本文档为您介绍通过单选框实现不同类型学校的散点层数据的切换展示,以及Tab列表和单选框的双重触发判断方法。例如Tab列表选择小学,单选框选择公办,那么最终实现在可视化应用上展示所有公办小学的散点层信息。
背景信息
需要实现的交互:通过控制组件单选框内的全选/公办/私办选项和Tab列表内的小学/初中选项,控制目标组件散点层的显隐效果。
可实现方案有两种:
- 使用触发器控制对应散点层的显隐样式,本文使用此方案,操作步骤如下。您也可以通过转换器来实现,详情请参见如何使用Tab列表控制组件显隐。
- 切换散点层内的数据data/[],比较复杂,不建议使用此方案。
操作步骤
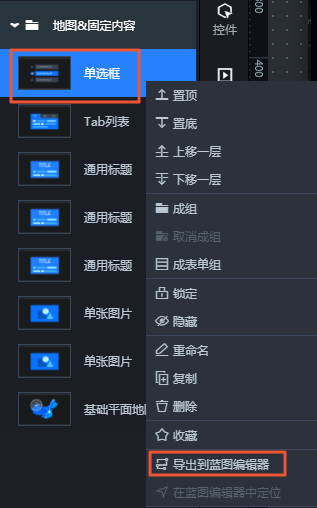
- 在画布编辑器图层栏内,选中左侧地图&固定内容组中的单选框组件,右键单击选择导出到蓝图编辑器。
- 在蓝图编辑器页面,将左侧的单选框节点拖至画布中。
- 按照以下说明进行连线。
将单选框的当前值变化时事件分别与公办小学点和公办初中点的显示动作连线。
- 在连线中添加两个串行数据处理节点,分别命名为小学和初中。
- 按照以下说明继续添加其他连线和串行数据处理节点。
- 将小学的串行数据处理节点分别与民办小学的显示和隐藏动作连线。
- 在每条连线中分别添加一个串行数据处理节点,命名为全选、公办和民办。
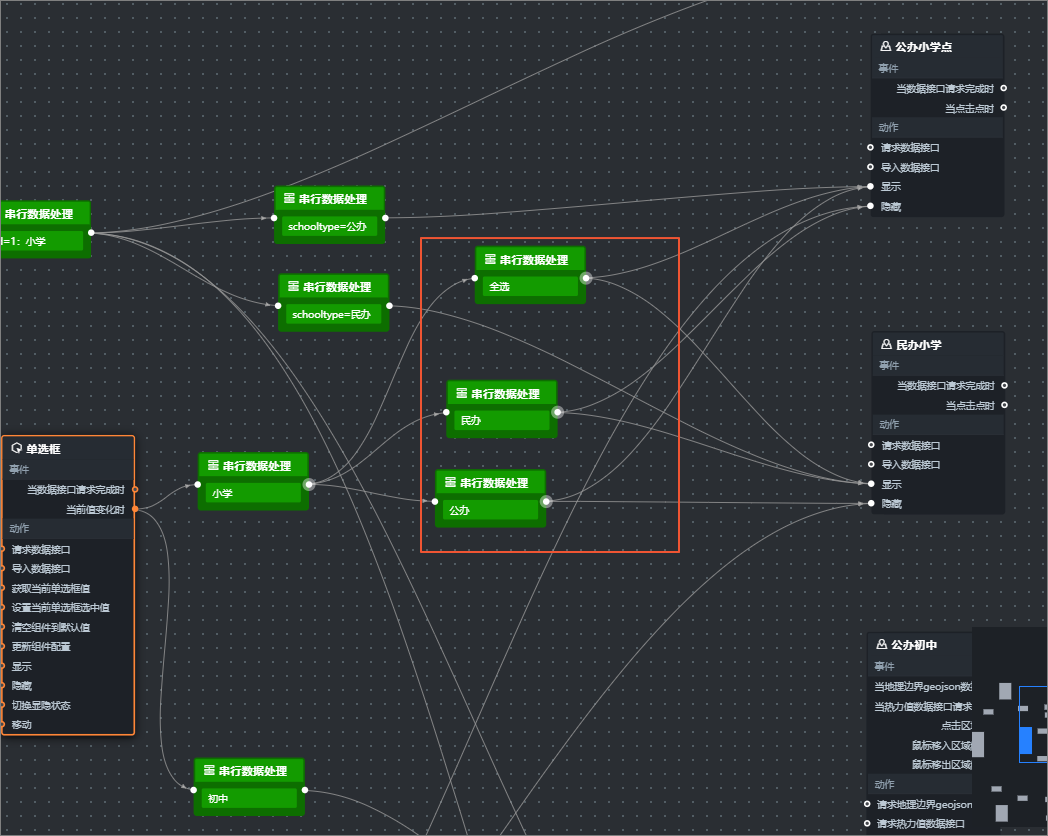
- 按照以下说明进行连线。
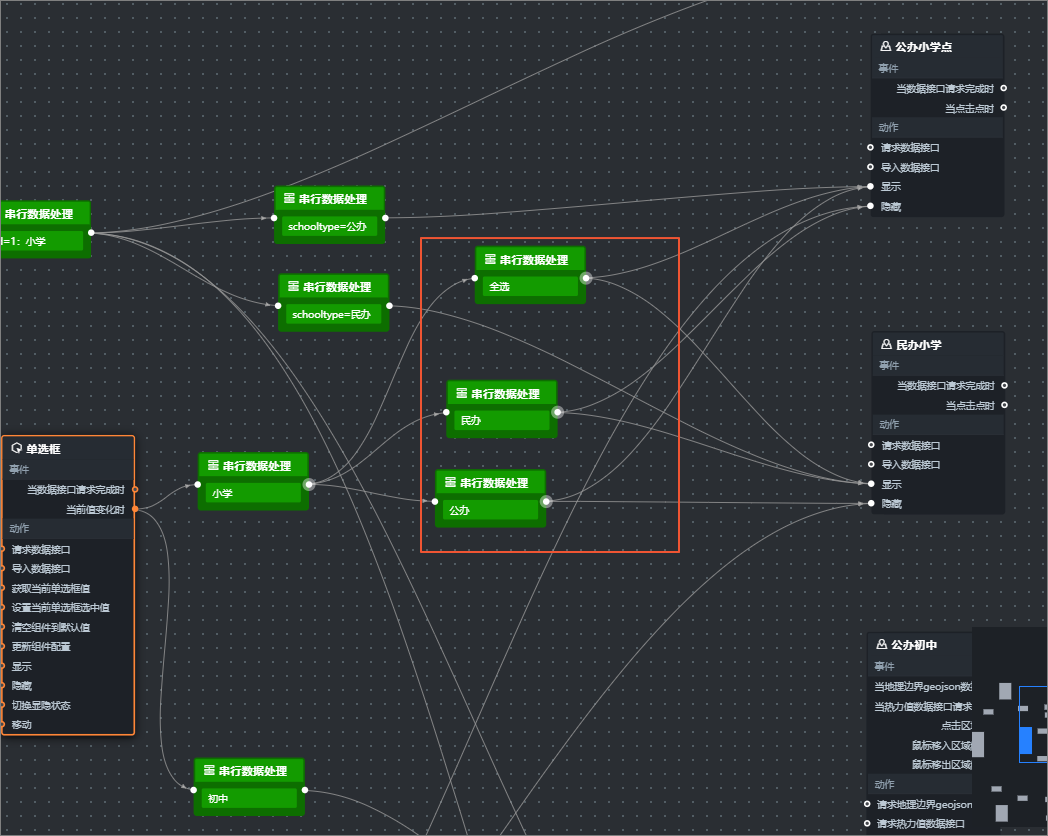
- 将全选的串行数据处理节点分别与公办小学点和民办小学的显示动作连线。
- 将公办的串行数据处理节点分别与公办小学点的显示动作和民办小学的隐藏动作连线。
- 将民办的串行数据处理节点分别与公办小学点的隐藏动作和民办小学的显示动作连线。
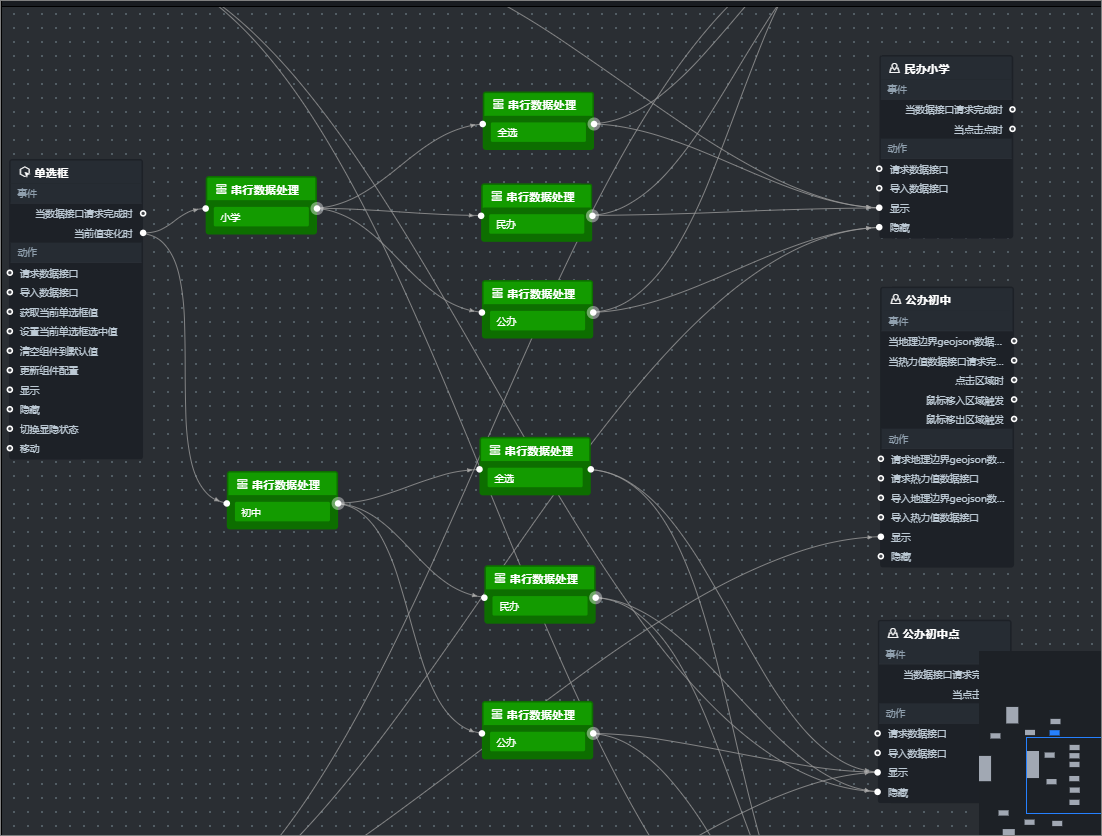
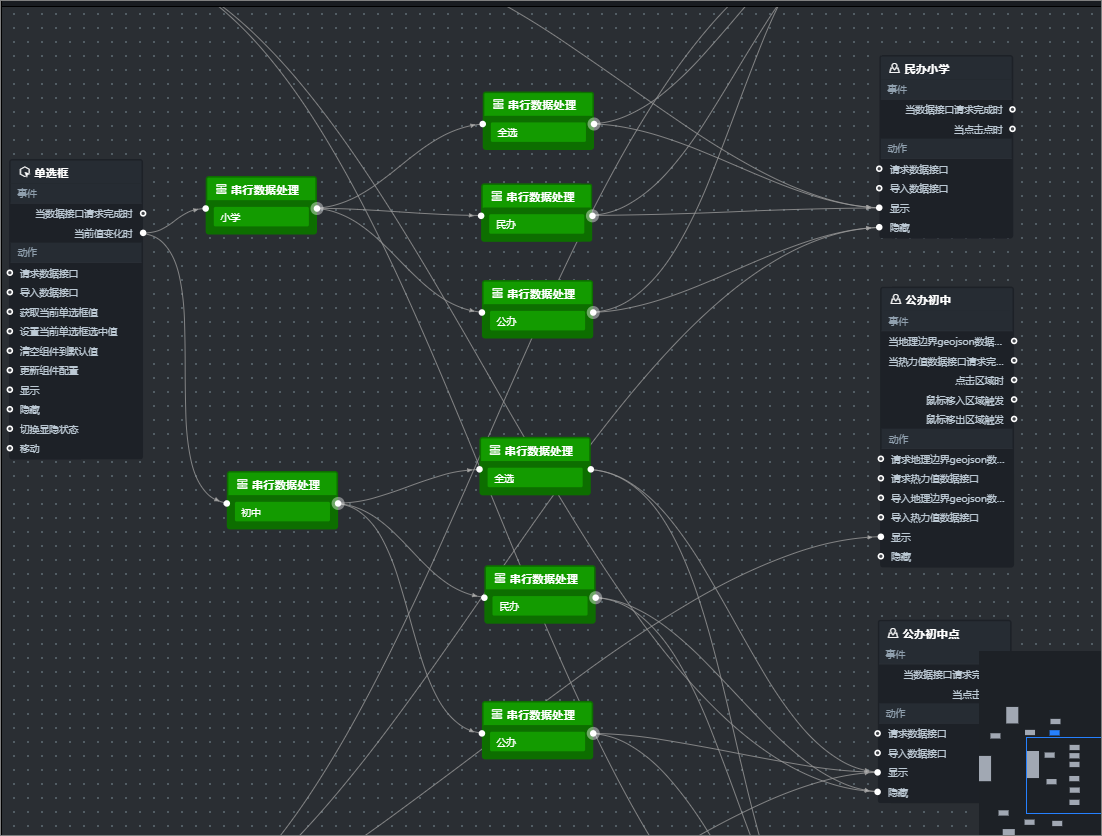
最终的连线效果如下。

- 使用同样的方式对初中节点进行连线并添加串行数据处理节点。
最终的连线效果如下。

连线的原理为:
- 将全选的串行数据处理节点分别与公办和民办的显示动作连线。
- 将公办的串行数据处理节点分别与公办的显示动作和民办的隐藏动作连线。
- 将民办的串行数据处理节点分别与公办的隐藏动作和民办的显示动作连线。
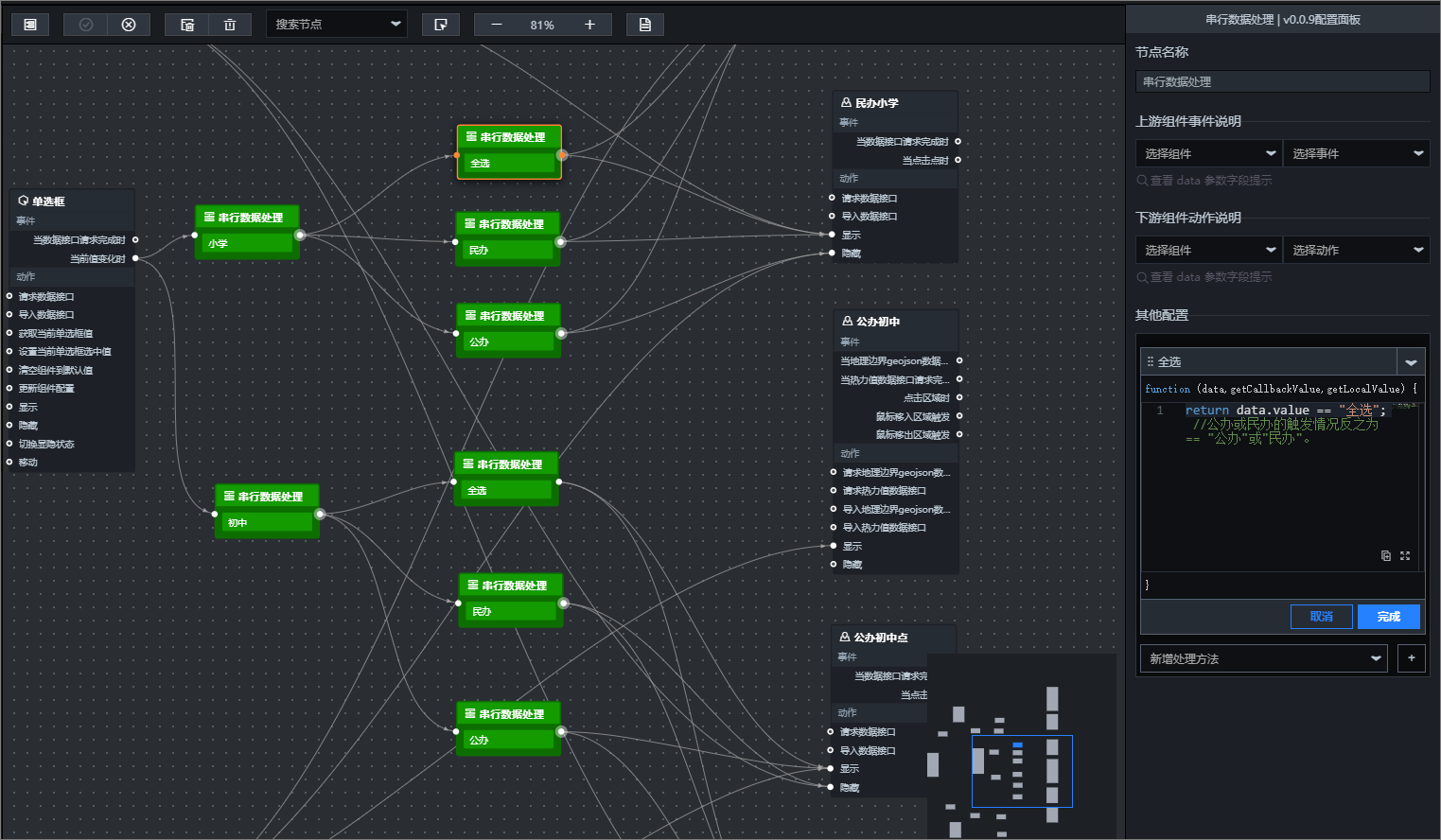
- 配置串行数据处理节点。
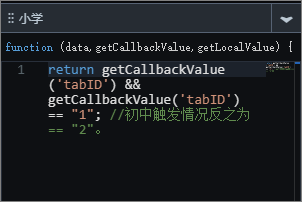
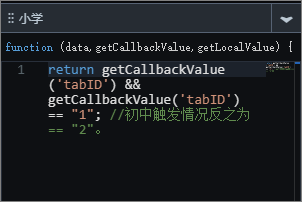
- 配置小学的串行数据处理节点。

return getCallbackValue('tabID') && getCallbackValue('tabID') == "1"; //初中触发情况反之为== "2"。
以上代码用于获取Tab列表中小学的触发判断条件。在当前小学触发条件下,小学相关的散点层组件都显示在可视化应用相应位置;初中相关的散点层组件不显示在可视化应用中。
- 配置初中的串行数据处理节点。
return getCallbackValue('tabID') && getCallbackValue('tabID') == "2";
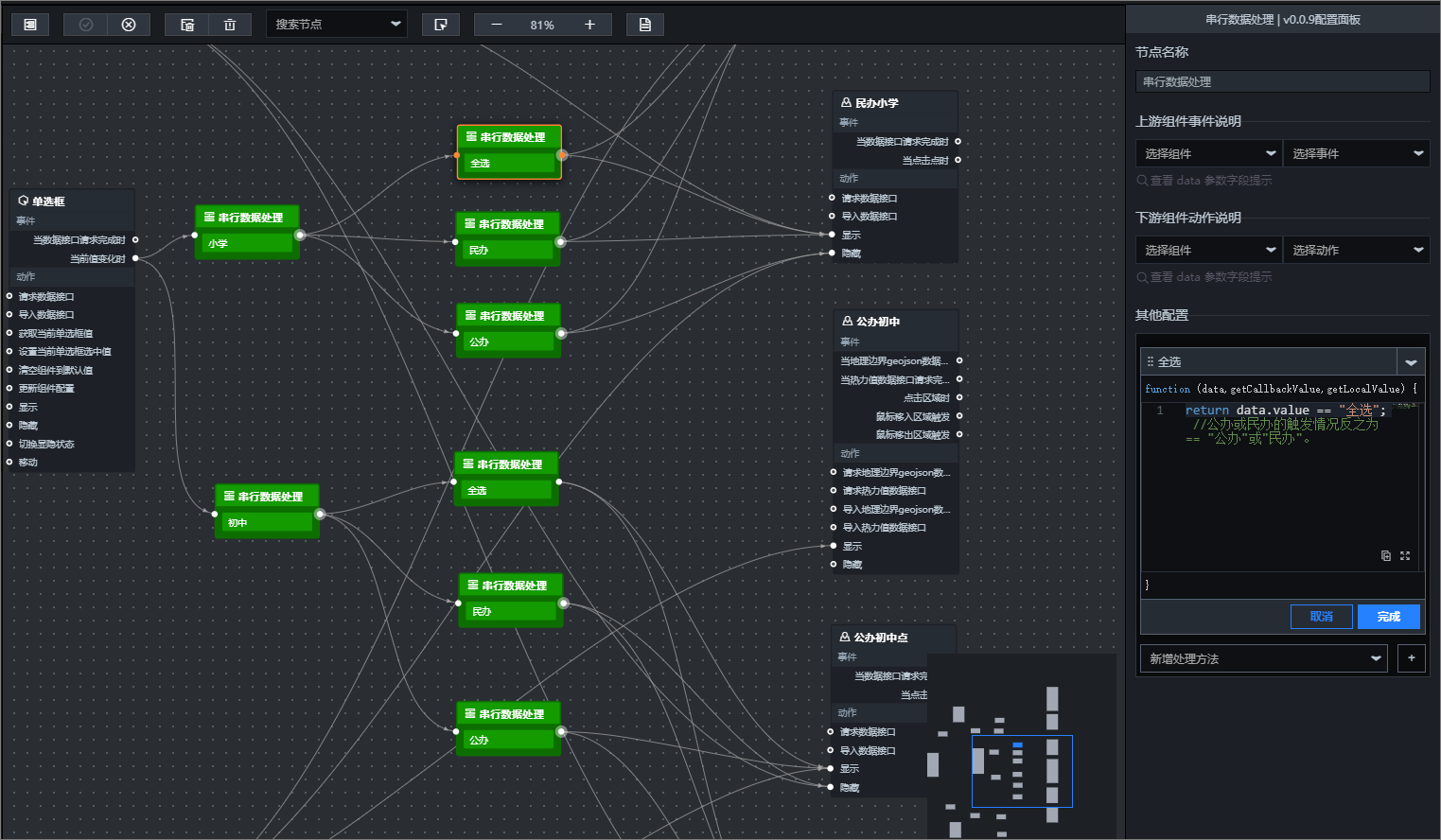
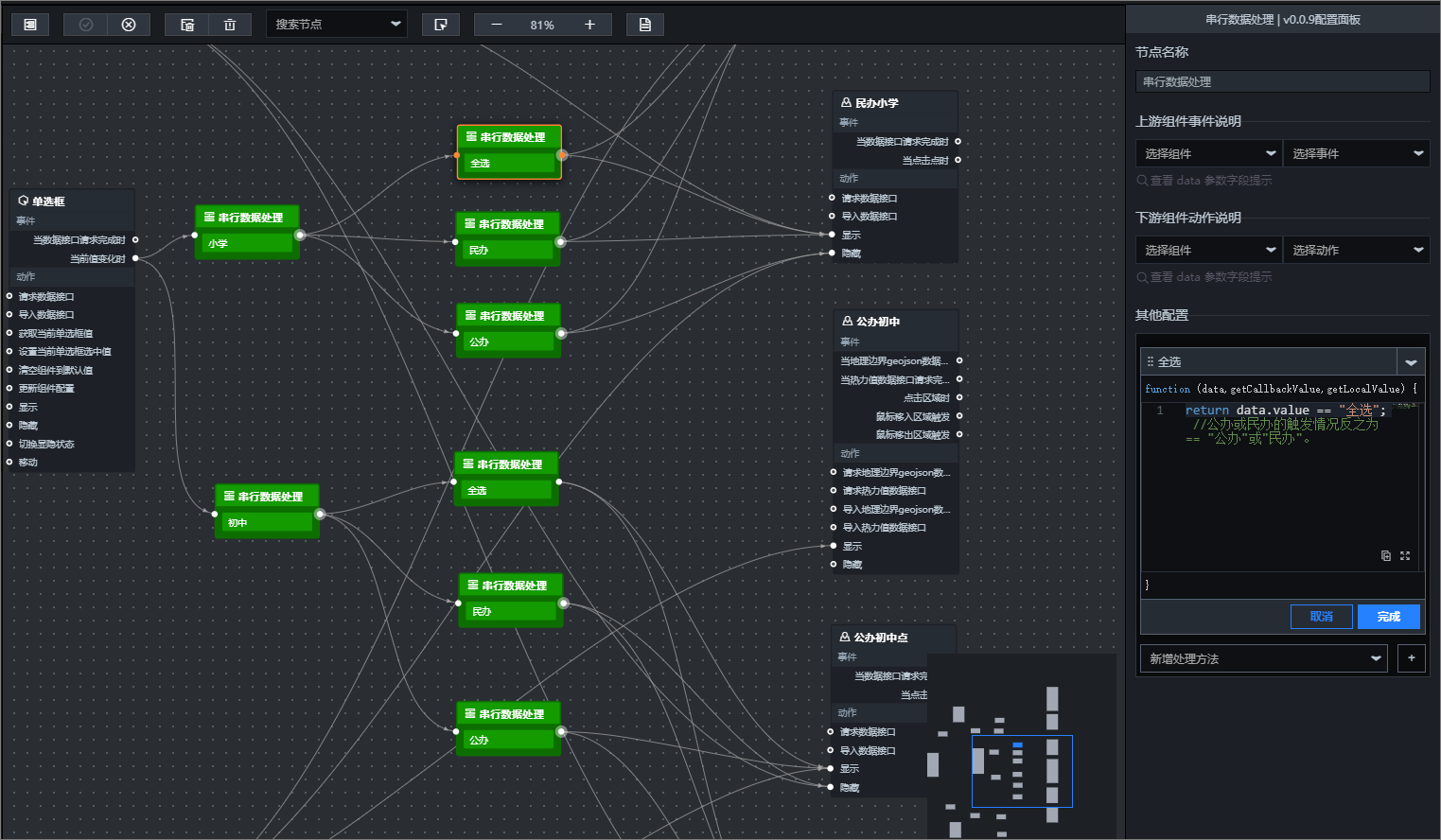
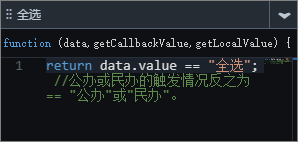
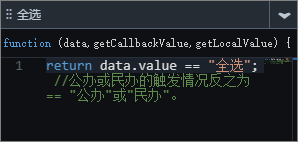
- 配置全选的串行数据处理节点。

return data.value == "全选"; //公办或民办的触发情况反之为== "公办"或"民办"。
以上代码用于获取单选框组件中全选状态的触发判断条件。在当前全选触发条件下,全部散点层都显示在可视化应用相应位置,反之则显示部分散点层。
- 配置公办的串行数据处理节点。
return data.value == "公办";
- 配置民办的串行数据处理节点。
return data.value == "民办";
执行结果
所有连线和
串行数据处理节点都配置完成后,最终效果如下图所示。

以上配置实现了双重触发判断,即首先判断Tab列表中选择的是小学还是中学,在此基础上再判断单选框中选择的是民办、公办还是全选,最终组合筛选出对应的散点显示在可视化应用的地图区域中。