本文介绍了云联络中心的音视频通话能力。
简介
云联络中心通过增加视频接入手段和处理技术,使座席不但可以提供传统的语音服务,还可以提供面对面的视频服务,可以使企业在客户足不出户的情况下向客户提供更直观的面对面服务,配套有便捷的屏幕共享、白板等能力,大幅提升了交互的方法和效率,并且可以在视频过程中融合人脸验证、图像识别等AI技术,实现“边聊边办”的场景。结合坐席工作台或易集成的SDK,可应用于多种业务场景,比如VTM、视频面签、医疗问诊等。
功能概述
可集成的语音视频话SDK,或使用坐席工作台接打视频通话。
天然结合当前云联络中心IVR能力,实现队列调度策略或转接到特定技能组或坐席接听。
坐席端美颜及背景虚化抠图、人脸识别、证件识别等AI能力。
视频通话记录及视频录制文件。
频通话统计信息,包括每日通话数量、坐席接听量等。
集成与使用
客户端
客户在其网站、APP、小程序等渠道上集成C端音视频通话SDK,则用户可在这些渠道上发起呼叫请求。
当前客户端视频客服,是PC端定制UI版本,前端加载SDK的js资源,后端需要转发接口。(移动端还在开发中)
前端资源js:https://g.alicdn.com/cloudcallcenter/web-ccc-client-sdk/0.1.0/pc/index.js。
服务端:拨打视频会议电话接口名称:BridgeRtcCall。
前端示例代码:
HTML模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>云联络中心 客户端 DEMO</title>
<style>
body {
margin: 0;
}
#container {
width: 100vw;
height: 100vh;
}
</style>
</head>
<body>
<div id="container"></div>
<script src="https://g.alicdn.com/cloudcallcenter/web-ccc-client-sdk/0.1.0/pc/index.js"></script>
<script>
const CCCClientPCInstance = new window.CCCClientPC({
instanceId: 'xxxx',
}) // 详细入参请查看下方 CCCCustomerPC 入参
// 开始拨打视频会议电话,并加载页面
CCCClientPCInstance.call({
callee: '010xxxx5678',
})
</script>
</body>
</html>
CCCClientPC
export interface CCCClientPCConfig {
/**
* 创建呼叫中心实例填写的域名,
* https://ccc.console.aliyun.com/AccV2Instance
*
* 访问地址查看,格式 /workbencch/XXX(域名)
* @requires
*/
instanceId: string;
/**
* 挂载元素id 或者 HTML元素,不传的话,需要页面有 `<div id="container"></div>` 的元素
* @requires
*/
dom?: string | HTMLElement;
/**
* 云联络中心服务器部署的集群,如果没有特殊说明,为'cn-shanghai'
*
* @default 'cn-shanghai'
*/
regionId?: string;
/**
* 请求源,默认请求当前源
*
* @default location.origin
*/
ajaxOrigin?: string;
/**
* 请求路径
*
* @default '/data/api.json'
*/
ajaxPath?: string;
/**
* 表示跨域请求时是否需要使用凭证,是否允许携带cookie
*/
withCredentials?: boolean;
/**
* ajaxType为param时指定区分action的名称
*
* @default 'action'
*/
ajaxApiParamName?: string;
/**
* 请求方式,post|get
*
* @default 'post'
*/
ajaxMethod?: 'post' | 'get';
/**
* 其他自定义参数和request同一层级
*/
ajaxOtherParams?: Record<string, any>;
/**
* 请求的header
*/
ajaxHeaders?: Record<string, any>;
/**
* 支持客户自己写请求接口的方法,最终返回结果为一个promise对象且返回的数据格式要和云联络中心公有云数据接口返回格式一致.
*
* @param apiName 请求方法名
* @param params 请求传的参数
*
* @example
* ```js
{
apiAxiosFunc: (apiName, params) => {
console.log(apiName, params);
let promise = axios({
method: 'post',
url:`/aliyun/ccc/api?action=${apiName}`,
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
},
data: Qs.stringify({ request: JSON.stringify(params)}),
});
return promise;
}
}
* ```
*/
apiAxiosFunc?: (apiName: string, params?: Record<string, any>) => Promise<any>;
}
CCCClientPC实例方法
class CCCClientPC {
constructor(config: CCCClientPCConfig): void
/**
* 拨打视频会议电话
*/
call(params: CallParams): Promise<void>
/**
* 销毁dom实例
*/
destroy(): void
}
export interface CallParams {
/**
* 被叫号码,此处填写云联络中心中配置的号码,比如1818
*/
callee: string;
/**
* 由于没有明确的主叫号码,此处主叫号码和DeviceId可以一一对应,自动生成可不填
*/
caller?: string;
/**
* RTC供应商,此处目前需要固定传 AM
*/
serviceProvider?: string;
/**
* 随路数据,不超过128字节,会加在SIP信令中传递到云联络中心系统,如果没有需求可以忽略
*/
tags?: string;
/**
* 默认10秒,超时时间,呼叫在经过指定的时间仍然未接通,则主动挂断,前端可以在加入房间后记时n秒如果对端没有加入房间,可以退出房间提示重新发起呼叫。
*/
timeoutSeconds?: string;
/**
* 是否开启视频,默认是true
*/
videoEnabled?: boolean;
}
坐席端
可在云联络中心工作台登录使用,或是将云联络中心软电话(含音视频能力)的SDK集成到其系统中 。
前端接入
window.workbench = new window.WorkbenchSdk({
...,
// 添加 videoCallConfig 视频相关参数,详细请看下方 videoCallConfig 参数说明
videoCallConfig: {
enable: true, // 需要视频的话,必须为true
disabledResize: false,
defaultSize: {
width: 1024,
height: 576,
},
cacheSize: true,
cachePosition: true,
minConstraints: [768, 432],
maxConstraints: [1280, 720],
isFixed: true,
disabledDrag: false,
videoAdvanceConfig: {
enableBeauty: true,
enableBlurBackground: true,
}
}
})
// 接听
window.workbench.answer()
// 拒接
window.workbench.hangUp()
// 静音
window.workbench.muteAgent()
// 取消静音
window.workbench.unMuteAgent()
//切换本地视频是否可见(是否开启自己的摄像头)
// toggleLocalVideo:(enabled: boolean) => boolean
window.workbench.toggleLocalVideo(true) // true / false
// 开启美颜
window.workbench.openBeautyFace()
// 开启背景虚化
window.workbench.openBokehBackground()
// 关闭美颜
window.workbench.closeBeautyFace()
// 关闭背景虚化
window.workbench.closeBokehBackground()
// 获取摄像头设备列表
// getVideoDeviceList(): Promise<MediaDeviceInfo[]>
window.workbench.getVideoDeviceList()
// 切换摄像头设备,填写设备ID
// switchVideoInputDevice(deviceId: string): Promise<boolean>
window.workbench.switchVideoInputDevice(deviceId)videoCallConfig 参数说明
export interface VideoCallConfig {
/**
* 是否启动视频通话
*/
enable: boolean;
/**
* 自定义显示视频组件,当前配置设置后,其他 videoCallConfig 配置都不生效
*
* video dom需要添加 autoplay 属性来启动自动播放,localVideo 需要添加 muted 属性禁止播放声音(防止重音)
*/
customVideoNode?: {
/**
* 本地视频 DOM
*/
localVideo: HTMLVideoElement;
/**
* 远程视频 DOM
*/
remoteVideo: HTMLVideoElement;
};
/**
* 禁止调整大小
* @default false
*/
disabledResize?: boolean;
/**
* 默认将弹窗插入 document.body.div 下,可自定义将弹窗放在的哪个容器里面
*
* 详情参考 `ReactDom.render` 的第二个参数 container
*/
getContainer?: () => Element;
/**
* 视频打开的默认宽高
*
* @default {width: 1024, height: 576}
*/
defaultSize?: {
width: number;
height: number;
};
/**
* 是否存储上次调整的大小,下次来电视频弹窗默认为上次的大小
* @default true
*/
cacheSize?: boolean;
/**
* 大小调整的最小宽高约束 [宽, 高]
* @default [768, 432]
*/
minConstraints?: [number, number];
/**
* 大小调整的最大宽高约束 [宽, 高]
* @default [1280, 720]
*/
maxConstraints?: [number, number];
/**
* 是否是 position: fixed 布局
* @default true
*/
isFixed?: boolean;
/**
* 默认位置,默认屏幕正中央,有缓存配置的话,使用缓存中的位置(需 cachePosition=true),
*/
defaultPosition?: {
x: number;
y: number;
};
/**
* 禁止拖拽移动
* @default false
*/
disabledDrag?: boolean;
/**
* 是否存储上次调整的位置,下次来电视频弹窗默认为上次的位置
* @default true
*/
cachePosition?: boolean;
/**
* 设置来电提示语,默认:`"xxx邀请您进行视频通话"`
*/
setIncomingCallPrompt?: (details: { callContext: object }) => string;
/**
* 容器的背景 css background 属性
*
* @default
* background: #374151;
*/
containerBackground?: string;
/**
* 视频高级功能
*/
videoAdvanceConfig?: AIBeautyConfig;
/**
* 操作控制的显示
*/
operationControl?: {
/**
* 麦克风
*/
microphone?: boolean;
/**
* 摄像头
*/
camera?: boolean;
/**
* 全屏
*/
fullscreen?: boolean;
};
}
export interface AIBeautyConfig {
/**
* 启动美颜功能
*/
enableBeauty?: boolean;
/**
* 默认是否开启美颜
*/
defaultOpenBeauty?: boolean;
/**
* 是否启动背景虚化功能
*/
enableBlurBackground?: boolean;
/**
* 默认是否开启背景虚化
*/
defaultOpenBlurBackground?: boolean;
/**
* 默认开启摄像头
*/
defaultEnableCamera?: boolean;
}视频客服的SDK版本
version-sip ==> 0.5.0
version-agentbar ==> 1.13.1
version-workbench ==> 2.9.0美颜功能(实验功能)需要在 angentbarsdk前加载: https://g.alicdn.com/cloudcallcenter-voip/web-agentbar-sdk/1.13.1/QueenSDK.js (需要加业务域名白名单)。
在
onCallComing钩子函数的参数中,callContext.mediaType字段标识当前通话的媒体类型标识(音频或视频通话)。callContext.mediaType类型:AUDIO或者为空,音频通话。VIDEO,视频通话。
视频通话期间,不能进行监听、转接、会议等操作。
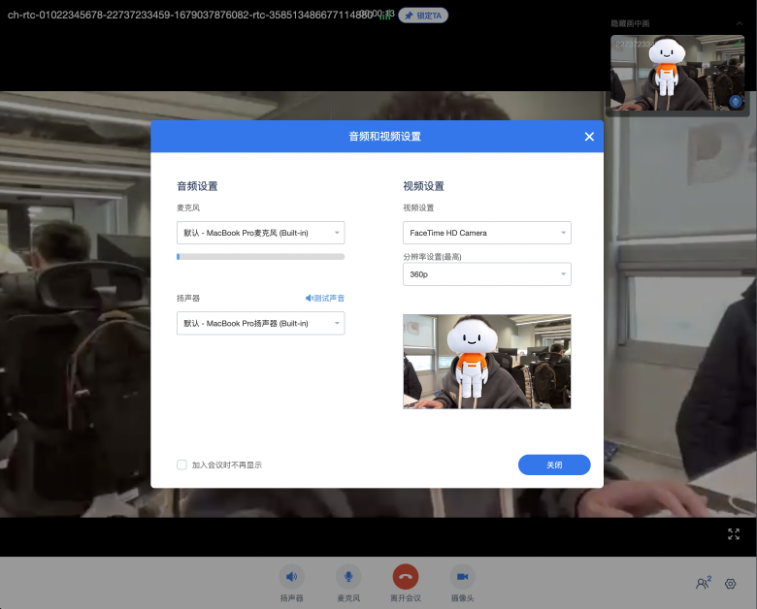
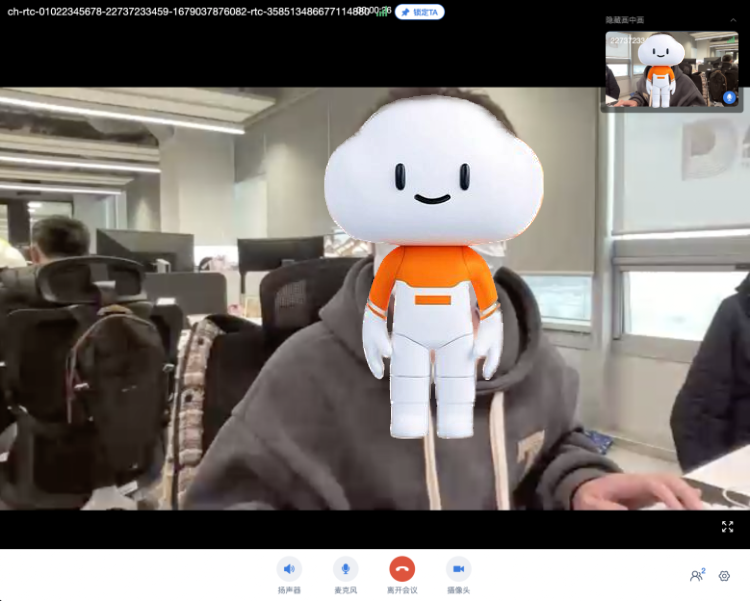
产品示例与Demo
客户端示例




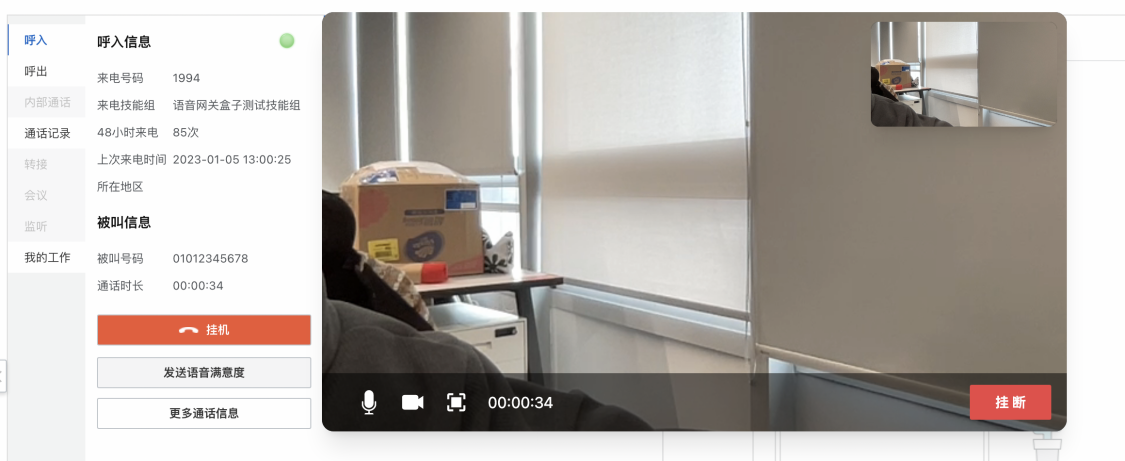
坐席端示例


配置注意项
在端侧对接接口时,SIP中增加video标识。
单独创建一个技能组,作为视频坐席组,并绑定坐席人员。
在IVR中正常配置,但请勿配置收号节点,如果可以进入后直接转人工到目标技能组。
IVR绑定一个视频通话使用的号码(云前台等端侧发起呼叫时的被叫号码)。
