本文介绍分页全量选择时各配置项的含义。
图表样式
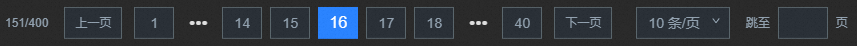
分页是高级控件组件的一种,支持自定义设置分页页码的基础设置样式和高级功能样式,可自定义选择并跳转展示多个页面内容。
样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。尺寸:包括组件的宽度和高度,单位为px。
定位:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。
手动输入角度值,控制组件的旋转角度。
单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
基础设置
参数
说明
对齐
设置图表相对于图表边框的对齐方式,包括左对齐、居中和右对齐。
页码总数
自定义设置分页页码的总数量,单位条,当数据面板配置total字段数据,则默认优先使用数据面板中的内容。
页码间距
页码之间的分别离左侧和右侧的间距值,单位px,对切换器和跳转框配置项同步生效。
页码宽度
分页页码的宽度值,单位px。
背景颜色
分页页码的背景颜色。
边框样式
分页页码的边框样式,包括设置边框的线类型,边框圆角角度值,边框线的宽度值和边框线的颜色。
文本样式
设置分页内文本的字体样式、文本的粗细、文本的字号大小和文本的颜色。
选中样式
当选中某一分页时的样式。
背景颜色:选中分页时的背景颜色。
边框样式:选中分页时的边框样式,包括边框的线类型、边框的圆角角度值、边框的线宽值和边框的颜色。
文本样式:设置选中分页内文本的字体样式、文本的粗细、文本的字号大小和文本的颜色。
禁用样式
设置图表内容禁用时的样式,包括背景颜色、边框颜色和文本颜色。
翻页按钮
设置翻页按钮的样式。
自定义样式:打开开关,可自定义翻页按钮的样式,包括可设置展示形态为翻页按钮的符号和文本;关闭开关,默认翻页按钮的样式展示形态为符号,无法自定义配置其他样式。
翻页宽度:设置翻页按钮的宽度值,单位px。仅在打开自定义样式开关时可配置。
两侧箭头:拖动滑块,调整翻页两侧箭头的尺寸大小、箭头的默认颜色和鼠标移动悬浮到箭头时的颜色。仅在打开自定义样式开关,且展示形态设置为符号时可配置。
显示文本:设置翻页按钮内上一页和下一页配置项中的显示文本内容。仅在打开自定义样式开关,且展示形态设置为文本时可配置。
文本样式:设置翻页按钮内文本的样式,包括文本的字号大小、文本的默认颜色和鼠标移动悬浮到文本时的颜色。仅在打开自定义样式开关,且展示形态设置为文本时可配置。
背景样式:翻页按钮的背景颜色,包括按钮的默认颜色和鼠标移动悬浮到按钮时的颜色。仅在打开自定义样式开关时可配置,且配置背景样式对省略号无效。
边框样式:翻页按钮的边框样式,包括边框的默认颜色和鼠标移动悬浮到按钮边框时的颜色。仅在打开自定义样式开关时可配置,且配置背景样式对省略符号无效。
省略符号:设置翻页按钮内省略符号的样式,包括省略符号的尺寸大小、默认颜色和鼠标移动悬浮到省略符合时的颜色。仅在打开自定义样式开关时可配置。
高级功能
参数
说明
自动隐藏
打开开关,当只有一页时将自动隐藏组件;关闭开关,不自动隐藏。
简略显示
打开开关,会简略显示较少的页码选项。
切换器
分页组件中切换器的样式,可单击
 图标控制切换器的显隐。
图标控制切换器的显隐。 提示文案:自定义设置切换器内显示的文案内容,默认为条/页。
显示条数:设置切换器指定下拉列表中展示的个数,可选10/20/3010/20/50/100和10/20/50/100/200/500。
下拉箭头:设置切换器下拉箭头的样式,包括箭头的尺寸大小、箭头距离右边的间距和箭头的颜色。
跳转框
分页组件中切换器的样式,可单击
 图标控制跳转框的显隐 。
图标控制跳转框的显隐 。提示文案:自定义设置跳转框内显示的文案内容。
文案边距:设置跳转框内文案距离左右两侧的边距值,单位px。
文案样式:自定义设置切跳转框内文案文本的样式,包括文案文本内容的字体样式、文字的粗细值、字号的大小和文字的颜色。
当前/总量
分页组件中切换器的样式,可单击
 图标控制当前和总量内容的显隐。
图标控制当前和总量内容的显隐。显示位置:设置当前/总量显示内容所处的位置,可选条居左或居右。
边距设置:设置当前/总量内容距离左右两侧的边距值,单位px。
文本样式:设置当前/总量内文本的样式,包括文本内容的字体样式、文字的粗细值、字号的大小和文字的颜色。
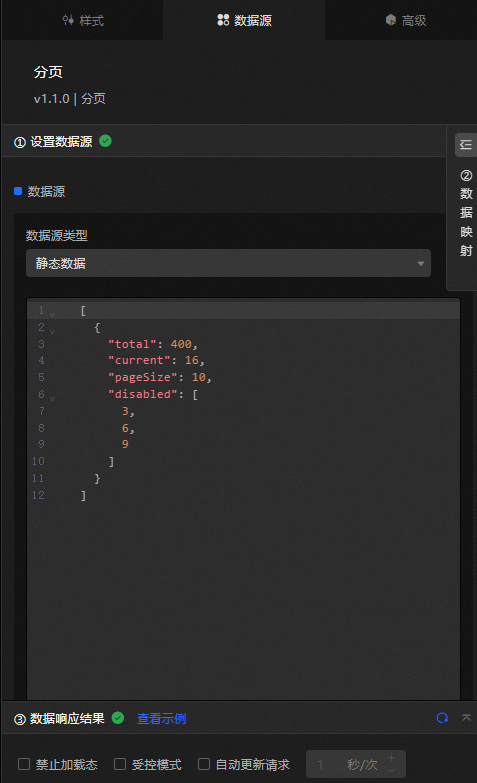
数据源面板
字段 | 说明 |
| 分页的数据总数,如果该字段没有配置数据,则使用样式面板中的页码总数内容。 |
| 当前页数,如果不填数据,则默认为第一页。 |
| 每页条数,如果不填数据,则默认为每页10条。 |
| 禁用的页数,参考数据示例。 |
数据项配置 | 说明 |
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
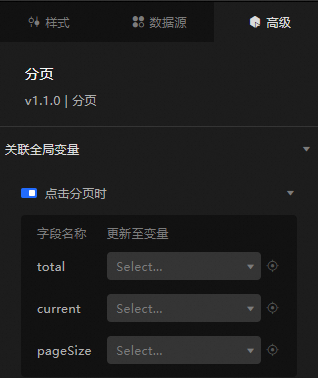
高级面板
打开开关,开启关联全局变量功能。可单击不同的分页,触发数据请求,抛出临时变量,在其他组件中配置使用。默认抛出数据面板中配置的total、current和pageSize值,具体配置请参见组件交互配置。
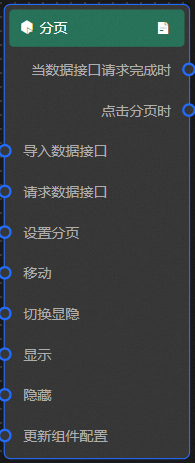
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。

事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
点击分页时
当点击节点时抛出的事件,同时抛出该值对应的数据项,参考数据示例。
{ "total": 400, "current": 16, "pageSize": 10 }动作
动作
说明
导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据,参考数据示例。
[ { "total": 400, "current": 16, "pageSize": 10, "disabled": [ 3, 6, 9 ] } ]请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如分页配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。设置分页
设置分页的数据项,参考数据示例。
{ "total": 100, "current": 1, "pageSize": 10 }移动
将组件移动到指定位置,参考数据示例。
{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切换显隐
切换组件显示或隐藏,不需要参数。
显示
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }隐藏
隐藏组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。

 图标控制切换器的显隐。
图标控制切换器的显隐。 
 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
 图标,进入蓝图页面。
图标,进入蓝图页面。