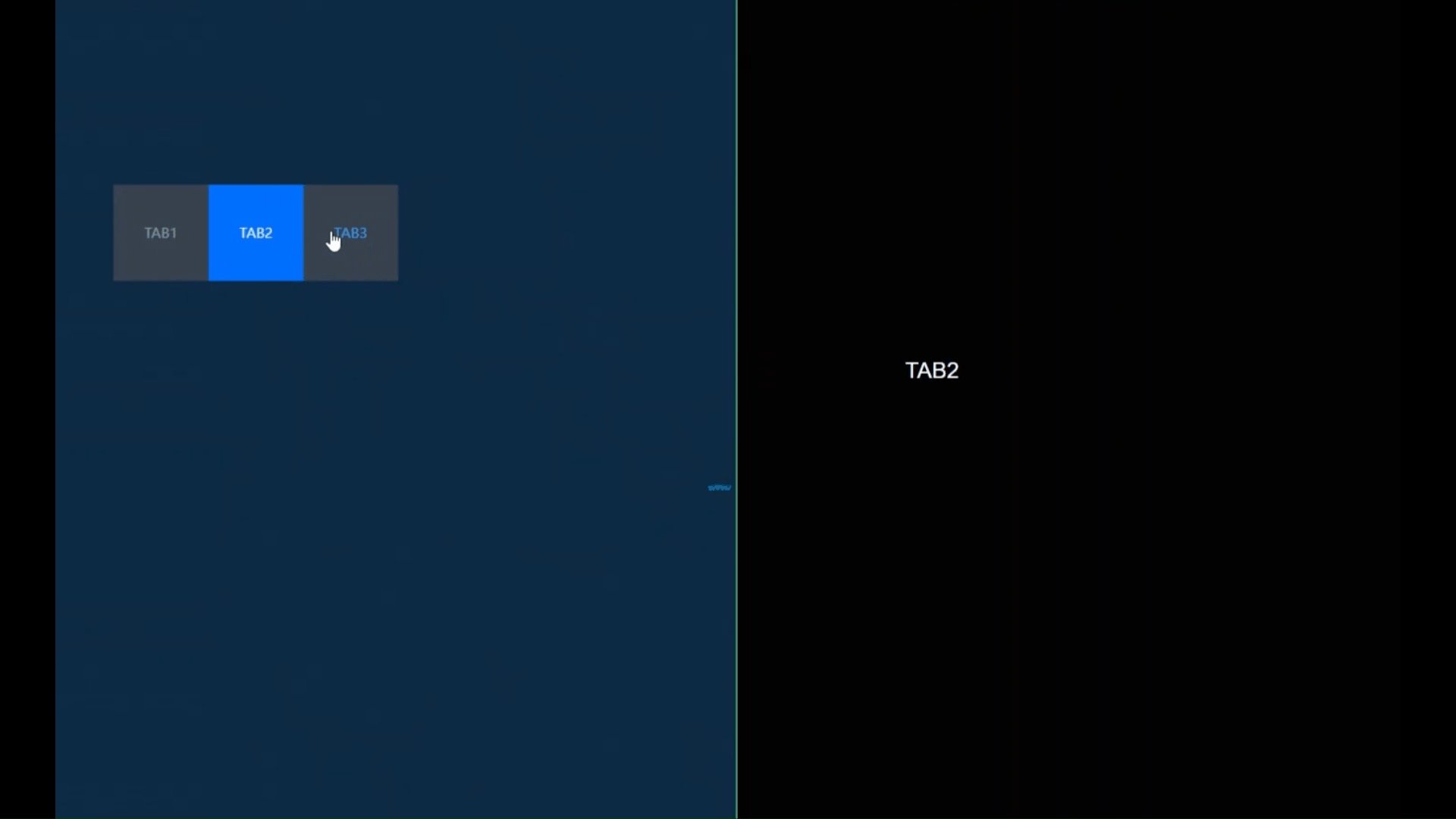
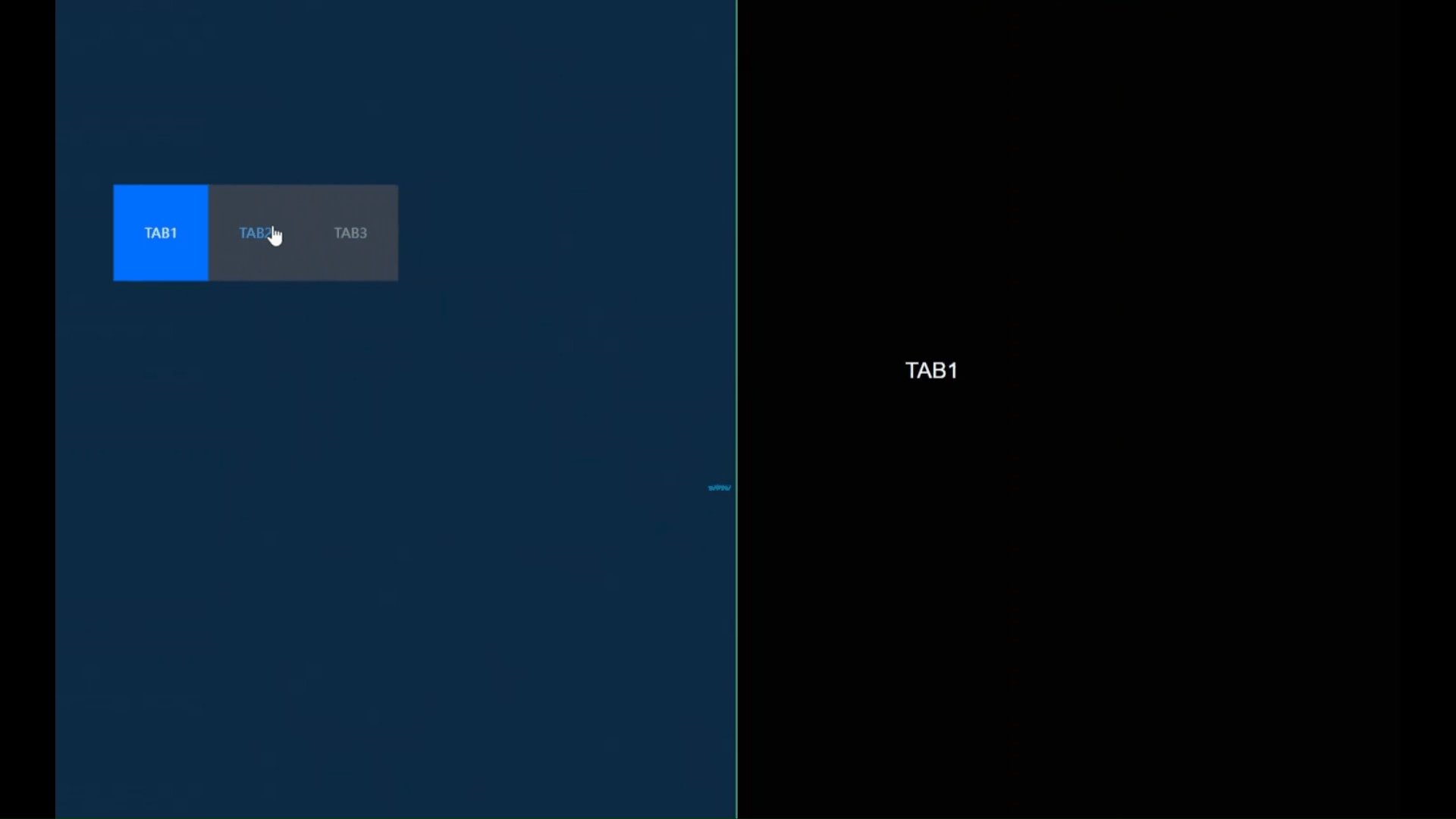
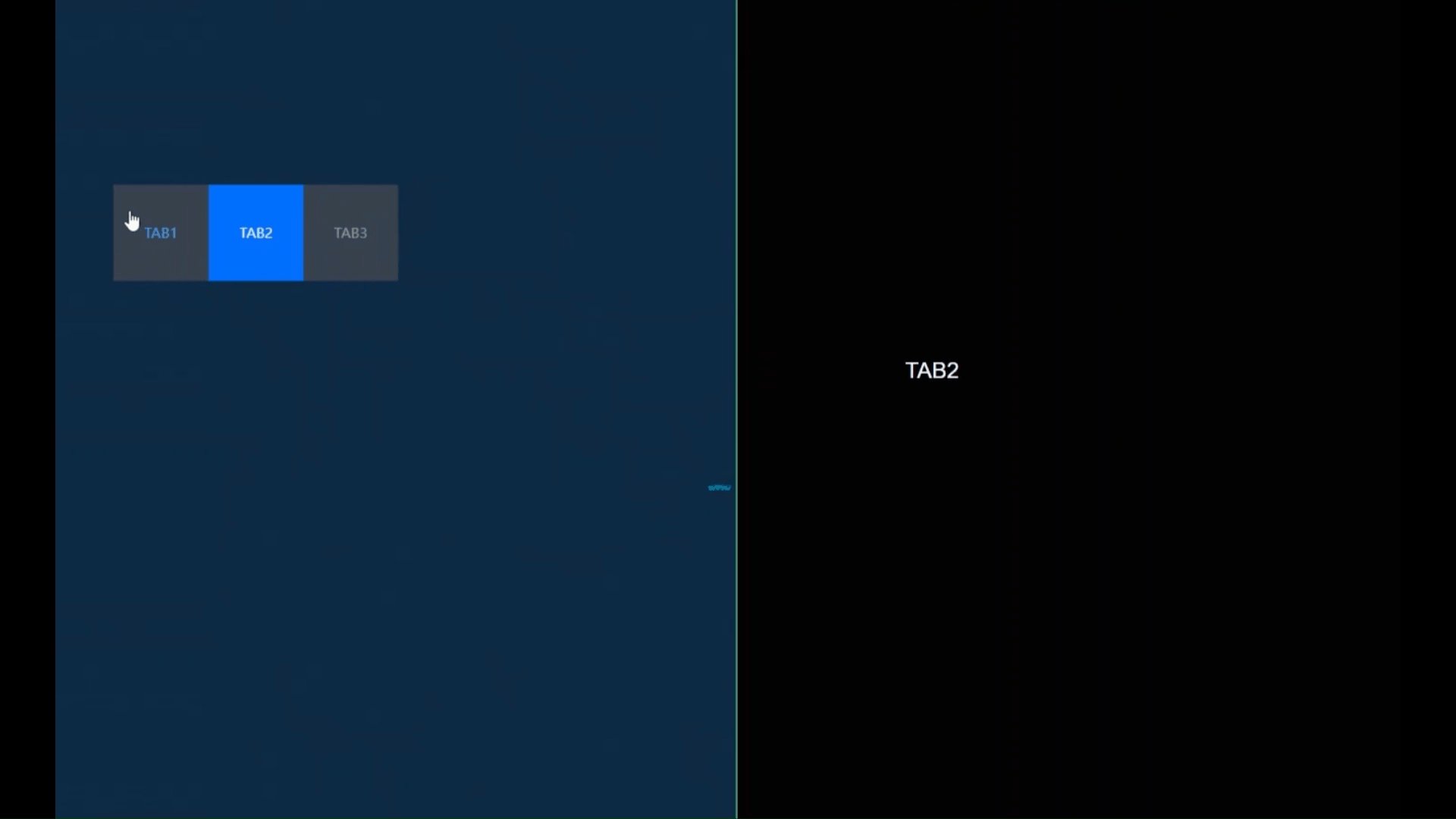
效果展示
使用场景
当您有多个数据看板,并希望多个数据看板内的组件能展示相互联动的效果。
操作步骤
登录DataV控制台。
配置主屏幕
选择任一数据看板,重命名为主屏幕,单击编辑,进入画布编辑器页面。
添加Tab列表组件到画布中。
单击页面左上角的
 图标,切换到蓝图页面。
图标,切换到蓝图页面。在图层节点页签,将Tab列表节点添加到蓝图主画布中。
单击逻辑节点页签,将串行数据处理和websocket添加到蓝图主画布中。
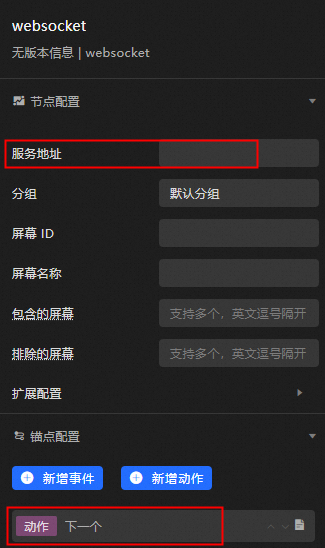
选中websocket节点,在右侧配置面板的服务地址区域,输入事先获得的测试地址;重命名动作为下一个;删除多余事件节点和动作节点。
 说明
说明服务地址请参见如何使用DataV-WS服务获取。
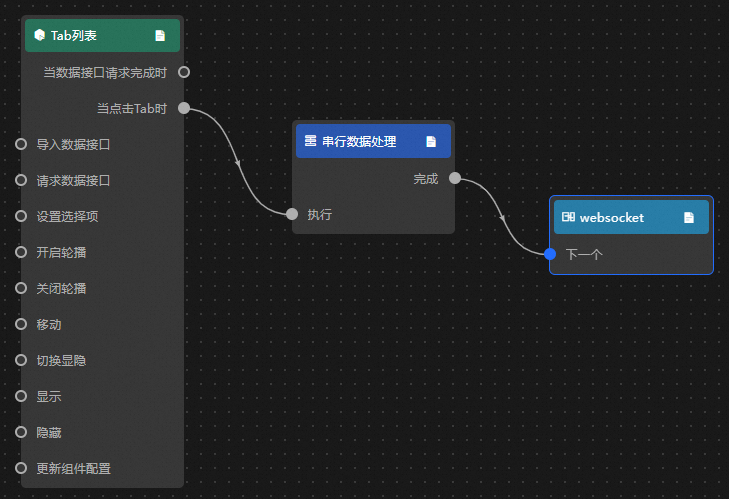
连接组件。

配置串行数据处理节点处理方法。
return [{"value":data.content}];
配置副屏幕
重新选择一个数据看板,重命名为副屏幕,单击编辑,进入画布编辑器页面。
添加通用标题组件到画布中。
单击页面左上角的
 图标,切换到蓝图页面。
图标,切换到蓝图页面。在图层节点页签,将通用标题节点添加到蓝图主画布中。
单击逻辑节点页签,将websocket添加到蓝图主画布中。
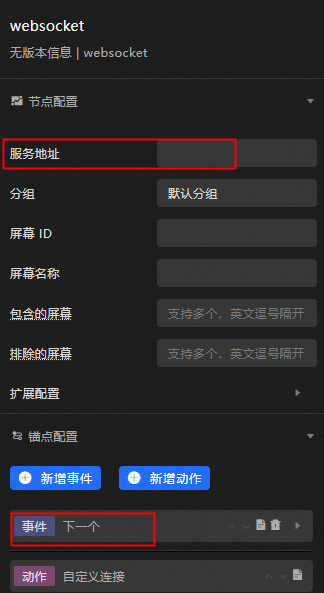
选中websocket节点,在右侧配置面板的服务地址区域,输入和主屏幕相同的地址;重命名事件为下一个。
 重要
重要主屏幕和副屏幕的分组要一致,因为副屏幕是接收端,所以配置接收消息即可。
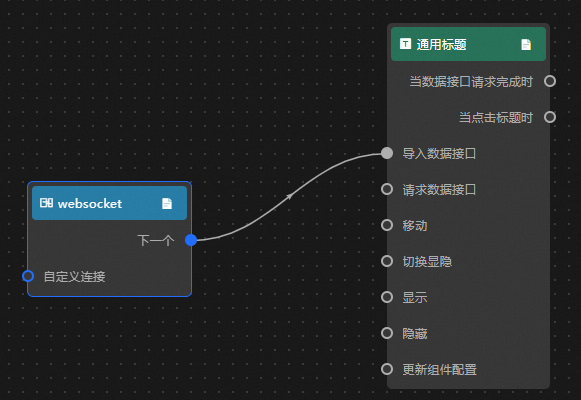
连接组件。

单击两个屏幕页面右上角的预览图标,预览展示结果。

异常排查
WS服务不能直接在HTTPS协议下访问,需要用WSS服务,再使用自己的SSL证书去代理WS服务地址后,才能在HTTPS下访问。
使用功能键F12,打开浏览器调试页面,查看浏览器Network页签下的WS标签连接提示信息,检查是否因跨域未配置以及在连接返回的Response的Header里是否有设置Sec-WebSocket-Protocol为
echo-protocol。连接成功后,根据文档中的消息格式传递参数即可。
- 本页导读 (0)