完成中心应用的开发和部署后,您将进入轻应用开发阶段。轻应用提供了低代码、可视化的方式对页面和服务方法进行编排,实现前端应用对后端能力的复用。本文以基于商品中心搭建商品管理平台为例介绍如何开发轻应用。
步骤一:创建轻应用
登录BizWorks,在选择平台下拉列表中选中轻应用组装平台。

单击页面右上角
 图标或其文本框区域,在下拉列表中单击BizWorks示例项目,单击应用页签。在应用列表页面,单击新增应用。
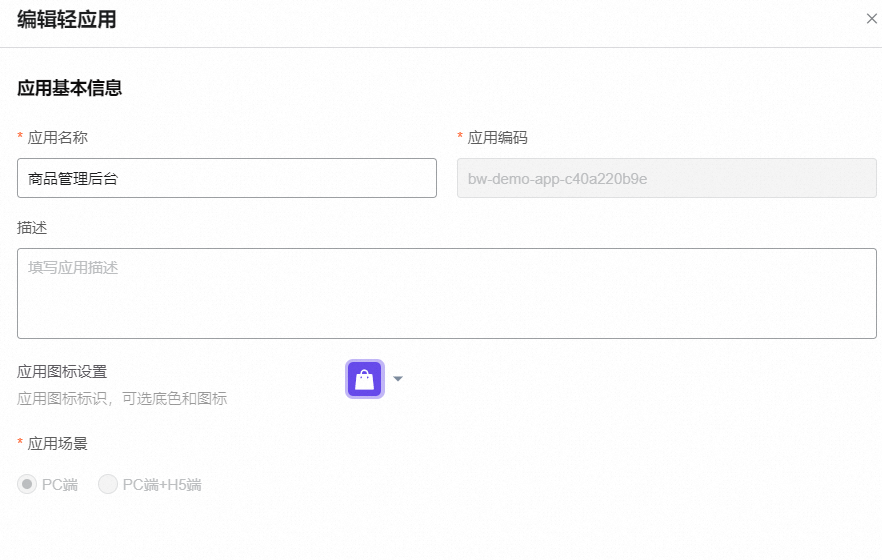
图标或其文本框区域,在下拉列表中单击BizWorks示例项目,单击应用页签。在应用列表页面,单击新增应用。在创建轻应用面板,完成相关配置后,单击保存。
更多信息,请参见创建轻应用。
页面提示保存成功,你可以在应用列表页面查看所创建的轻应用。具体参数配置详情请参见下图。

步骤二:关联数据源
在依赖数据源页面添加依赖数据源后,您可以在服务方法的编排中使用关联的数据源的服务方法。
在应用列表页面,单击目标轻应用名称。
在目标轻应用导航栏中,选择。
在依赖数据源页面,单击关联数据源。
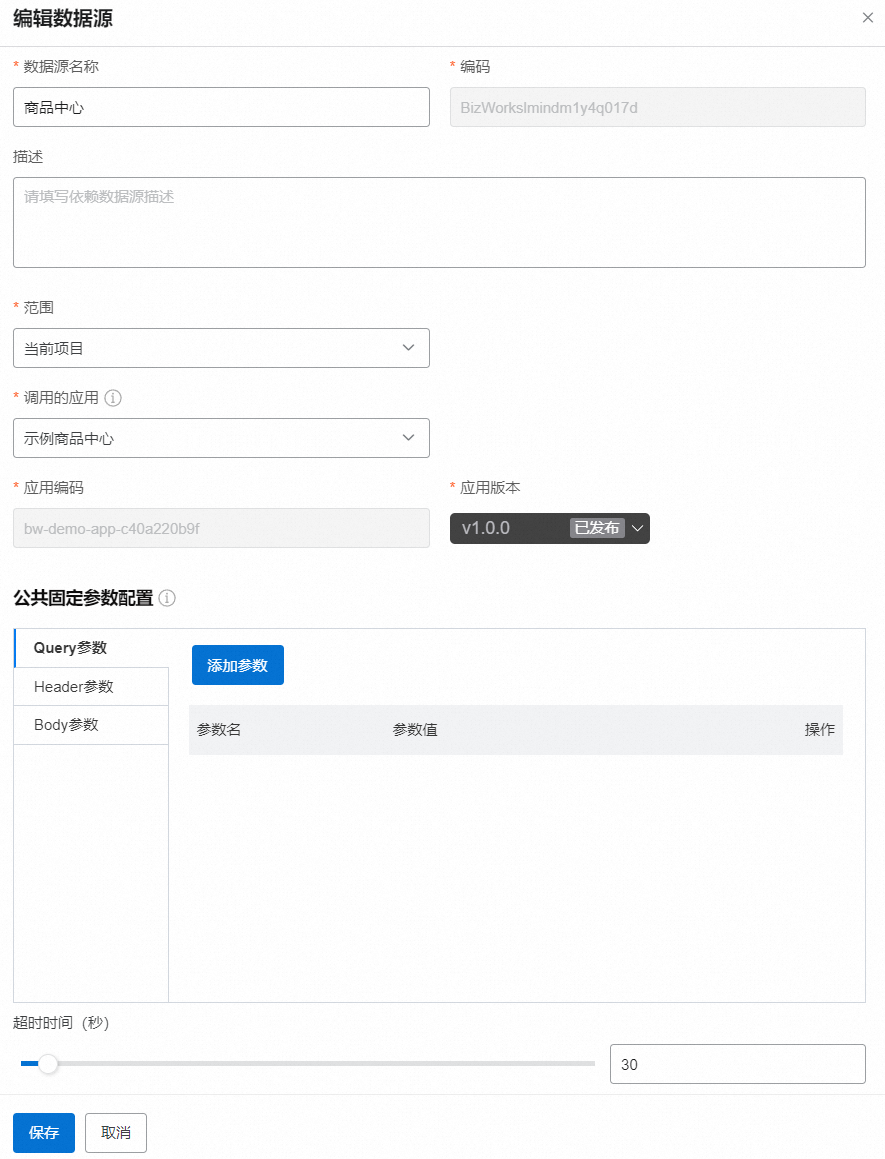
在关联数据源面板,选择目标数据源,本文以关联BizWorks应用类型的数据源(示例商品中心为调用的应用)为例说明,您可以参考下图完成配置项设置,完成后单击保存。

在目标轻应用导航栏中,选择。
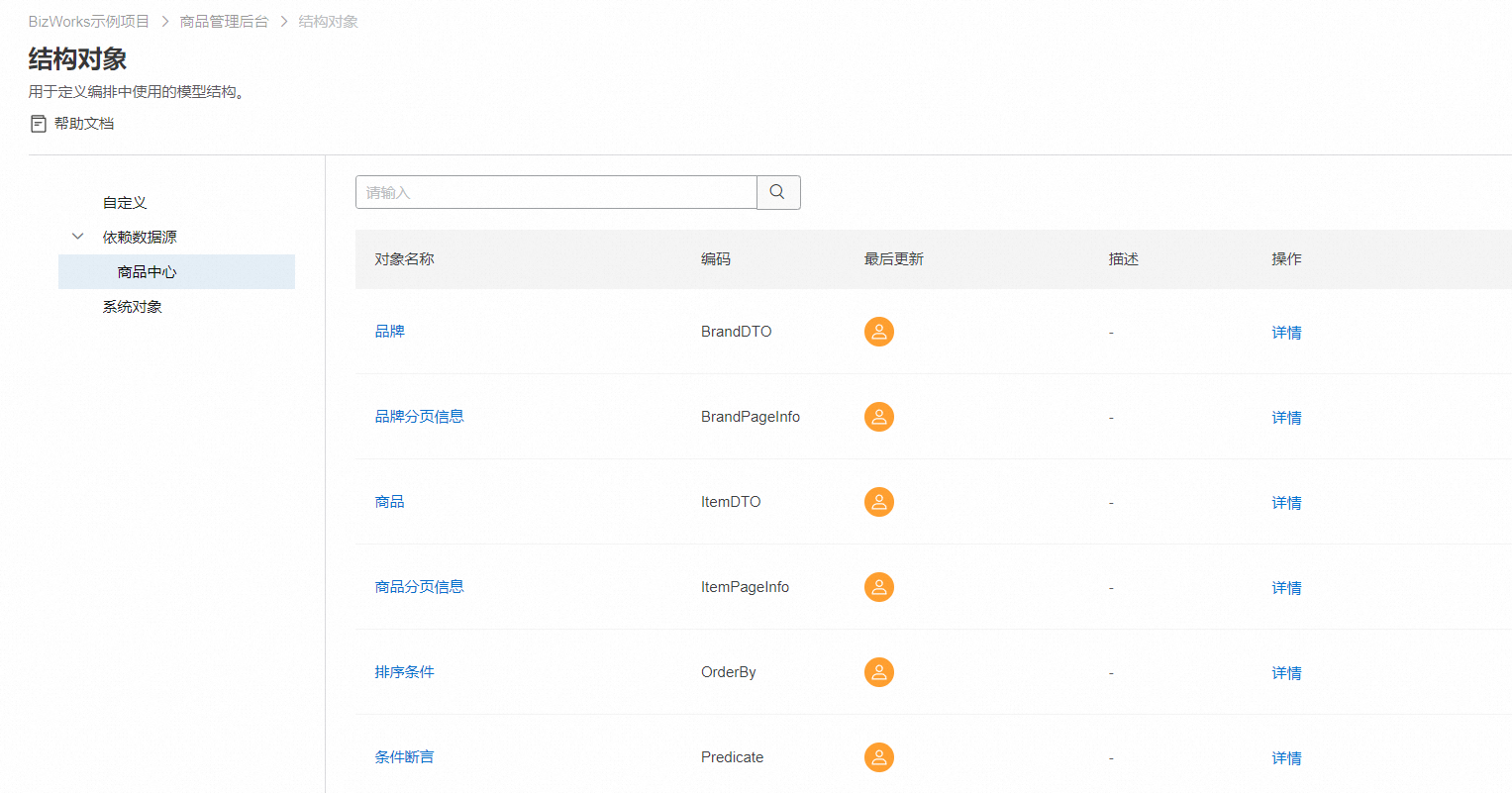
在结构对象页面的左侧导航栏中,选择,您可以查看能够调用的数据源中的结构对象。

可选:您如果需要构建轻应用内部自定义结构对象,在结构对象页面的左侧导航栏中,单击自定义,然后单击新建结构对象。
具体如何新建结构对象,请参见新建结构对象。
步骤三:编排服务
搭建商品管理后台的目的是为了对商品列表进行查询及管理,因此在本轻应用内,需要构建查询等服务方法。
在商品中心(依赖数据源名称)中,对商品对象的增删改查能力均已得到实现。因此,您可以直接从数据源批量创建服务方法。
从数据源批量创建服务方法
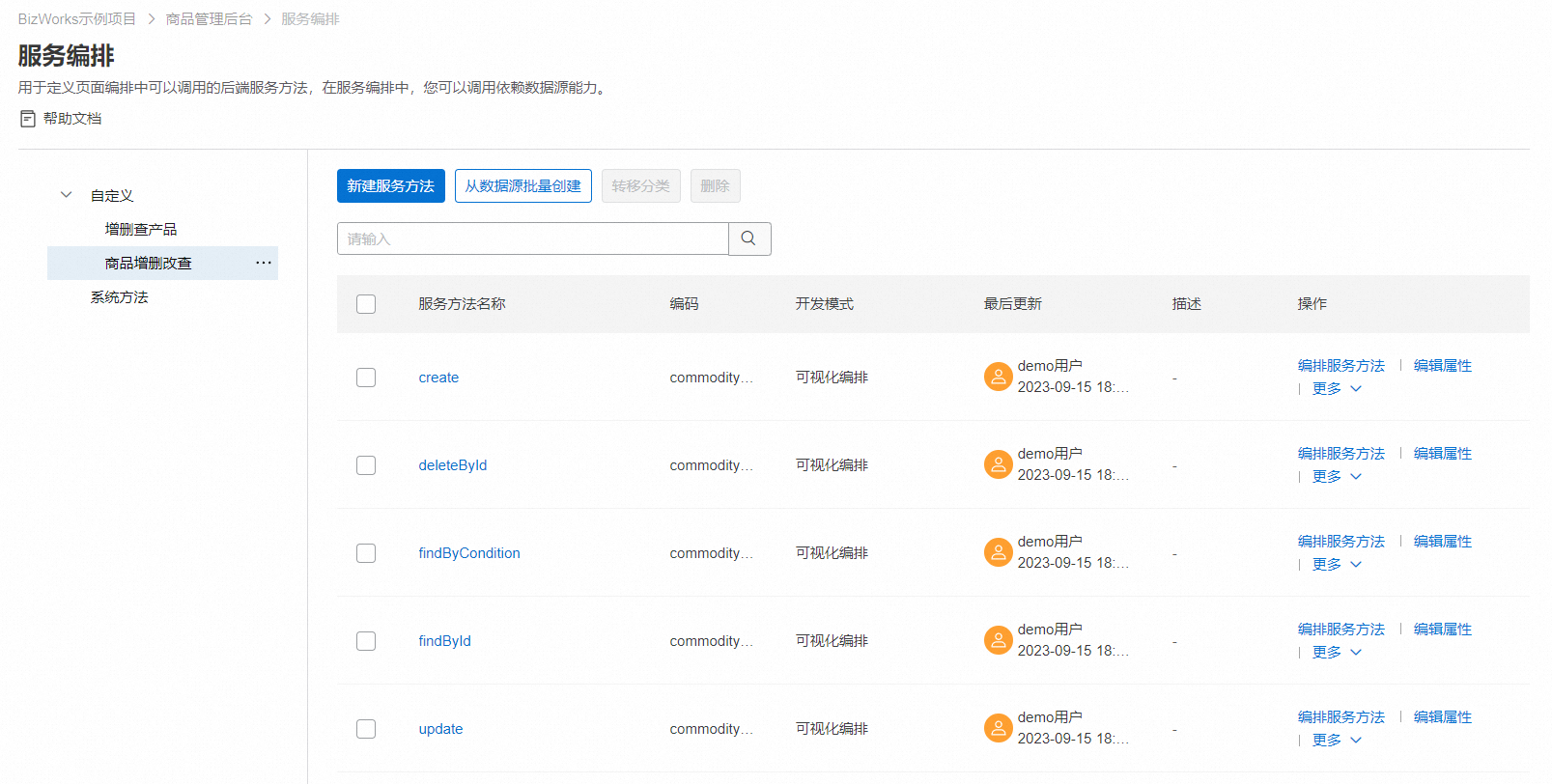
在目标轻应用导航栏中,选择。
在服务方法页面中,单击从数据源批量创建。
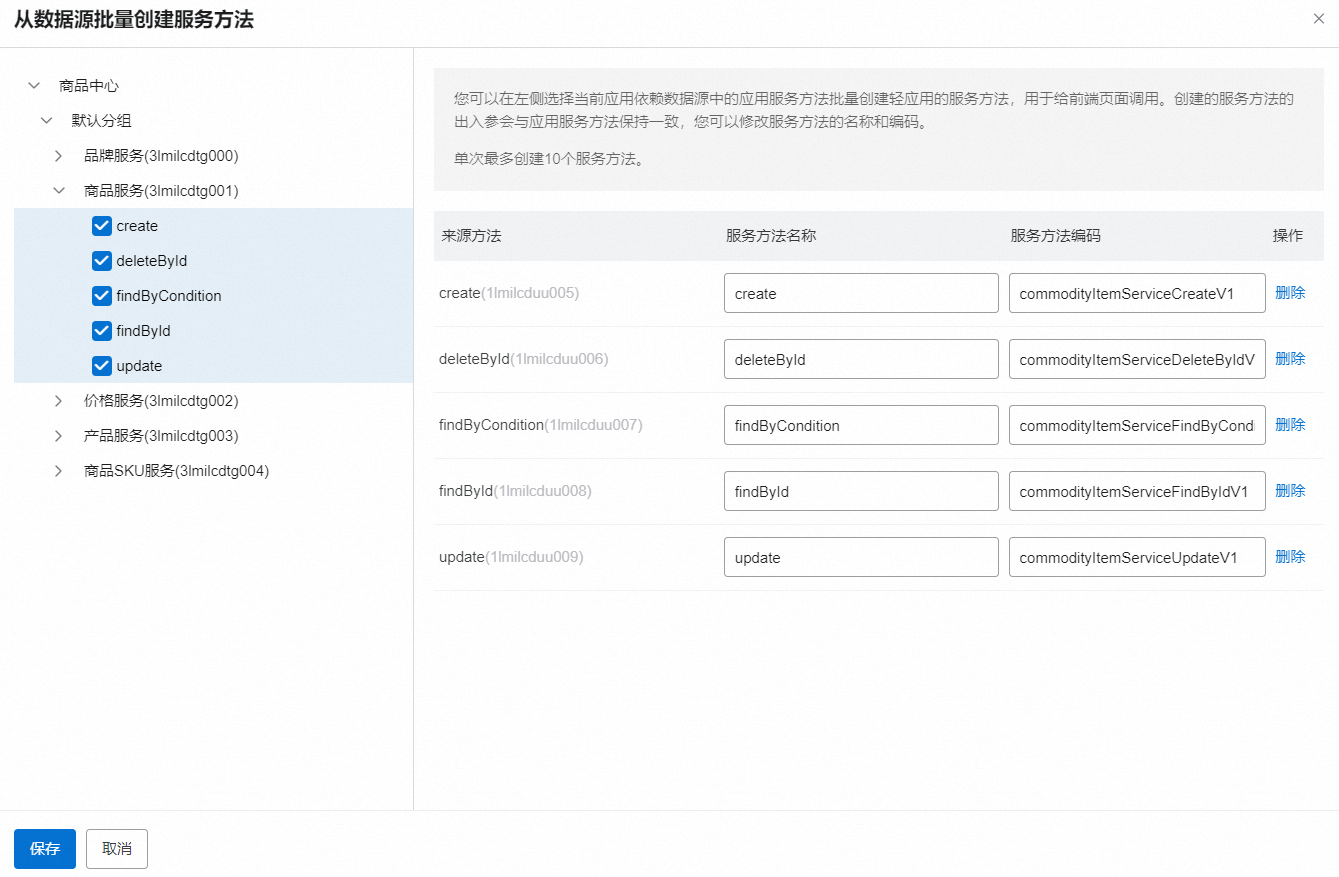
在从数据源批量创建服务方法面板的左侧导航栏中,选中节点下的所有服务方法,完成后单击保存。

BizWorks在该轻应用内创建同名称、同编码、同出入参类型的服务方法,且该服务方法能够自动调用对应的基础能力。具体请参见下图。

步骤四:编排页面
本文以运营平台首页及商品管理页为例,介绍页面编排的能力。其中,商品管理页中对商品列表信息的展示需调用基础能力,为保证数据的正常获取,您需要确保该基础能力已被构建完成,并能够被顺利调用。
在页面编排中,您可以通过对组件的拖拽实现页面内容的设计及布局,实现应用的可视化编排。
步骤一:新建页面
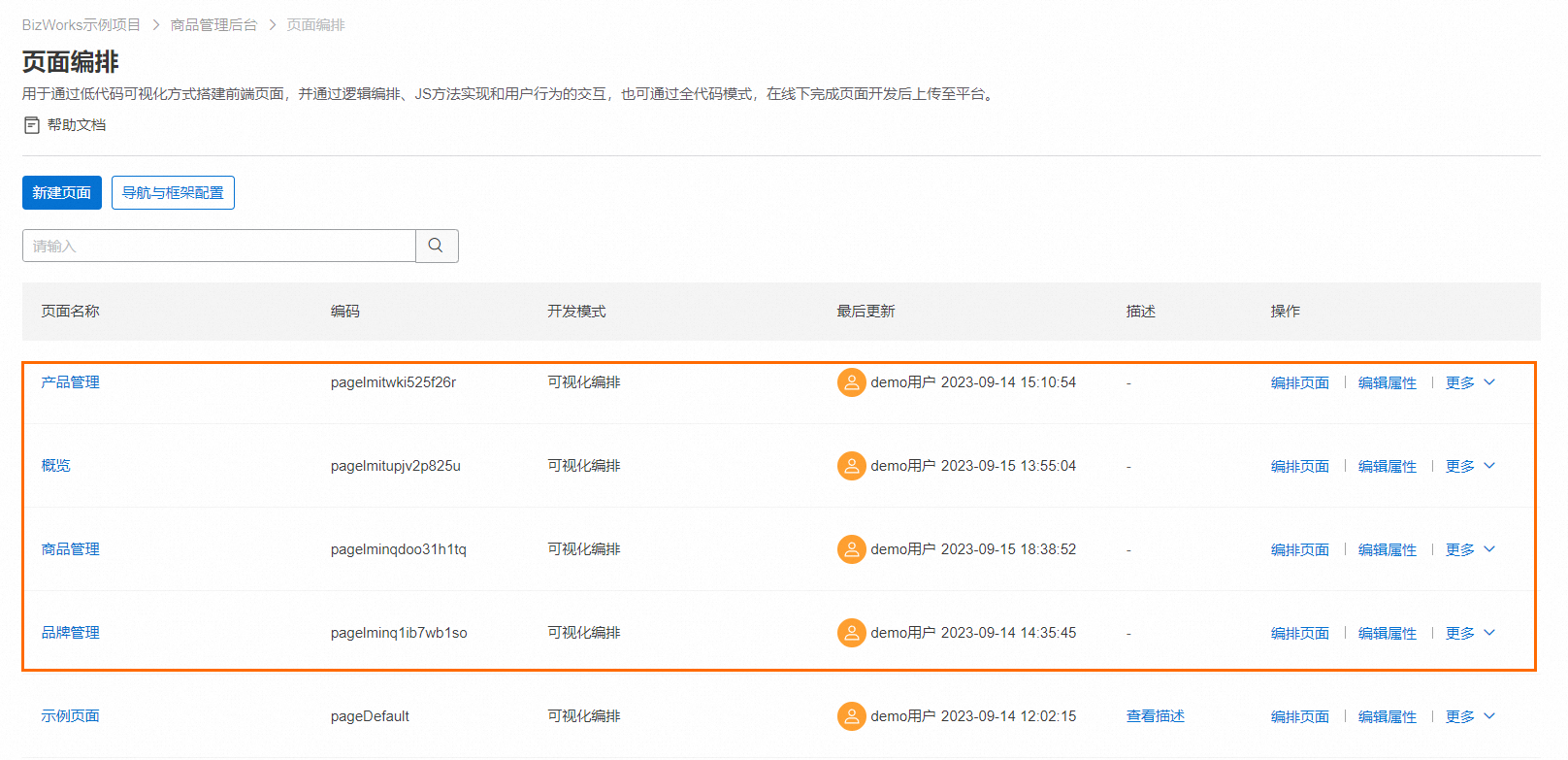
在目标轻应用导航栏中,选择。
在页面编排页面,单击新建页面。
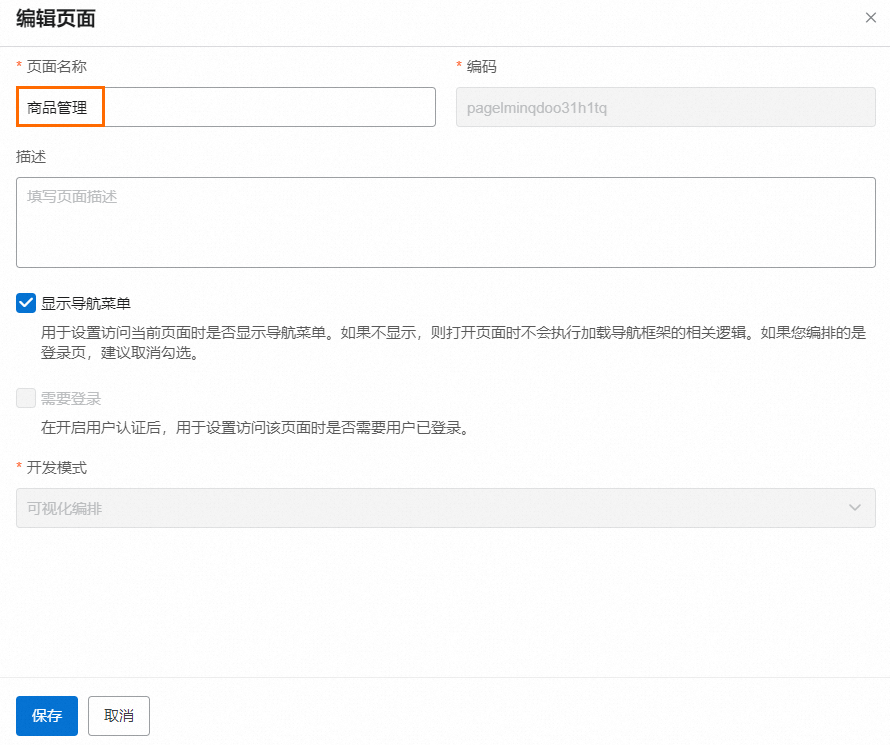
在新建页面面板,按照下图所示的配置项完成设置后,单击创建。


更多参数相关信息,请参见参数说明。
步骤二:页面编排
商品列表需要使用表格组件,且表格包含商品信息,因此绑定的结构对象需为一个商品的List。
在页面编排页面,单击页面名称商品管理右侧操作列下的编辑页面。
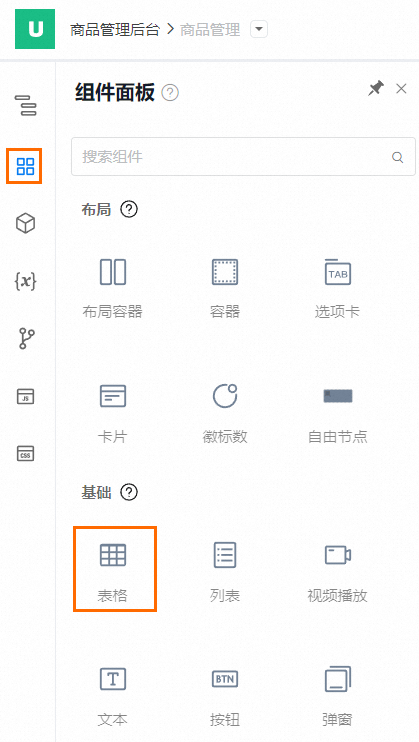
在编辑页面画布中,单击画布左侧的
 图标,在标准组件的基础组件区域,您可以拖拽表格组件至画布右侧。
图标,在标准组件的基础组件区域,您可以拖拽表格组件至画布右侧。
在配置表格对话框中,为表格绑定一个结构对象类型。
在绑定表格数据下拉列表中,单击新增变量。
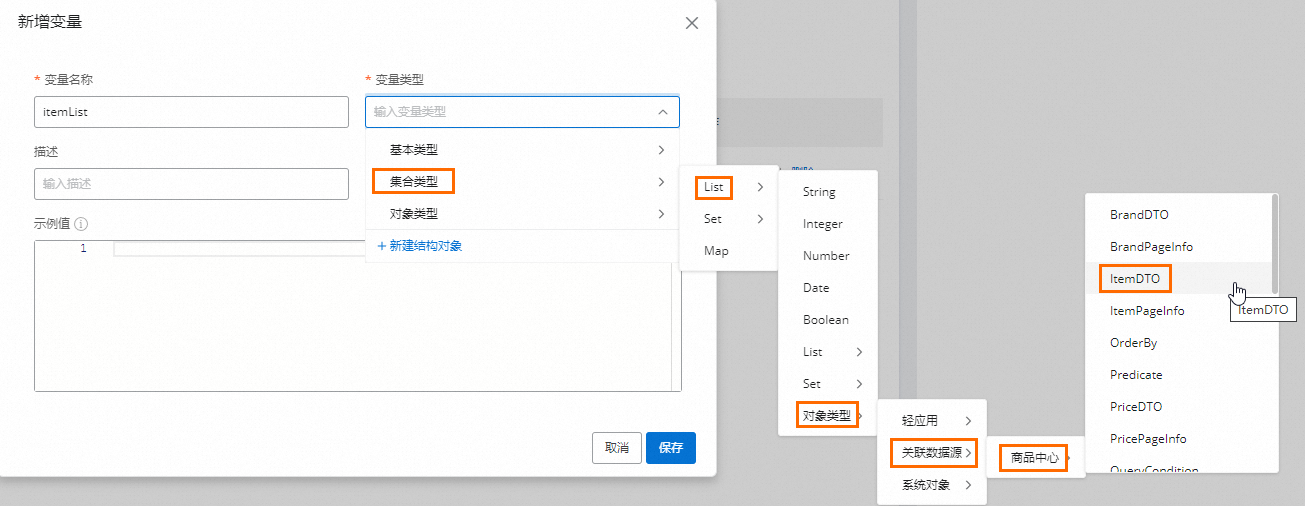
在新增变量对话框中,参考下图完成相关参数配置。
新增变量一:

变量名称:itemList
变量类型:
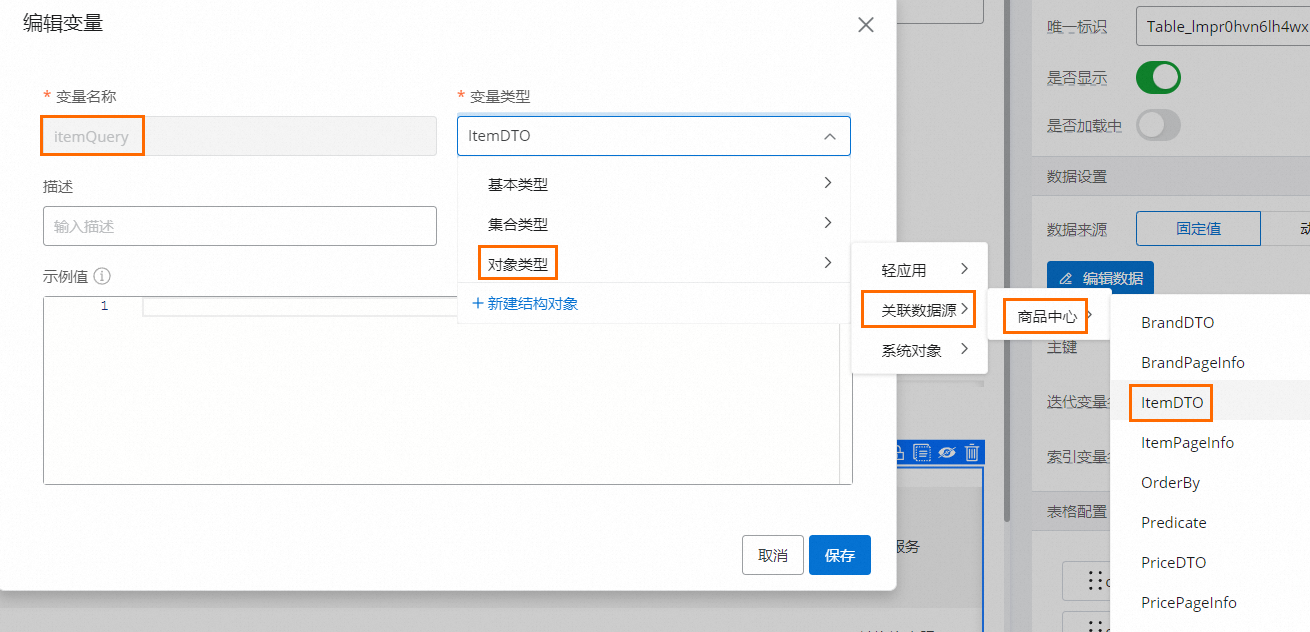
新增变量二:

变量名称:itemQuery
变量类型:
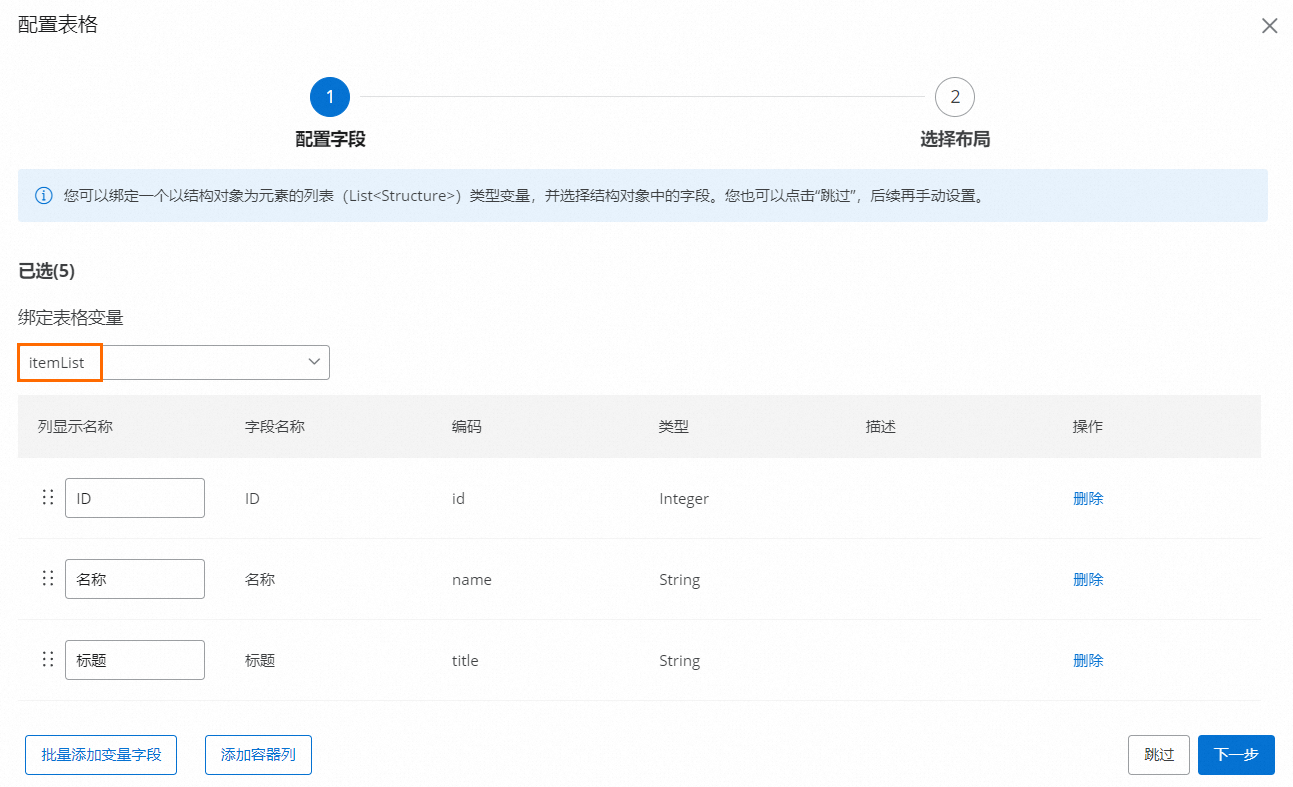
在绑定表格数据下拉列表中,选中目标表格变量(itemList)后,单击下一步。

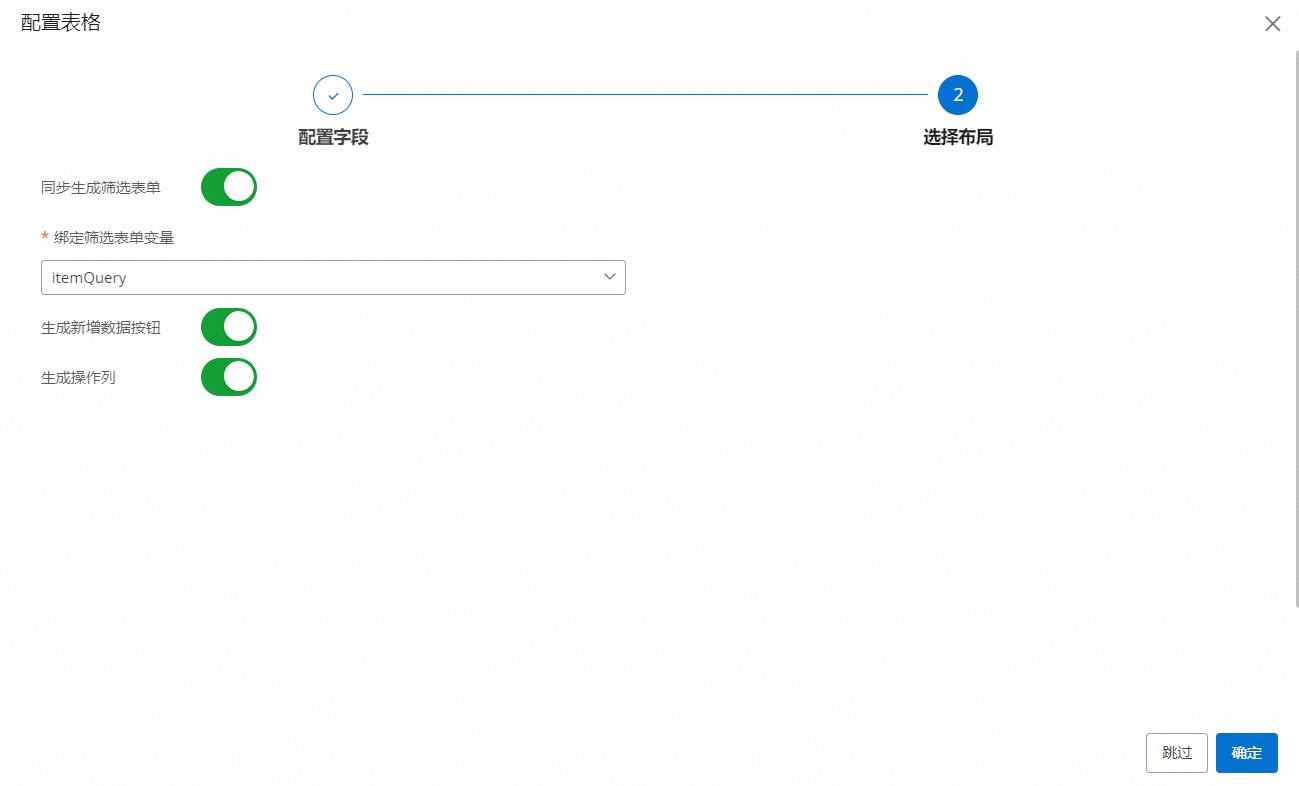
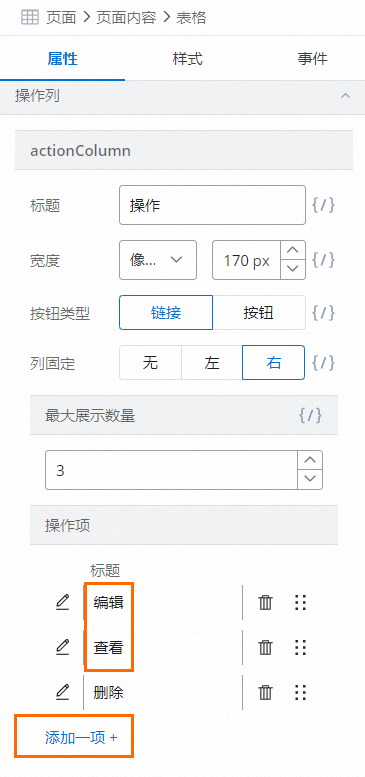
参考下图完成相关项配置后,单击确定。

单击添加一项,增加编辑和查看操作项。

对表格的数据源进行配置。
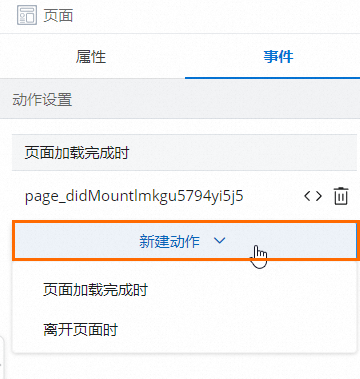
选中整个画布,在右侧事件页签,单击新建动作(支持配置页面加载完成时和离开页面时动作)。

为页面加载完成时绑定动作。您可以调用页面JS或全局JS中的内容,也可以进入逻辑流面板(本文以逻辑流编排为例说明),进行可视化逻辑流的编排操作。具体操作,请参见新建动作。
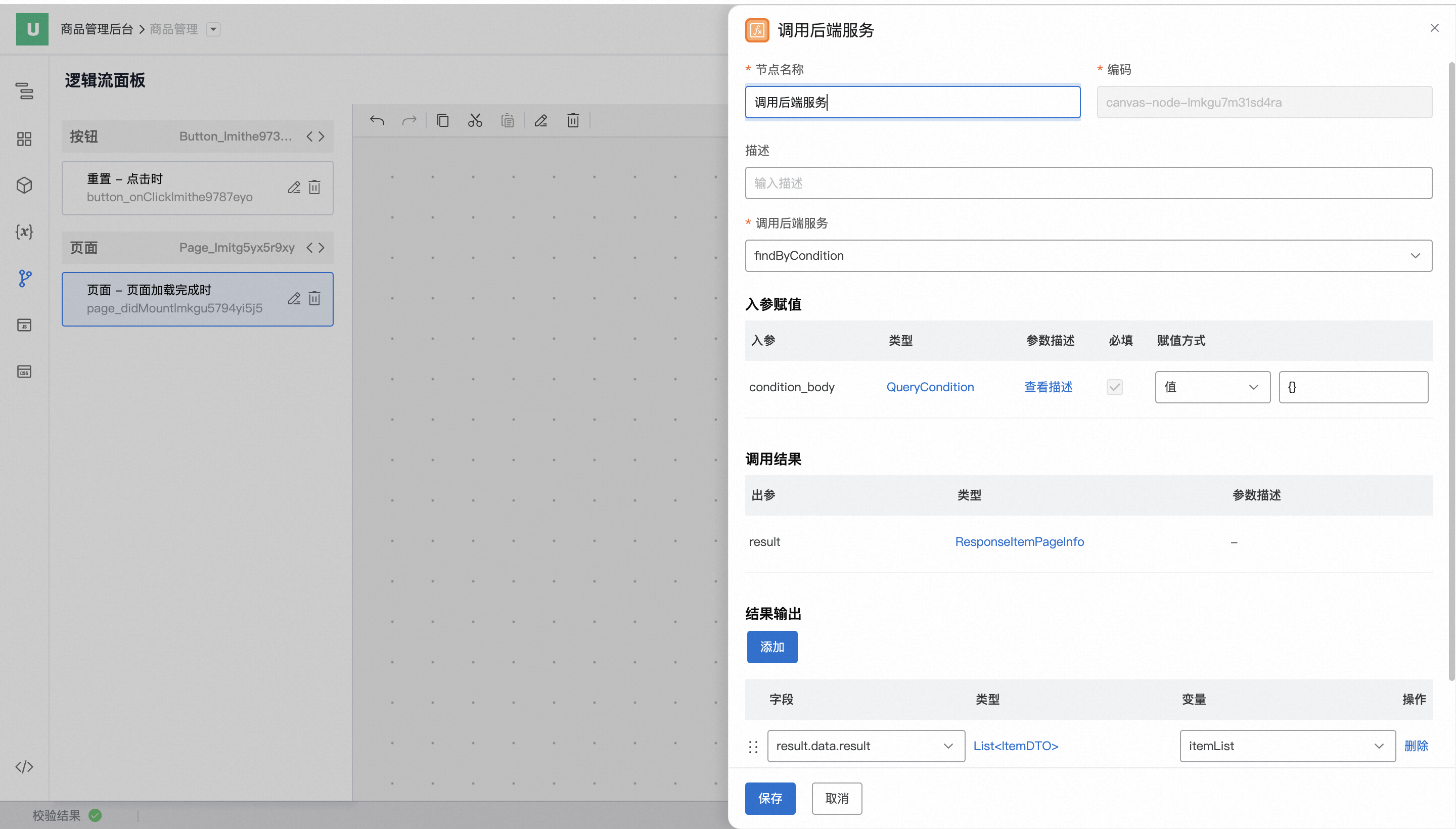
下图为逻辑流示例:

调用后端服务方法(findByCondition),复用能力。

说明完成该逻辑流编排后,应用在页面加载完时通过能力获取到相应数据,并进行前端数据显示。除了需要显示数据外,运营平台也需要具备新增商品信息的能力。
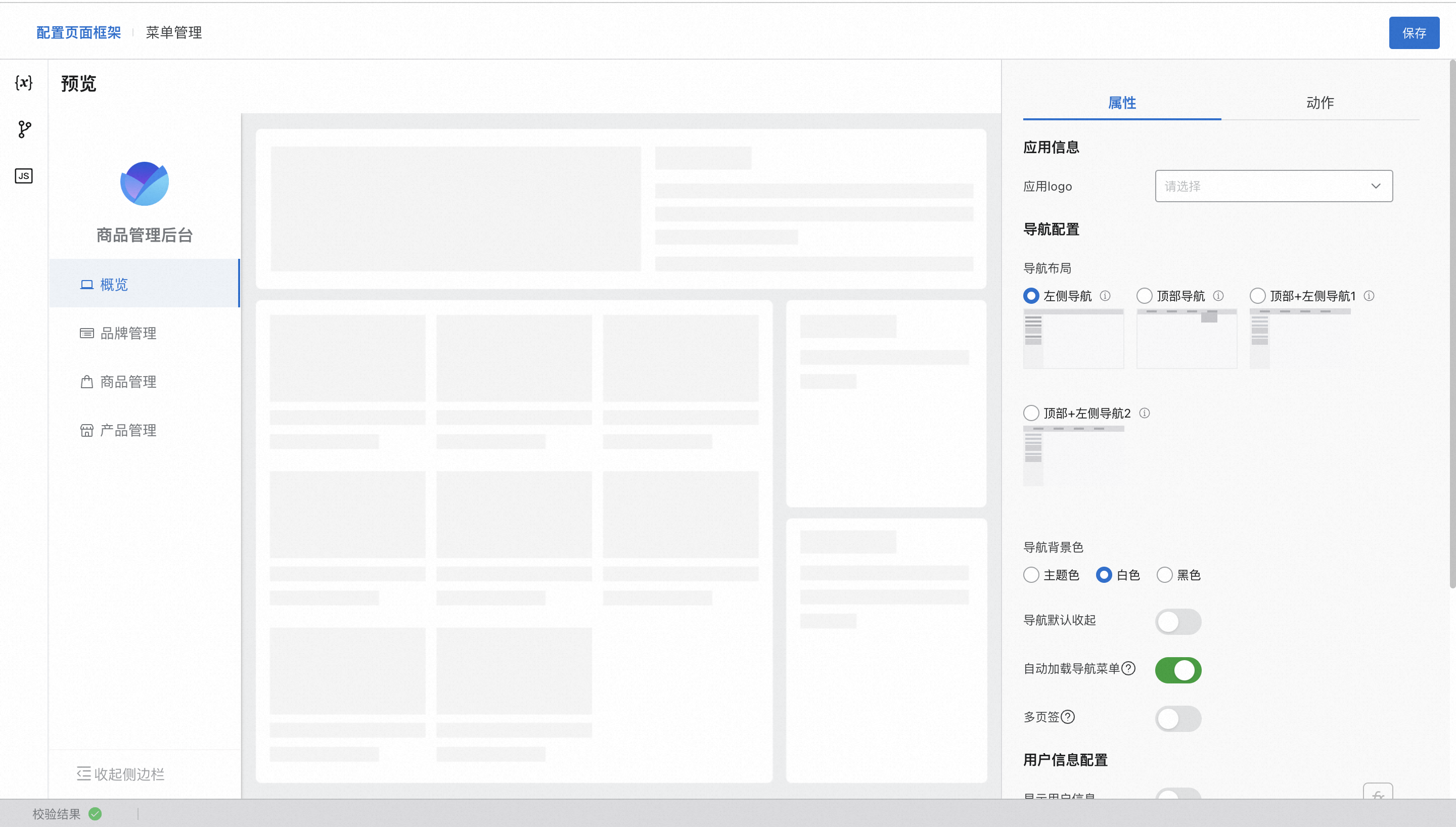
步骤五:配置导航与页面框架
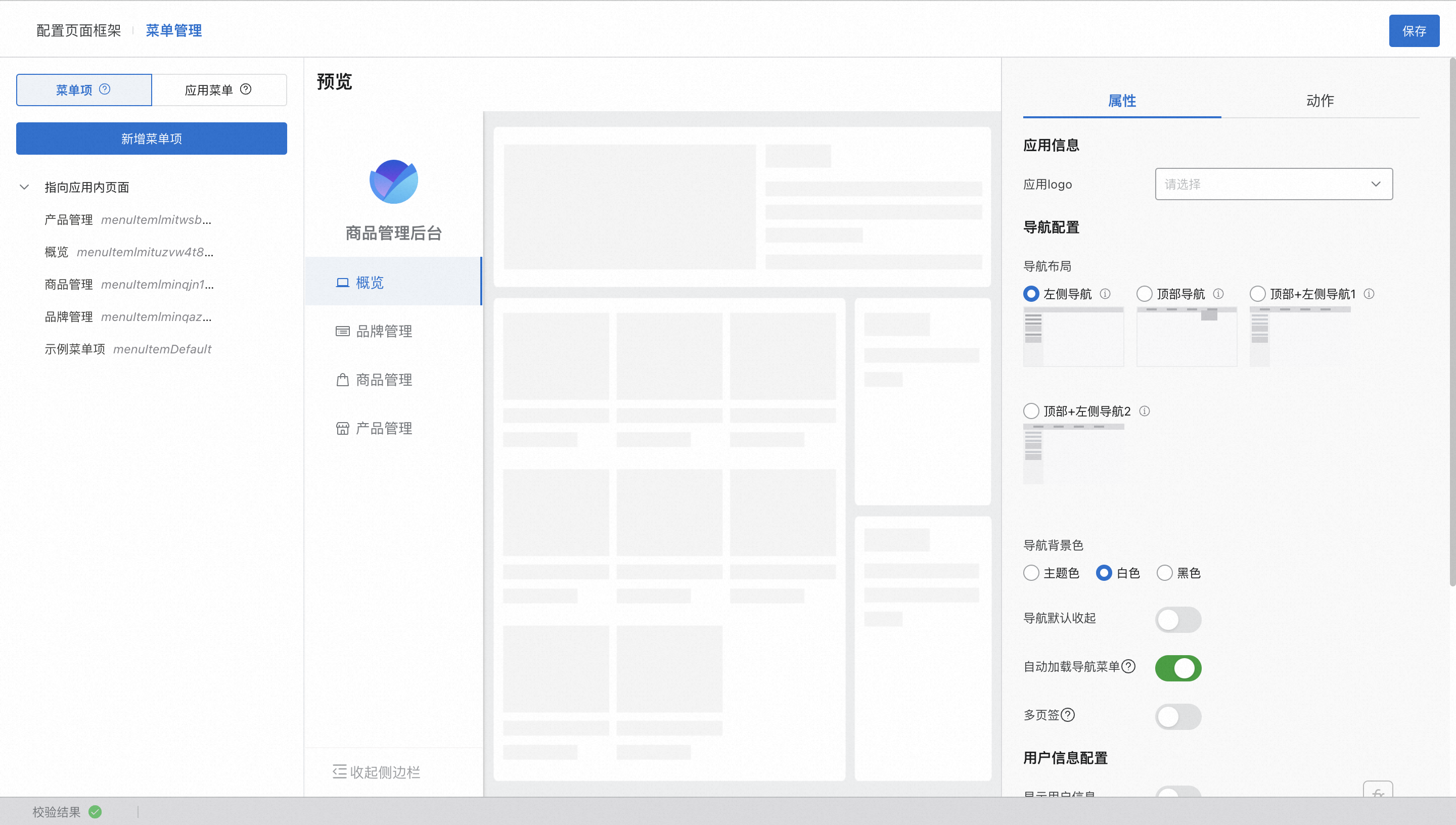
在页面编排的过程中,您可以对页面框架进行调整。
打开页面框架设计器,您可以根据喜好对页面框架进行相应的配置。完成对页面的设计后,您可以通过菜单管理把编排完成的页面关联至具体的菜单,有需要时还可进行分组。具体操作,请参见配置页面导航和框架。

步骤六:部署应用
在应用开发完成后,您可以选择环境并进行应用的部署。具体操作,请参见部署和管理轻应用。
