在中心应用还未完成构建或部署时,轻应用支持构建不依赖于底层能力的页面。本文介绍如何构建静态应用首页和自定义页面。
步骤一:创建服务方法
前提条件
当前应用为轻应用。关于如何创建轻应用,请参见创建轻应用。
当前应用的版本状态处于开发中,尚未发布。
当前账号具有应用开发权限。
操作步骤
登录BizWorks,在选择平台下拉列表中选中轻应用组装平台。

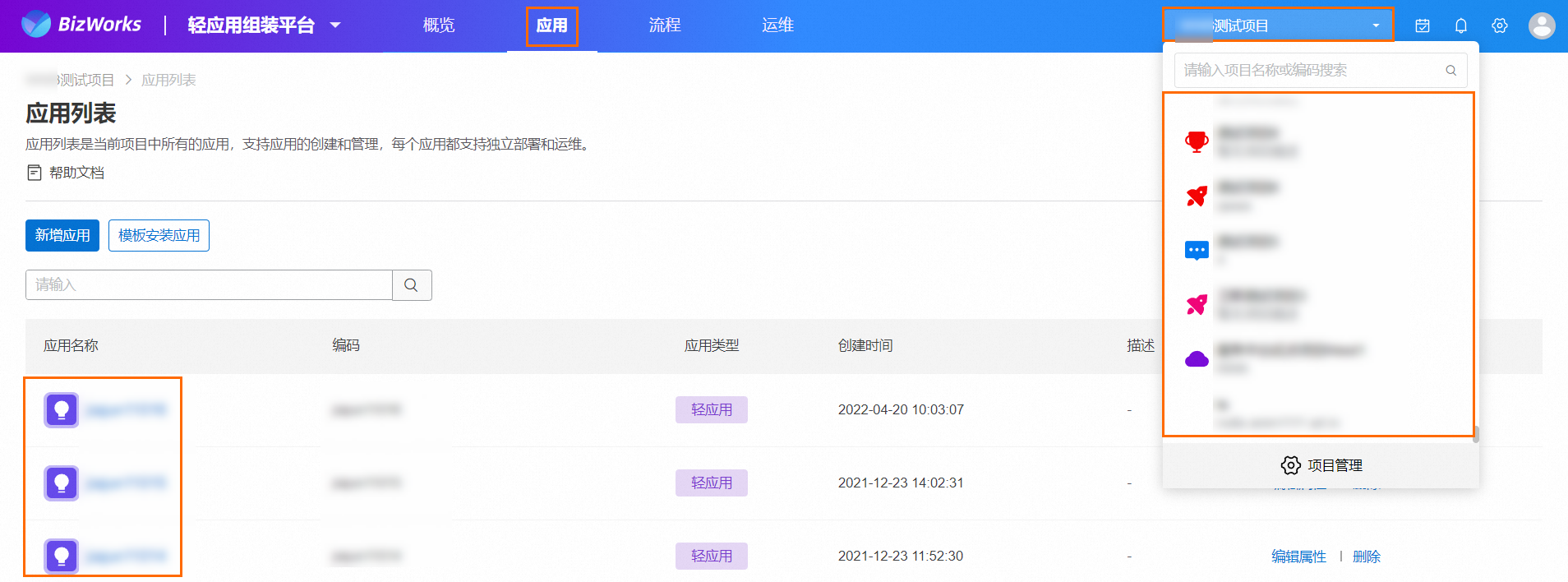
单击页面右上角
 图标或其文本框区域,在下拉列表中单击目标项目名称后,单击应用页签。在应用列表页面单击目标轻应用名称。
图标或其文本框区域,在下拉列表中单击目标项目名称后,单击应用页签。在应用列表页面单击目标轻应用名称。
在目标轻应用导航栏中,选择。
在服务方法页面,单击新建服务方法。
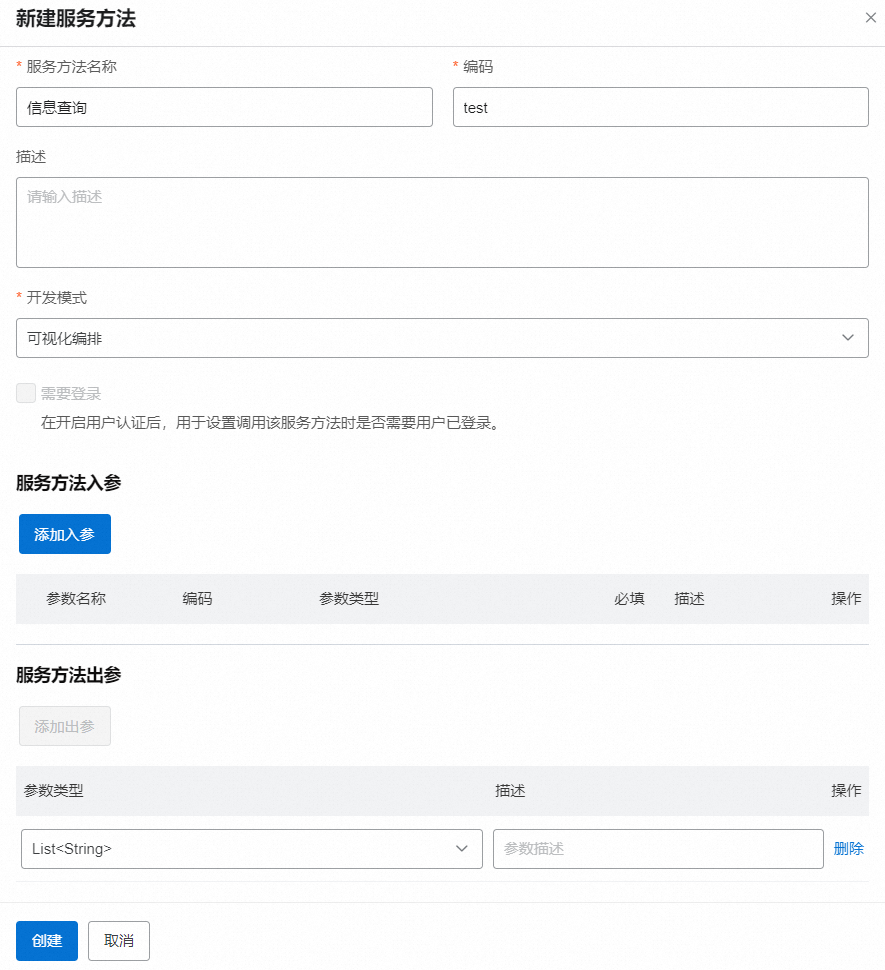
在新建服务方法面板,参考下图完成服务方法的相关配置后,单击创建。

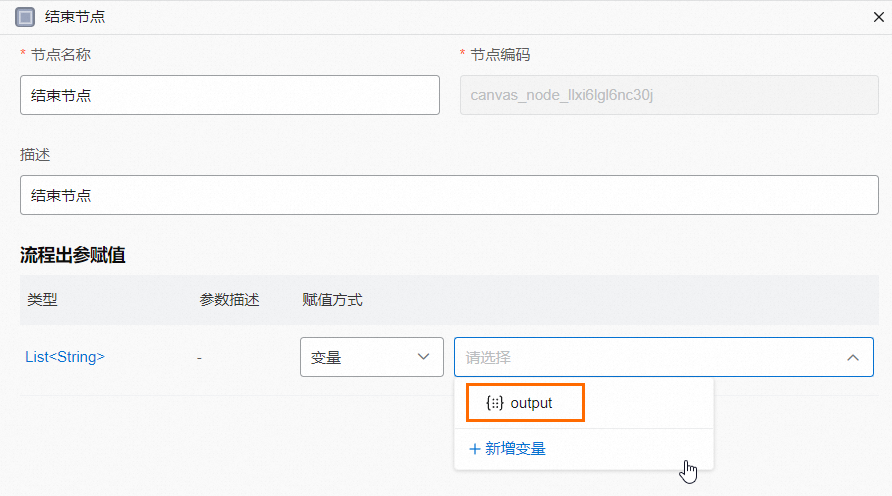
在新打开的编排服务方法画布中,创建一个符合服务方法出参类型(步骤5:List<String>)的变量,并打开结束节点,把新变量赋值给出参。
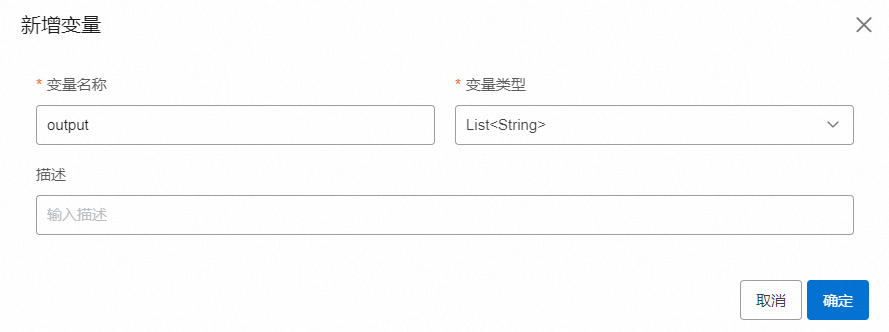
请您参考下图新增变量:变量名称:output、变量类型:List<String>。

具体操作,请参见变量管理。
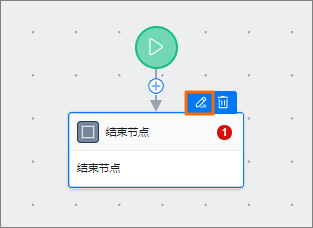
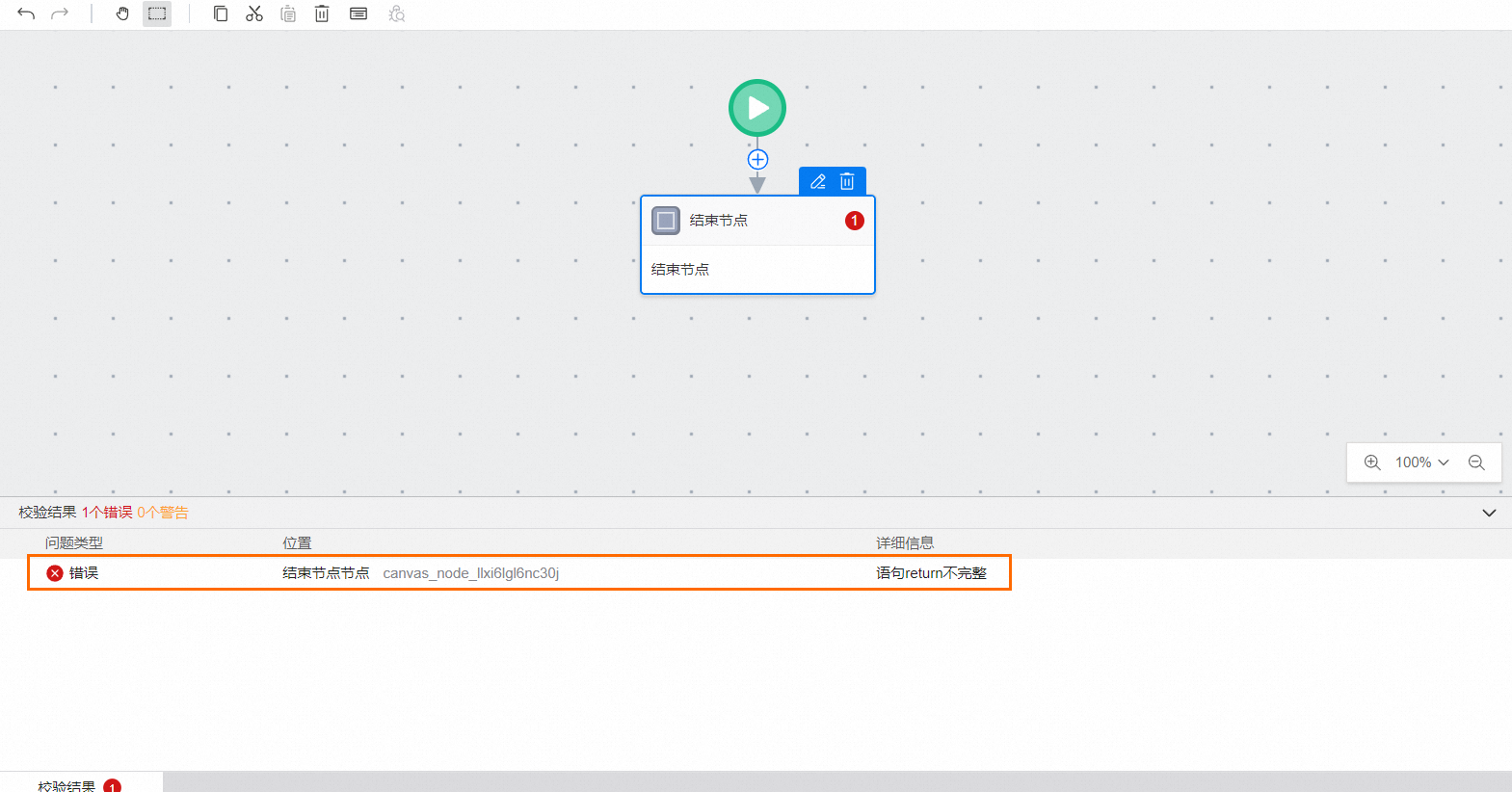
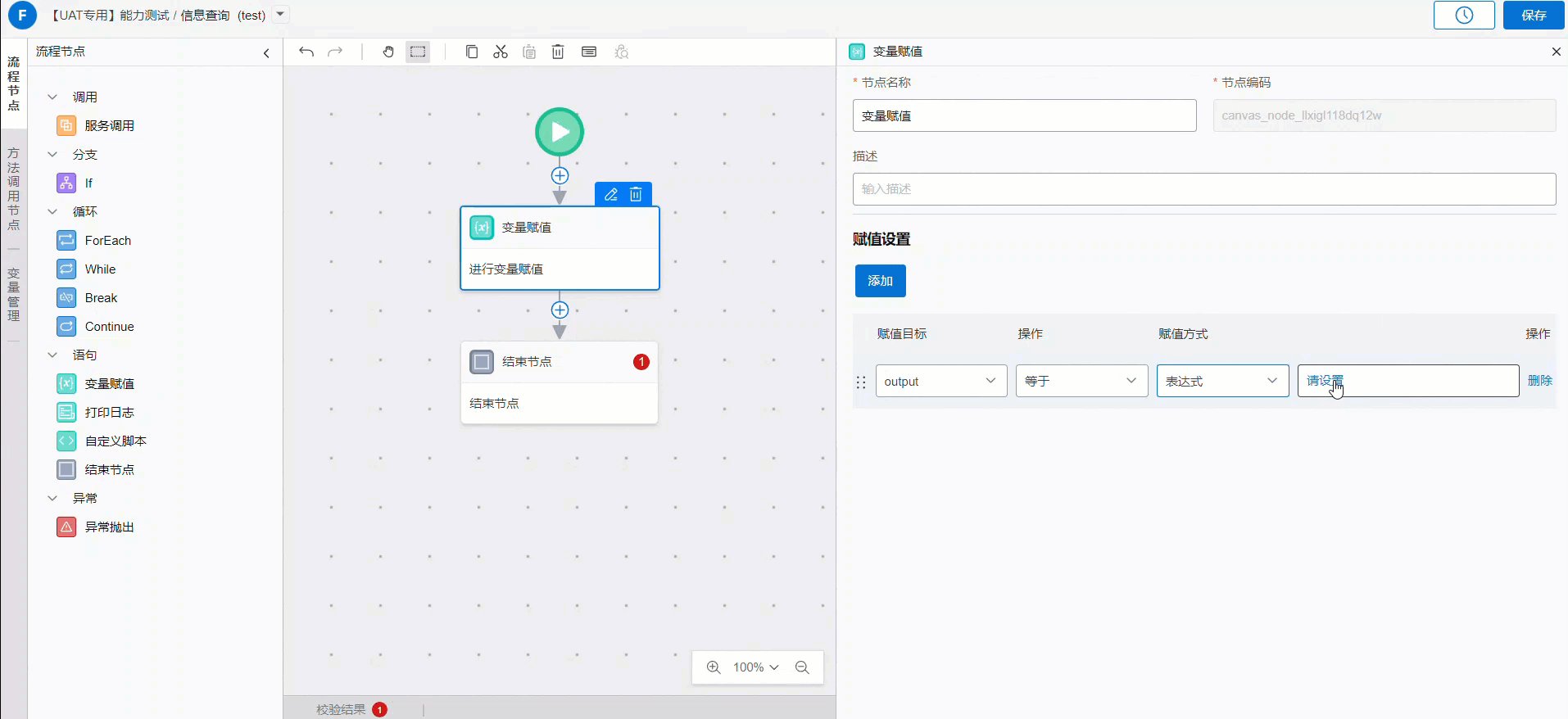
在画布的流程图中,单击结束节点卡片右上角的
 图标。在结束节点面板,把新增变量(步骤6:a中的output)赋值给出参。
图标。在结束节点面板,把新增变量(步骤6:a中的output)赋值给出参。

完成结束节点参数配置后,服务编排设计器会进行自动校验,告知您变量尚未赋值。

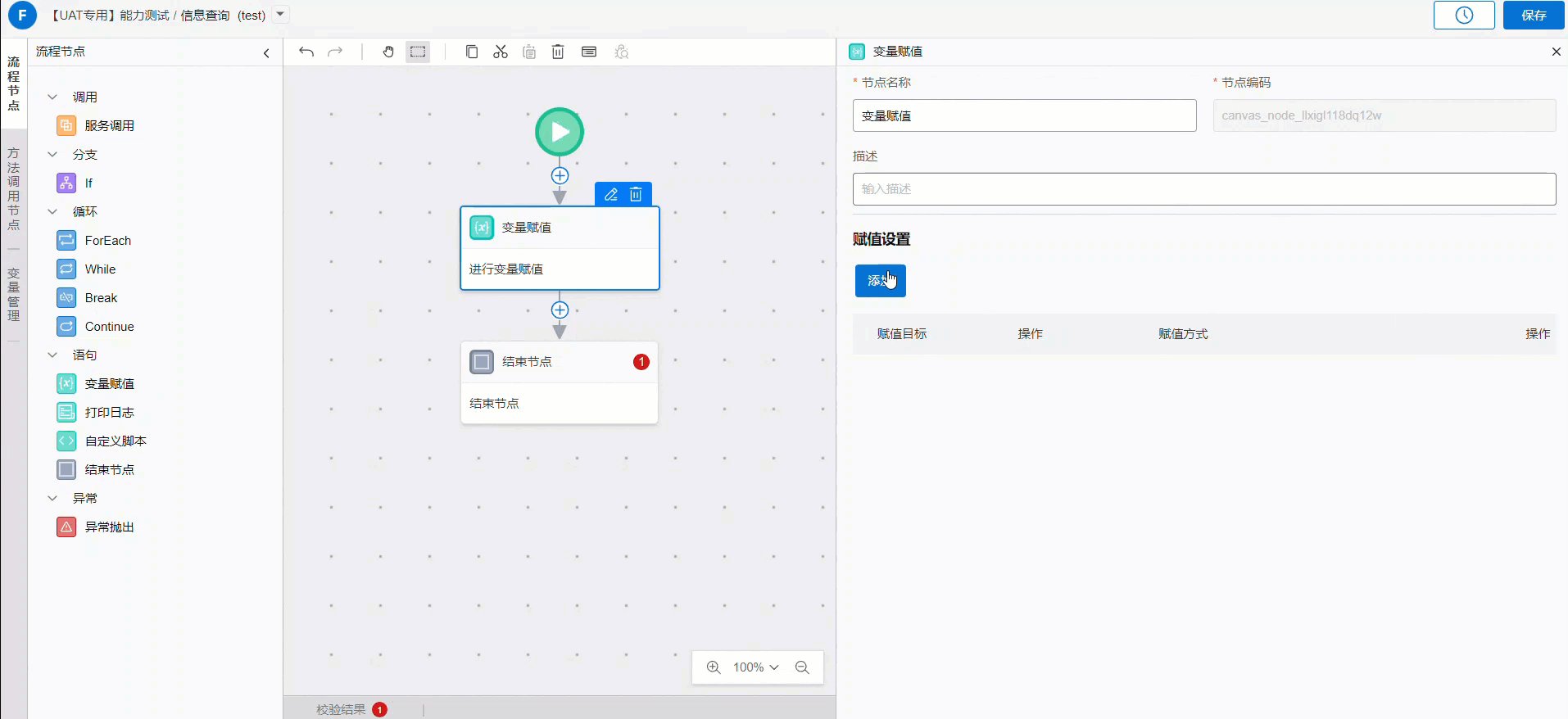
说明由于该轻应用未关联模型,服务编排过程中您还无法调用后端应用服务节点。为了给变量赋值,您可以新增一个变量赋值流程节点,且通过表达式直接为变量赋值。
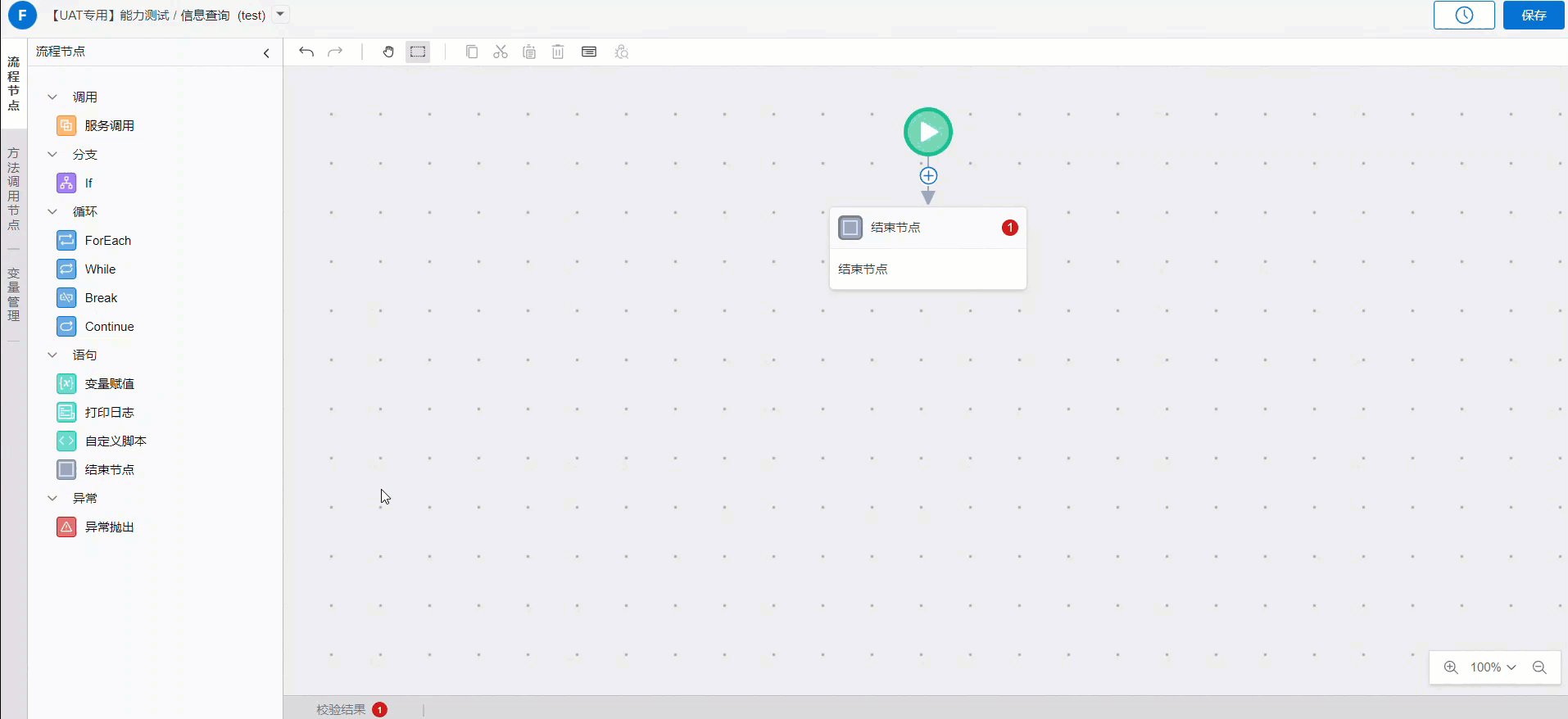
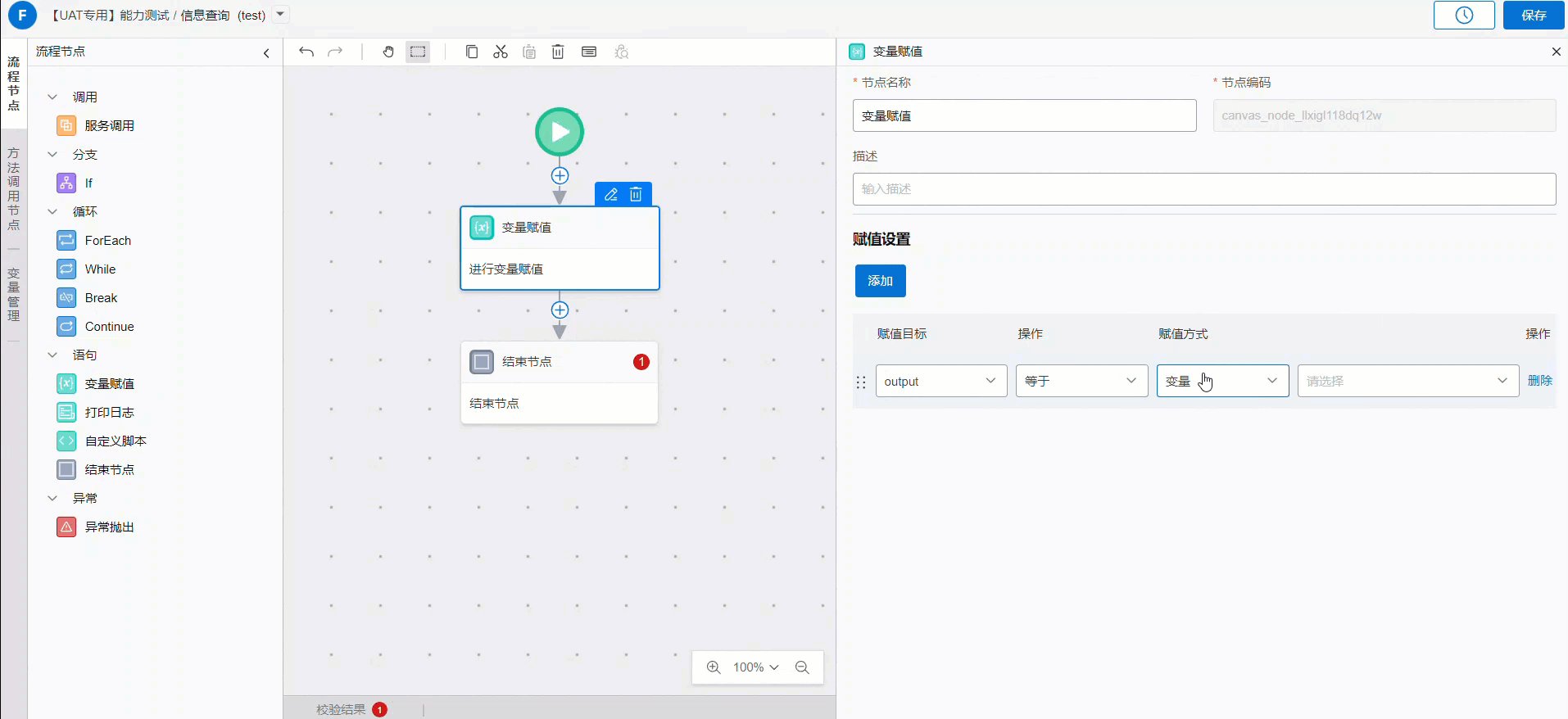
请您参考下图新增变量赋值流程节点,且为其赋值。

更多信息,请参见变量赋值。
完成变量赋值节点赋值后,您在后续的页面编排中支持调用此服务方法(信息查询)。在本示例中,自定义页面内调用此服务方法,在应用部署后,即可看到此服务方法的调用效果。
步骤二:编排页面
在页面编排中,您可以通过对组件的拖拽实现对页面内容的设计及布局,实现应用的可视化编排。具体操作,请参见可视化编排页面。
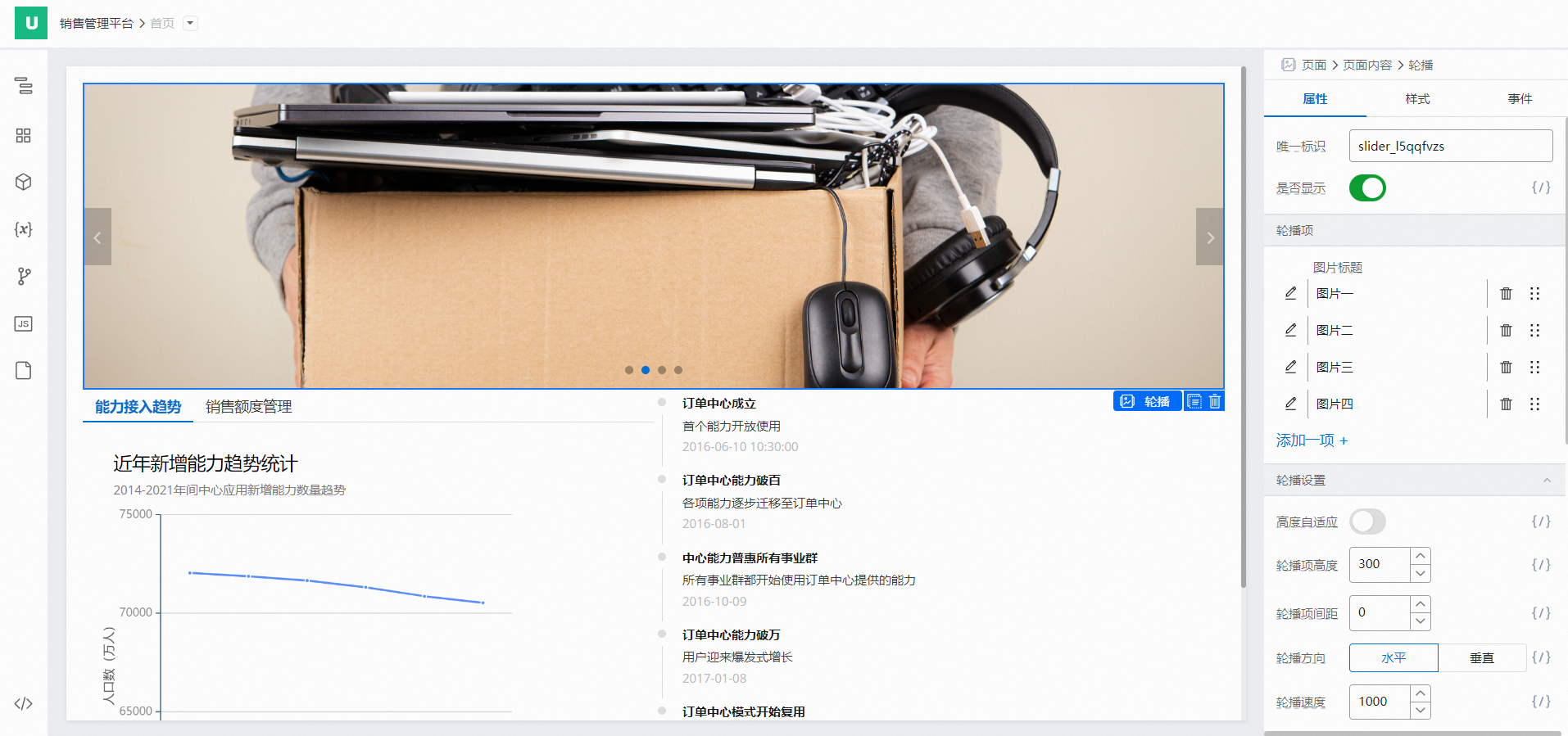
下图为应用首页的设计画布,包含四个标准组件:轮播、选项卡、折线图、时间轴。在轮播项的设置中,您可以删减参与轮播的图片,并对轮播设置进行自定义操作。
本文以上图中的首页为例,说明如何进行页面编排。
新建页面。
在目标轻应用导航栏中,选择。
在页面编排页面,单击新建页面。
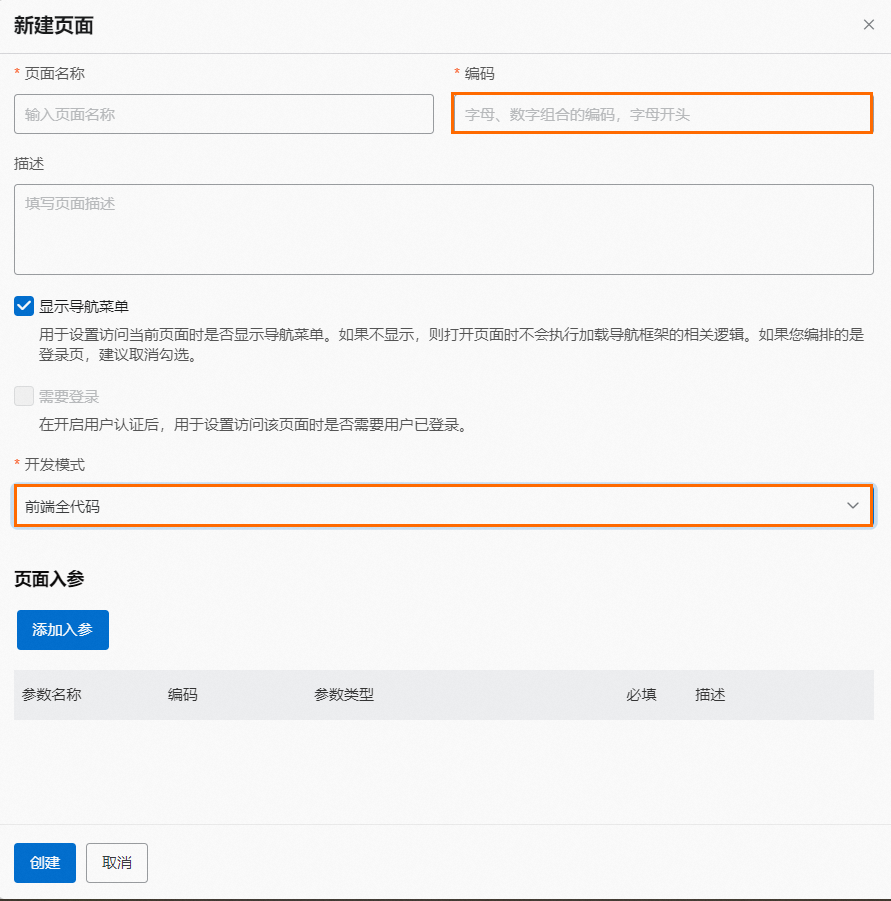
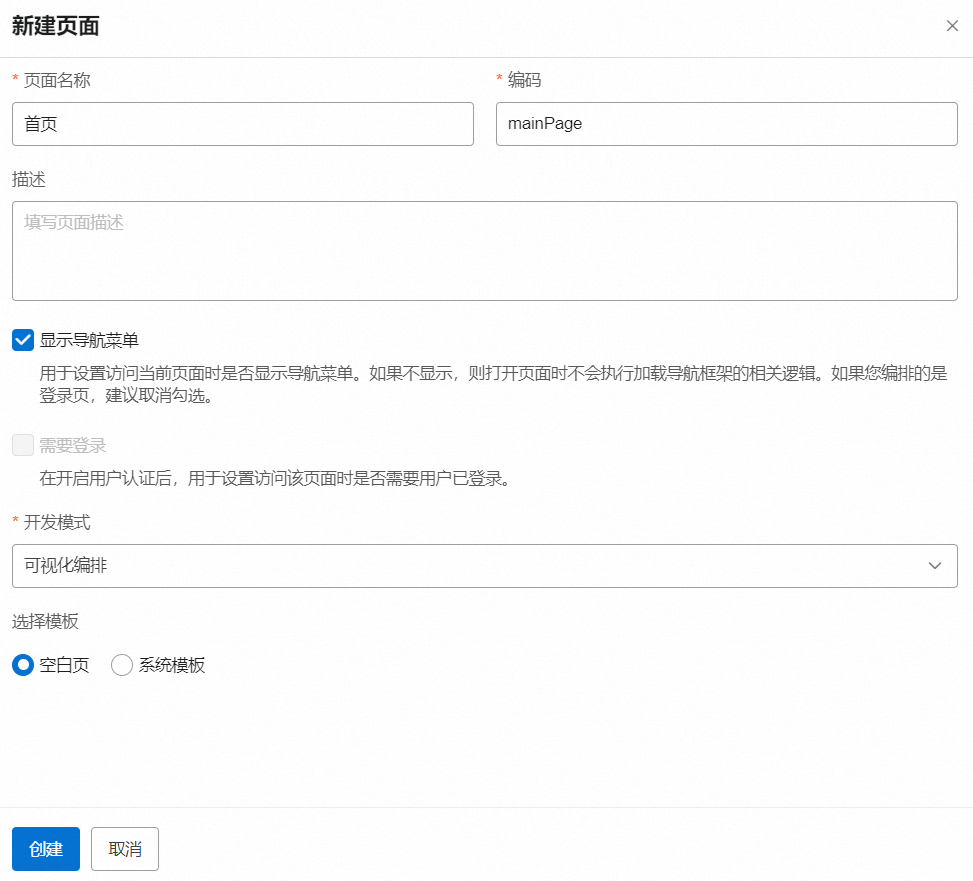
在新建页面面板,请参考下图完成配置项设置后,单击创建。

页面名称:首页
编码:mainPage
显示导航菜单:保持默认选中
开发模式:保持默认选项(可视化编排)
在资源管理页面上传目标图片。

具体操作,请参见管理资源。
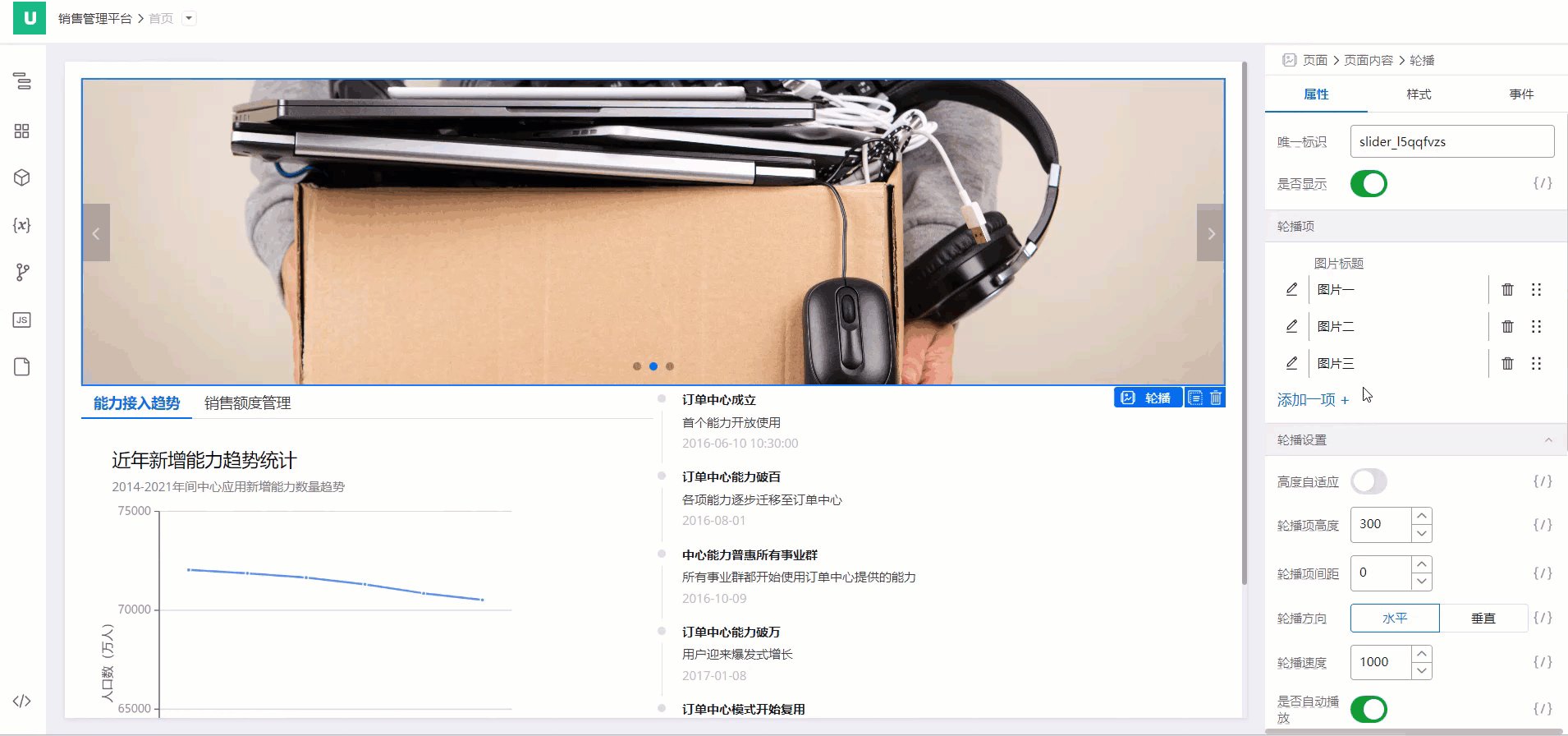
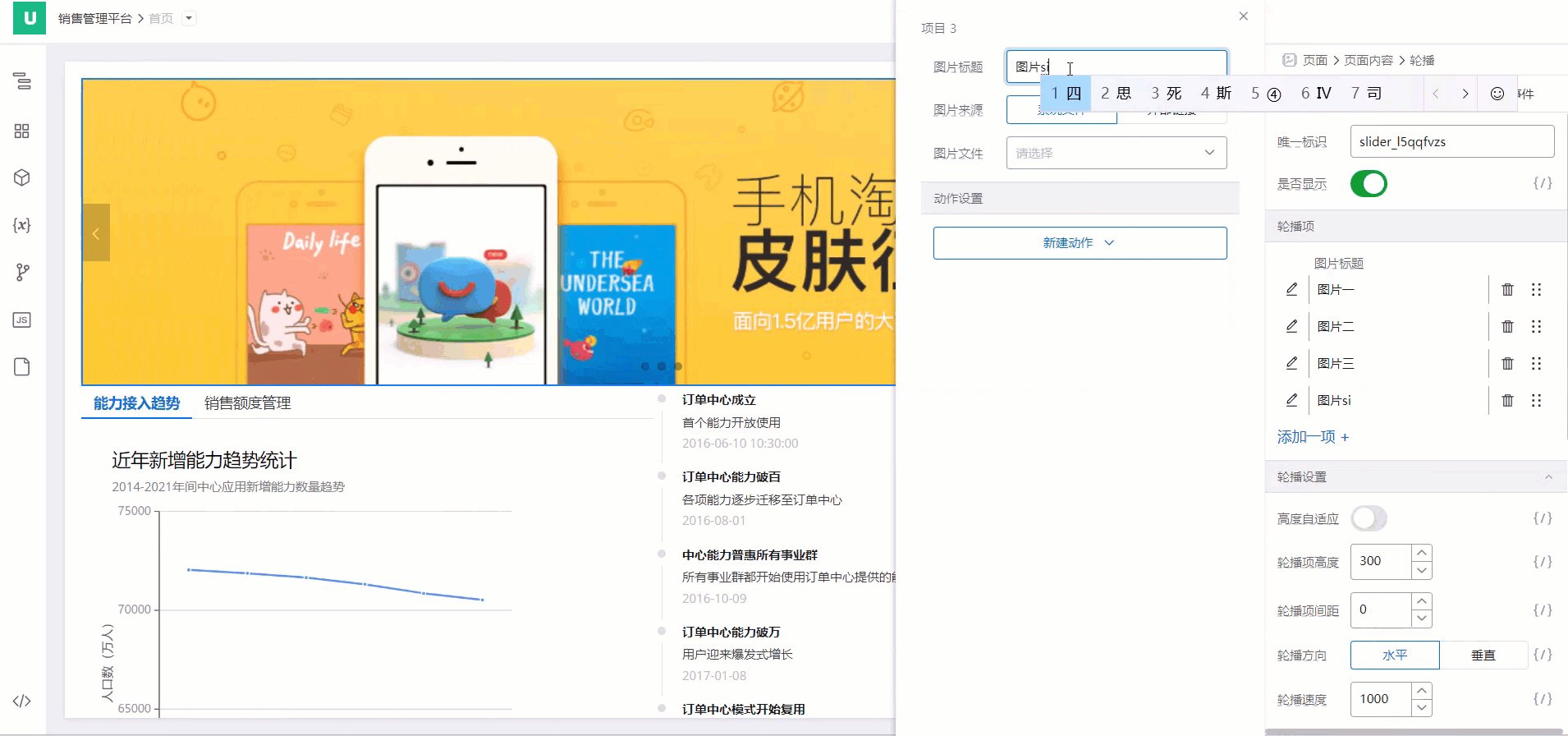
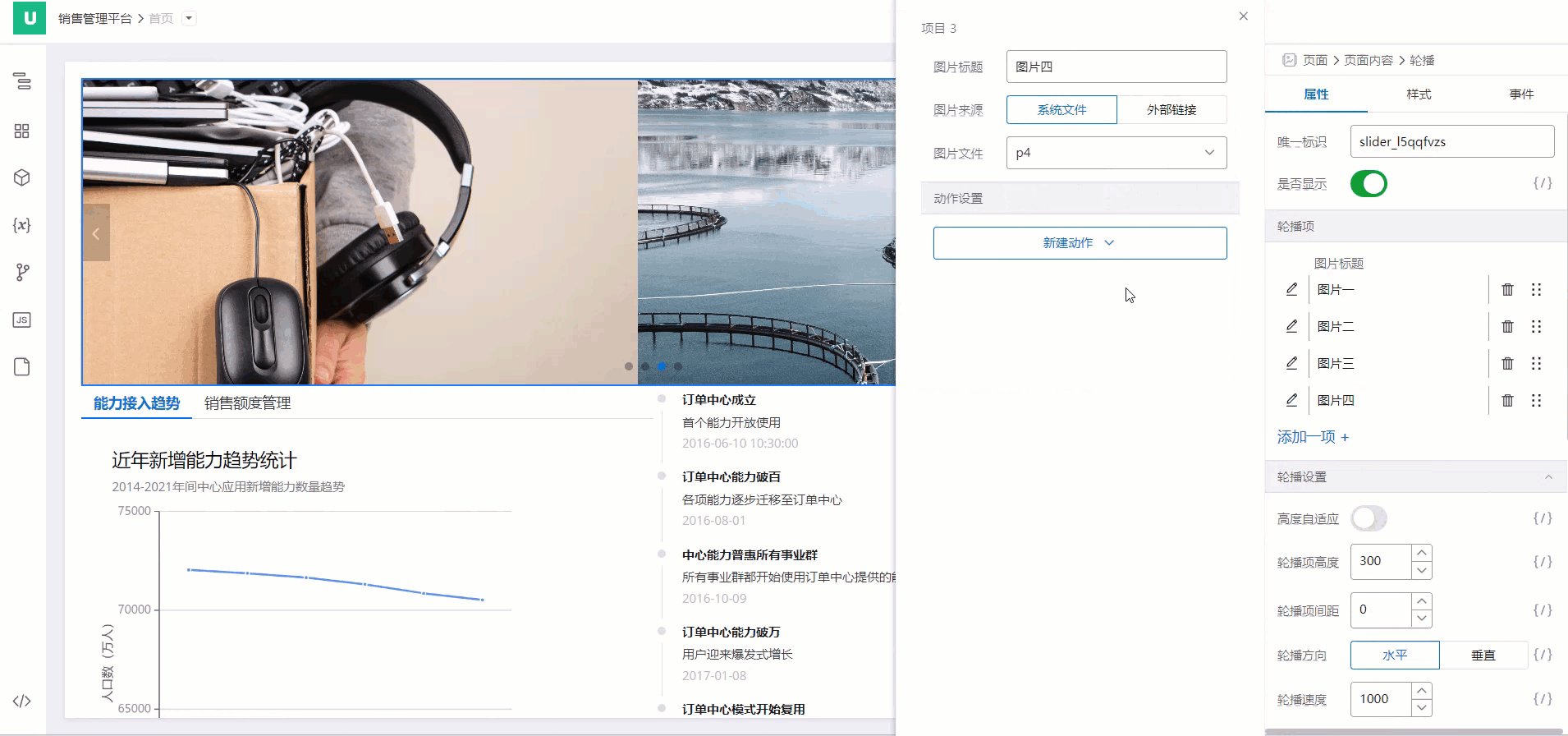
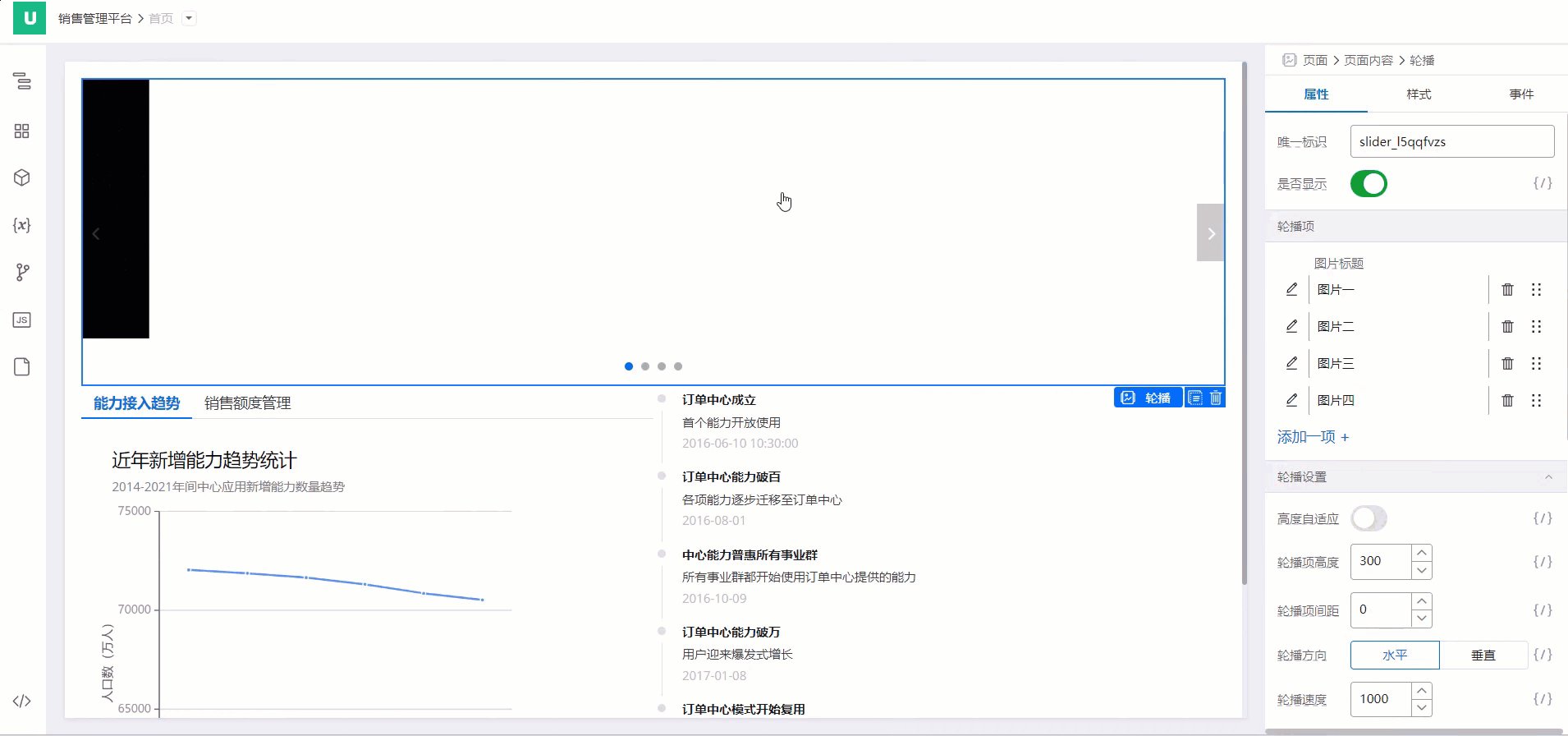
在轮播项配置中对图片进行调用。
在页面编排页面,单击页面名称首页右侧操作列下的编辑页面。
请参考下图在轮播图的属性面板中对图片文件进行设置。

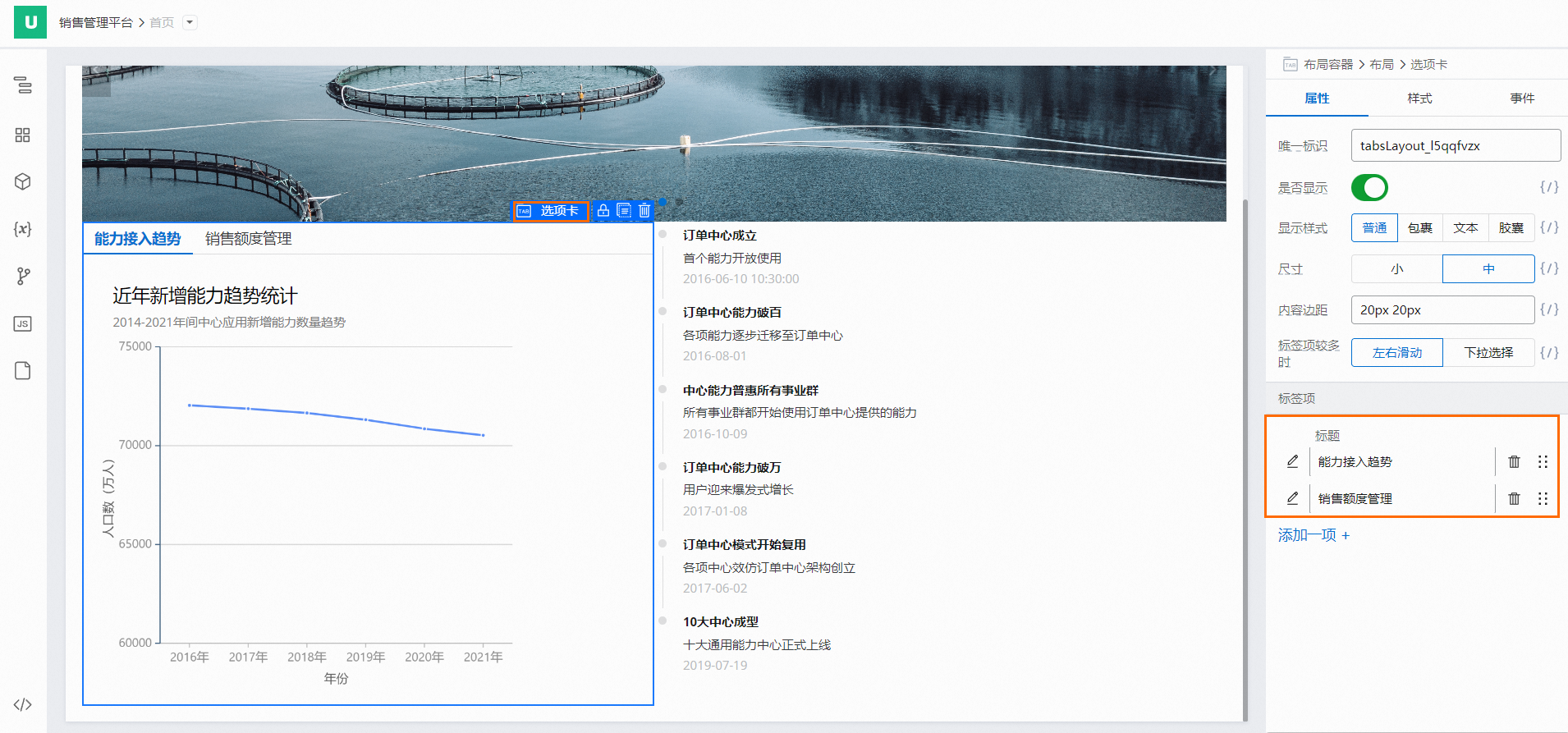
在选项卡中,您可以自定义标题的名称和数量,并在容器中拖入其他组件。
 说明
说明轻应用页面编排设计器中内置了11个图表组件,本文示例拖入的组件为折线图。
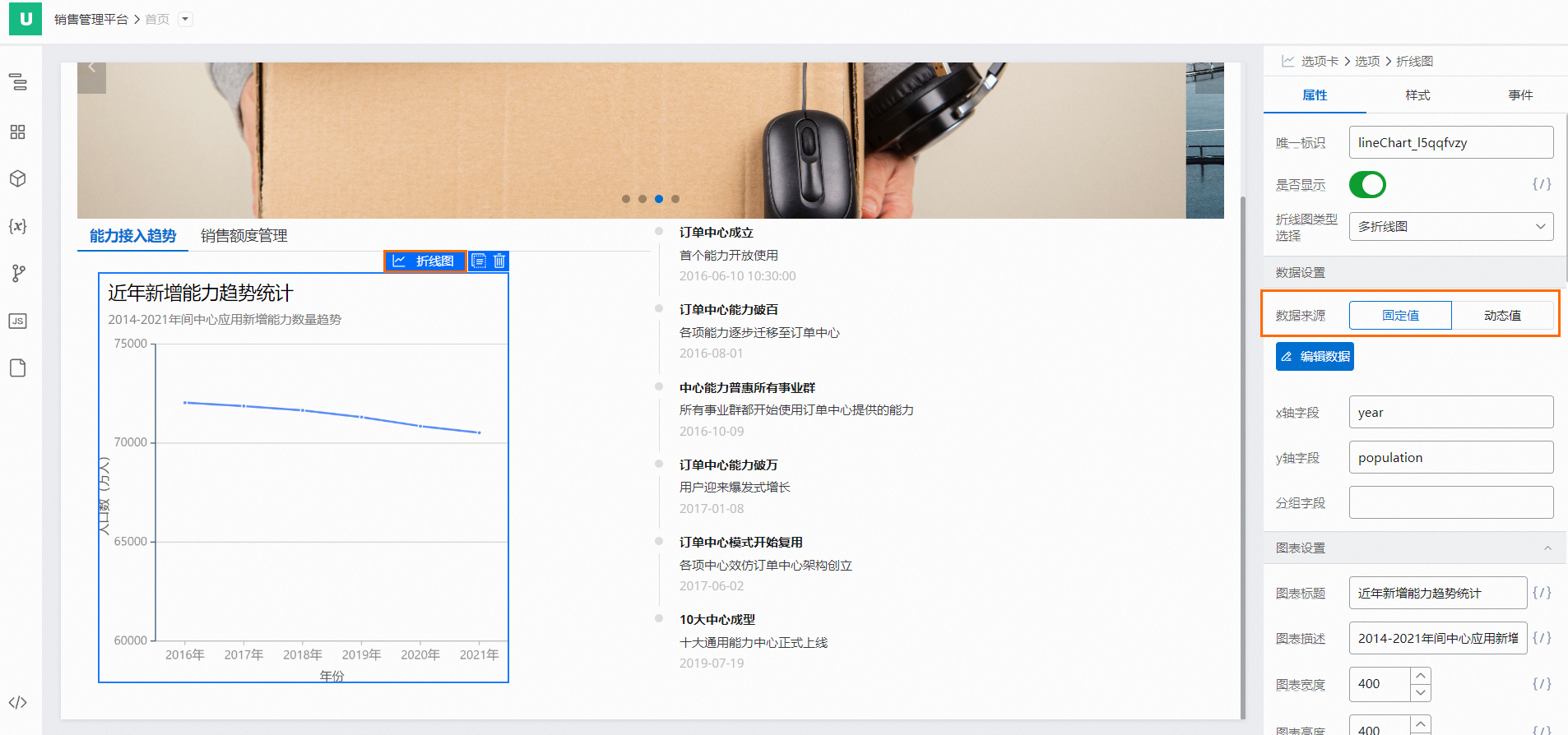
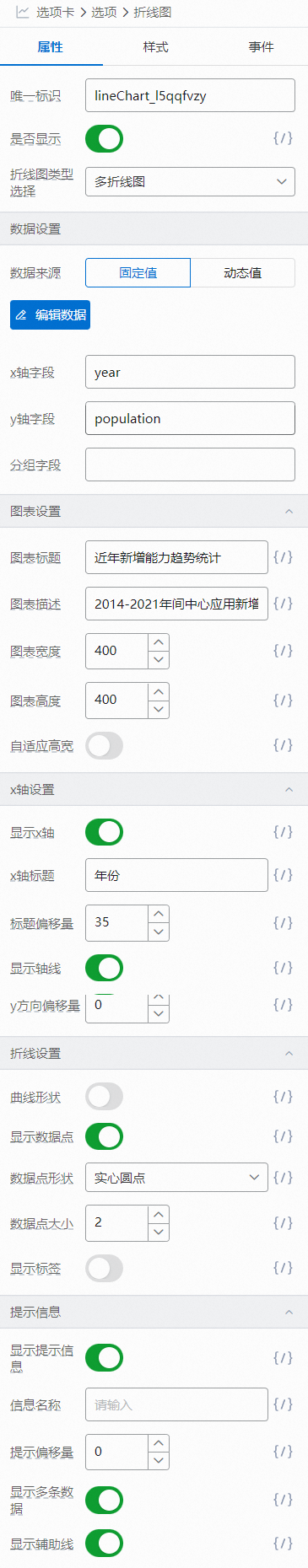
在折线图属性的数据设置中配置固定值或动态值的数据源。

折线图的配置详情如下图所示。
 说明
说明页面编排设计器内置了示例数据,以帮助您理解数据结构。
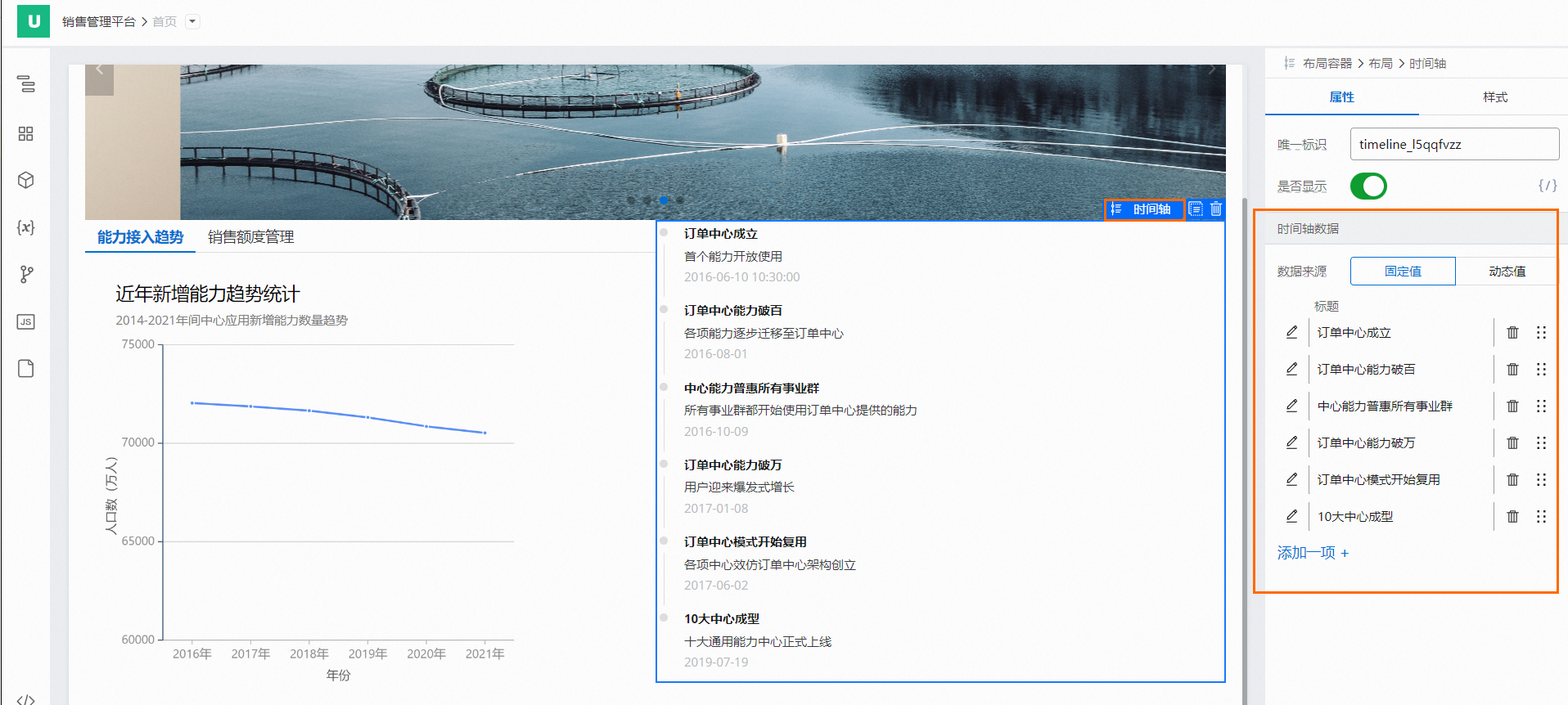
在时间轴组件中,请参考下图配置时间轴显示内容的数据源。
 说明
说明时间轴组件的数据源同样可分为固定值和动态值两类,您可以关联数据源,进行自定义显示。
步骤三:调用自定义页面和自定义组件
当页面编排无法满足您的设计需求时,您也可以把开发好的页面和组件上传至轻应用,与编排好的页面共同部署。
关于如何开发自定义页面和组件,请参见开发和管理自定义页面和开发和管理自定义组件。
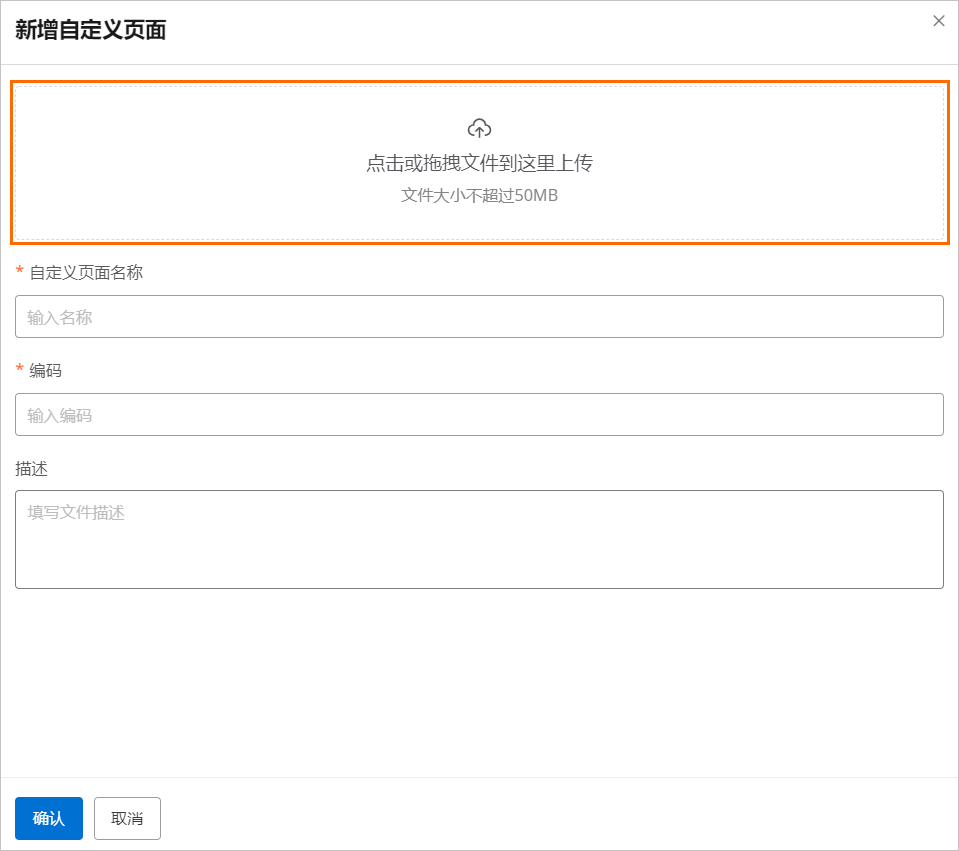
调用自定义页面
调用自定义组件
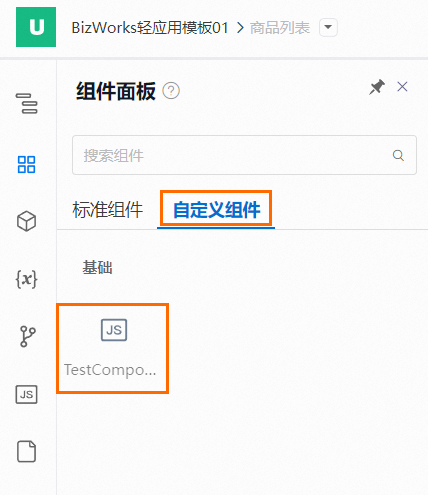
在完成自定义组件的开发并上传后,您可以在页面编排设计器的组件库中找到自定义组件,把该组件拖入画布后即能看到组件效果。
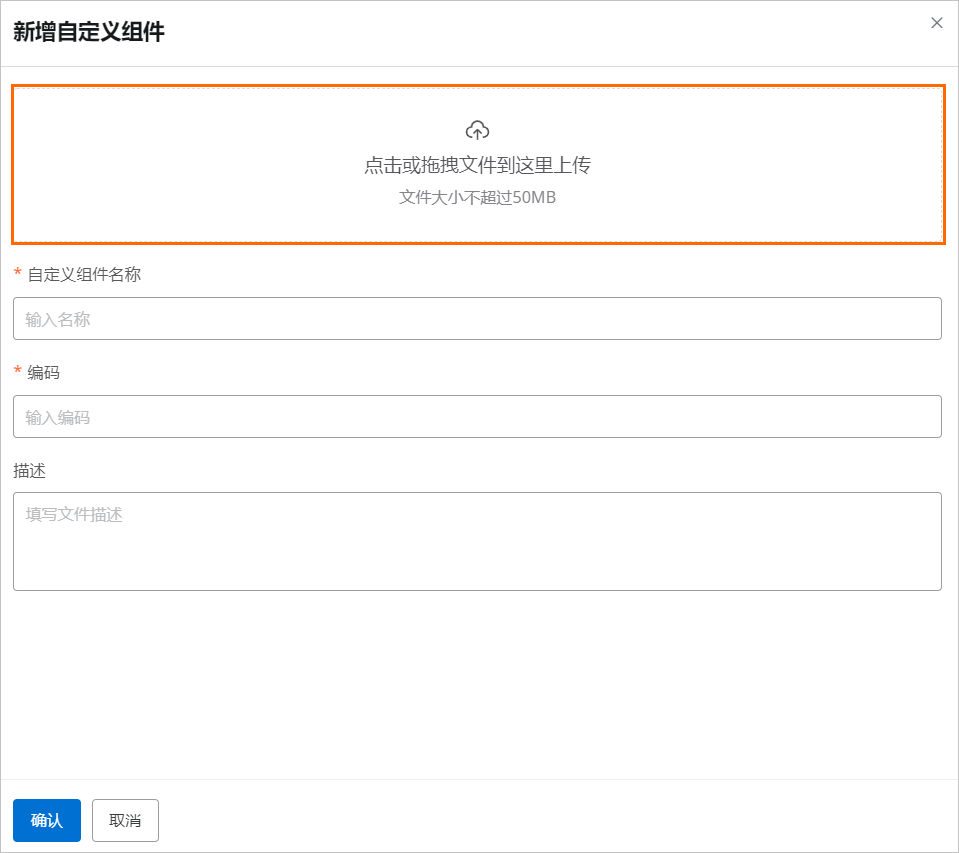
新增自定义组件。具体操作,请参见新增自定义组件。

在页面编排设计器的自定义组件的组件库中查看自定义组件。

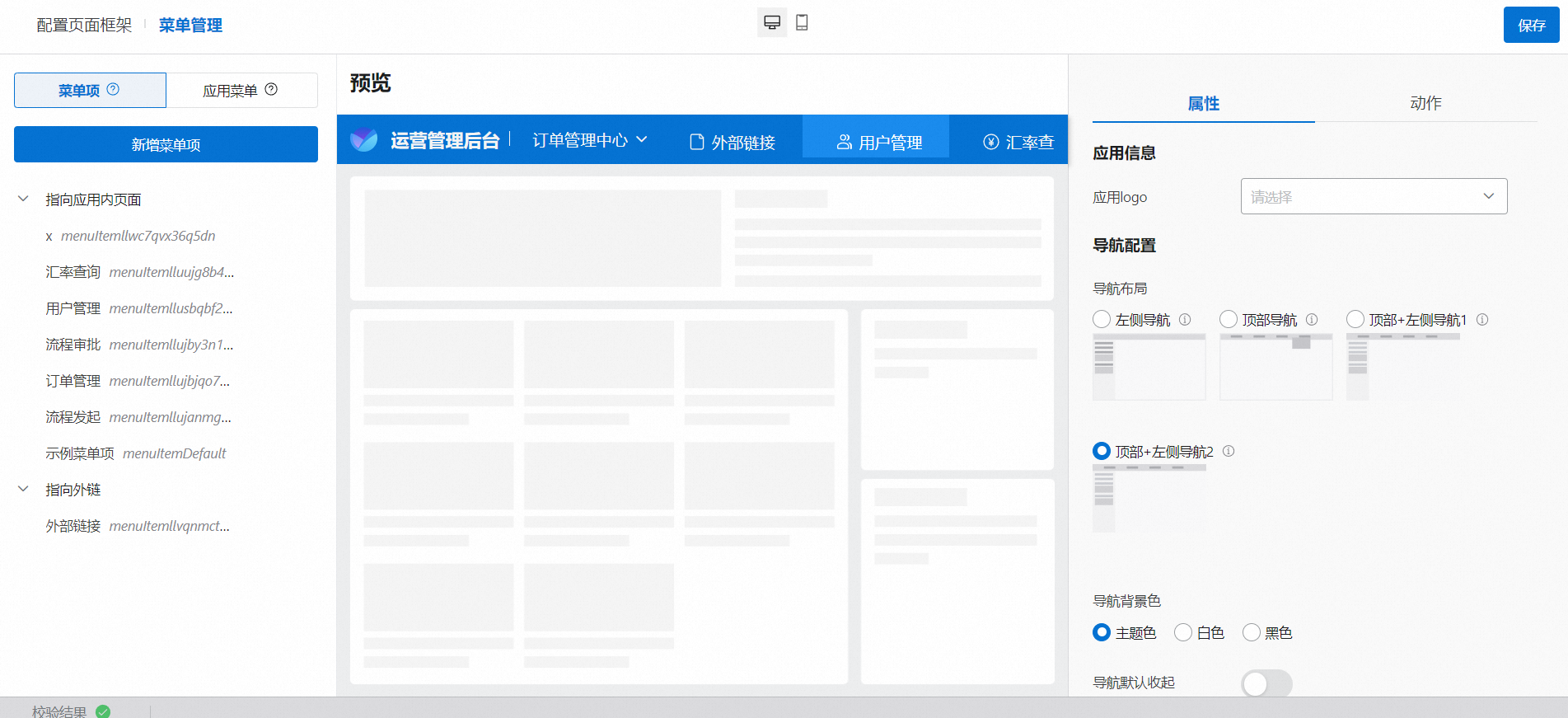
步骤四:配置页面框架
在页面编排的过程中,您可以对页面框架进行调整。
打开页面框架设计器,您可以根据喜好对页面框架进行相应的配置。具体操作,请参见配置页面框架。
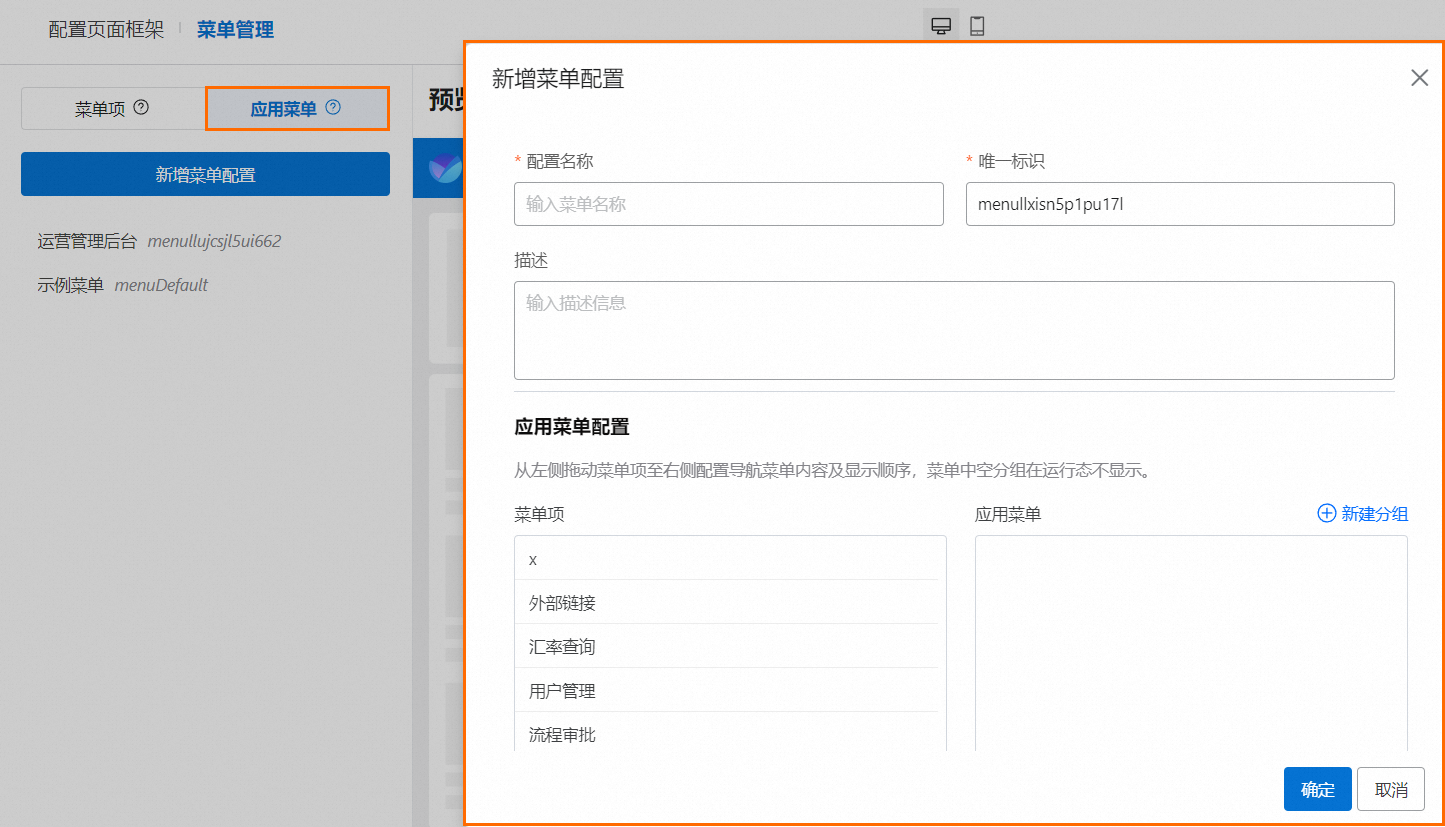
步骤五:管理菜单
完成对页面的设计后,您可以通过菜单管理把编排完成的页面关联至具体的菜单,有需要时还可进行分组。具体操作,请参见配置页面导航和框架。
步骤六:部署应用
在应用开发完成后,您可以选择环境并进行应用的部署。具体操作,请参见部署和管理轻应用。
部署完成后,您即可对轻应用页面进行访问,各页面效果如下。
首页

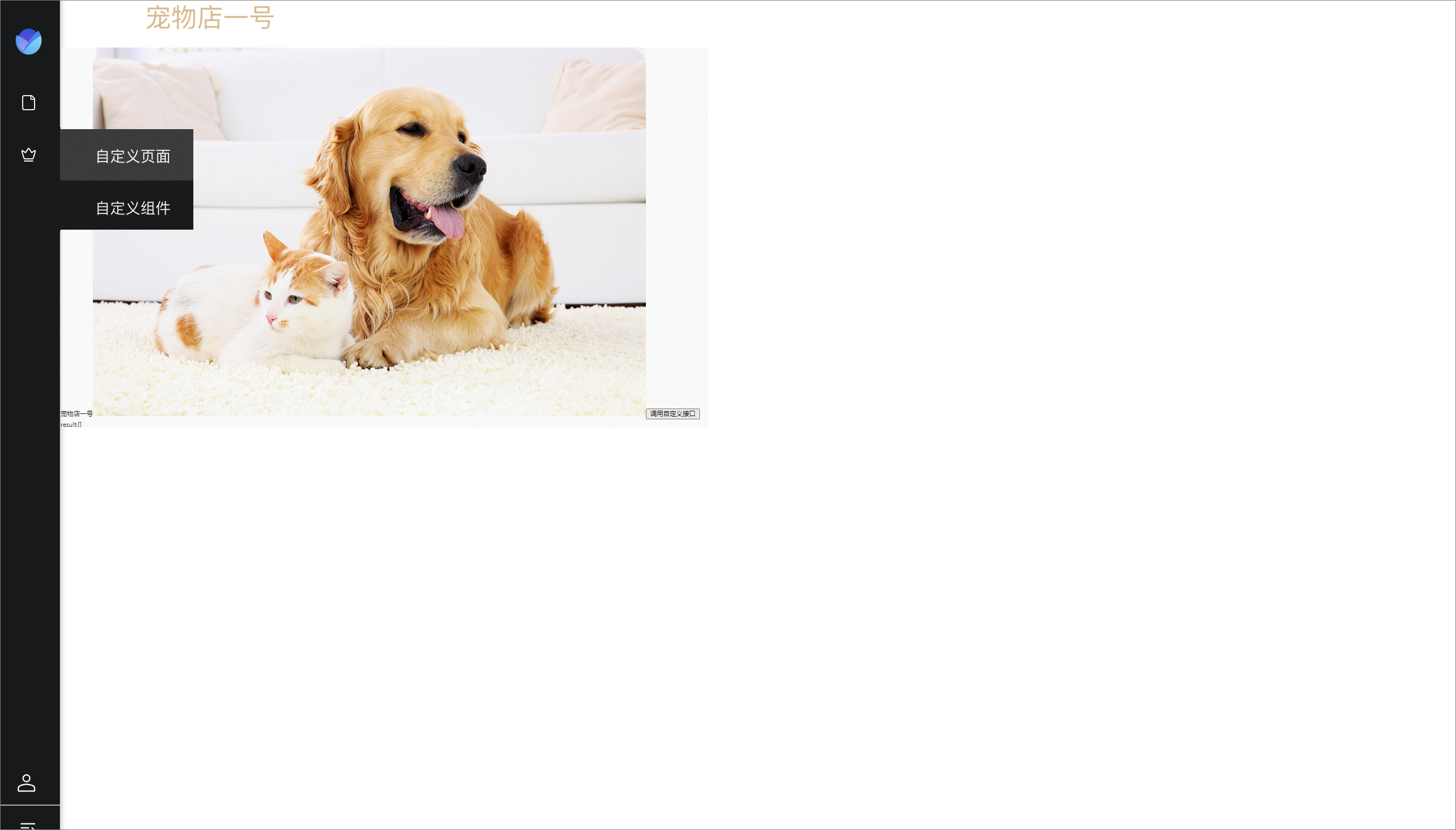
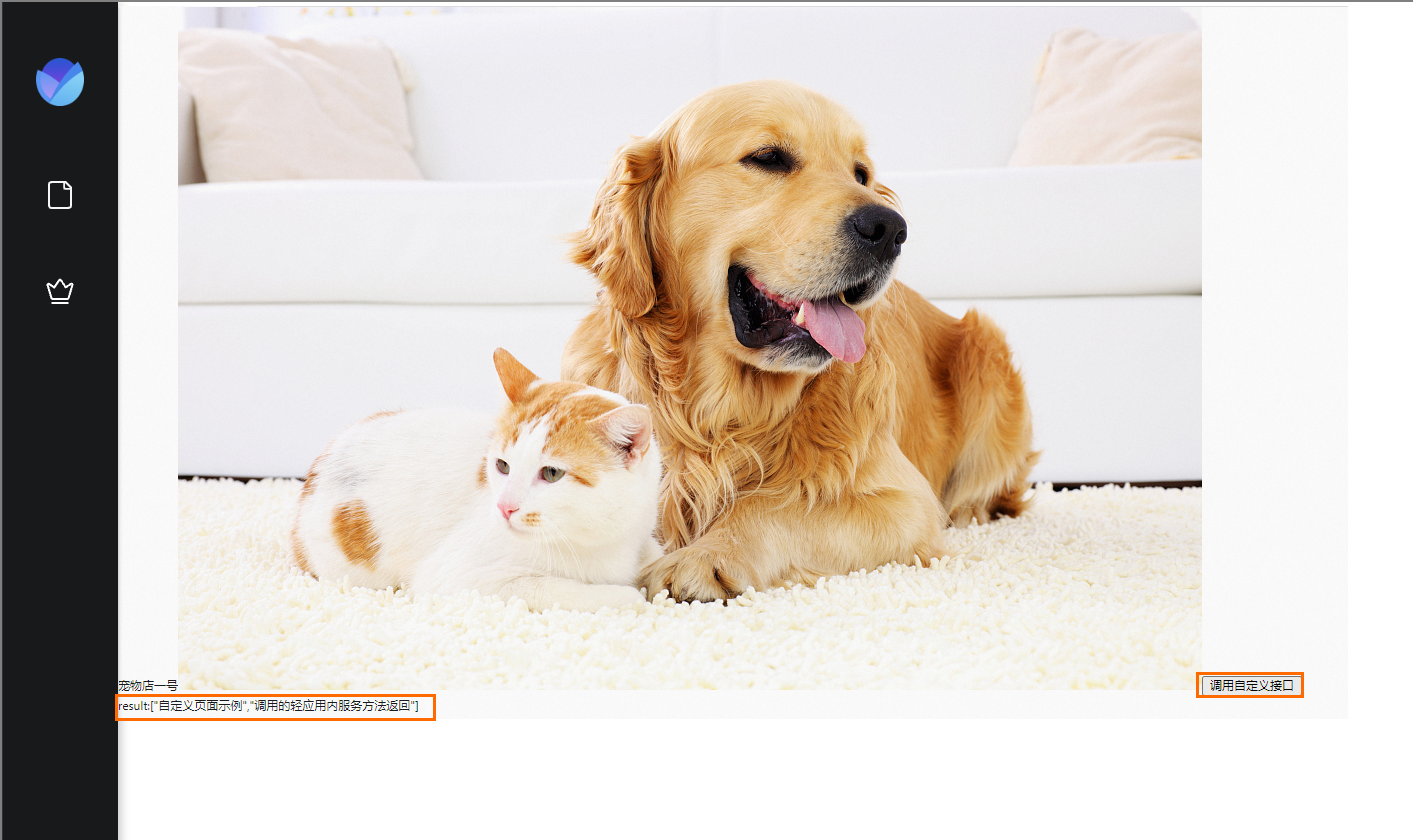
自定义页面

单击调用自定义接口,页面调用在服务编排中的信息查询服务方法,且显示该服务方法
ß的出参值。
自定义组件