本文为您介绍Flutter播放器SDK的使用限制及集成方式等内容。
环境要求
类别 | 说明 |
Flutter版本 | 支持Flutter 3.22.2 • channel stable版本。 |
Dart版本 | 支持Dart 3.4.3 版本。 |
系统版本 | 支持Android 6.0以上版本。 |
手机芯片 | 架构要求:armeabi-v7a、arm64-v8a。 |
开发工具 |
SDK下载
阿里云Flutter播放器SDK与Flutter SDK存在一定的配套关系,例如5.4.0版本的Flutter播放器SDK仅支持Flutter SDK 2.0及以上版本。具体各版本的配套信息请参见Flutter SDK发布历史。
Flutter SDK下载:Flutter SDK
阿里云Flutter播放器SDK最新版下载:阿里云播放器SDK
阿里云Flutter播放器SDK插件下载(播放器SDK的补丁版本更新):阿里云Flutter播放器SDK插件
项目说明
Flutter播放器SDK原生层的开发基于Android播放器SDK和iOS播放器SDK。目前已将源码通过Demo依赖的方式透出,开发者可以自行添加。
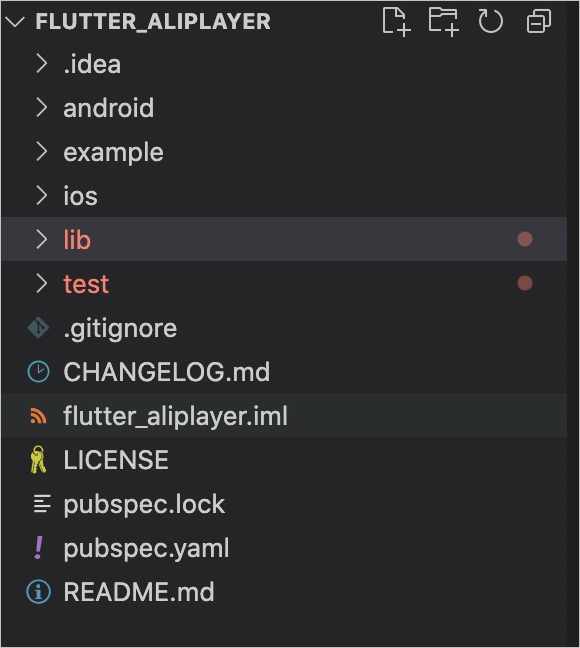
项目目录结构如图所示:
目录文件名及功能说明如下表所示。
文件名 | 内容 | 是否必需 |
android | Android端原生代码与播放器SDK。 | 是 |
ios | iOS端原生代码与播放器SDK。 | 是 |
lib | Flutter端接口代码。 | 是 |
example | Flutter播放器Demo。 | 否 |
由于Flutter播放器SDK同时包含了直播及播放器功能。如果您的项目中不需要用到直播相关内容,您可以将Flutter播放器SDK内核从一体化(直播+ 播放器)改为单播放器,以上述Demo为例:
Android端
在项目级build.gradle文件中添加阿里云Maven仓库。
maven { url "https://maven.aliyun.com/nexus/content/repositories/releases" }将音视频终端SDK(互动直播)替换为播放器SDK。
修改项目android/build.gradle文件中的 useAIOFramework 变量。
useAIOFramework = false 时 使用 单播放器SDK + Android端实现RTS拉流useAIOFramework = true 时 使用 Android端(互动直播):直播推流(含超低延时直播、RTC连麦)+播放器。
dependencies { // 定义 SDK 内核 def useAIOFramework = false def aio_sdk_version = "x.x.x" // 音视频终端SDK(互动直播)最新版本 def player_sdk_version = "x.x.x" // 播放器SDK最新版本 def rts_sdk_version = "x.x.x" // Rts低延时直播组件最新版本 // 根据 useAIOFramework 的值选择相应的 SDK if (useAIOFramework) { // 音视频终端SDK(互动直播):直播推流(含超低延时直播、RTC连麦)+播放器 implementation "com.aliyun.aio:AliVCSDK_InteractiveLive:$aio_sdk_version" } else { // 播放器SDK implementation "com.aliyun.sdk.android:AliyunPlayer:$player_sdk_version-full" //(可选) Rts低延时直播组件 SDK implementation "com.aliyun.rts.android:RtsSDK:$rts_sdk_version" //(可选) 播放器与RTS的桥接层(AlivcArtc),版本号需要与播放器一致,需要和 Rts低延时直播组件 一起集成 implementation "com.aliyun.sdk.android:AlivcArtc:$player_sdk_version" } }
iOS端
修改项目flutter_aliplayer.podspec文件中的 useAIOFramework 变量。
useAIOFramework = false 时 使用 单播放器SDK + iOS端实现RTS拉流
useAIOFramework = true 时 使用 iOS端(互动直播):直播推流(含超低延时直播、RTC连麦)+播放器。
# 定义 SDK 内核
useAIOFramework = false
# 定义 SDK 版本
aio_sdk_version = 'x.x.x'
player_sdk_version = 'x.x.x'
rts_sdk_version = 'x.x.x'
# 根据 useAIOFramework 的值选择相应的 SDK
if useAIOFramework
s.subspec 'AliVCSDKFrameworks' do |ss|
# 音视频终端SDK(互动直播):直播推流(含超低延时直播、RTC连麦)+播放器
ss.dependency 'AliVCSDK_InteractiveLive', aio_sdk_version
end
else
s.subspec 'AliPlayerSDKFrameworks' do |ss|
# 阿里云播放器独立SDK
ss.dependency 'AliPlayerSDK_iOS', player_sdk_version
ss.dependency 'AliPlayerSDK_iOS_ARTC', player_sdk_version
ss.dependency 'RtsSDK', rts_sdk_version
end
end使用限制
Android播放器SDK不支持模拟器,集成完成后需要真机运行。
视频教程
集成操作
以下步骤以1.65.2版本VS Code开发工具为例,其余开发工具的操作步骤类似。
启动VS Code开发工具。
选择 。
输入flutter后,选择Flutter: New Project。
输入Project名称(如myapp),然后按回车键。
指定放置项目的位置后,单击蓝色的确定按钮。
等待项目创建,直到显示main.dart文件即表示项目创建完成。
集成阿里云Flutter播放器SDK。
您可以通过集成依赖的方式,在项目中的pubspec.yaml文件中引入flutter_aliplayer依赖,快速集成Flutter播放器SDK。
dependencies: flutter_aliplayer: ^7.0.0 # version为阿里云Flutter播放器SDK的版本号,例如:7.0.0。在使用时,请根据使用的版本进行变更。可选:如果业务需要支持超低延时直播RTS,需要引用依赖。详情请参见Flutter播放器。
