Demo源码提供了播放器的常用功能示例,集成播放器SDK前,可以先运行Demo源码以了解和体验播放器SDK的功能。您也可以不单独集成SDK,直接集成完整的Demo源码来直接使用播放器SDK,或根据需要集成Demo源码中的部分模块来使用。
体验Demo
体验Demo提供了完整的产品级的交互UI和业务源码,包含短视频、播放器和上传等SDK。您可以扫描二维码下载Demo App体验阿里云播放器相关功能。二维码地址请参见Demo体验。同时阿里云也免费提供Android播放器SDK Demo源码。Android播放器SDK Demo源码中内置了UI,以下分别介绍使用和不使用内置的UI来集成播放器Demo源码的场景及操作步骤。
场景 | 说明 |
运行完整Demo(含内置UI) | 适用于需要使用内置UI,且想要使用Demo源码中提供的所有功能。 此场景下无需单独集成SDK,直接导入完整的Demo源码并运行即可。 |
集成Demo模块(含内置UI) | 适用于需要使用内置UI,但只想使用Demo源码中的部分功能。 此场景下无需单独集成SDK,只需选择性的导入Demo源码中的功能模块运行即可。 |
集成Demo(不含内置UI) | 适用于不需要内置UI(自定义UI或不使用UI),又想省去自己开发的麻烦,直接使用Demo中封装好的功能。 此场景下需要先集成SDK,再集成Demo中的相关文件。 |
环境要求
类别 | 说明 |
系统版本 | 支持Android 4.3及以上版本。 |
手机芯片 | 架构要求: |
开发工具 | 推荐使用Android Studio,本文操作步骤基于Android Studio开发。下载地址:Android Studio。 |
前提条件
下载Android播放器SDK包(包含了播放器SDK及Demo源码),推荐下载使用最新版本。下载地址请参见播放器SDK。
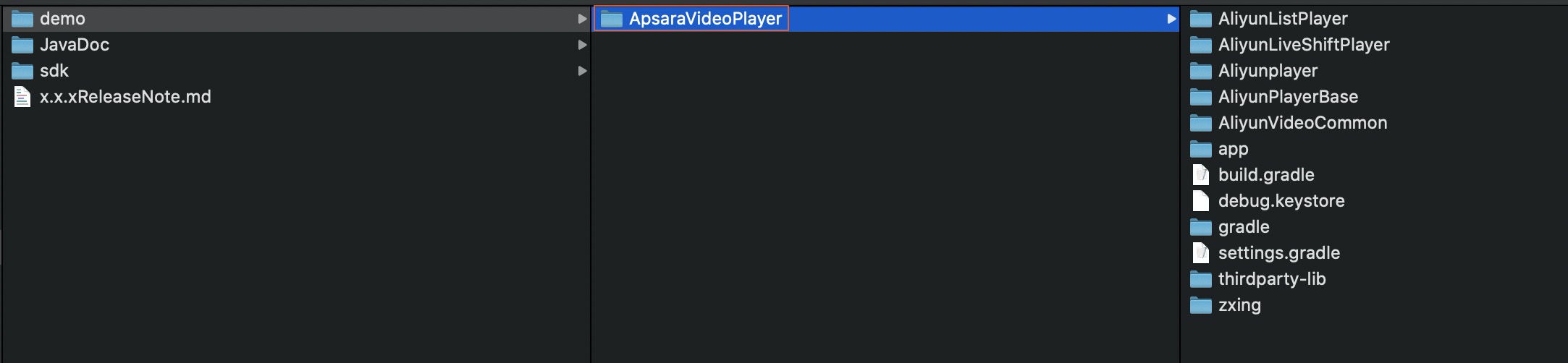
解压后的目录结构如下:
文件名 | 作用 |
demo | 播放器的Demo源码。Demo源码的目录结构参见下表。 |
JavaDoc | 播放器API文档。 |
sdk | 播放器SDK的aar库。 |
X.X.XReleaseNote | 版本说明。 |
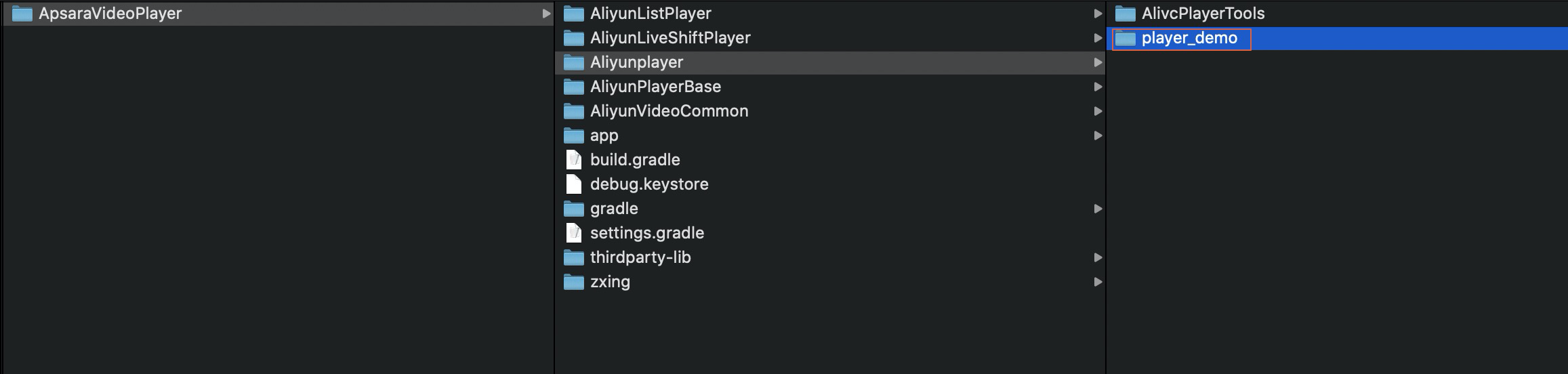
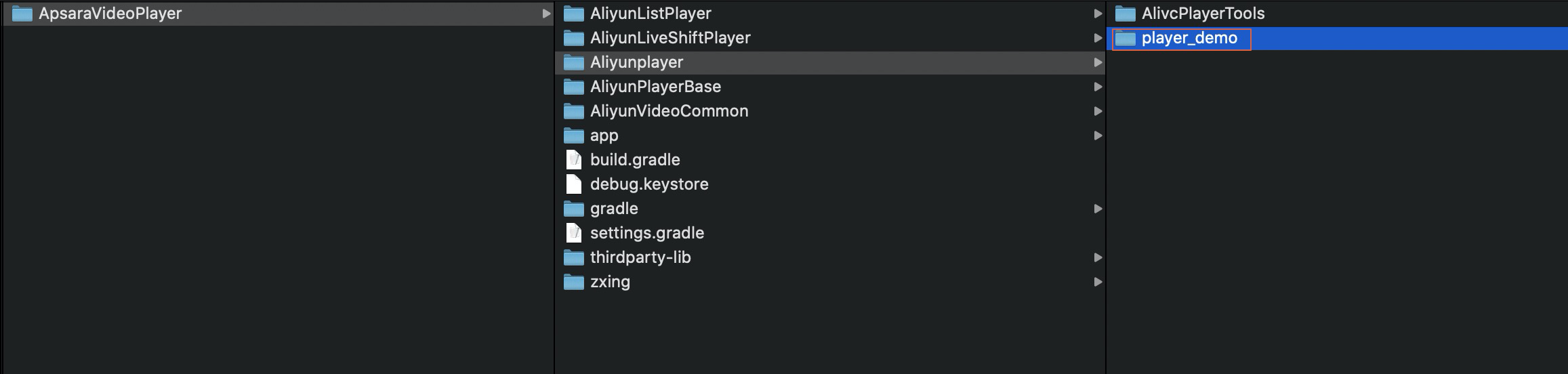
demo目录结构如下:
模块名 | 模块作用 |
AliyunListPlayer | 列表播放模块,对应列表播放器的示例代码。 |
AliyunLiveShiftPlayer | 直播时移模块,对应直播时移的示例代码。 |
AliyunPlayer | 播放器模块,对应播放器的示例代码。 |
AliyunPlayerBase | 播放器Demo的Base模块,使用gradle方式集成了播放器SDK。
说明 此模块必须导入,无论导入Demo中的哪一个和播放器相关的模块,都需要导入此模块。 |
AliyunVideoCommon | 阿里云项目公共模块,包括一些工具类。
说明 此模块必须导入,无论导入Demo中的哪一个和播放器相关的模块,都需要导入此模块。 |
zxing | 二维码扫描模块。 |
thirdparty-lib | 包含Demo中的所有的依赖。
说明 此模块必须导入,但thirdparty-lib并不是AndroidStudio中的Module项目,需要手动拷贝到项目中,和AliyunPlayerBase、AliyunVideoCommon等文件夹目录平级即可。 |
运行完整Demo(含内置UI)
通过导入完整的播放器SDK Demo包,可不再单独集成SDK,直接开始使用包含了内置UI的播放器功能。
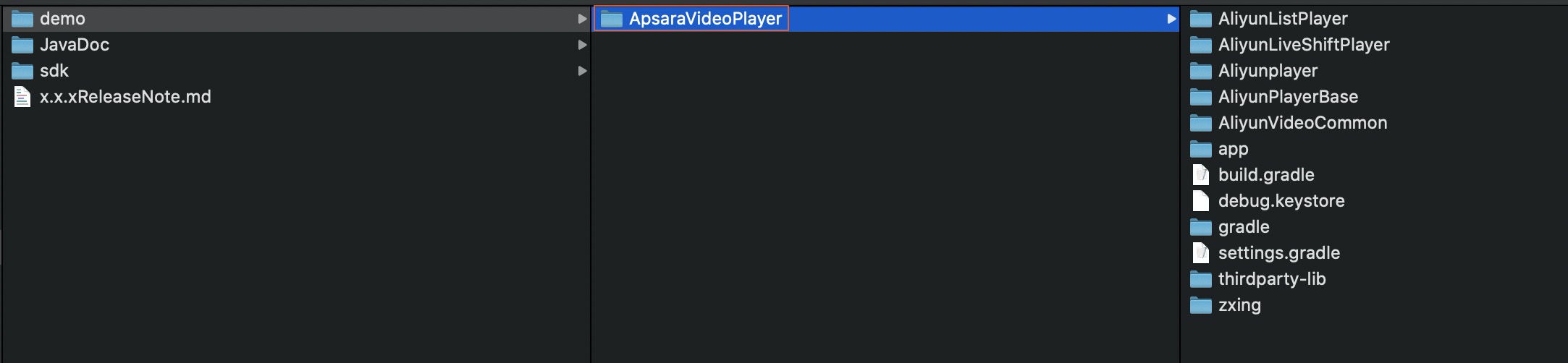
在Android Studio的导航栏选择File>Open,在弹框中选择demo中的ApsaraVideoPlayer并导入。

集成Demo模块(含内置UI)
通过选择导入播放器SDK Demo源码中的部分模块,可不集成SDK,选择性的使用封装好的包含内置UI播放器的部分功能。
说明 以下步骤以集成AliyunPlayer模块为例,介绍如何快速集成Demo中的模块。
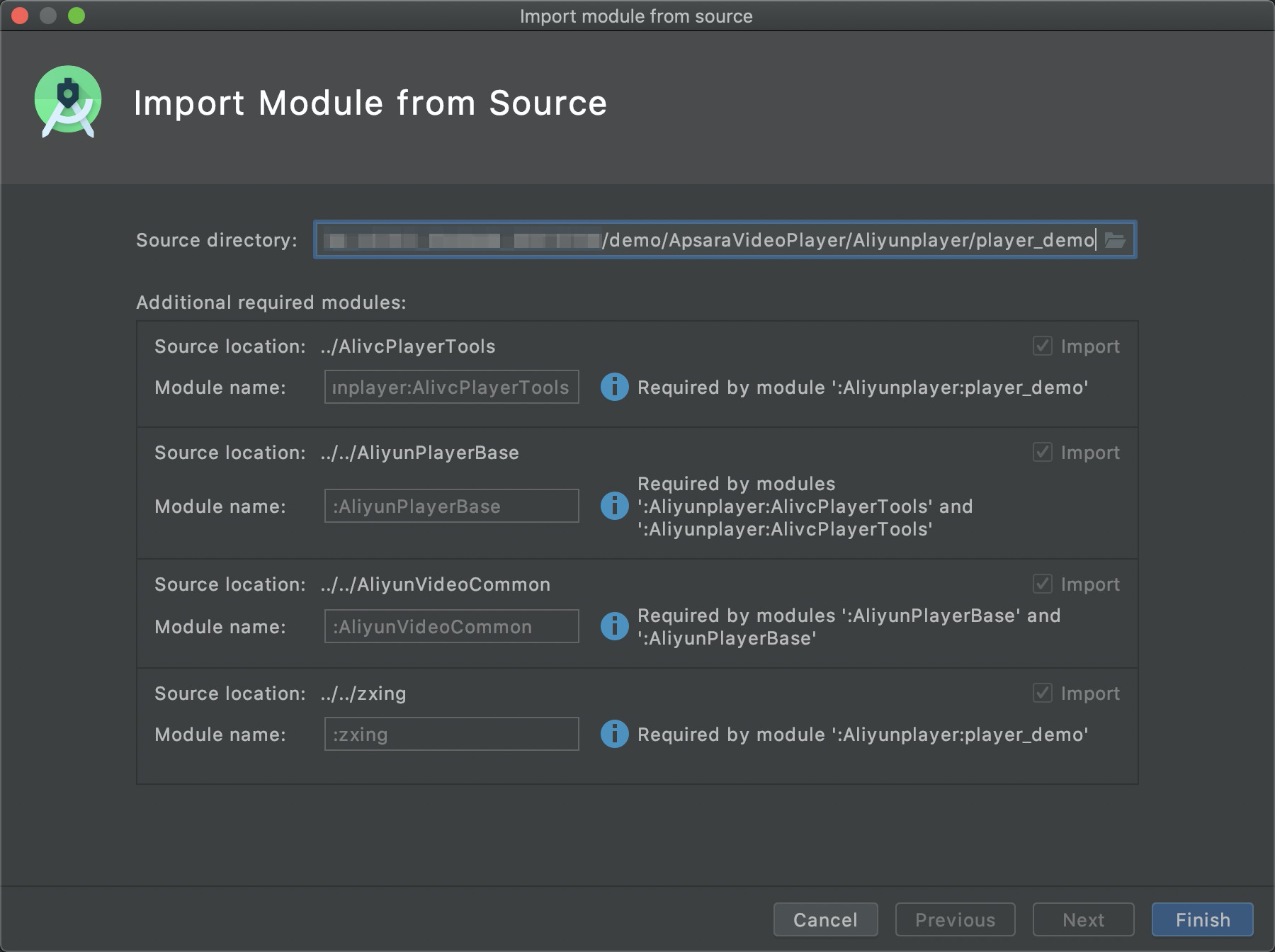
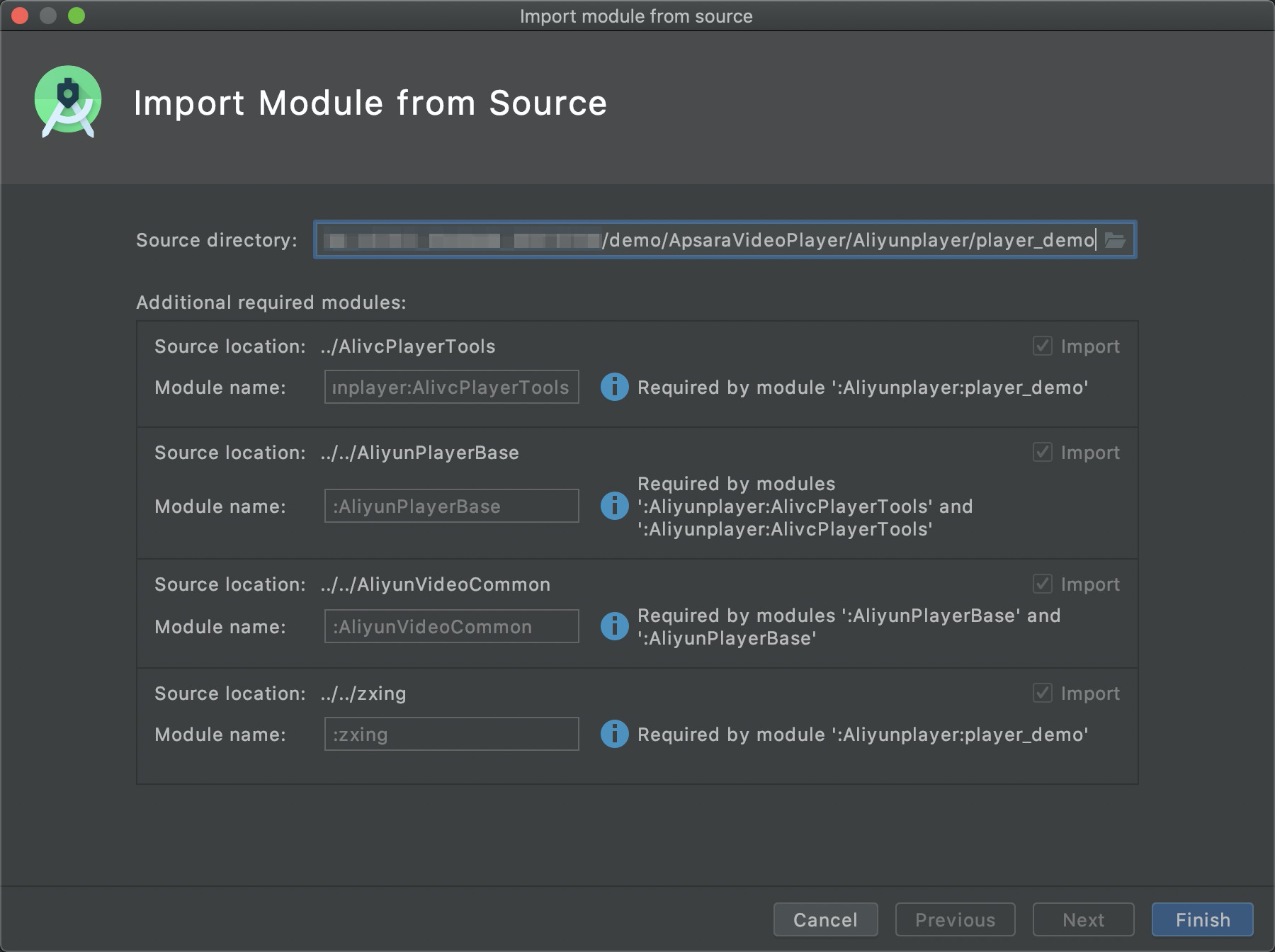
单击Android Studio的导航栏,选择File>New>Import Module...,选择需要导入的模块player_demo。
说明 其中AliyunPlayerBase、AliyunVideoCommon和thirdparty-lib模块必须导入,其余模块根据需要选择性导入。

单击Finish,AndroidStudio会自动选中其他需要导入的模块。

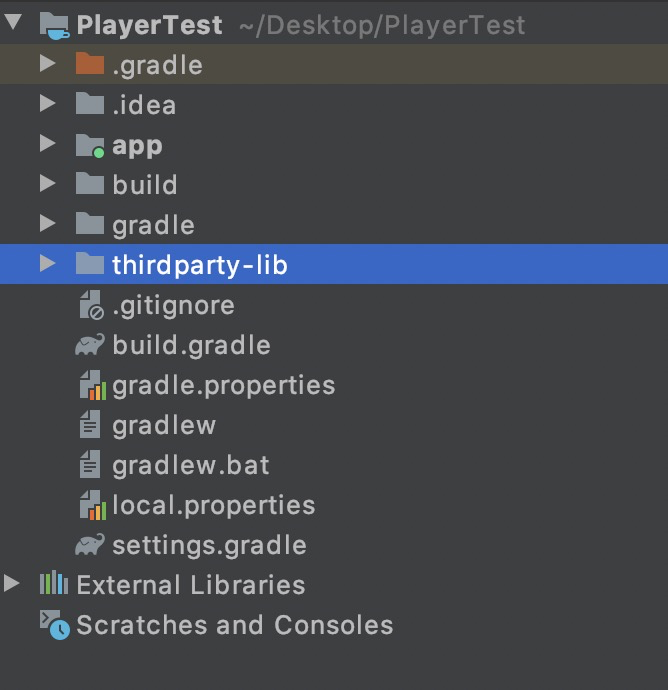
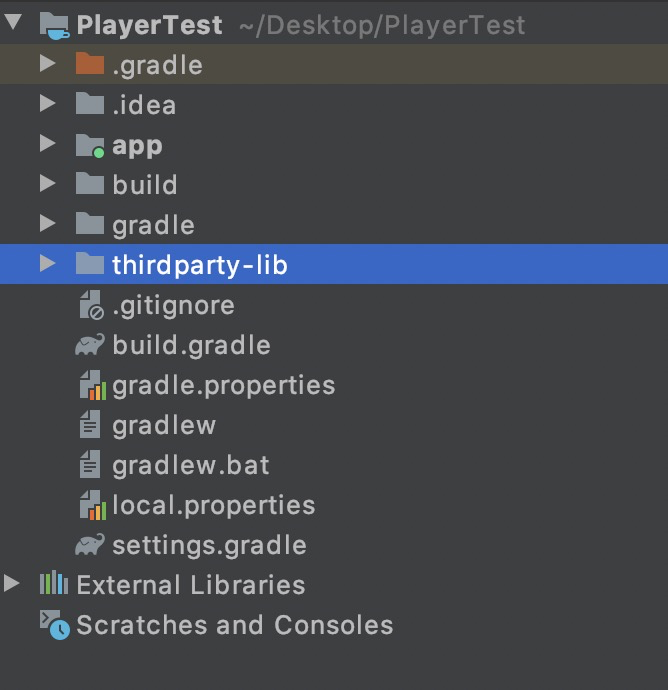
导入成功后,需要手动引入thirdparty-lib,将该文件夹拷贝到项目中,并修改Project的build.gradle文件,引用thirdparty-lib文件和Maven仓库。

buildscript {
apply from: 'thirdparty-lib/config.gradle'
repositories {
google()
jcenter()
maven { url "http://maven.aliyun.com/nexus/content/repositories/releases" }
//引入投屏需要使用的maven仓库
maven { url 'http://4thline.org/m2' }
}
}
allprojects {
repositories {
google()
jcenter()
maven { url "http://maven.aliyun.com/nexus/content/repositories/releases" }
//引入投屏需要使用的maven仓库
maven { url 'http://4thline.org/m2' }
}
}
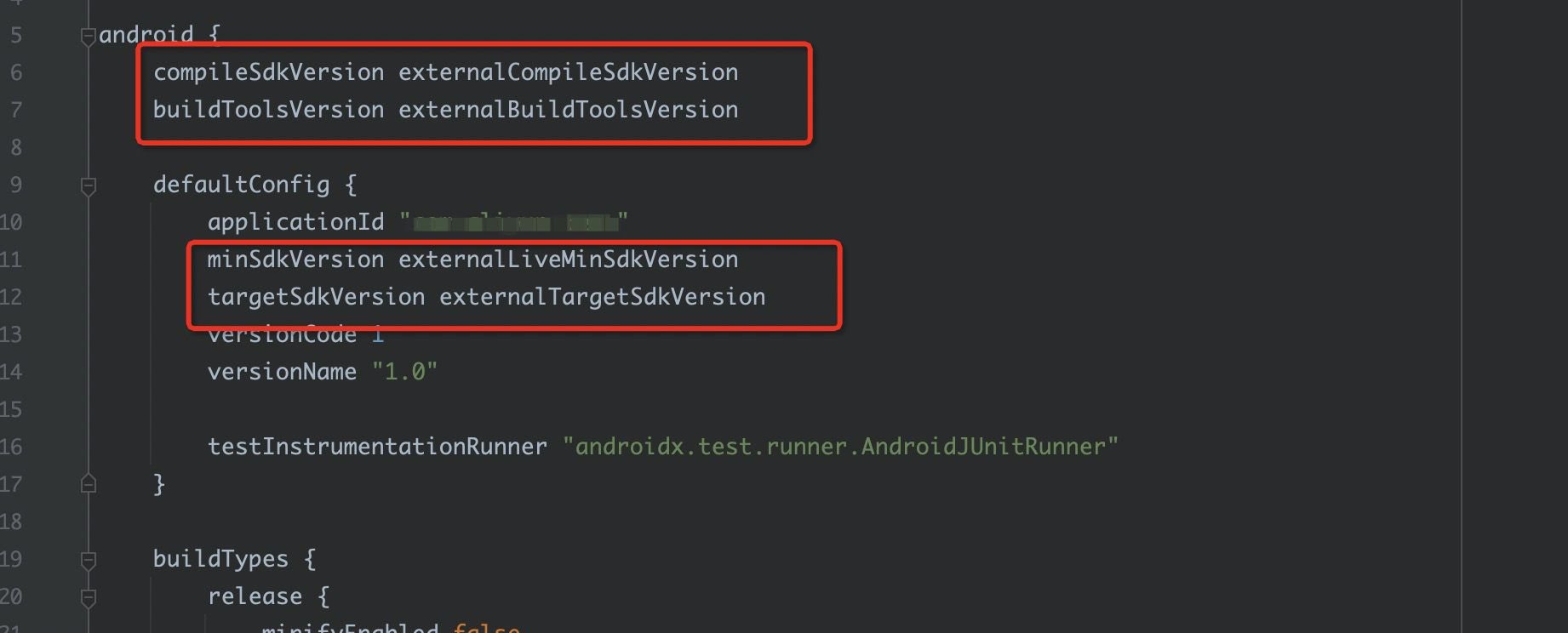
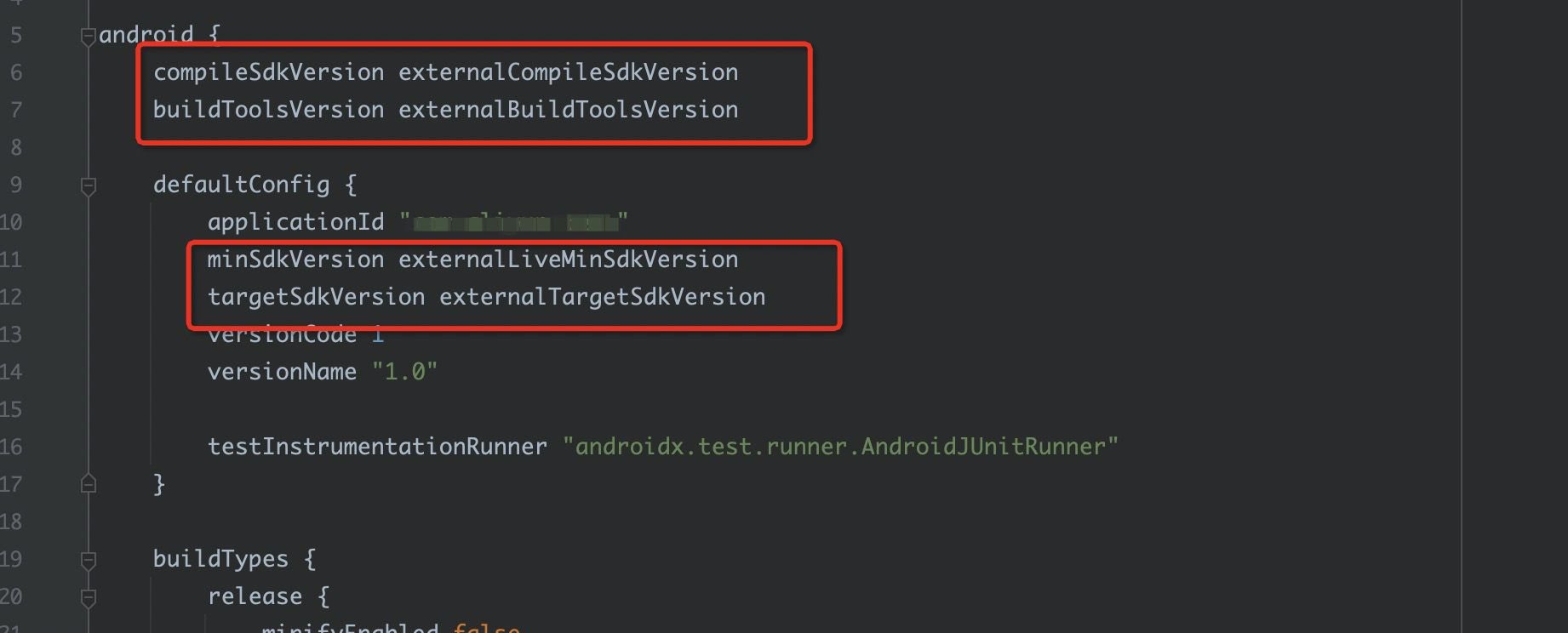
进入app目录下的build.gradle文件,修改参数compileSdkVersion、buildToolsVersion、minSdkVersion、targetSdkVersion的值,使其与播放器SDK Demo中Module目录下thirdparty-lib/config.gradle文件中的值保持一致。

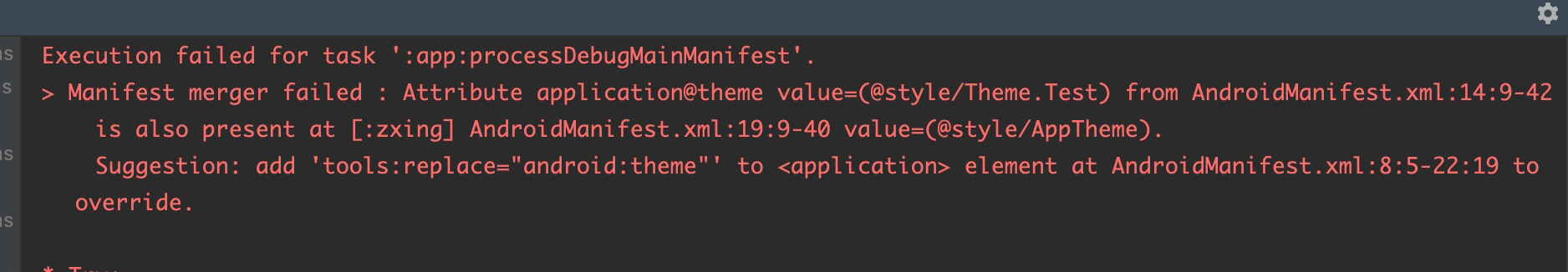
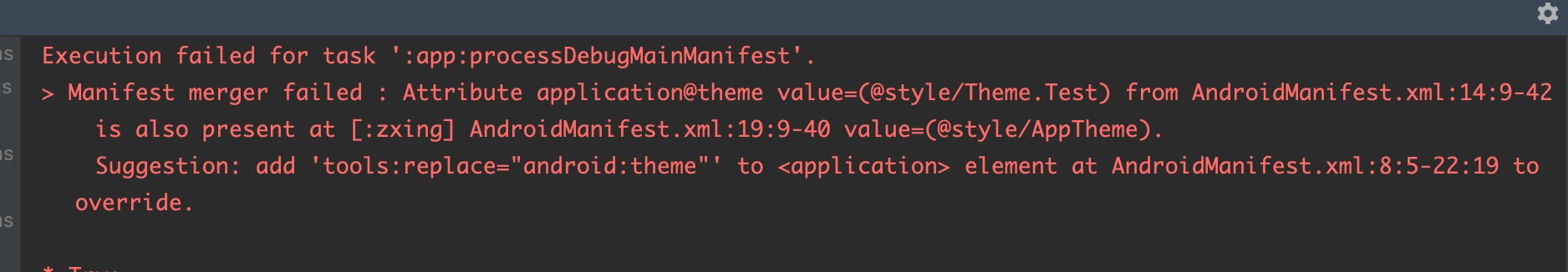
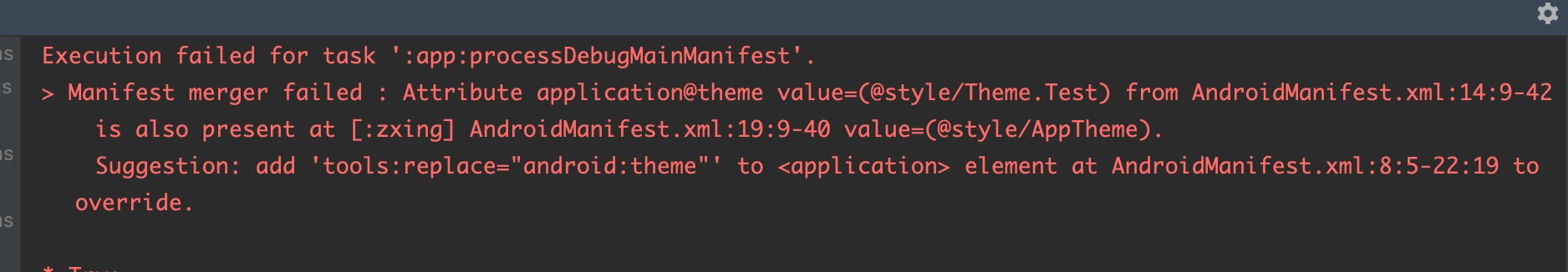
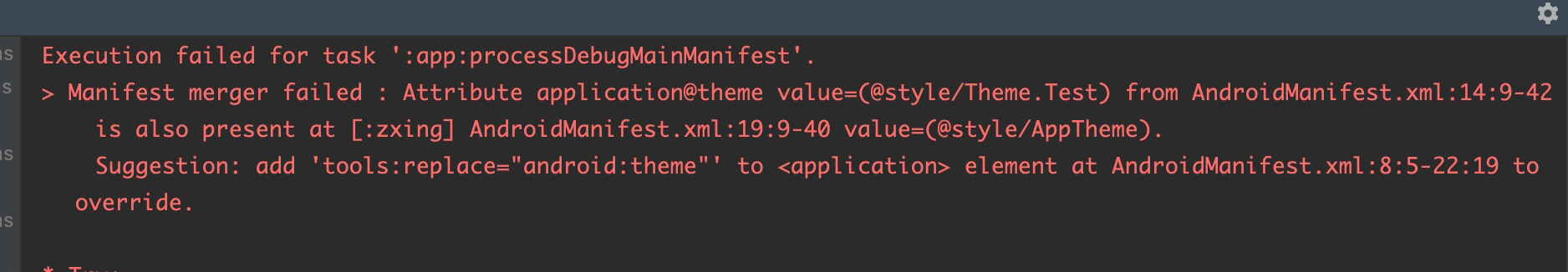
如果出现下图中的报错,请参考故障排除。
在app目录下的build.gradle文件中,删除AndroidX相关的依赖,并增加如下依赖。
implementation externalAndroidSupportV4
implementation externalAndroidAppCompatV7
implementation project(':Aliyunplayer:player_demo')
集成完后,可通过如下代码跳转到播放器的AliyunPlayer模块。
Intent intent = new Intent(MainActivity.this,AliyunPlayerSettingActivity.class);
startActivity(intent);
集成Demo(不含内置UI)
播放器Demo中包含许多内置UI,如果您不需要内置UI(自定义UI或不使用UI),又想省去自己开发的麻烦,直接使用Demo中封装好的功能,则可以通过以下步骤实现。
集成播放器SDK。
集成步骤请参见集成Android端播放器SDK。
拷贝Demo中部分代码。
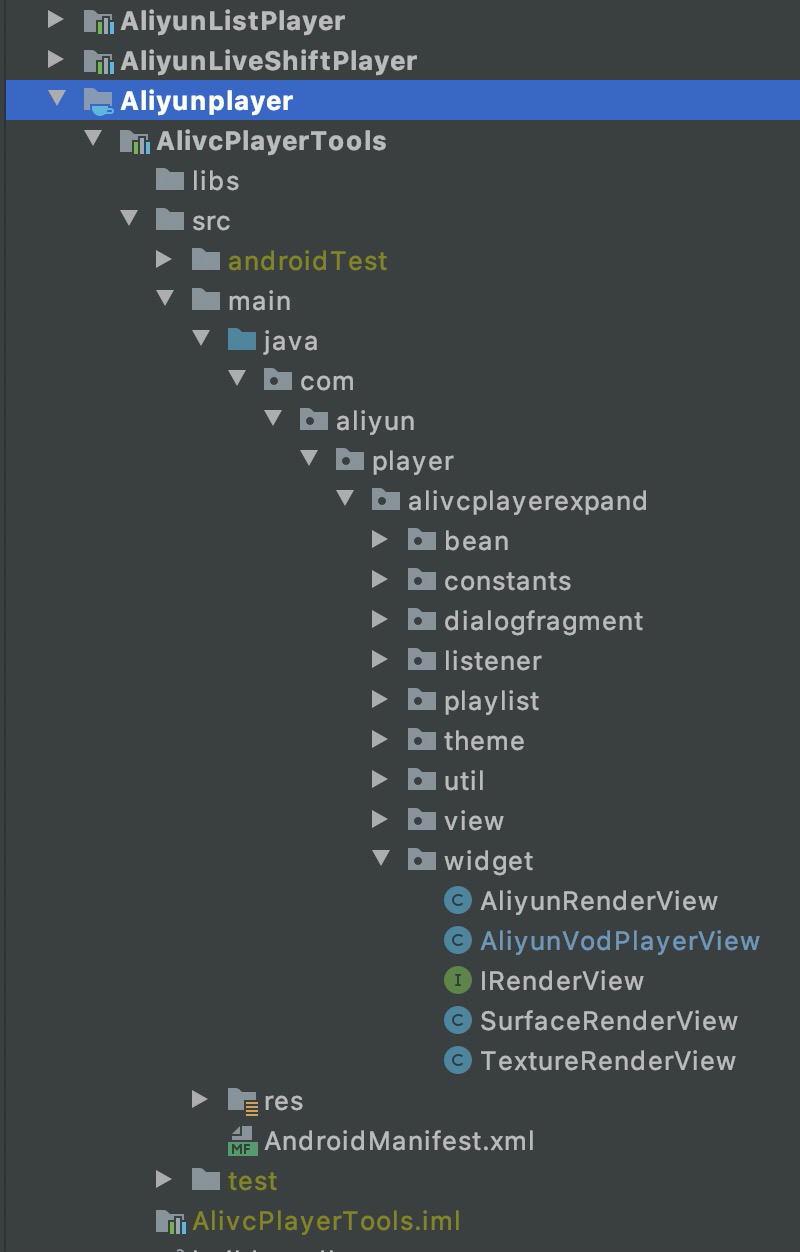
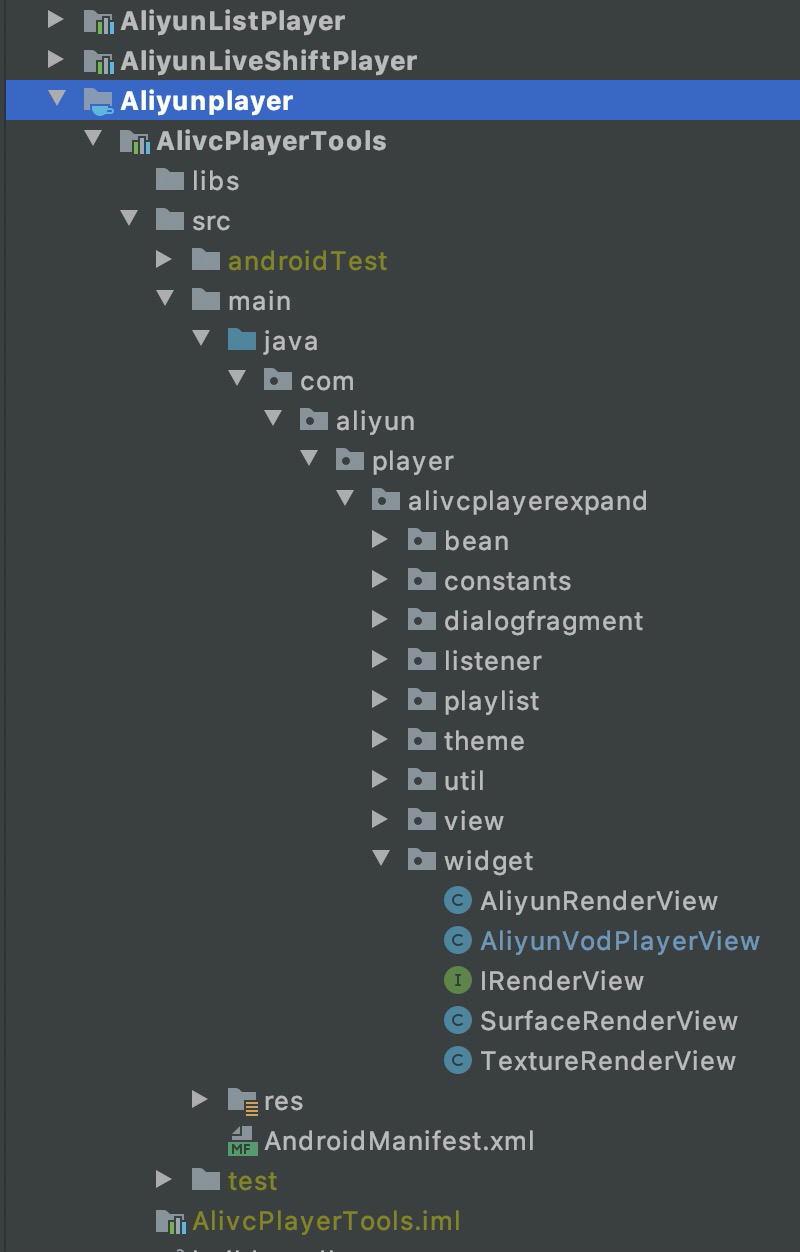
拷贝Aliyunplayer/AlivcPlayerTools/src/main/java/com/aliyun/player/alivecpalyerexpand/widget目录下的文件:AliyunRenderView、IRenderView、TextureRenderView、SurfaceRenderView。
说明 AliyunRenderView为播放器的封装,将播放器和渲染的View绑定。
IRenderView用于统一渲染接口,SurfaceRenderView和TextureRenderView 都实现了IRenderView。
SurfaceRenerView和TextureRenderView分别对应使用SurfaceView和TextureView来渲染视频画面。
AliyunVodPlayerView无需拷贝,该文件提供的是AliyunRenderView的使用示例代码。

创建并使用AliyunRenderView。
可参考AliyunVodPlayerView文件中的示例代码。
创建并使用AliyunRenderView。
<?xml version="1.0" encoding="utf-8"?>
<!-- LinearLayout是根布局,可以修改为其他ViewGroup,这里仅是示例代码 -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 播放器自定义View,封装了播放器和渲染View,属性说明:
android:id为ViewId,请根据实际填写
android:layout_width为View的宽度,可修改,会影响播放画面
android:layout_height为View的高度,可修改,会影响播放画面 -->
<com.aliyun.playertest.playerDemo.AliyunRenderView
android:id="@+id/aliyunRenderView"
android:layout_width="match_parent"
android:layout_height="200dp" />
</LinearLayout>
调用接口。
java
//设置渲染View的类型,可选 SurfaceType.TEXTURE_VIEW 和 SurfaceType.SURFACE_VIEW
aliyunRenderView.setSurfaceType(AliyunRenderView.SurfaceType.SURFACE_VIEW);
//设置监听
aliyunRenderView.setXXXListener;
//设置播放源,setDataSource为重载方法,还可以设置 sts,playAuth 等数据源
aliyunRenderView.setDataSource(urlSource);
//播放相关
aliyunRenderView.prepare();
aliyunRenderView.start()
aliyunRenderView.pause()
aliyunRenderView.stop()
aliyunRenderView.release()
说明 上述代码展示了部分接口,其余部分的接口可以参照AliyunVodPlayerView文件的示例代码来使用,也可以根据播放器SDK的API接口文档来使用AliyunRenderView。
故障排除
使用内置UI集成部分播放器Demo时,当出现下图中报错时,请根据下述步骤排除故障。
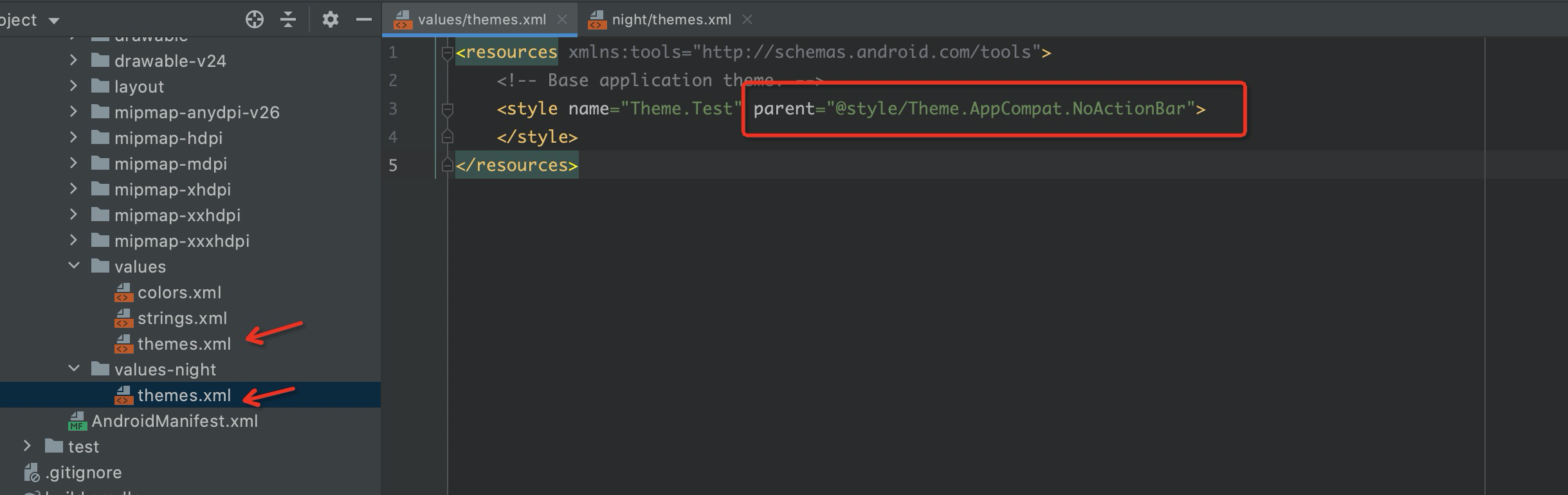
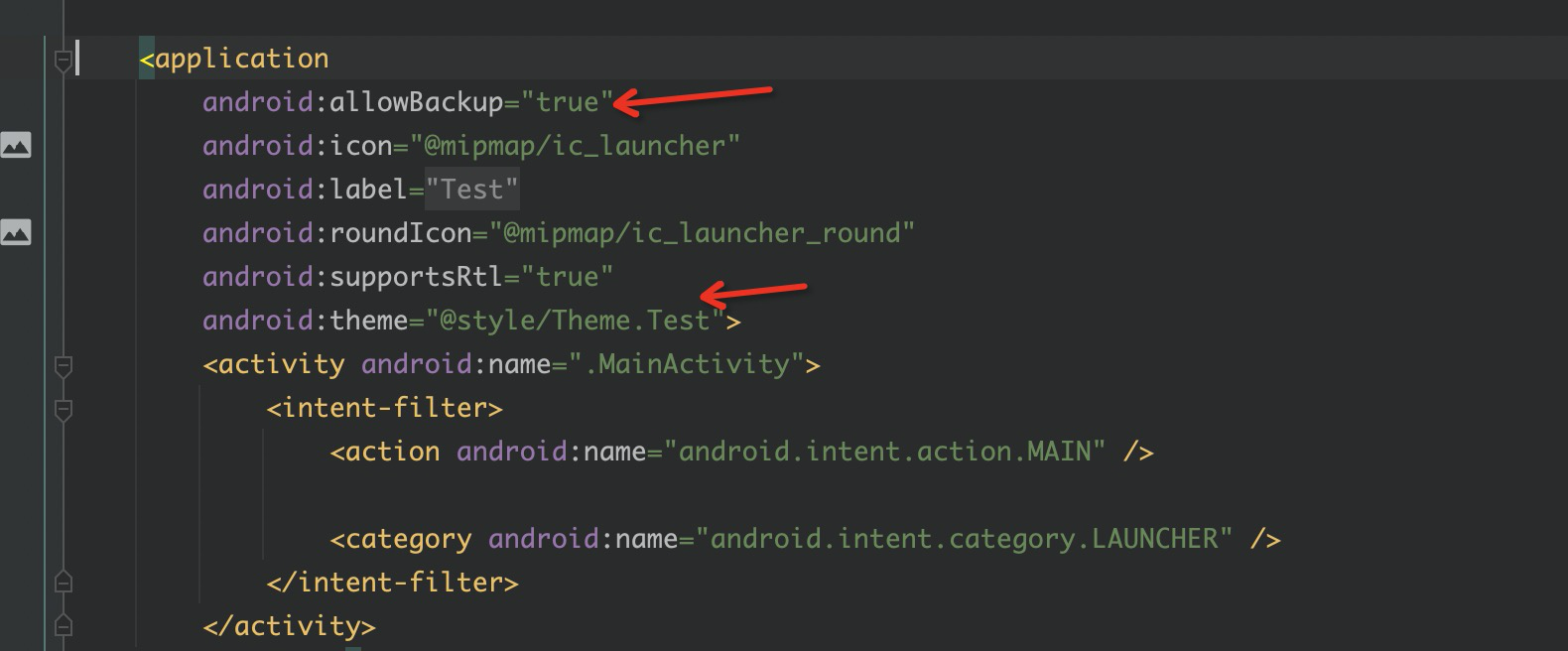
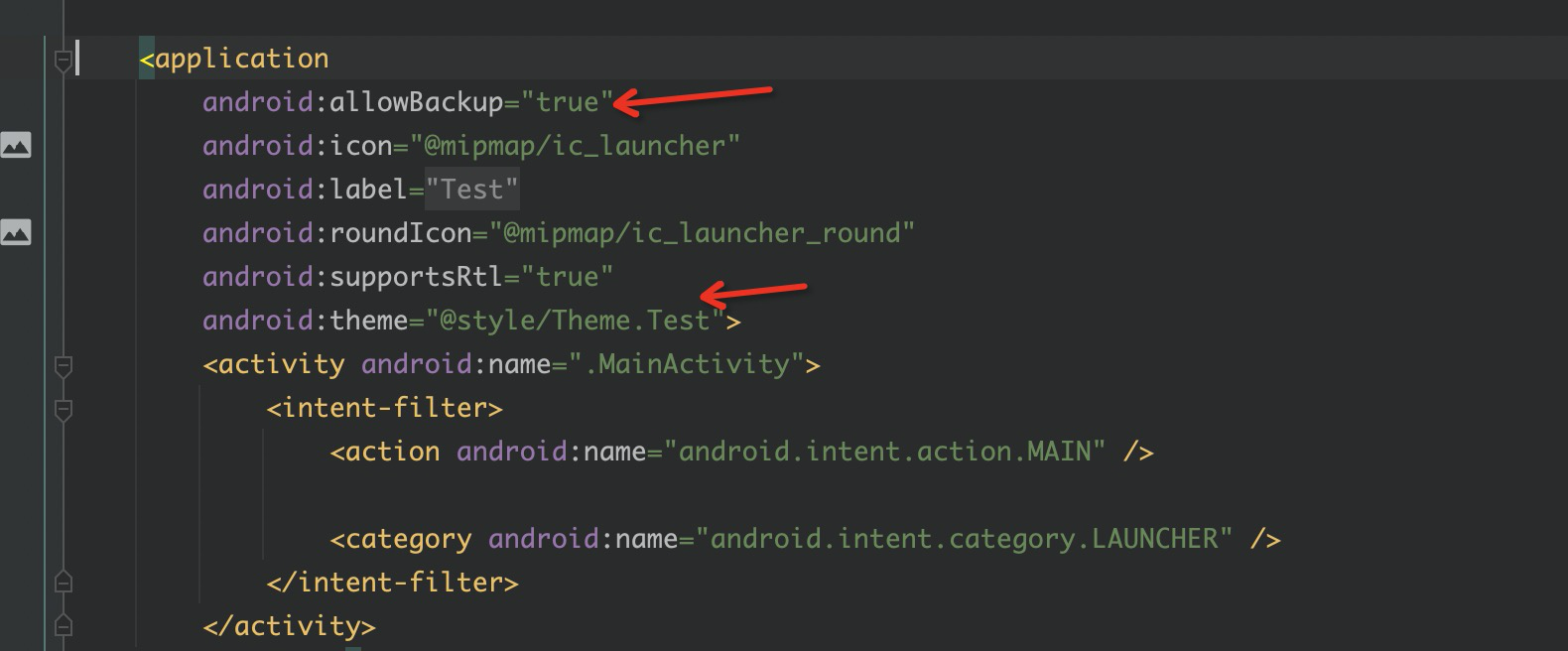
打开app/AndroidManifest.xml文件,在application标签中添加如下代码。
android:allowBackup="true"

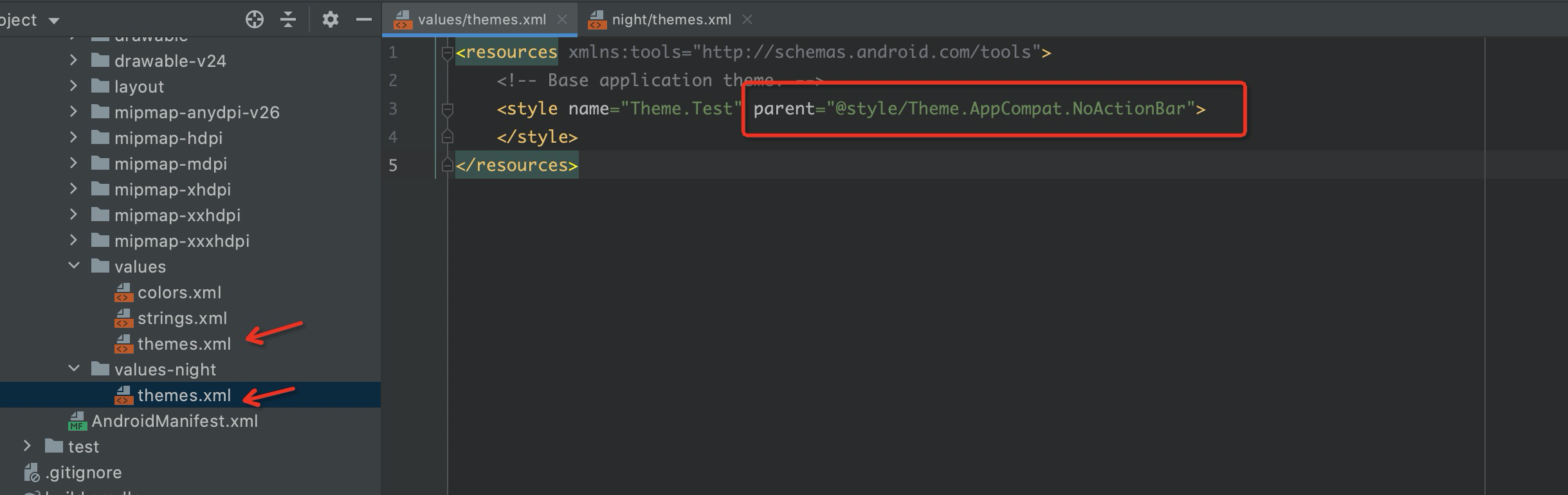
打开values/themes.xml及values-night/themes.xml文件,修改android:theme的themes资源文件为@style/Theme.AppCompat.NoActionBar。