页面编排用于通过低代码可视化方式搭建前端页面,并通过逻辑编排、JS方法实现和用户行为的交互。本文介绍如何新建、编排和管理页面。
前提条件
当前应用为轻应用。
当前应用处于开发版本,尚未发布。
当前账号具有应用开发权限。
可视化编排页面
在页面编排页面,单击目标页面名称或目标页面名称右侧操作列下的编排页面。
可选:在新打开的编排页面画布左上角,单击
 图标,在页面名称下拉列表中,您可以选择目标页面。
图标,在页面名称下拉列表中,您可以选择目标页面。 说明
说明您可以在页面名称的搜索文本框中输入页面名称或编码,单击
 图标进行模糊查询。
图标进行模糊查询。您可以在下拉列表中新增页面,新增完成后,页面仍然停留在当前页面。
切换页面时,如果页面做过修改,您需要先保存当前页面后,再选择新页面。
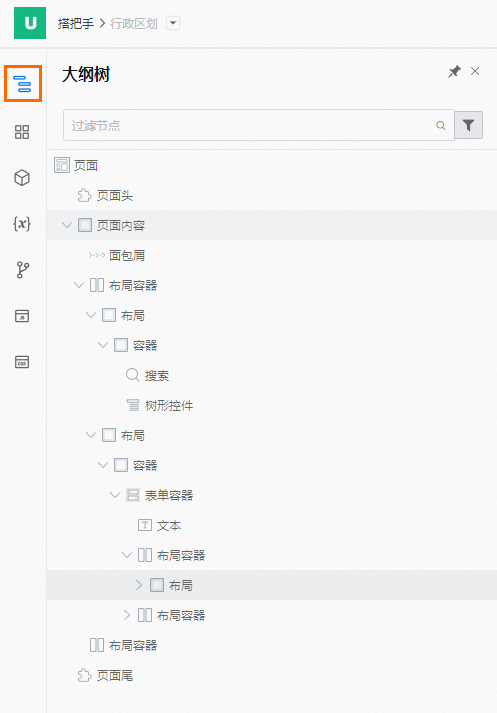
在编排页面画布中,单击画布左侧的
 图标,您可查看页面内各组件之间的层级关系。
图标,您可查看页面内各组件之间的层级关系。
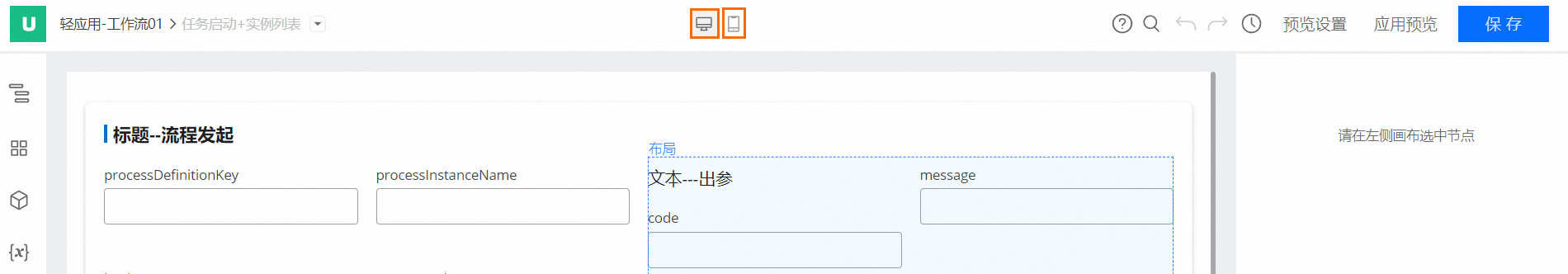
如果您在创建轻应用时应用场景配置为PC端+H5端,您可以单击
 或
或 图标切换端侧。
图标切换端侧。 说明
说明本文以仅应用场景配置为PC端为例说明如何编排页面。
在编排页面画布中,单击画布左侧的
 图标,在标准组件或自定义组件页签下,您可以拖拽目标组件至画布右侧然后进行页面编排。
图标,在标准组件或自定义组件页签下,您可以拖拽目标组件至画布右侧然后进行页面编排。
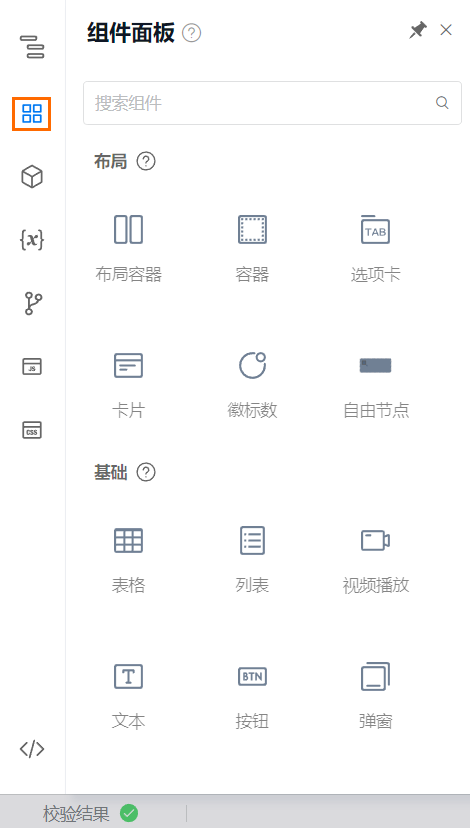
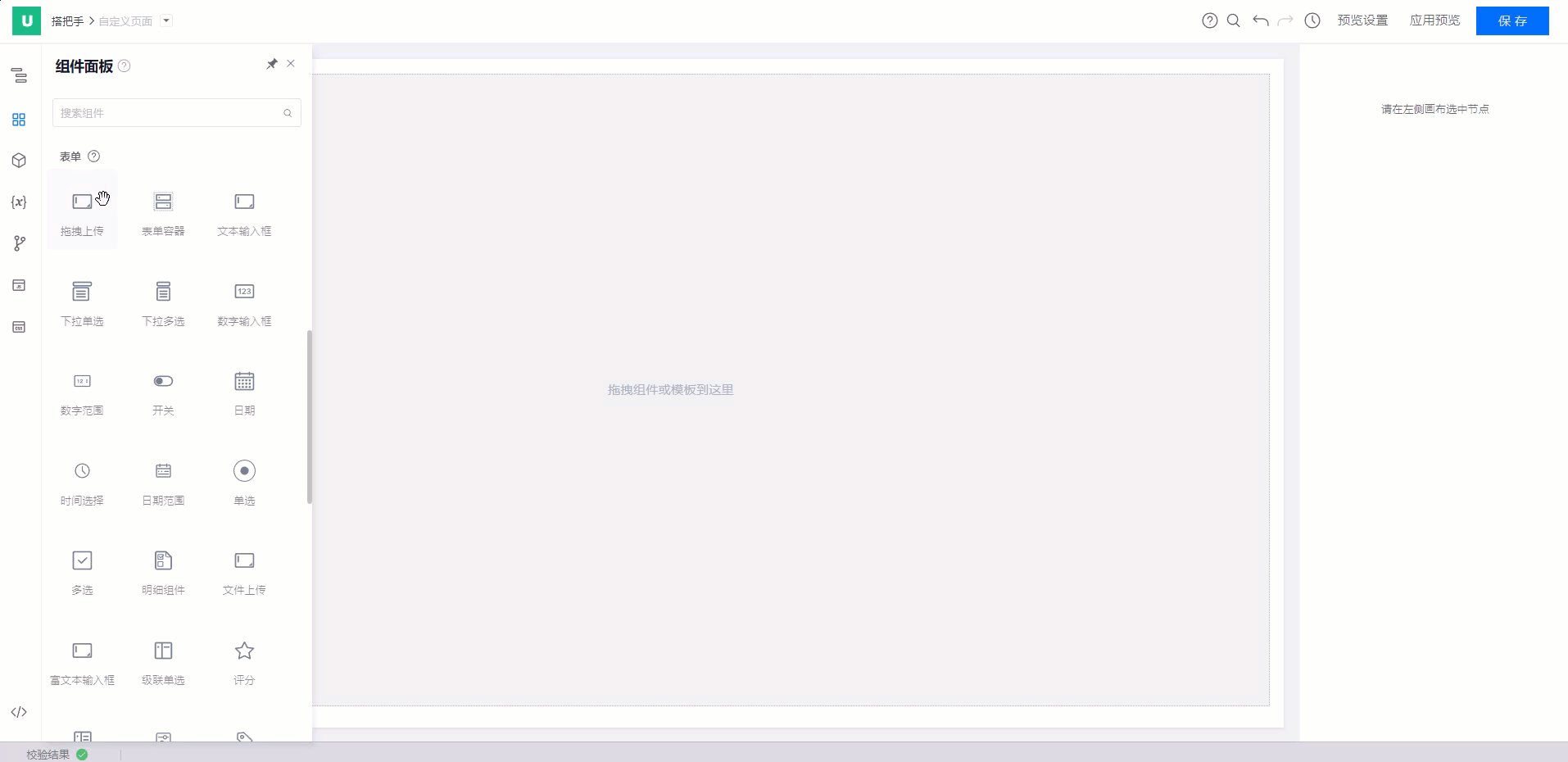
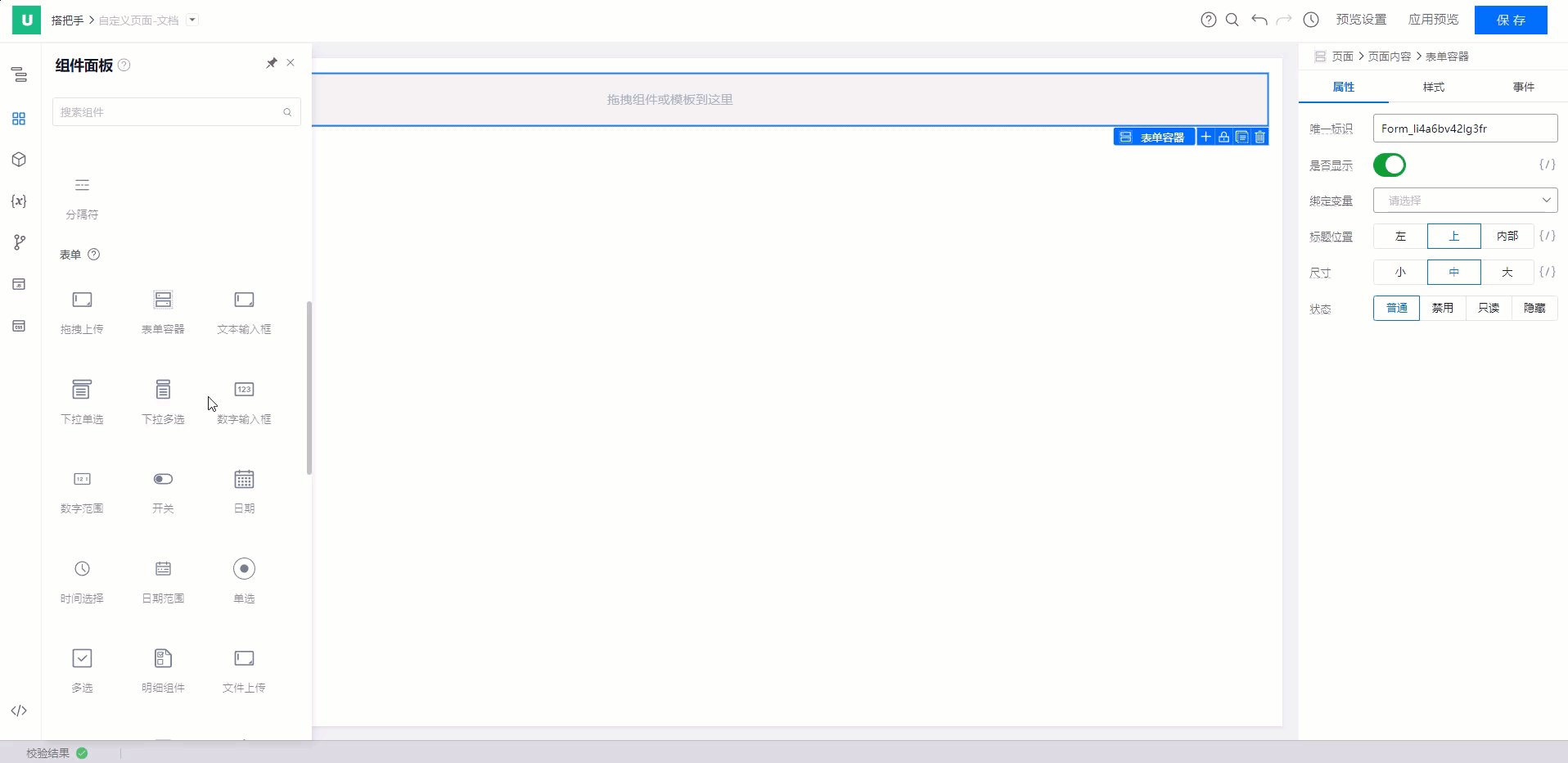
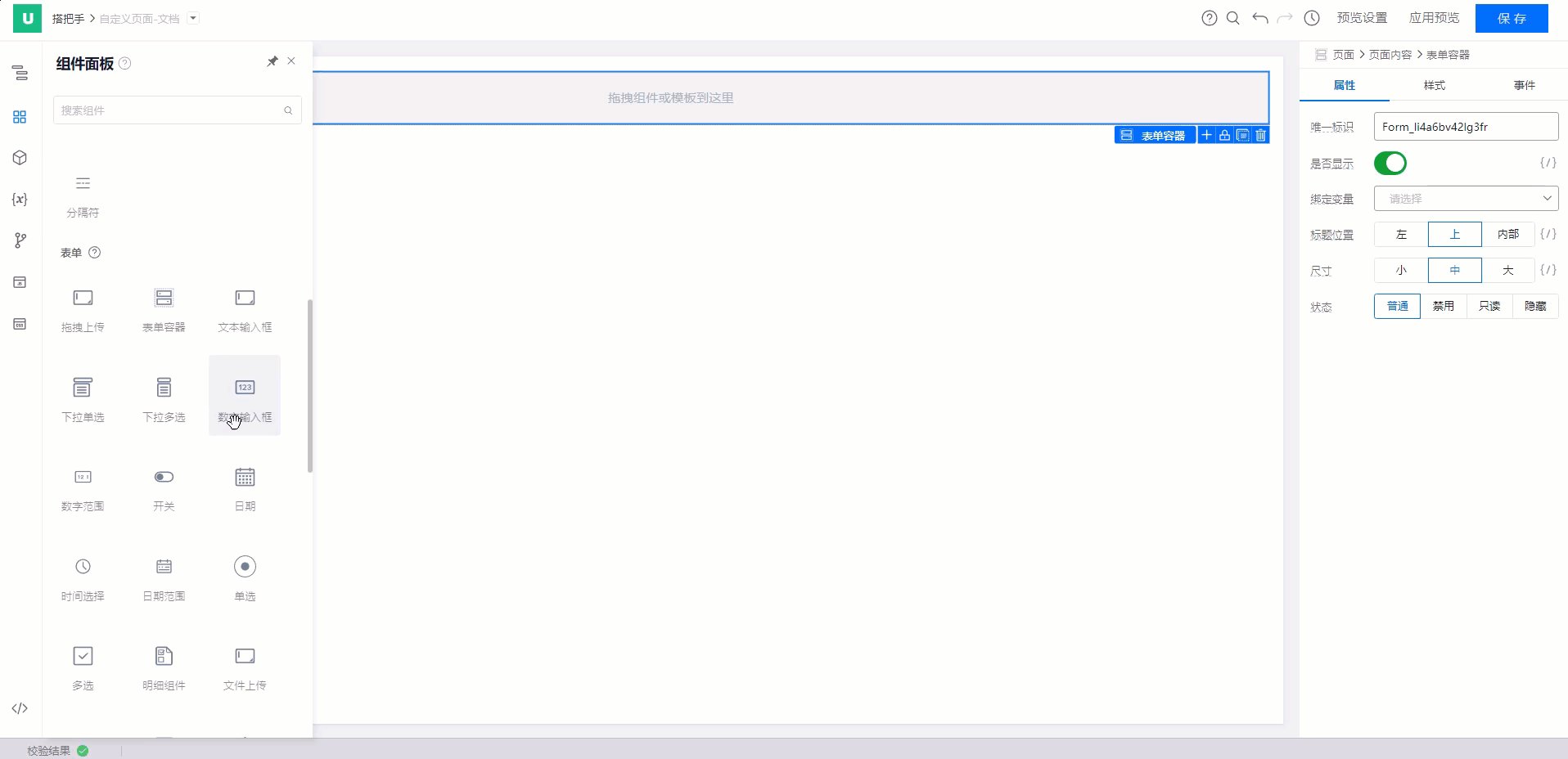
在组件面板区域,包括以下两类组件。具体如下表所示:
组件面板
说明
标准组件
布局:布局容器、容器、选项卡、卡片、徽标数、自由节点。
基础:表格、列表、视频播放、文本、按钮、弹窗、抽屉、图片、按钮组、链接、链接块、图标、分隔符。
表单(输入组件):拖拽上传、表单容器、文本输入框、下拉单选、下拉多选、数字输入框、数字范围、开关、日期、时间选择、日期范围、单选、多选、平铺明细、表格明细、文件上传、富文本输入框、级联单选、评分、级联多选、滑块、标签。
高级:Iframe、气泡提示、步骤、时间轴、搜索、折叠面板、面包屑、进度指示器、底部通栏、轮播、树形控件、JSX。
图表:折线图、柱形图、饼图、漏斗图、条形图、仪表盘、面积图、雷达图、环形图、水波图、词云。
说明您可以单击组件分组标题(例如:布局)右侧的
 图标,查看相应组件分组的说明文档。
图标,查看相应组件分组的说明文档。平台支持直接将平铺明细、表格明细拖至画布右侧,无需放在表单容器中。
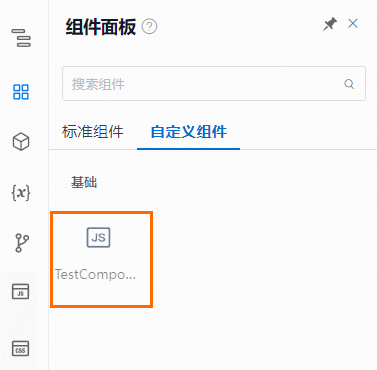
自定义组件
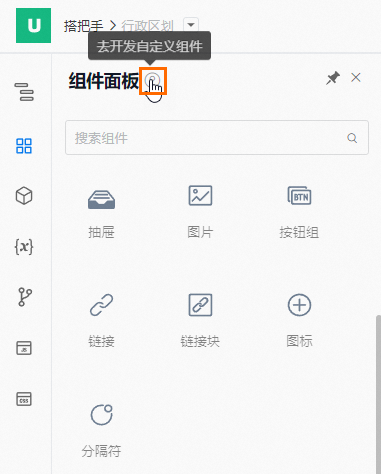
如果在组件面板,没有自定义组件页签,您可以单击
 图标,页面自动跳转至自定义组件页面。
图标,页面自动跳转至自定义组件页面。 关于如何新增自定义组件,请参见开发和管理自定义组件。
关于如何新增自定义组件,请参见开发和管理自定义组件。如果自定义组件页签下已有自定义组件,您可以拖拽目标自定义组件至画布右侧,进行逻辑编排。

说明本文以将输入组件数字输入框拖拽至表单容器内的场景为例,介绍如何编排页面。
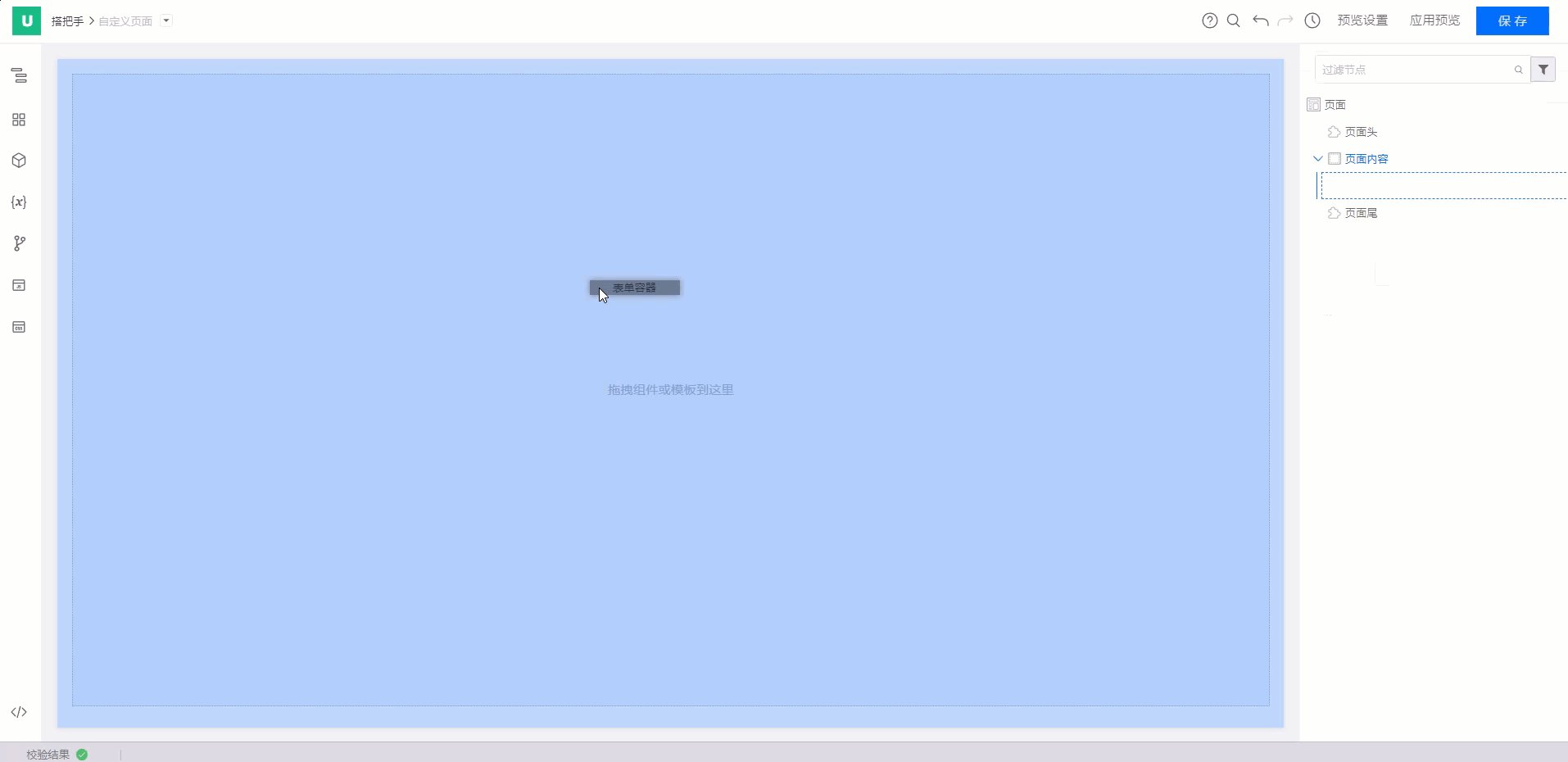
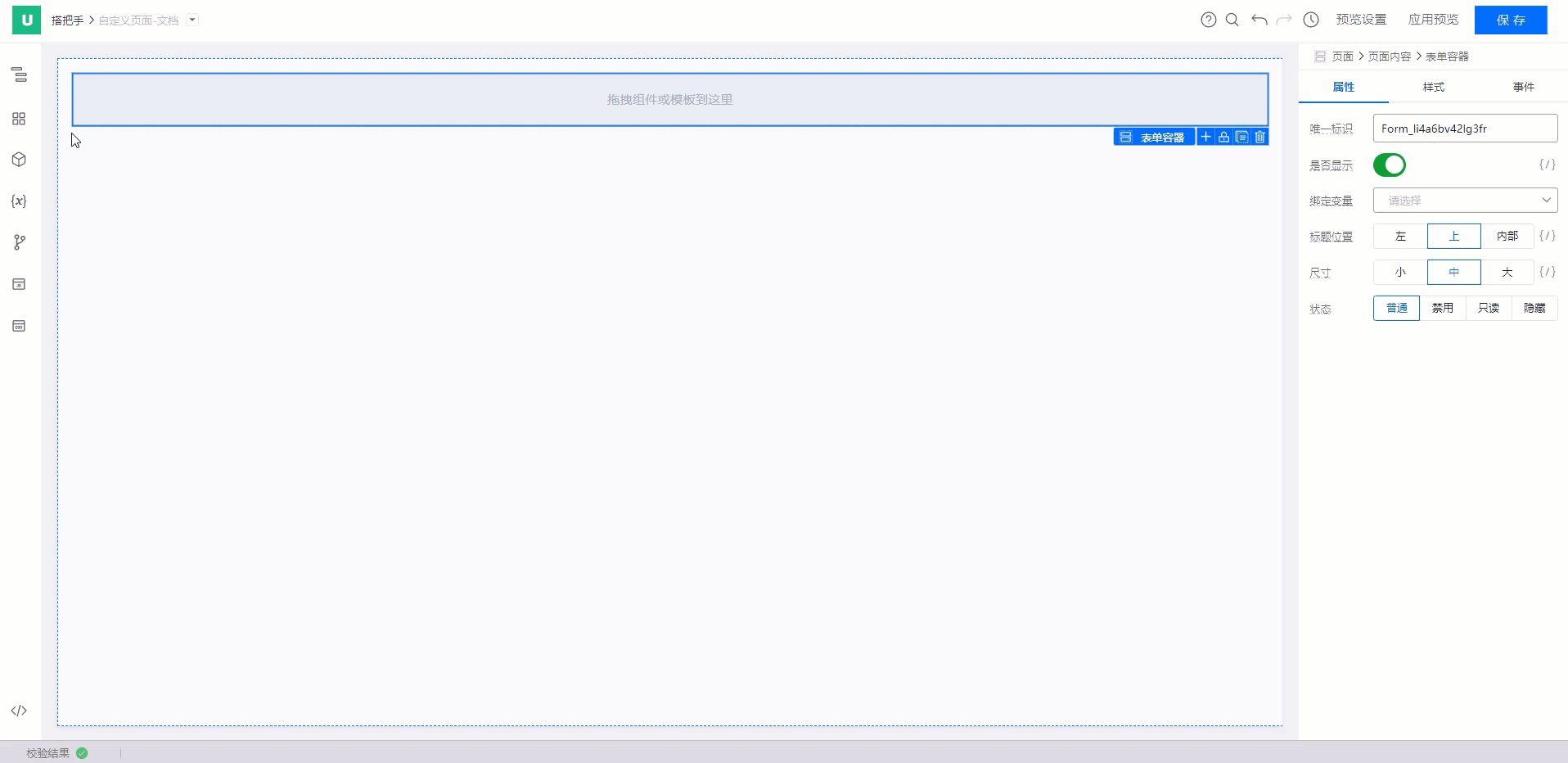
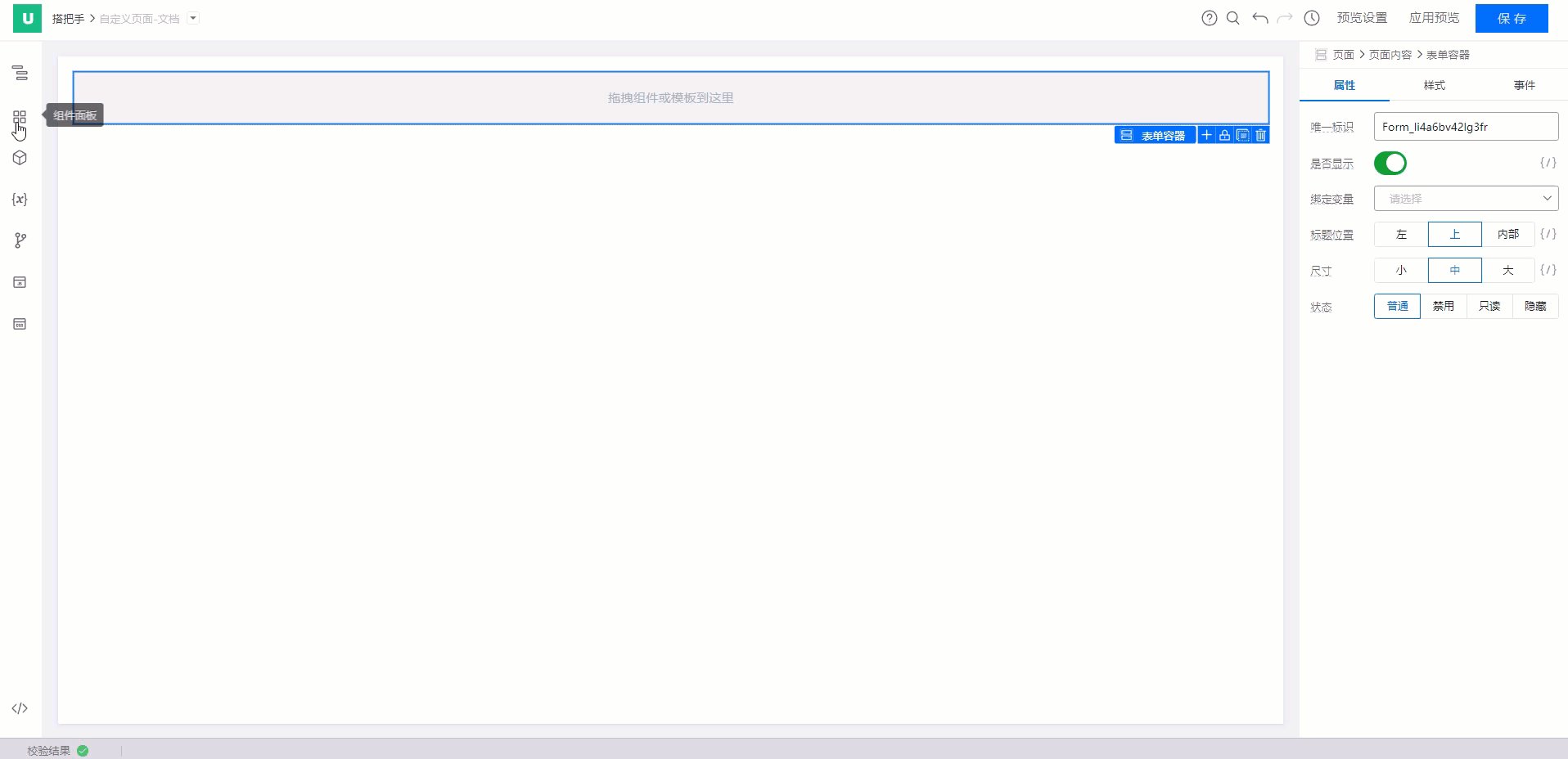
在标准组件的表单组件区域,拖拽表单容器组件至画布右侧。

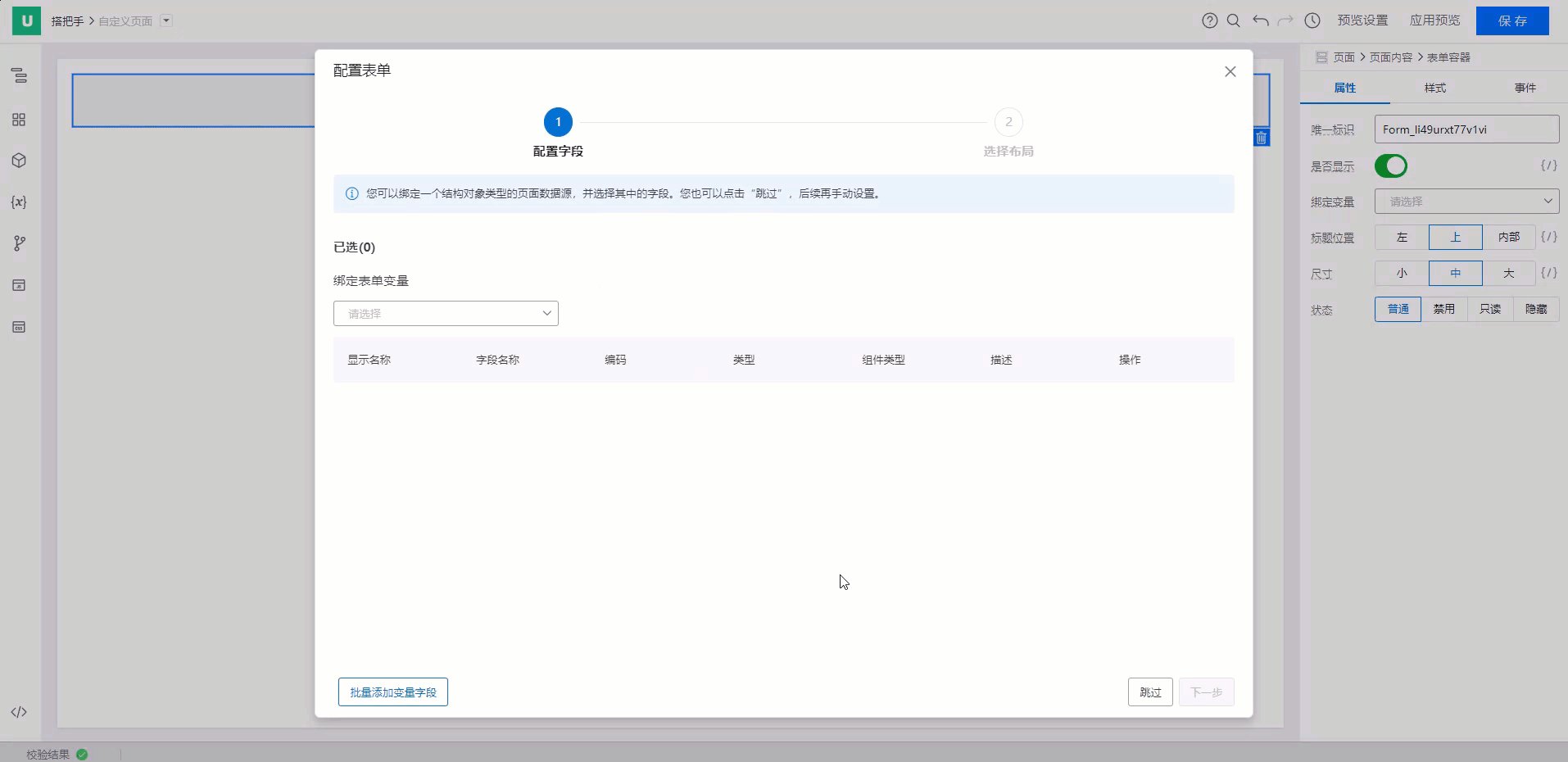
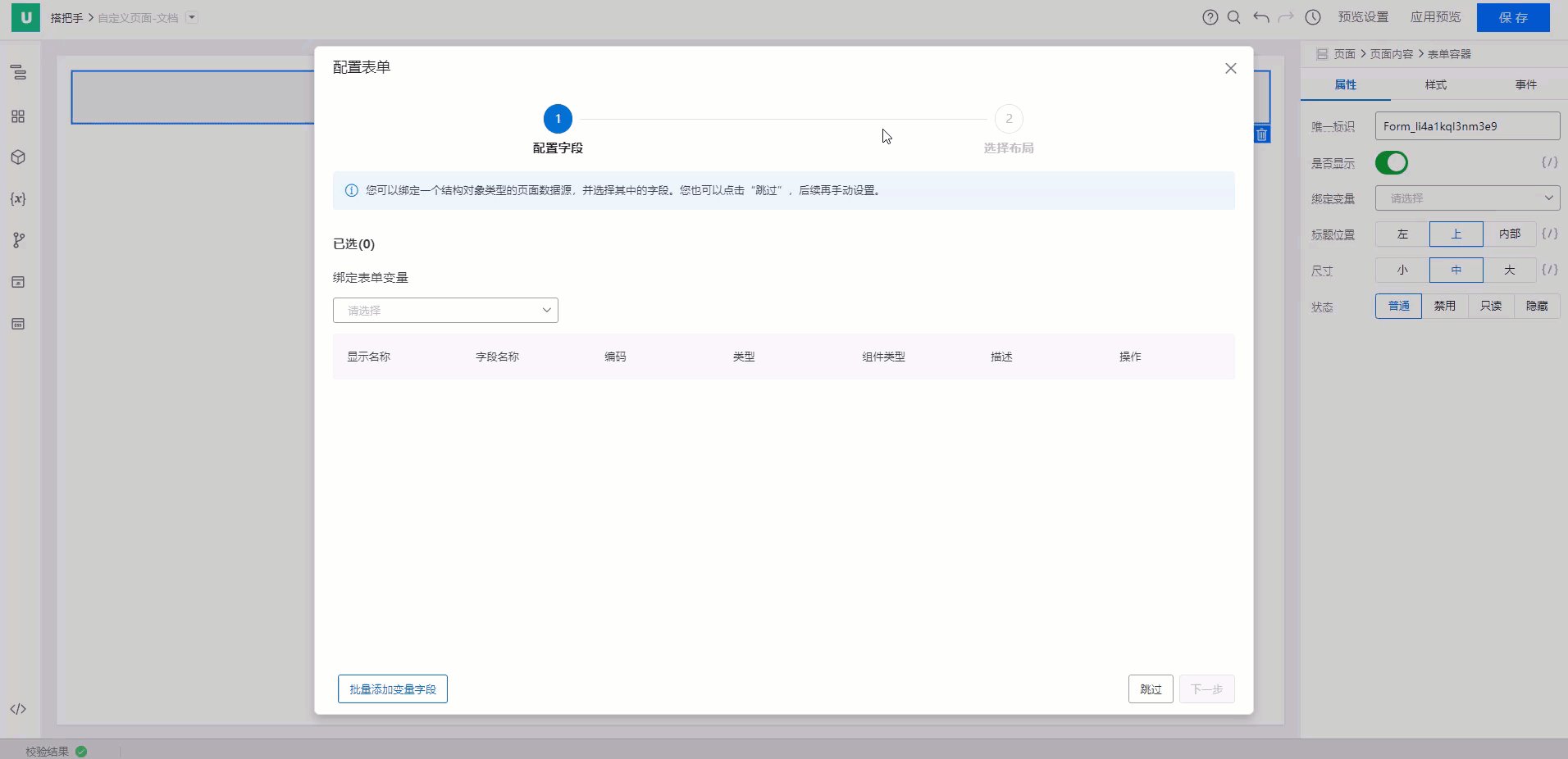
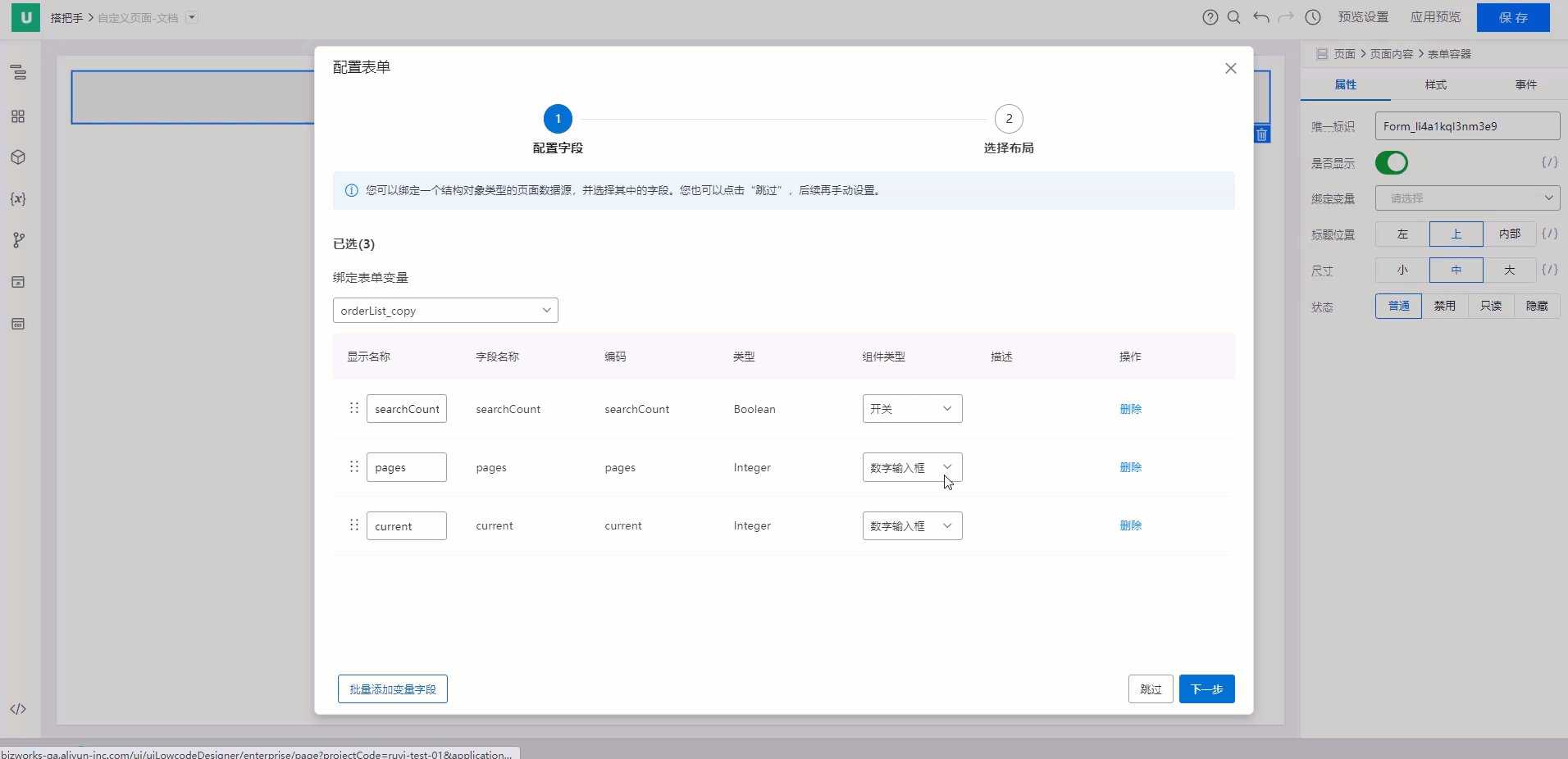
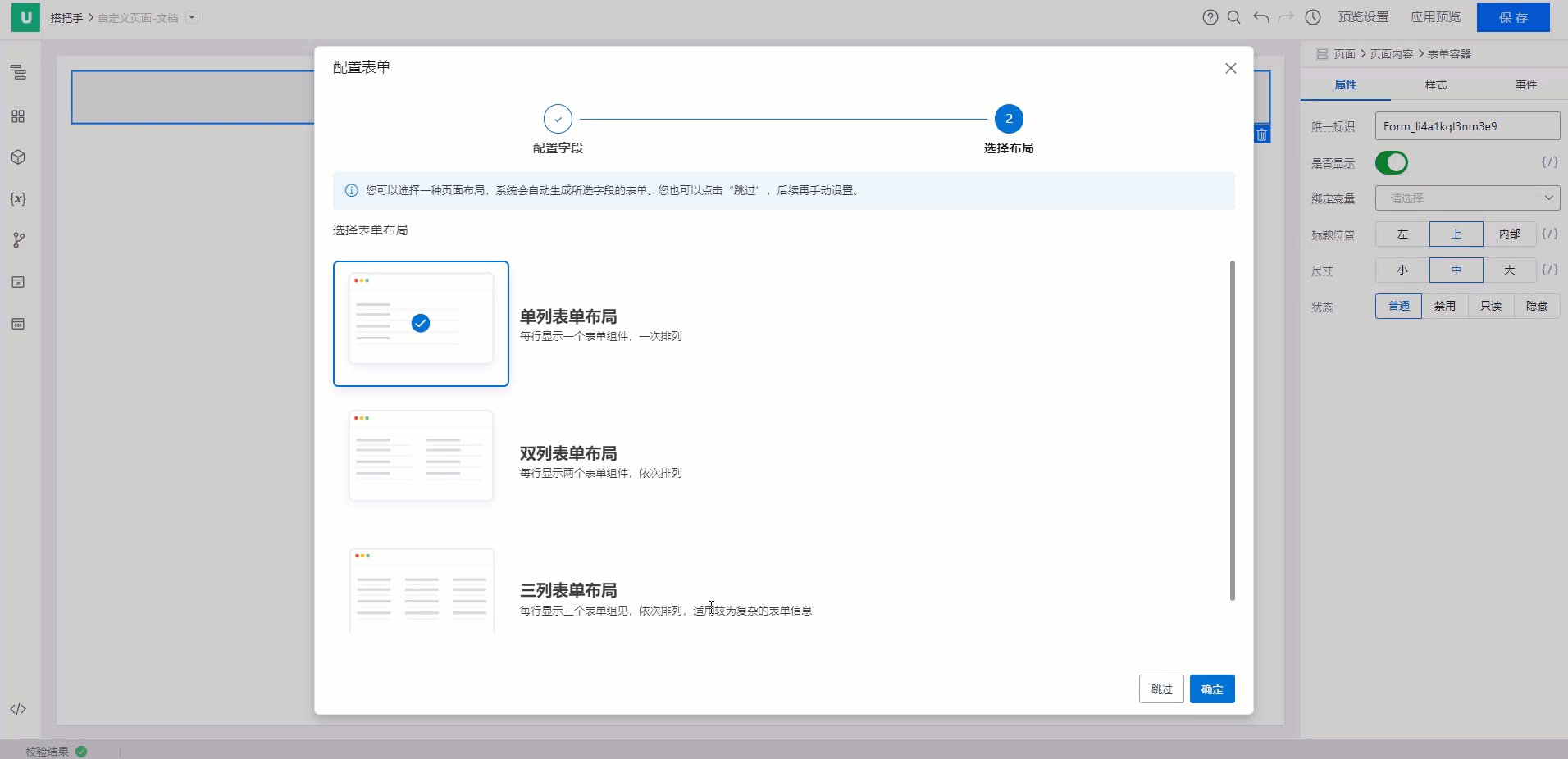
在配置表单对话框中,您可以参考下图配置表单。本文以您直接单击跳过为例说明,介绍如何编排页面。
 说明
说明拖拽表单容器和表格组件至画布右侧时,界面都会弹出配置表单或配置表格对话框,您可以选择单击跳过,也可以选择完成表单或表格配置。
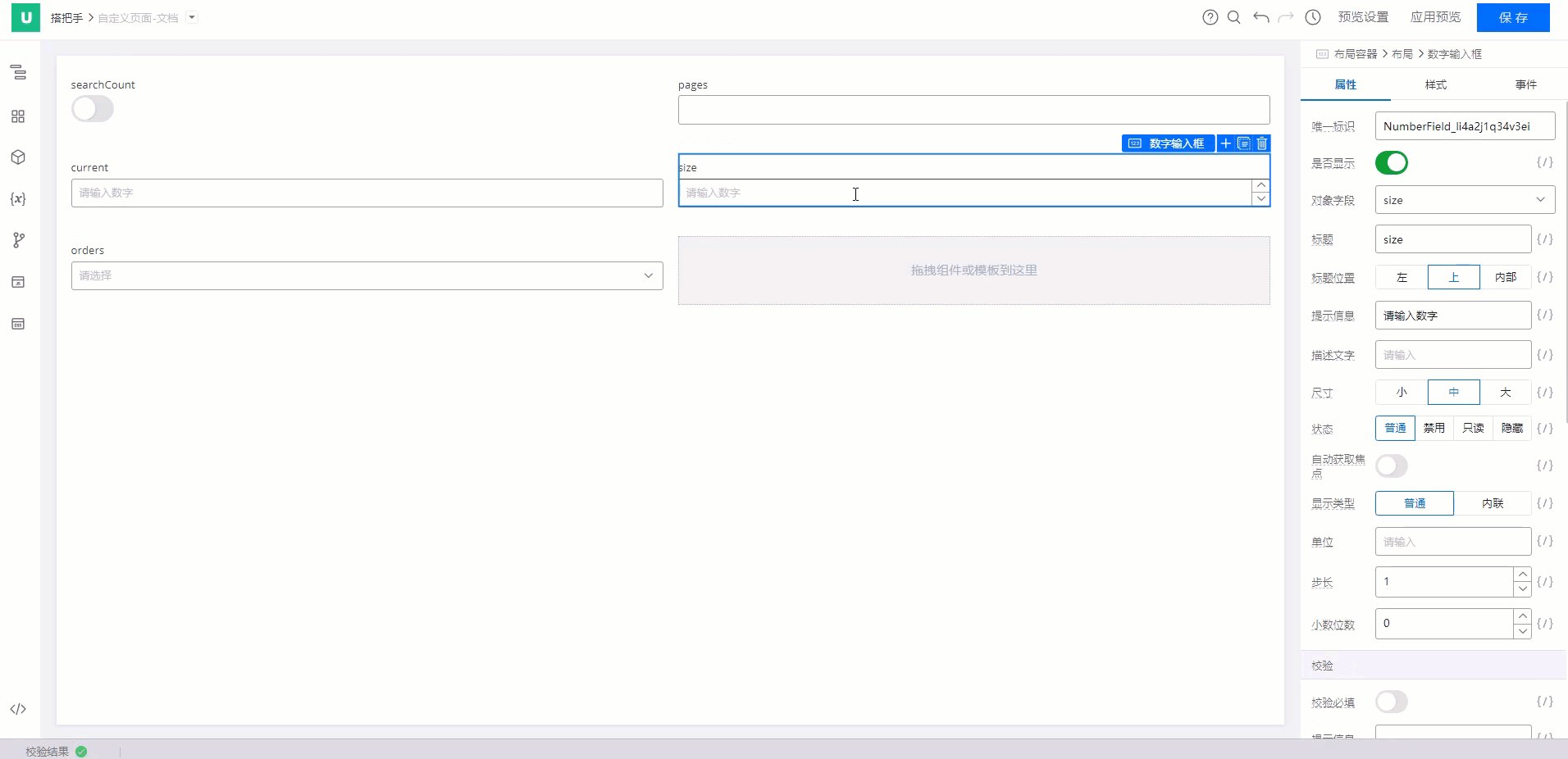
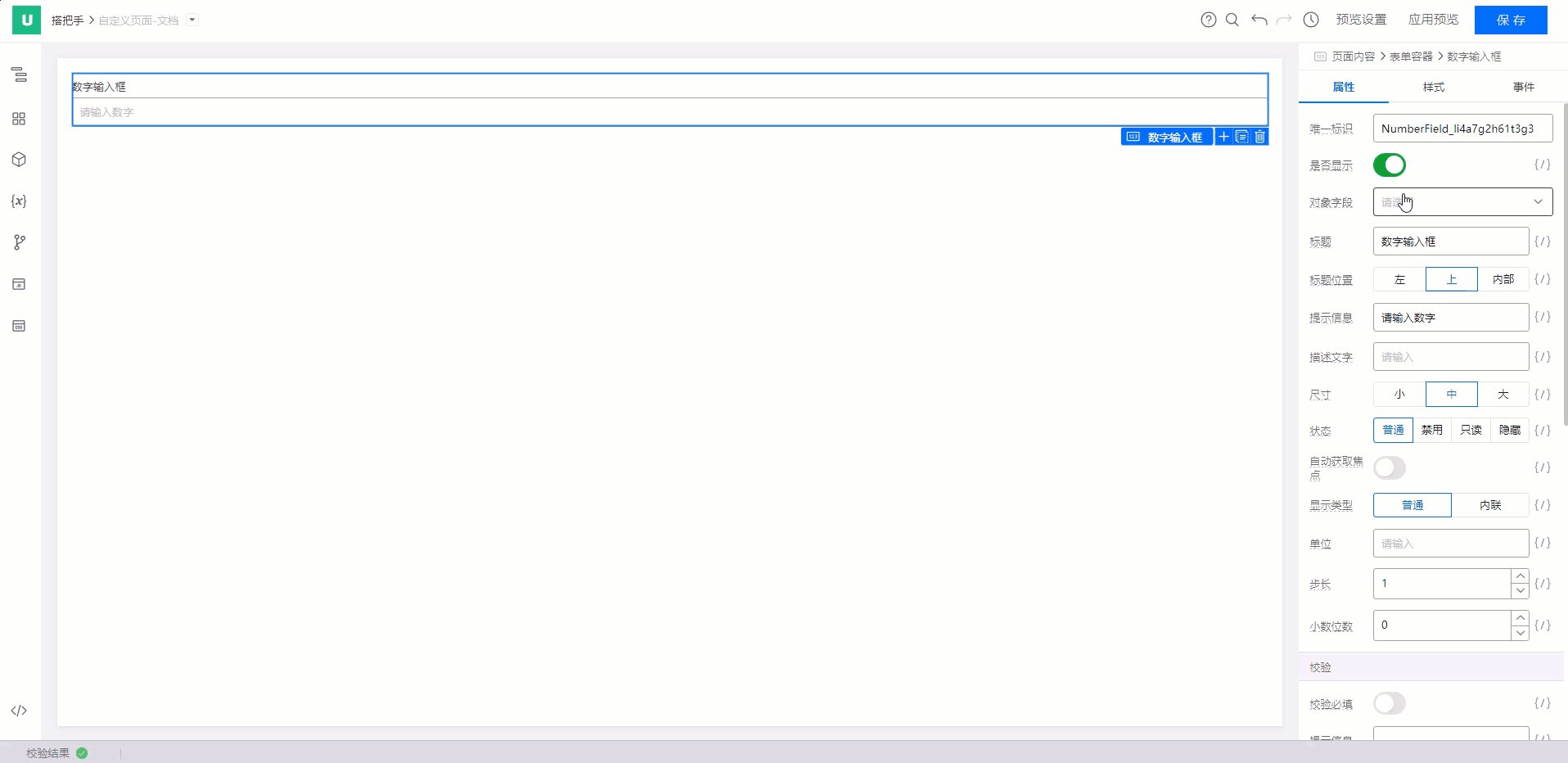
在标准组件的表单组件区域:
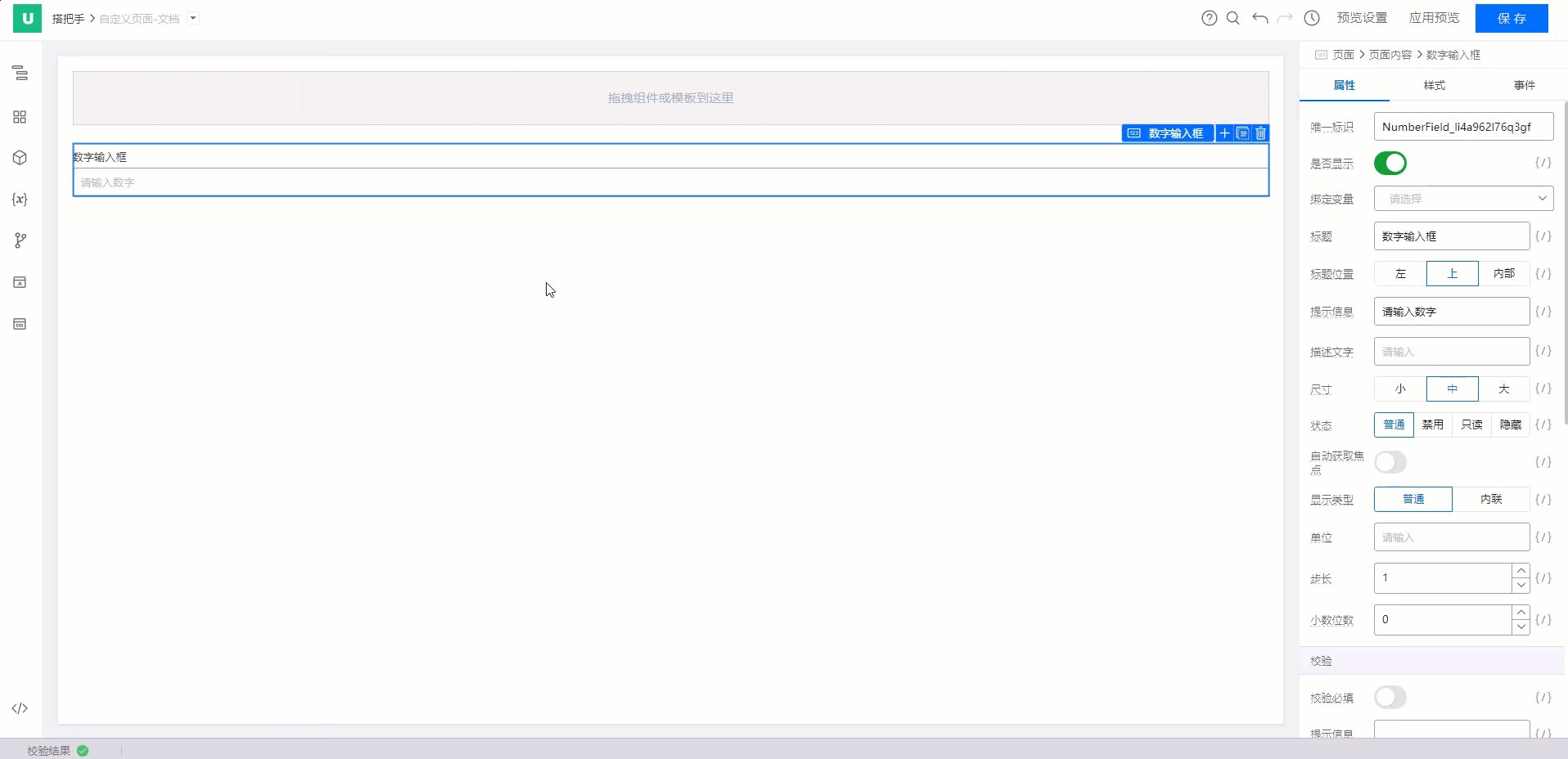
如果您拖拽输入组件至表单容器内,则还需要设置对象字段。

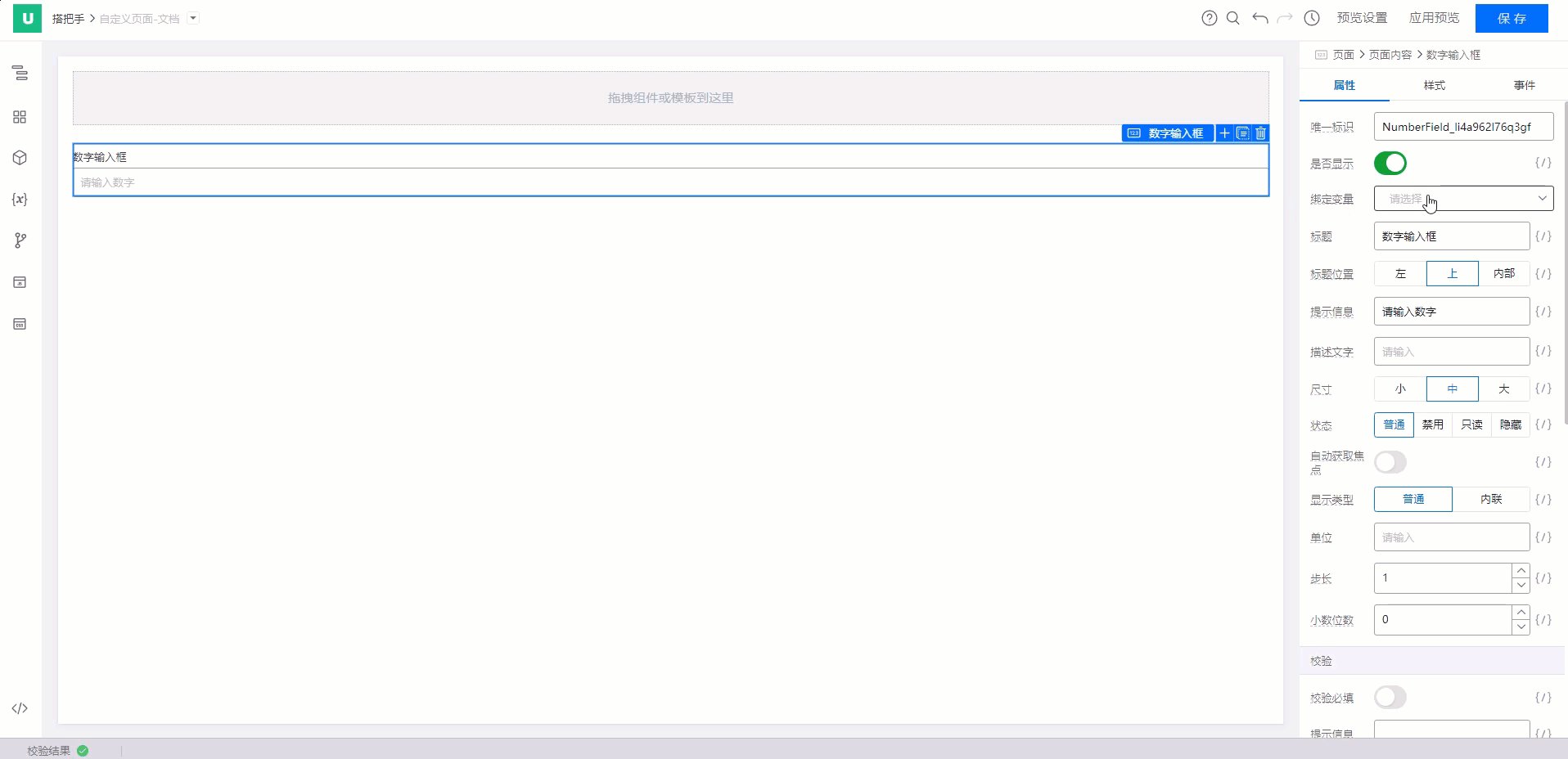
如果您拖拽输入组件至表单容器外,则还需要设置绑定变量。

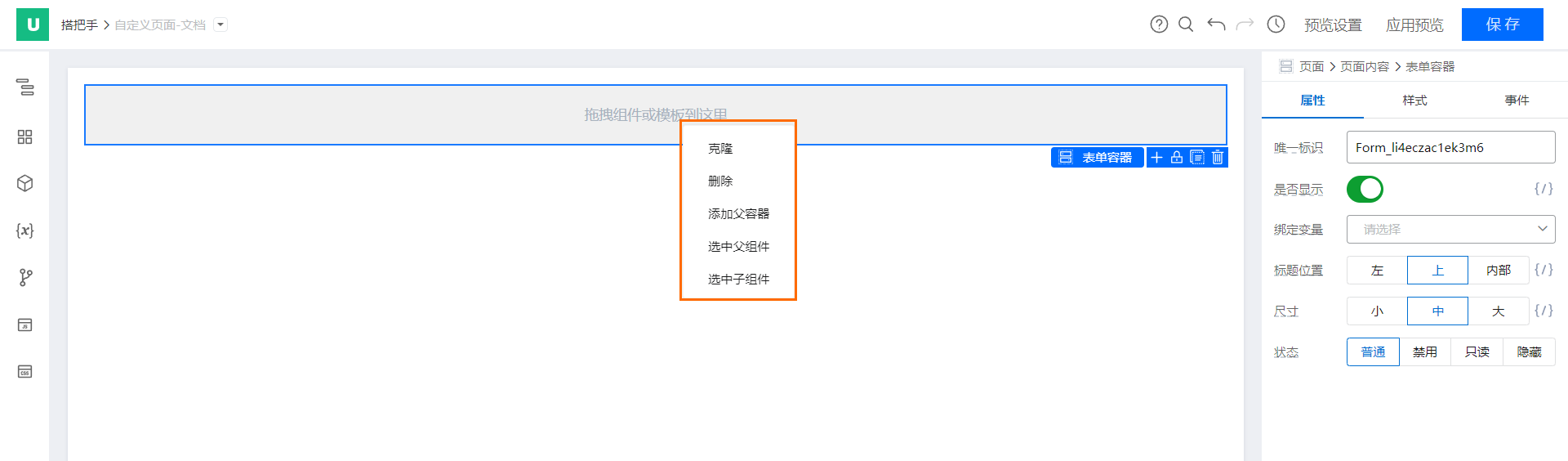
您也可以右键表单容器,在选项列表选择目标操作(例如:克隆、删除、添加父容器、选中父组件和选中子组件)

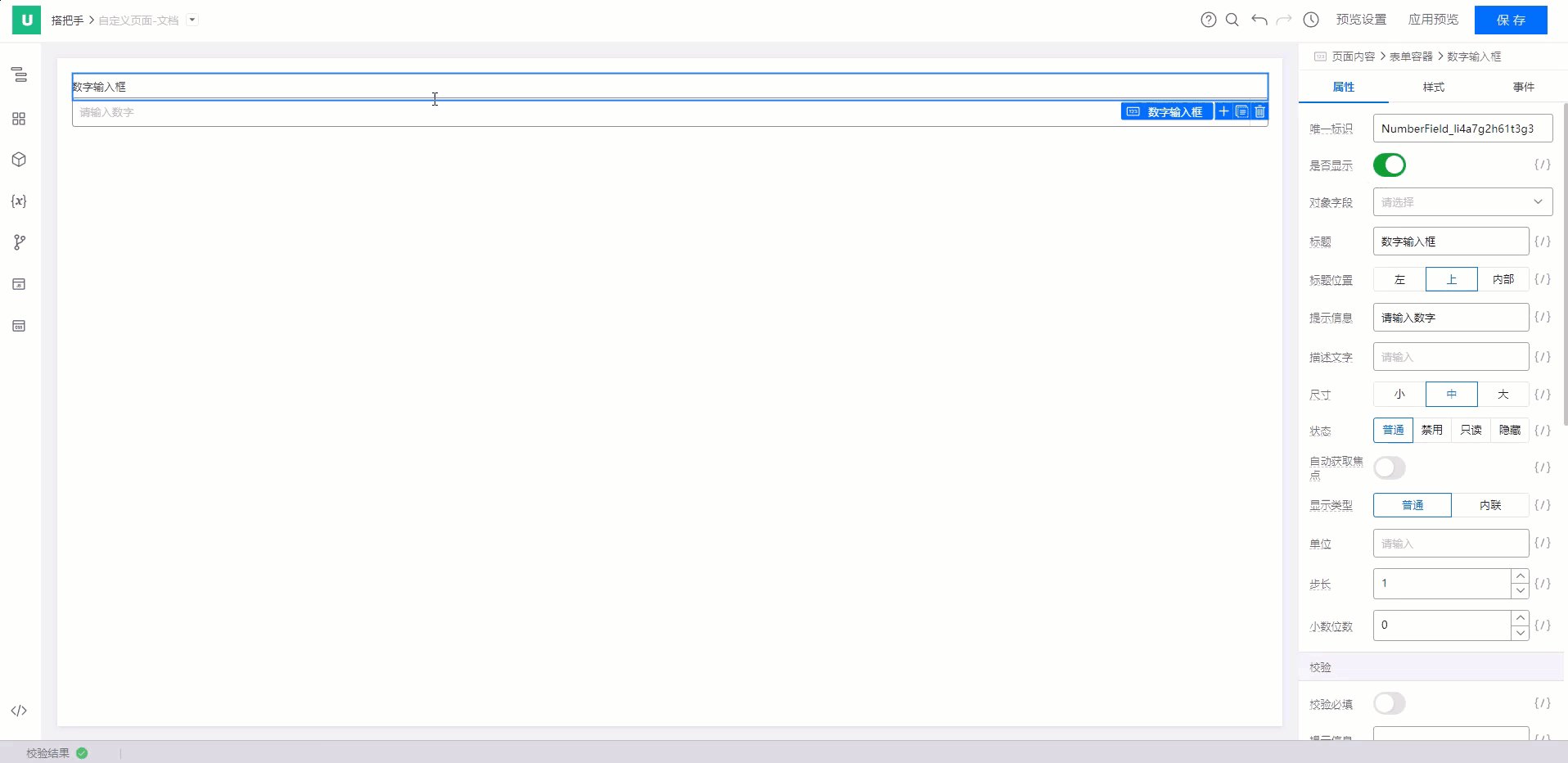
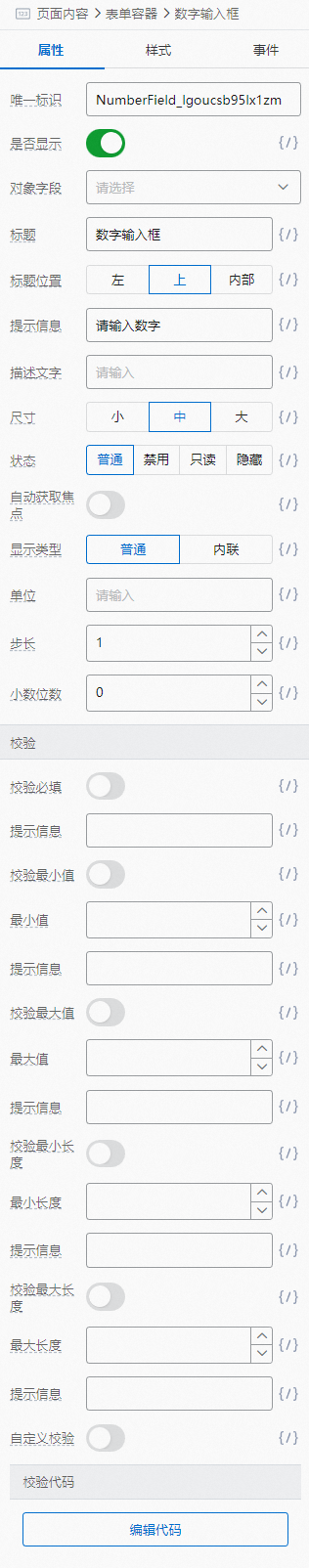
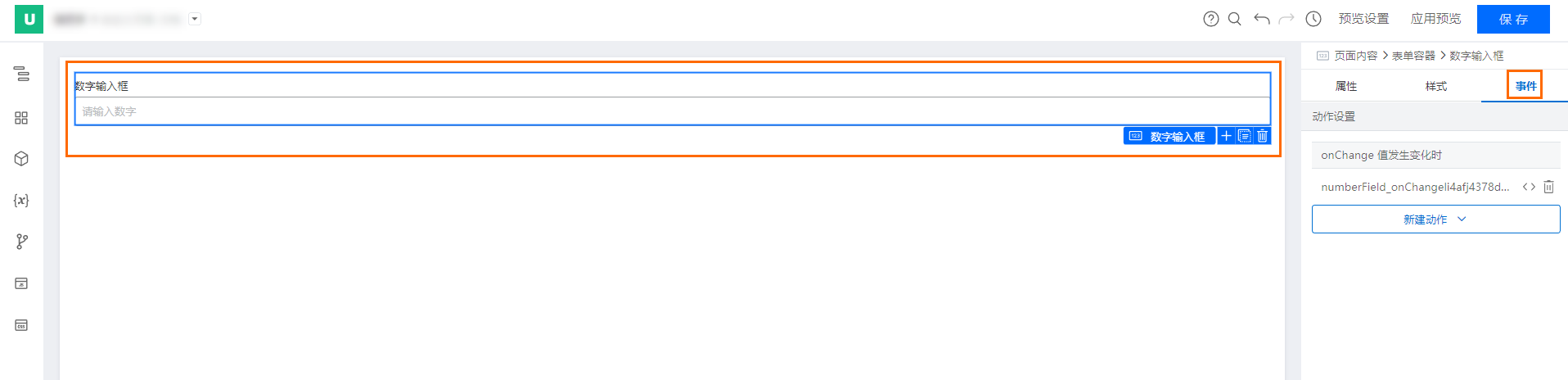
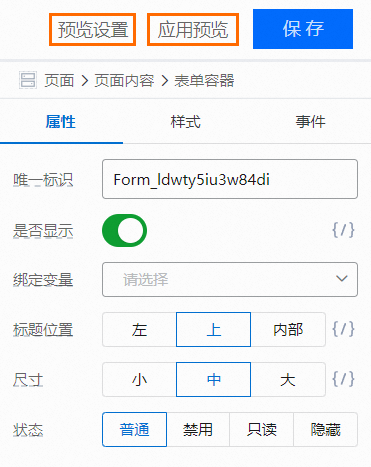
设置组件属性、样式和事件。

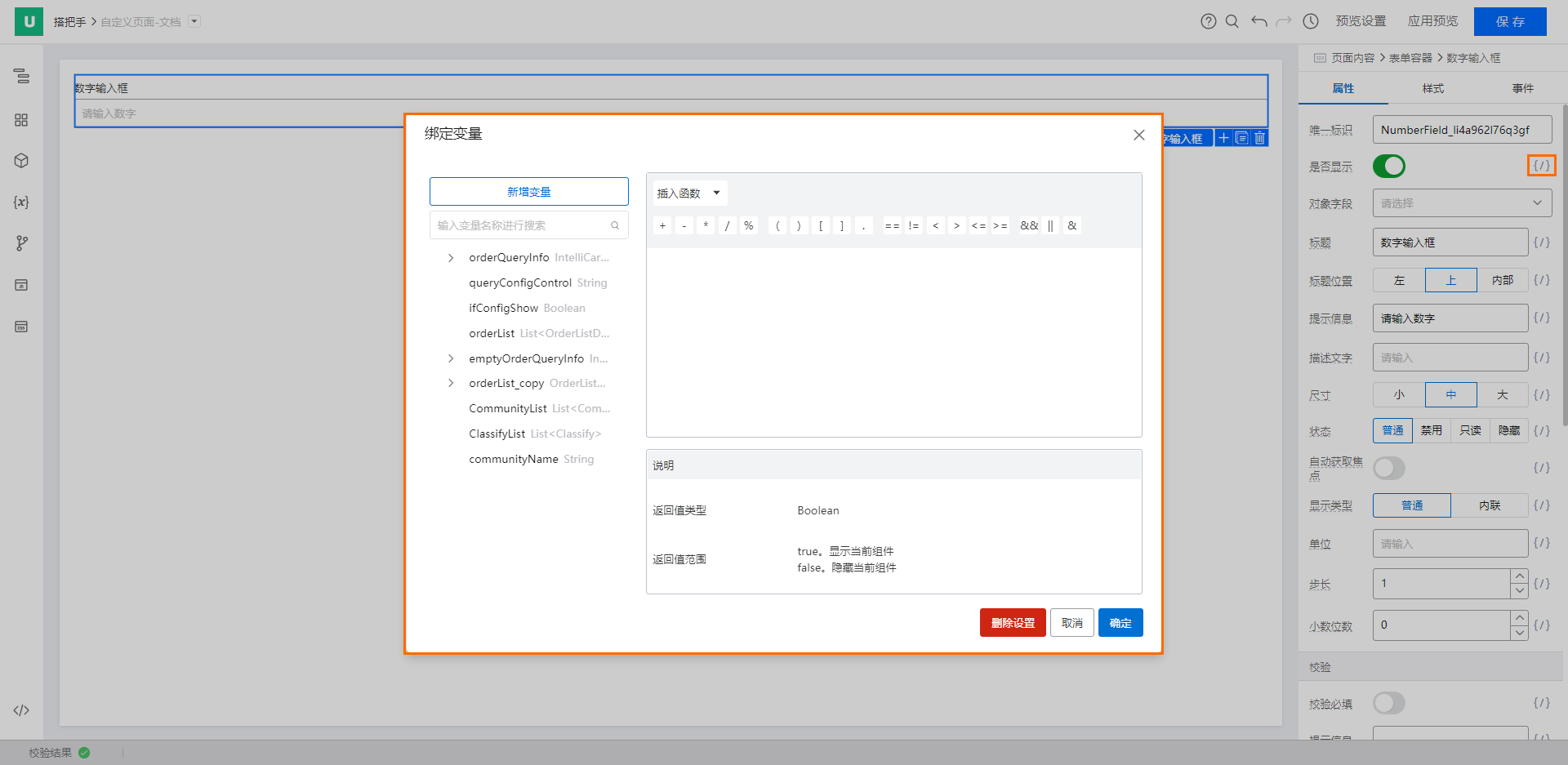
组件属性设置支持使用公式表达式。单击
 图标,在绑定变量对话框完成相关设置。
图标,在绑定变量对话框完成相关设置。
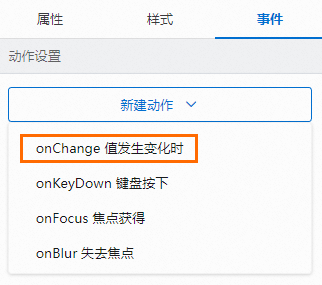
在事件页签下,新建动作。新建动作的具体操作如下:
单击新建动作。

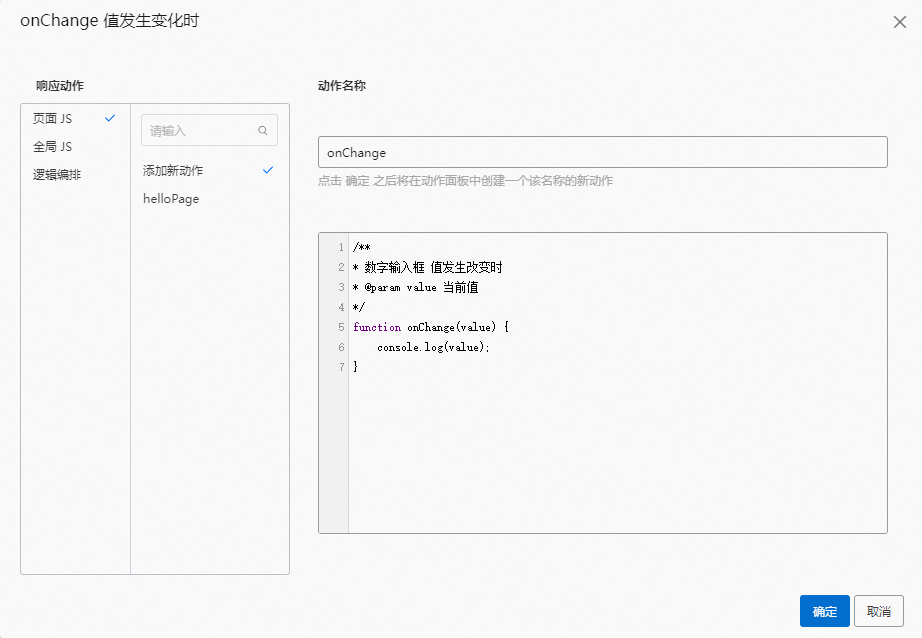
选择您需要新建的目标动作,例如onChange值发生变化。

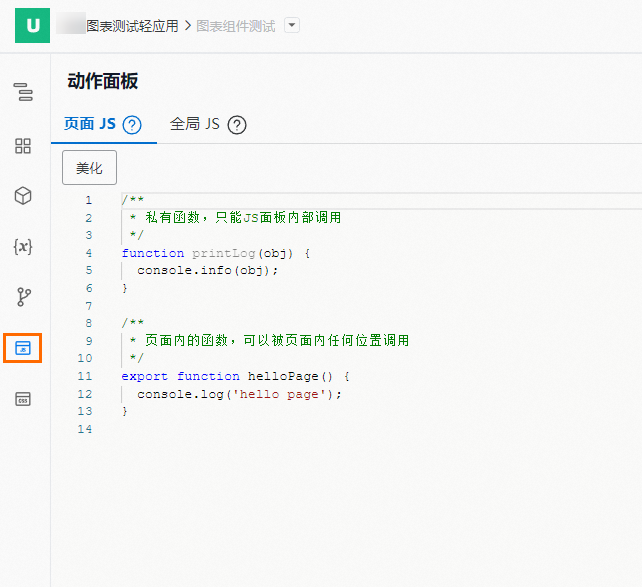
在onChange值发生变化对话框中,您可以选择页面JS(如下图:支持添加新动作和helloPage),完成后单击确定。

您可以选择全局JS,完成选择目标全局JS后,单击确定。
说明全局JS可以在当前应用的所有页面以及导航框架中使用。
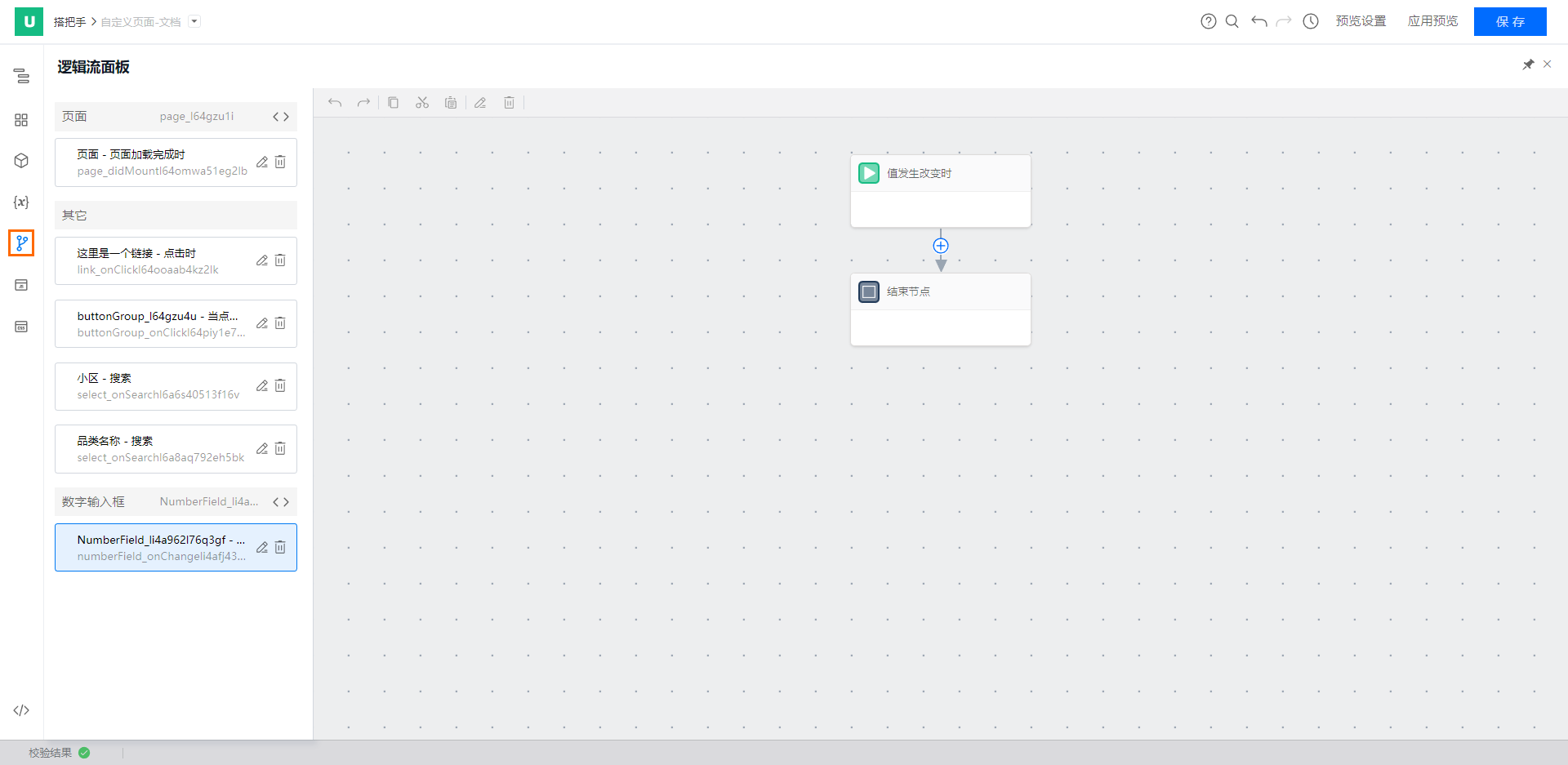
您可以选择逻辑编排,页面会自动跳转至逻辑流面板页面,在该页面您可以根据具体需要进行逻辑编排。具体操作,请参见编排逻辑流。

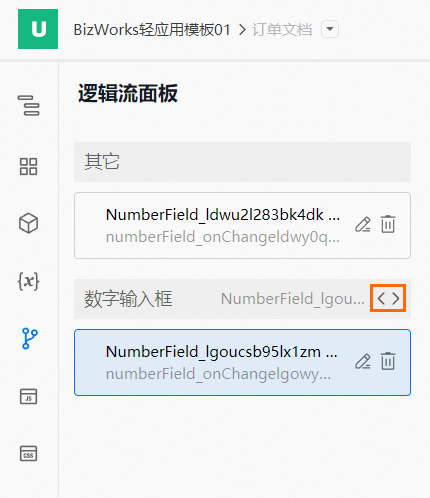
您可以单击
 图标,页面会跳转至编排画布且定位至对应组件,画布右侧默认显示事件页签的内容。
图标,页面会跳转至编排画布且定位至对应组件,画布右侧默认显示事件页签的内容。

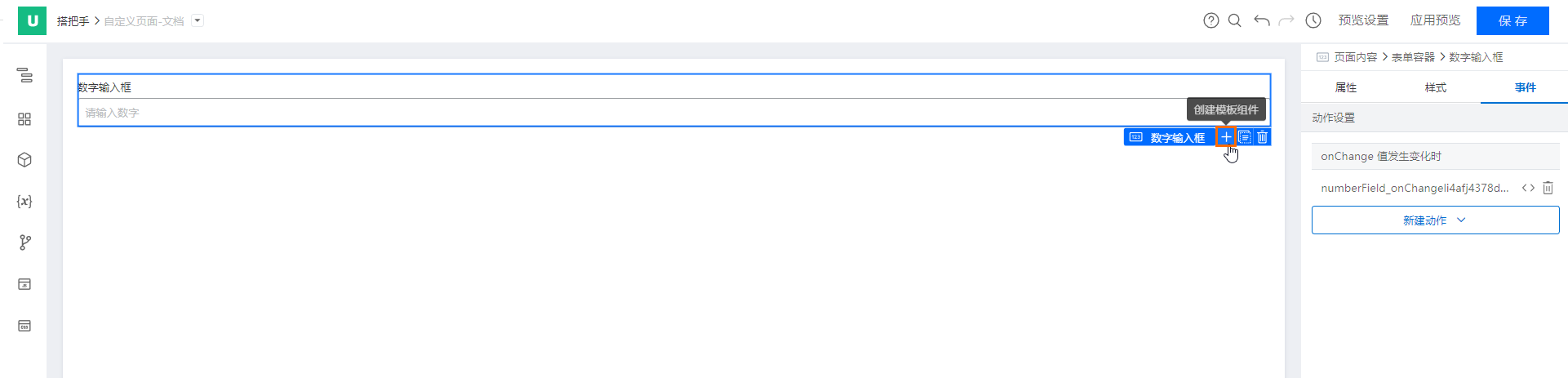
创建模板组件。
单击目标组件右侧的
 图标。
图标。
在创建模板组件对话框中,设置名称、编码和描述(可选填)。
单击确定。
说明在同一应用的同一版本内的不同页面都可以使用同一模板组件。
模板组件一旦创建后就不支持修改,如果您需要修改,请您删除后再重新创建目标模板组件。
您可以对拖入至页面编排画布中的模板组件按需做修改,而不会改变原模板组件。
如果要创建复杂的模板组件(包含多个组件),您可以将多个基础组件拖到一个容器组件中,然后将容器组件创建为模板组件,即该模板组件中将包括其自身以及其内部的其他子组件,而不是在设计器中选中多个组件再创建。
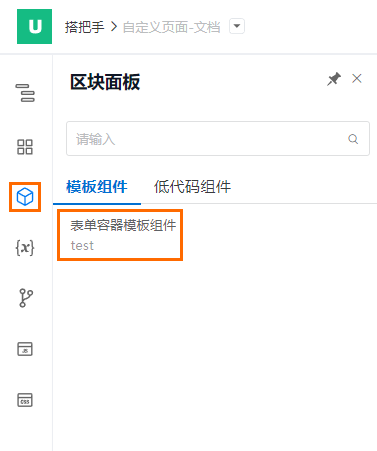
界面提示创建模板成功。在区块面板区域,您可以查看所创建的模板组件。

单击画布左侧的
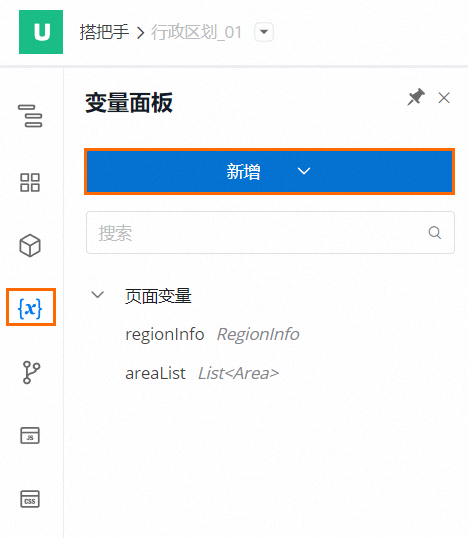
 图标。在变量面板区域,您可以看到所创建的页面变量和页面入参,您也可以单击新增,后续操作,您可以参考以下步骤。
图标。在变量面板区域,您可以看到所创建的页面变量和页面入参,您也可以单击新增,后续操作,您可以参考以下步骤。
如果在新增下拉列表中,选择变量。
在新增变量对话框中,设置变量名称、变量类型、描述(可选填)、分类和示例值(可选填)。
说明新增变量时支持新增页面变量和页面入参。
单击保存。
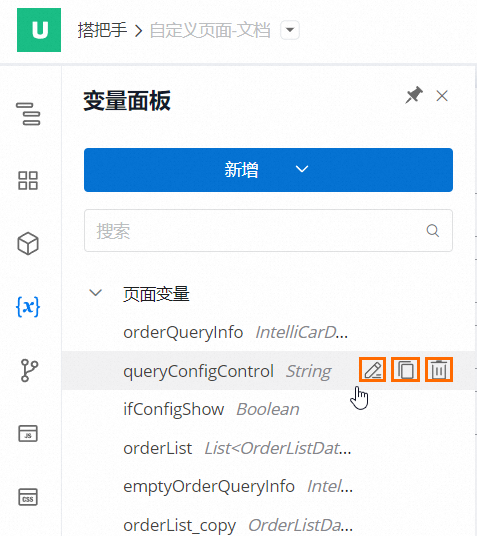
可选:单击目标页面变量右侧
 图标、
图标、 图标或
图标或 图标,编辑、复制或删除变量。
图标,编辑、复制或删除变量。
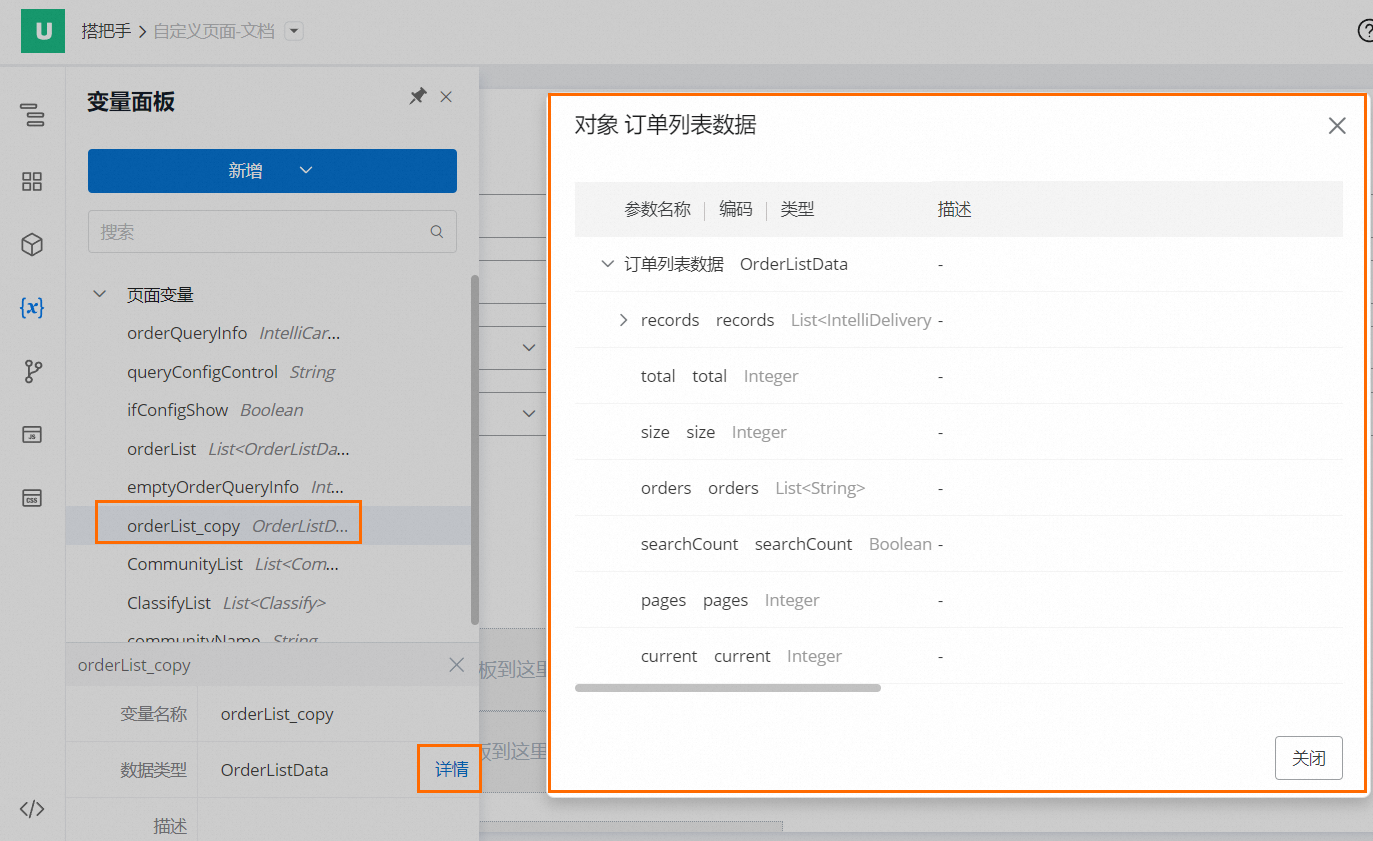
可选:单击目标变量,在变量管理区域下侧,查看变量信息。
如果变量的变量类型为集合类型或对象类型,您可以单击详情,在详情对话框中,查看变量的详细信息。

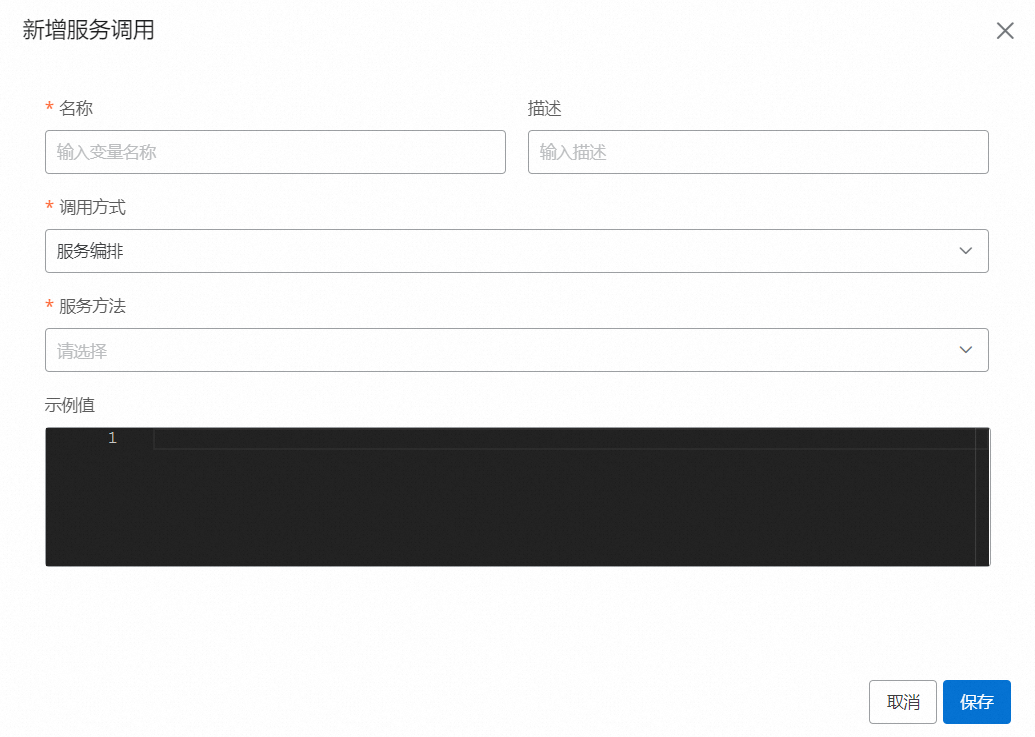
如果在新增下拉列表中,选择服务调用。
在新增服务调用对话框中,设置名称和描述(可选填),选择调用方式。如果您选择服务编排调用方式,则还需选择服务方法,您也可以选择设置示例值(可选填),完成后单击保存。

如果您选择页面内服务调用的调用方式,则还需选择数据源(如果没有可选项,您可以新增服务调用),完成相关配置项设置后,单击保存。
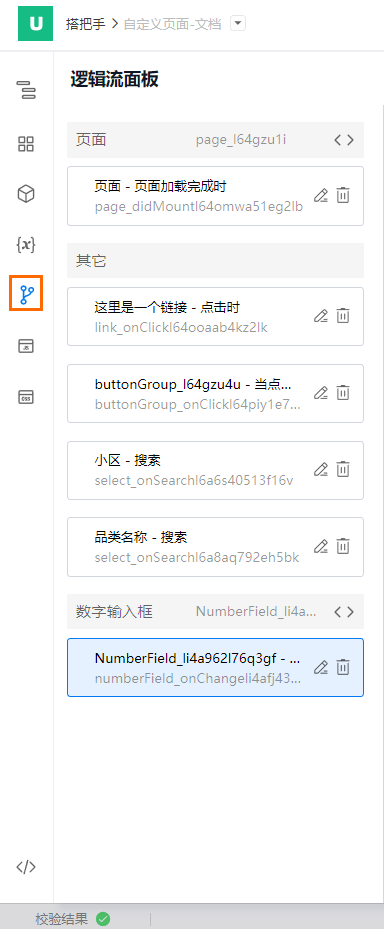
编排逻辑流。单击画布左侧的
 图标。
图标。 说明
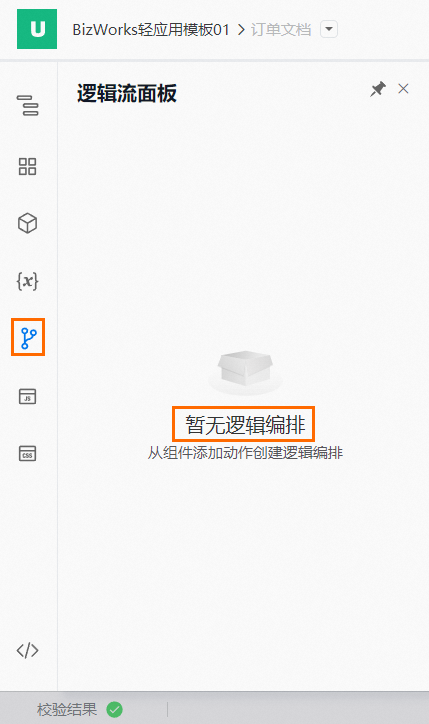
说明画布中已经默认添加好开始节点(例如:点击时、请求表格数据等)和结束节点。
如果您没有创建过流程实例,页面会提示您暂无逻辑编排。关于如何创建逻辑编排,请参见创建逻辑编排。

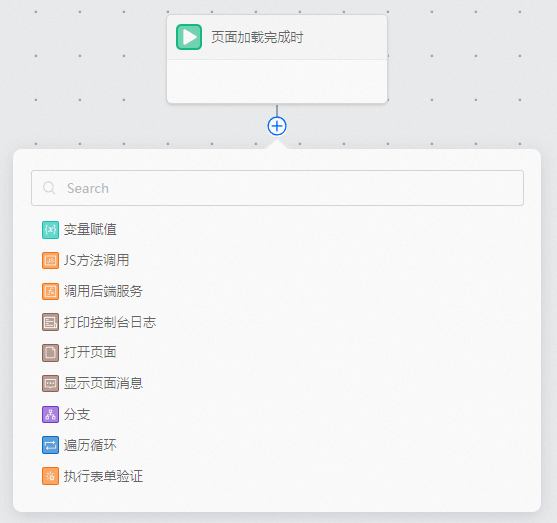
如果您已经新建过动作,则在画布右侧的流程图中单击
 图标。
图标。在弹出的编排节点框中,选择目标编排节点进行逻辑编排,完成后单击保存。

关于节点的更多信息,请参见页面编排设计器内节点说明。
说明以下枚举的配置项都支持新增变量:
变量赋值节点的变量赋值。
调用后端服务节点的入参赋值和结果输出(出参)。
打开页面节点的页面入参。
遍历循环节点的集合变量。
可选:完成逻辑编排后,您可以进行如下操作。
单击画布左侧的
 图标。在画布左侧弹出的动作面板,根据您的需求进行参数设置。
图标。在画布左侧弹出的动作面板,根据您的需求进行参数设置。
单击画布左侧的
 图标。在画布左侧弹出的CSS面板,根据您的需求配置页面CSS样式。
图标。在画布左侧弹出的CSS面板,根据您的需求配置页面CSS样式。
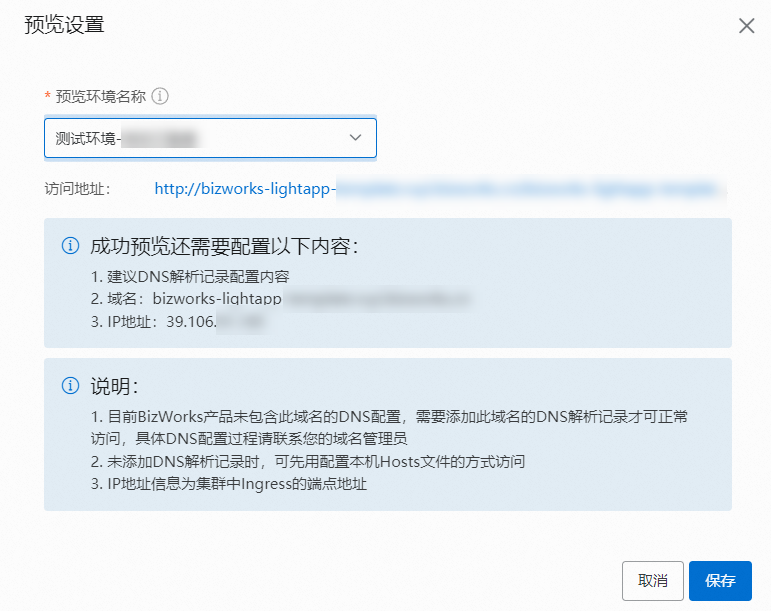
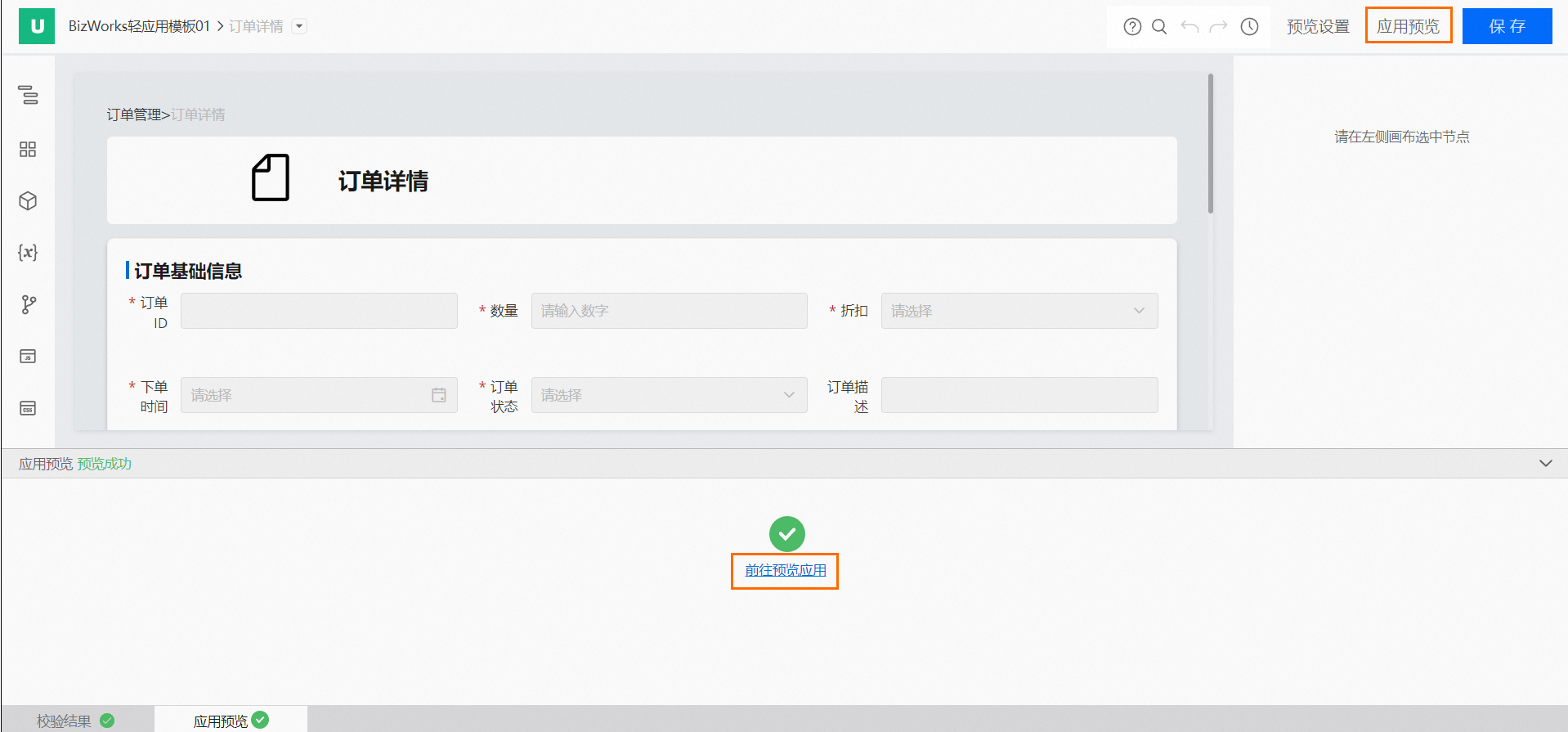
可选:您可以单击画布右上角的预览设置和应用预览,预览应用。

单击预览设置,在预览设置对话框中,选择预览环境名称,且联系您的域名管理员配置DNS解析记录,完成后单击保存。
 说明
说明预览环境名称下拉列表中支持的选项为:已完成当前轻应用及其依赖业务域在该环境的部署。
没有添加DNS解析记录时,可先用配置本机Host文件的方式访问。
单击应用预览。

您可以单击前往预览应用,查看预览页面。
如果界面报错,请您根据相应报错提示操作后,再重新预览应用。
完成逻辑编排后,单击画布右上角的保存。
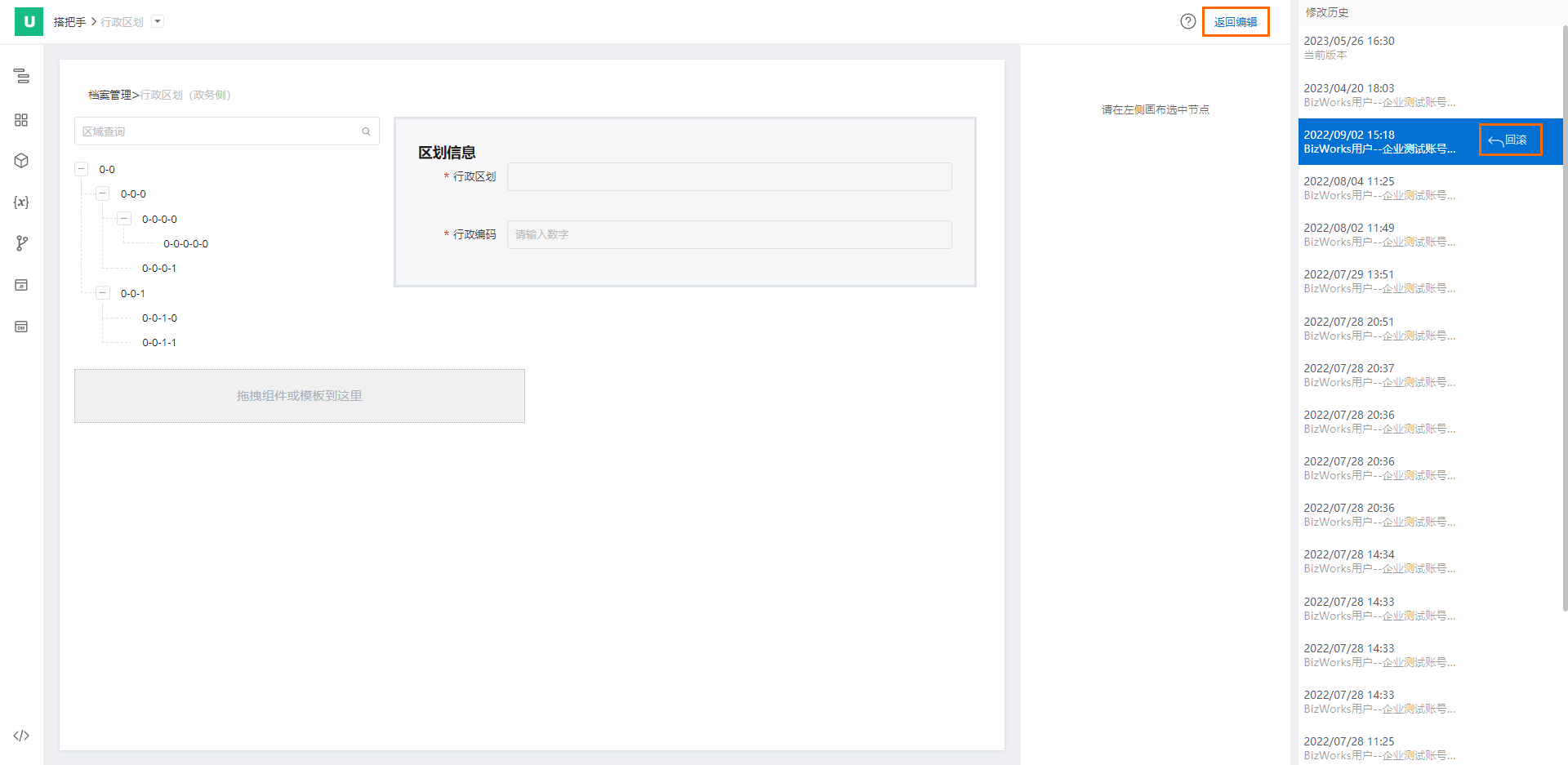
您也可以回滚历史服务编排版本。单击画布右上角
 图标,选择目标历史版本后,单击回滚(如果无需回滚,单击返回编辑即可)。
图标,选择目标历史版本后,单击回滚(如果无需回滚,单击返回编辑即可)。