PC端画布编辑器
您可在PC端画布编辑页面,使用系统提供的画布配置和组件配置工具,管理画布及各个组件。本文为您介绍PC端画布编辑器的布局及功能,帮助您快速使用PC端画布编辑器开发数据看板。
进入画布编辑器
登录DataV控制台。
在全部应用界面,鼠标悬停至目标看板,单击编辑,进入看板画布编辑器页面。
管理画布及配置组件前,您需先了解画布编辑器的界面布局及功能概览。
界面布局及功能概览
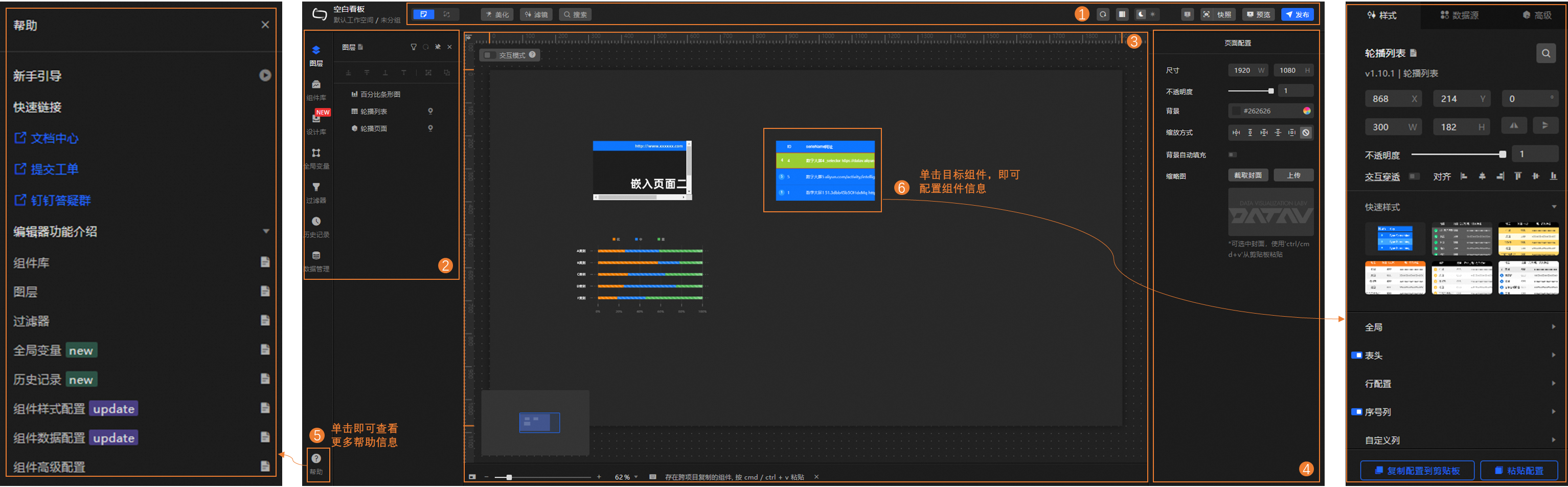
DataV-Board 7.0的PC端画布编辑器界面布局及功能概览如下。

序号 | 名称 | 说明 |
1 | 工具栏 | 位于编辑器页面的最上方,提供了“切换画布/蓝图、美化、滤镜、全局搜索图层/指令/组件/设计库、刷新画布、控制右侧设置面板的显隐、切换主题、查看错误信息、生成快照以及预览/发布制作好的数据看板”等功能。 |
2 | 左侧Tab列表 | |
3 | 画布设置 | 位于编辑器页面的最中间,可控制看板布局、设置交互模式:
|
4 | 页面配置 | 在画布中不选中组件时,页面右侧会显示页面配置面板。 您可在该面板中调整屏幕尺寸、设置背景不透明度、设置背景颜色、选择屏幕缩放方式及生成缩略图。 |
5 | 帮助页面 | 单击画布左下角的 |
6 | 组件设置 | 单击画布中任意一个组件,即可在页面右侧的对话框设置该组件的样式、数据源和高级配置。配置方法请参见配置项说明。 |

 图标,可打开帮助面板,查看新手引导、快速链接和编辑器功能介绍。
图标,可打开帮助面板,查看新手引导、快速链接和编辑器功能介绍。