本文档以Tab列表控制区域图和基本柱状图的显隐为例,实现组件显隐的动态展示。
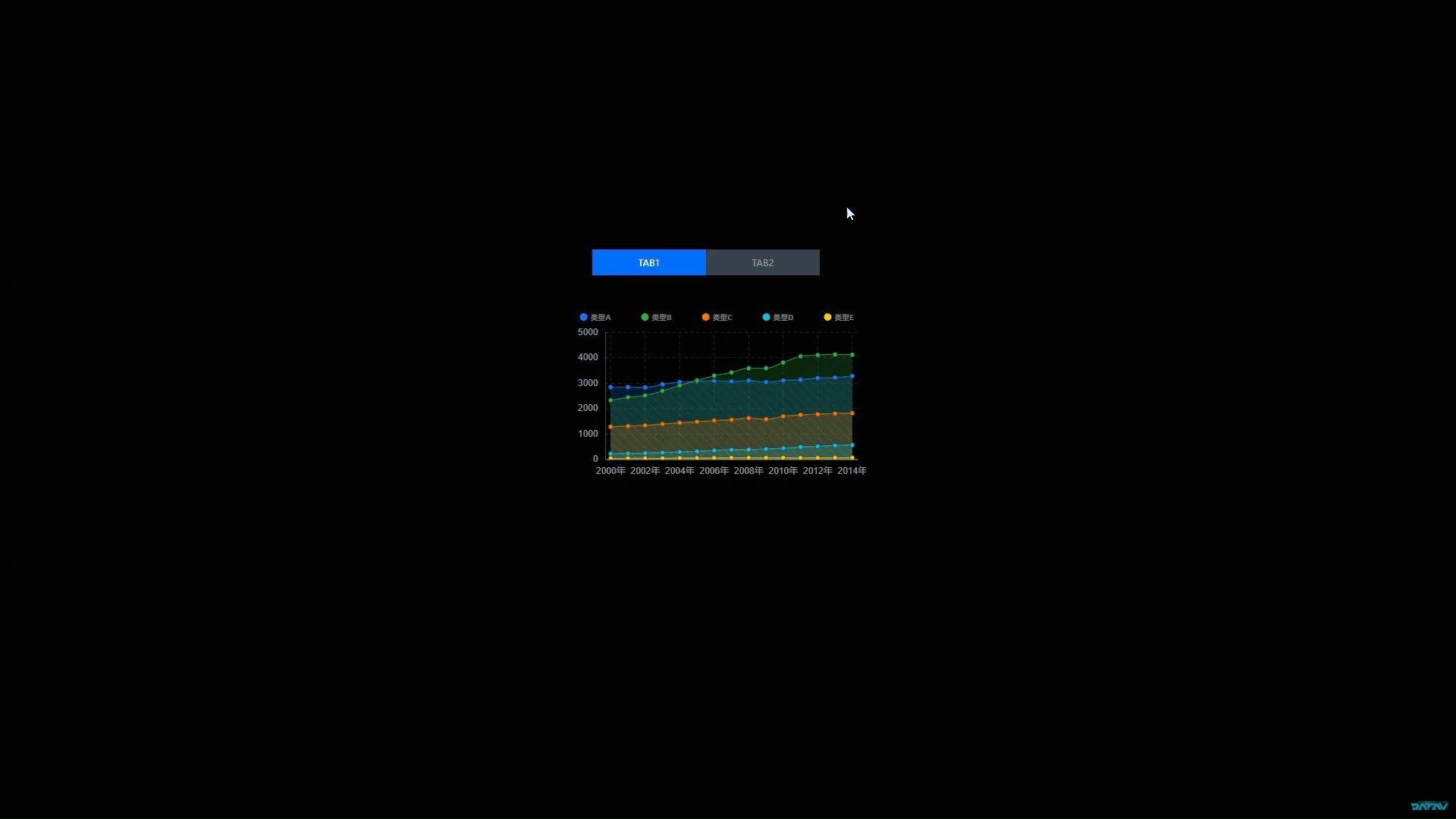
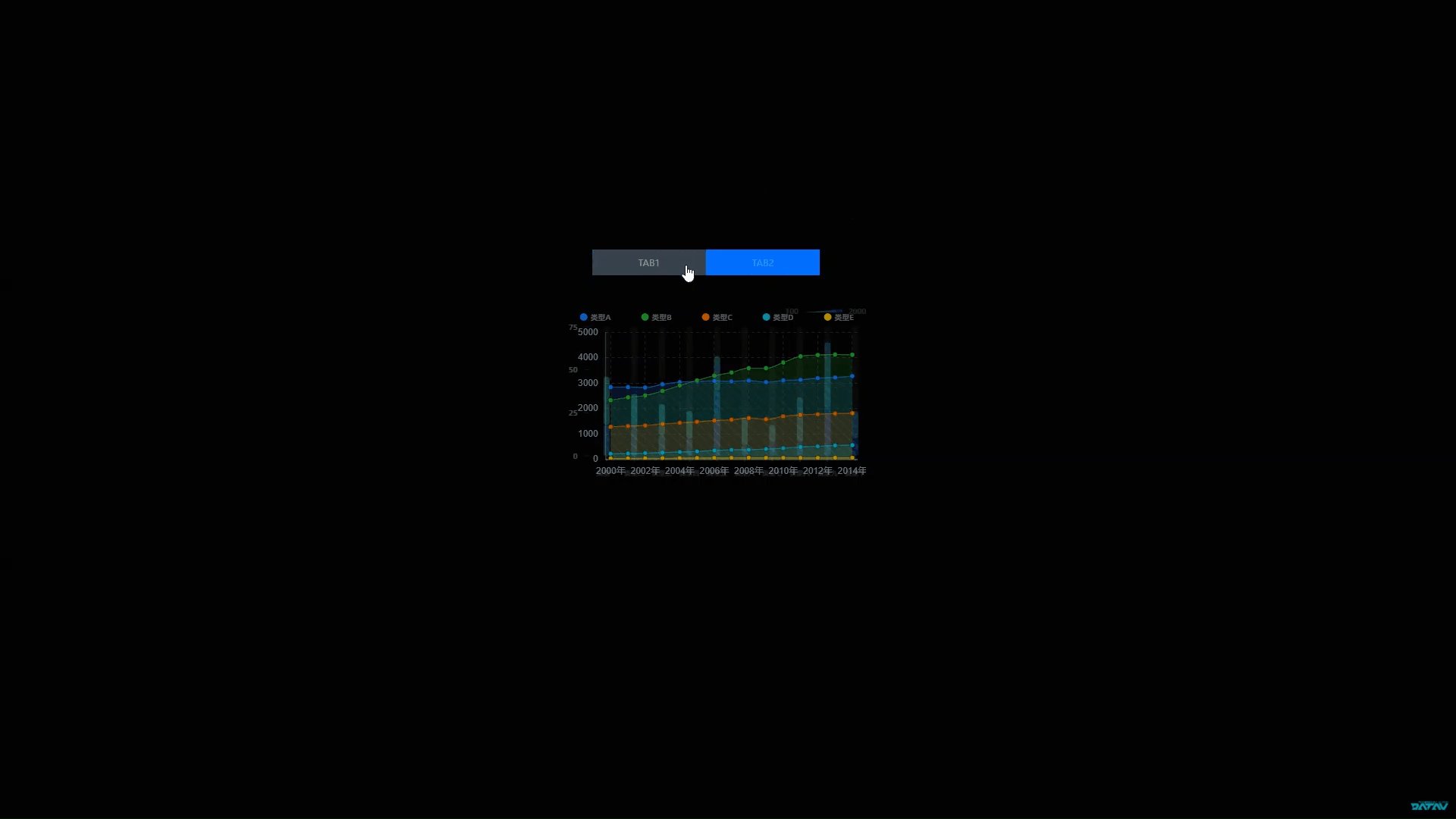
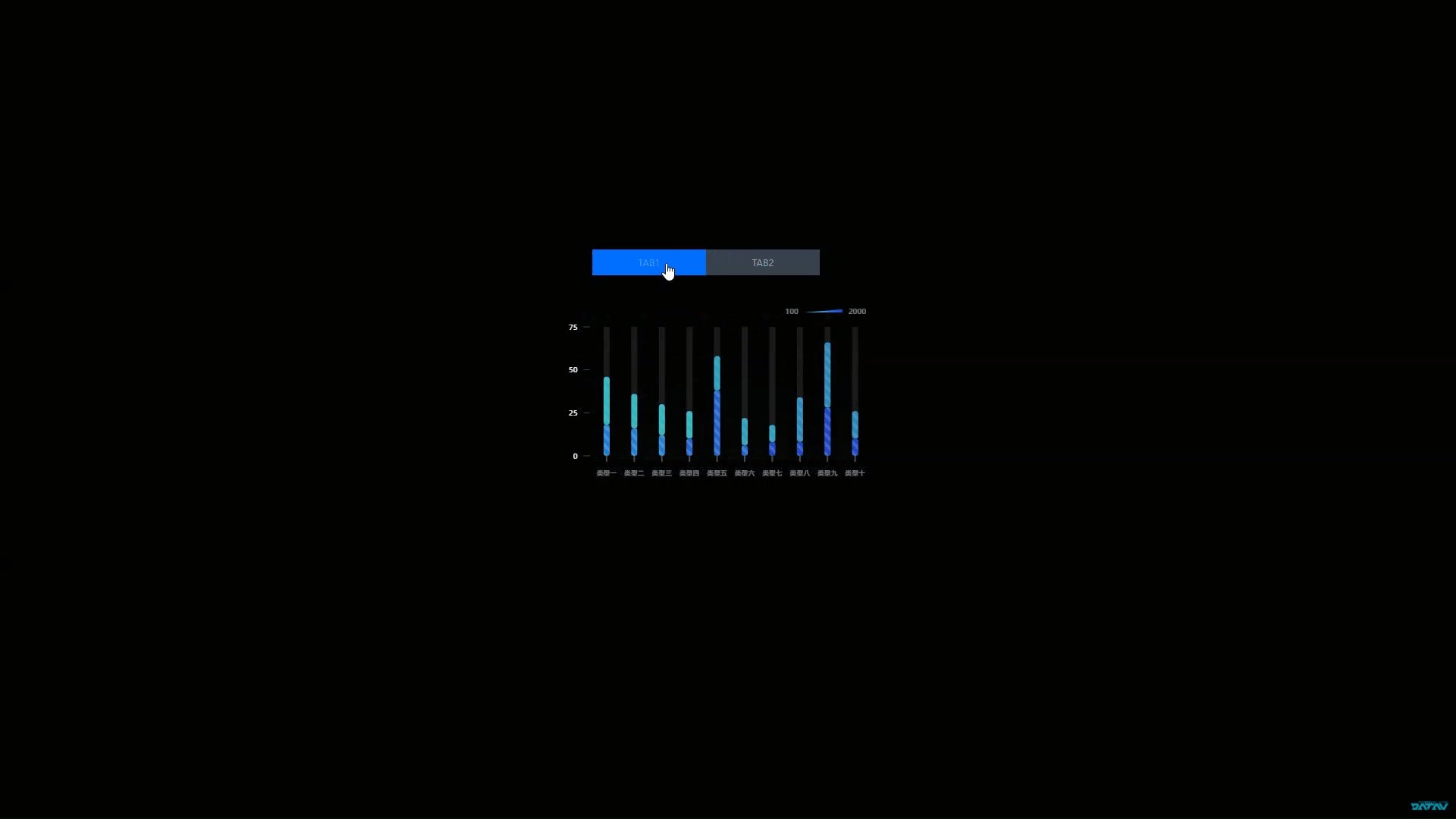
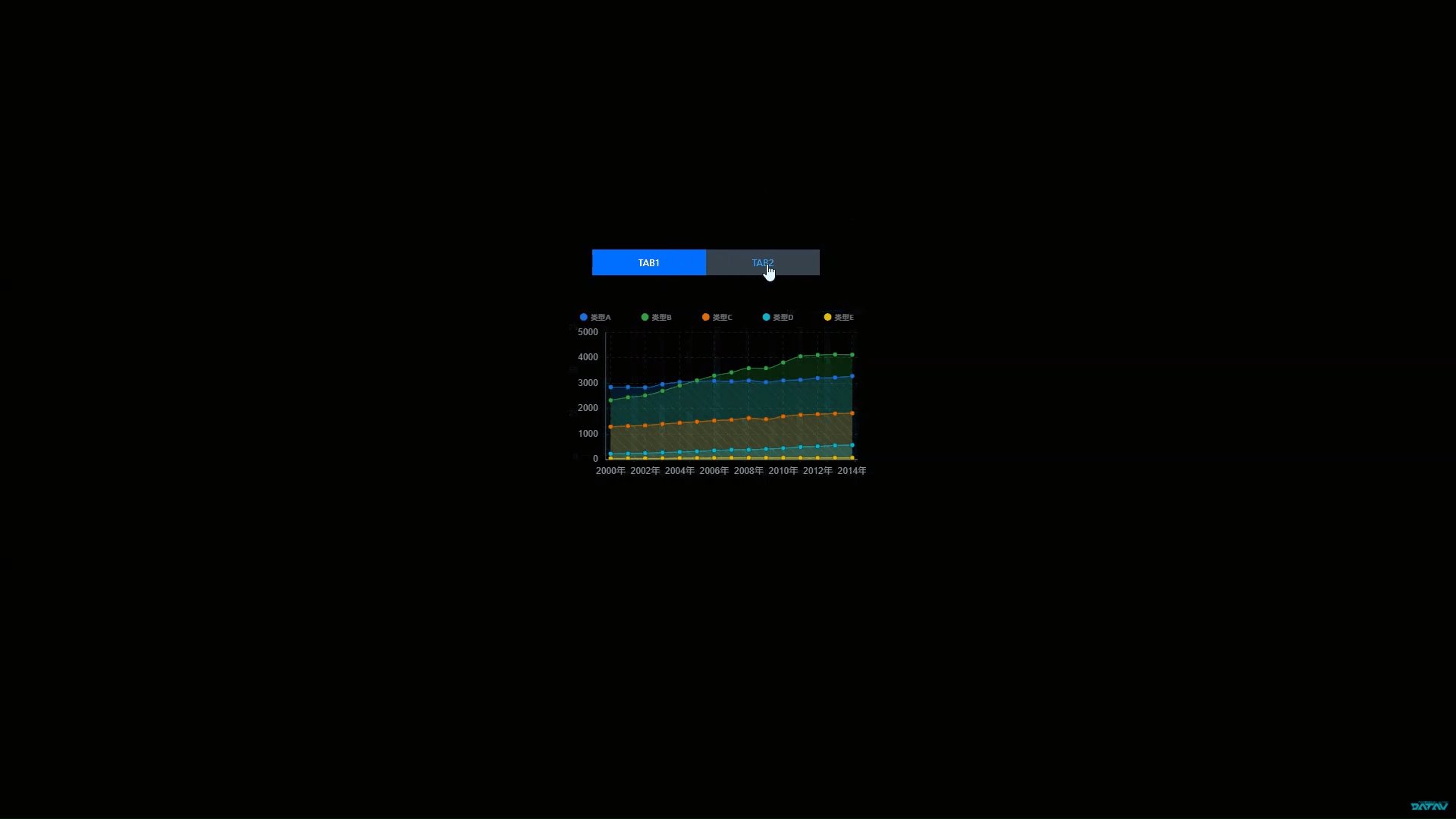
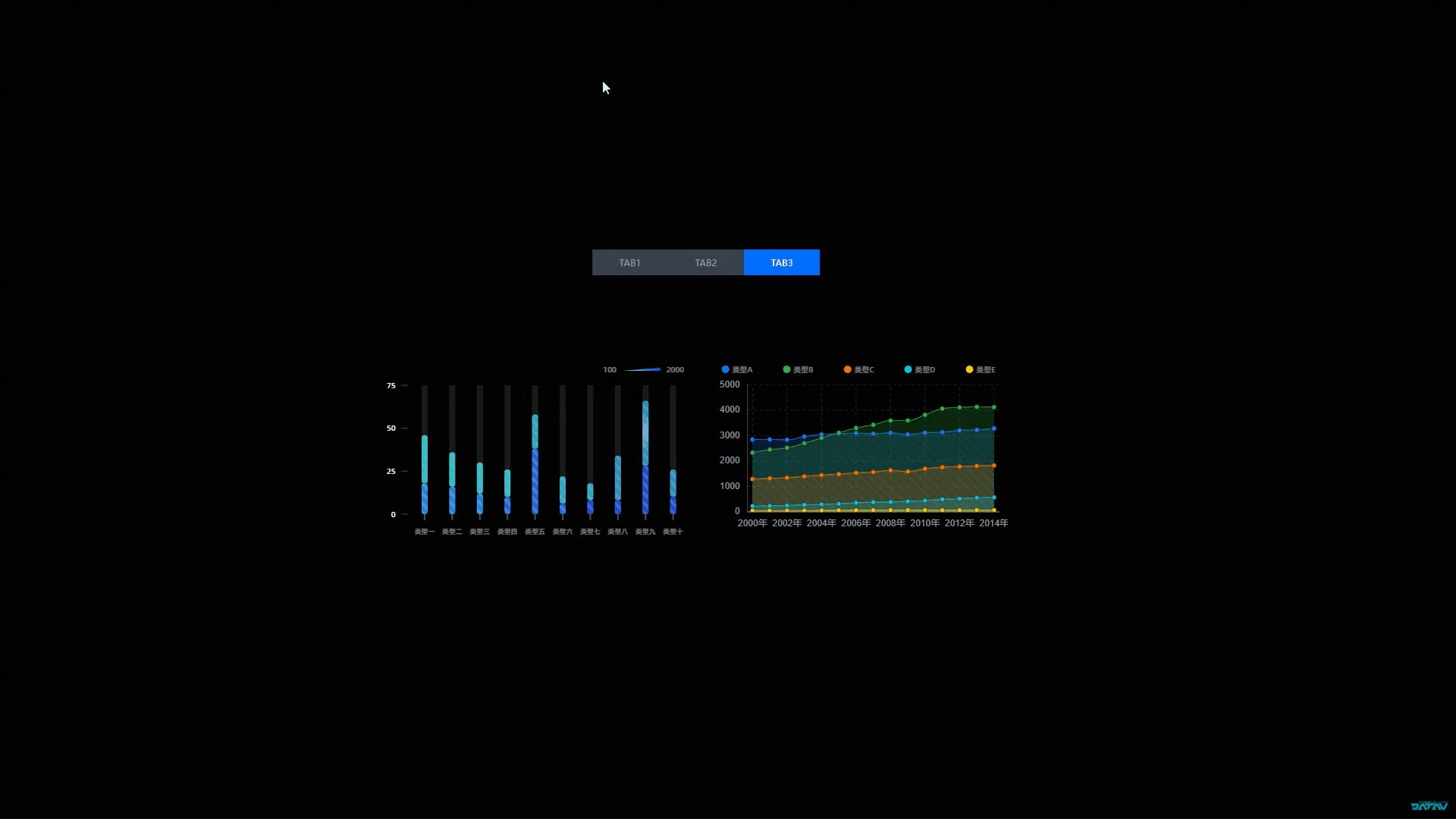
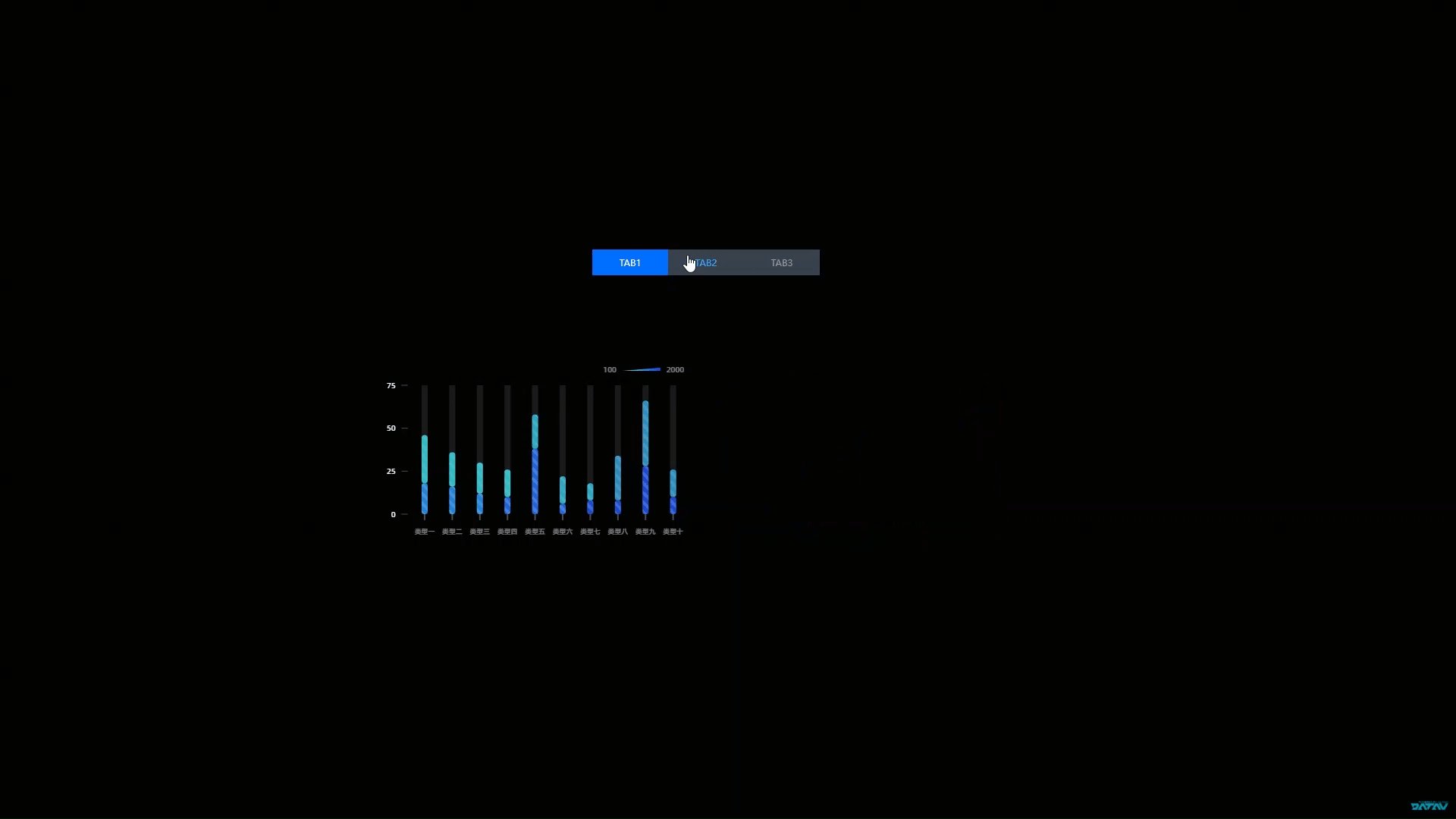
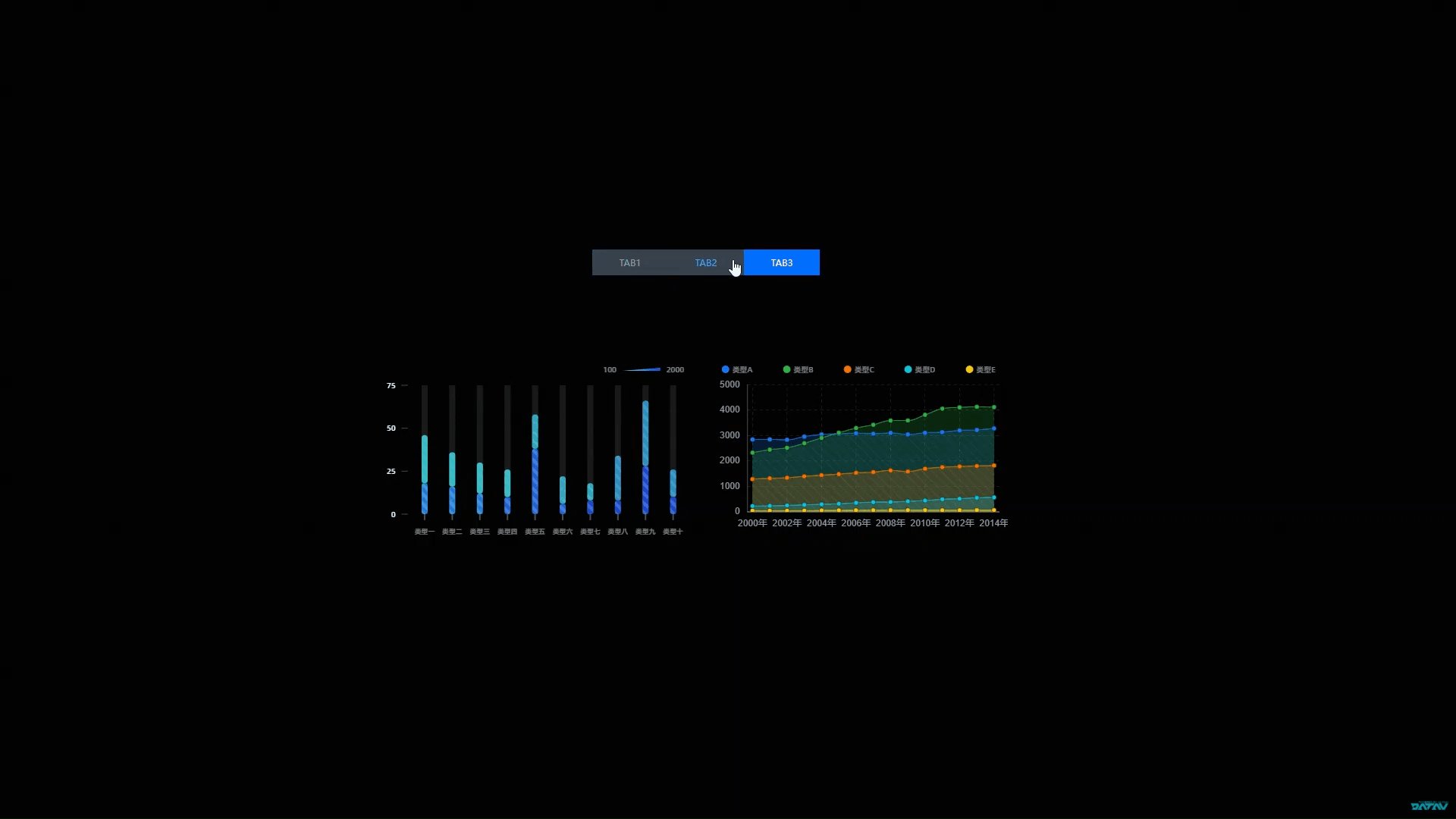
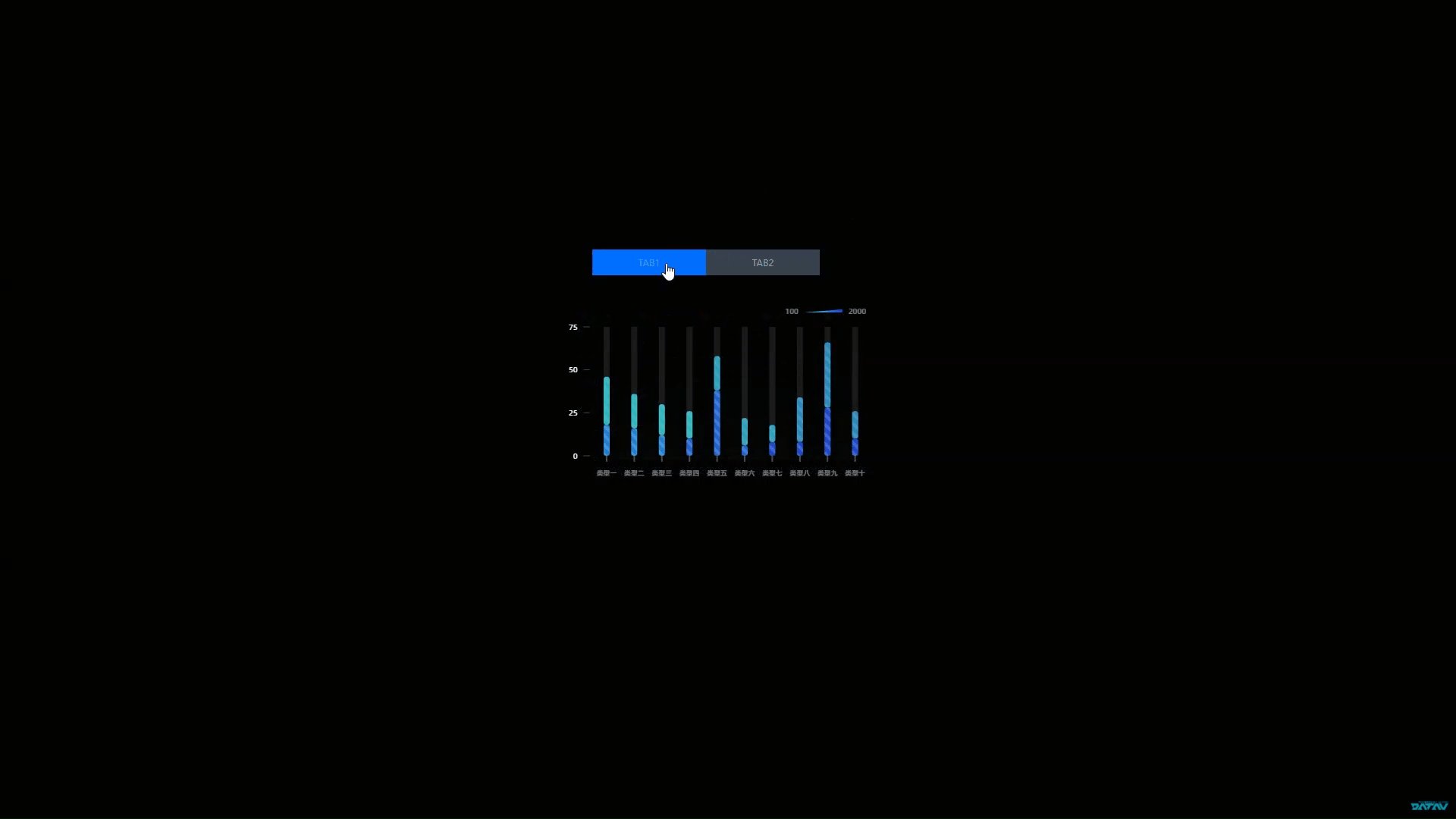
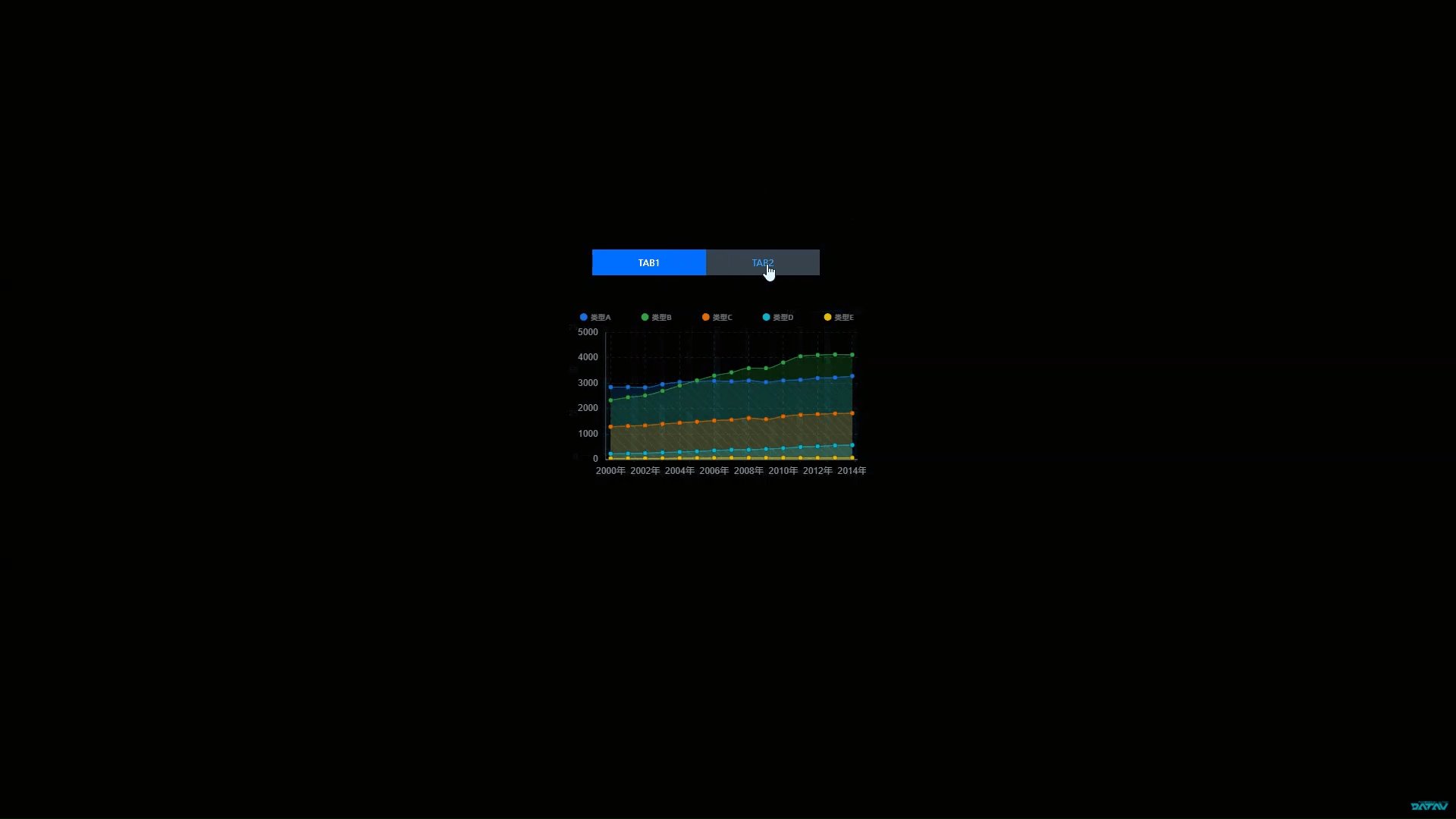
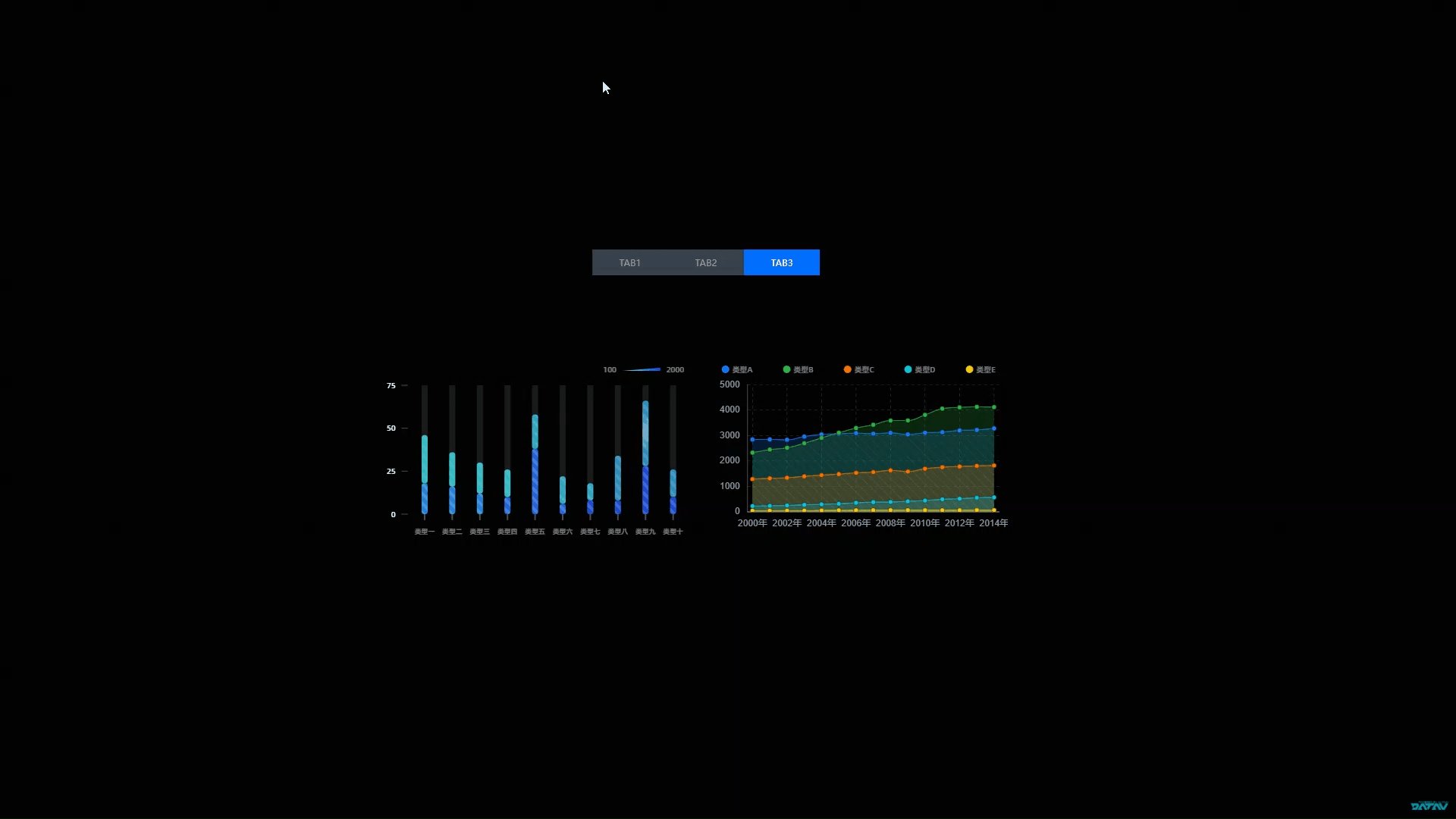
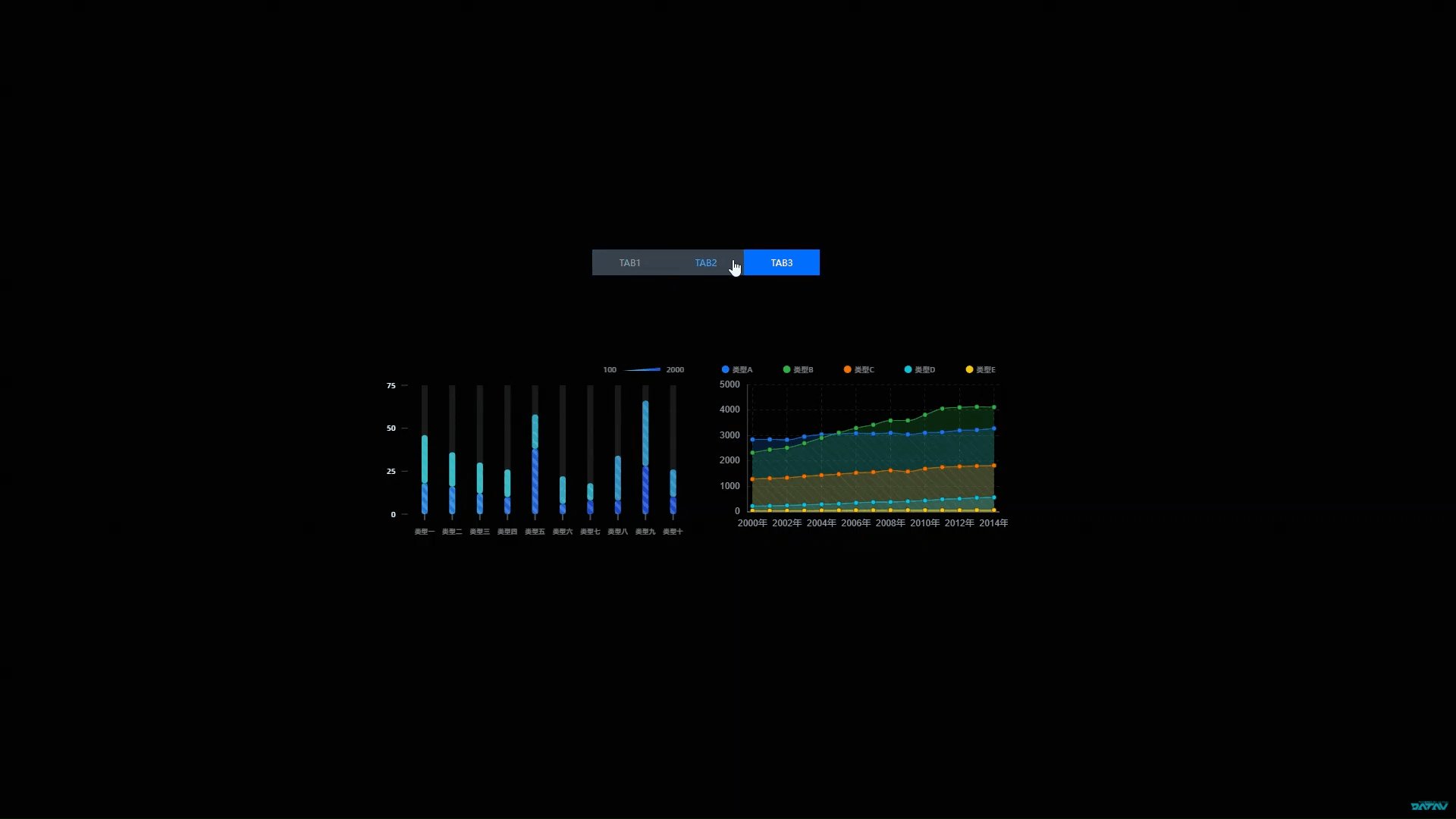
效果展示
Tab列表的id实现

组内轮播翻页实现

操作步骤
- 登录DataV控制台。
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加Tab列表组件、区域图组件和柱状图组件到画布中。
在图层面板,全选所有组件,右键单击导出到蓝图编辑器。
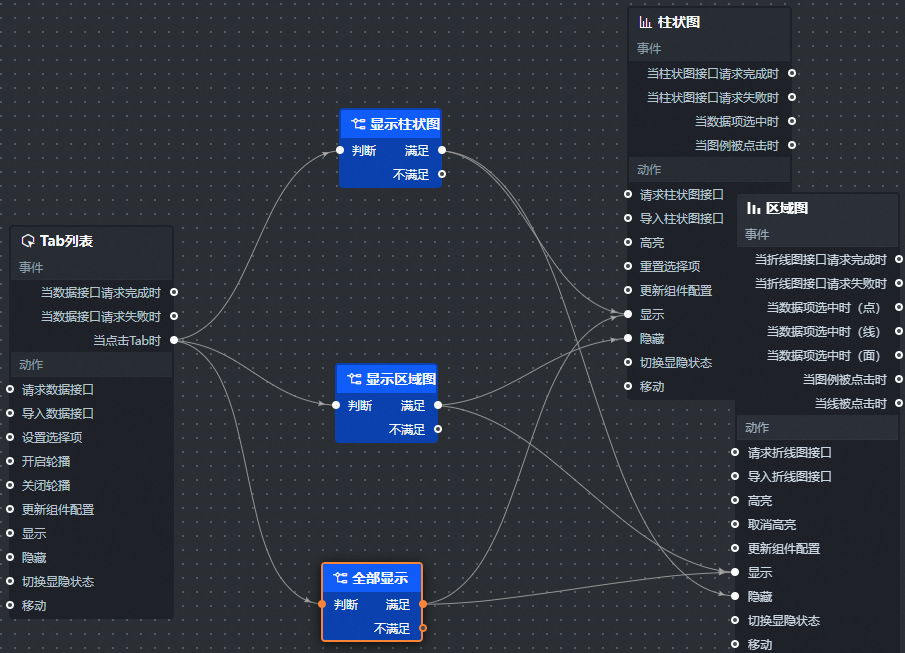
连接组件。

配置分支判断节点处理方法。
return data.id == 1;//显示柱状图 return data.id == 2;//显示区域图 return data.id == 3;//全部显示单击页面右上角的
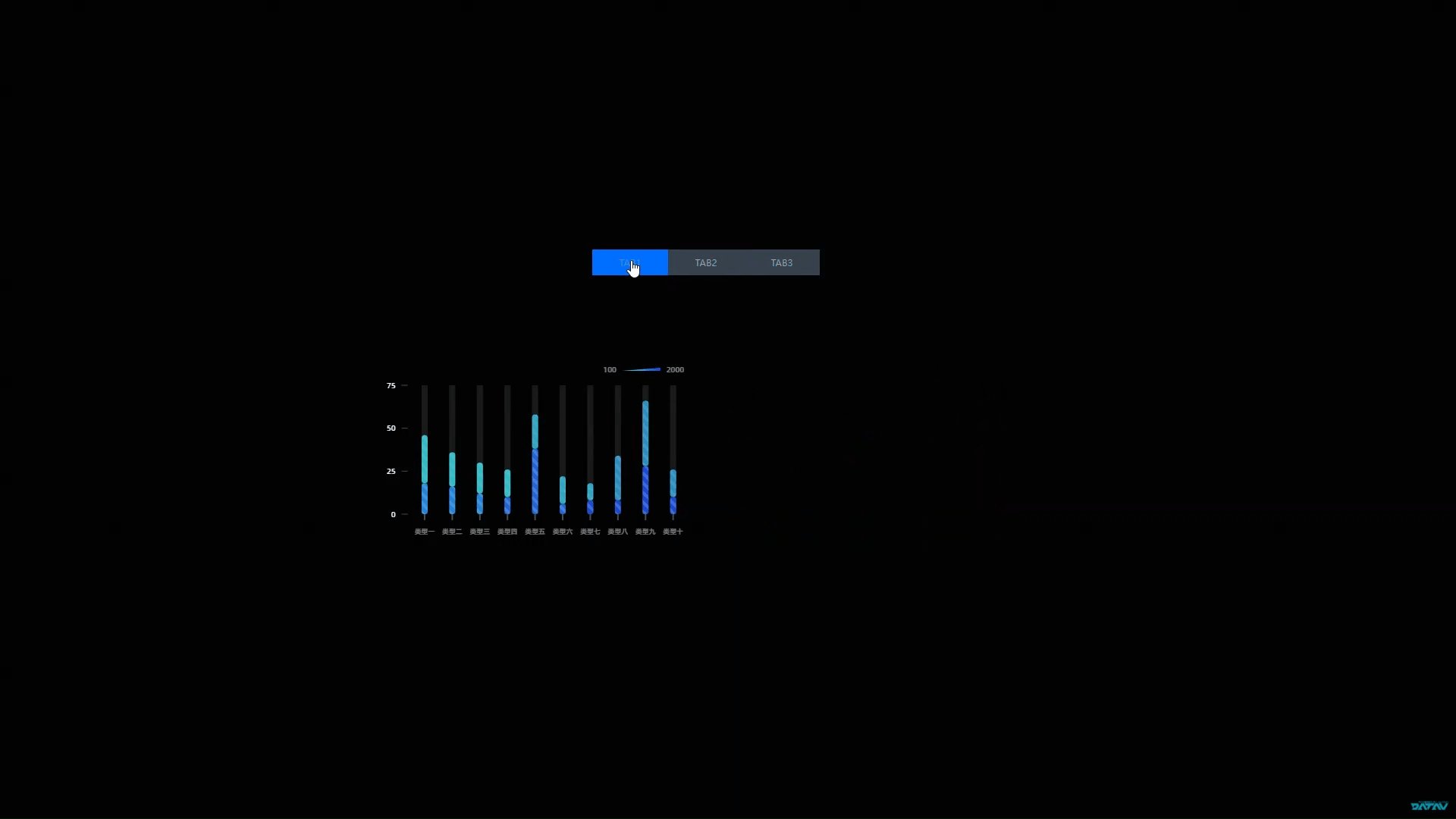
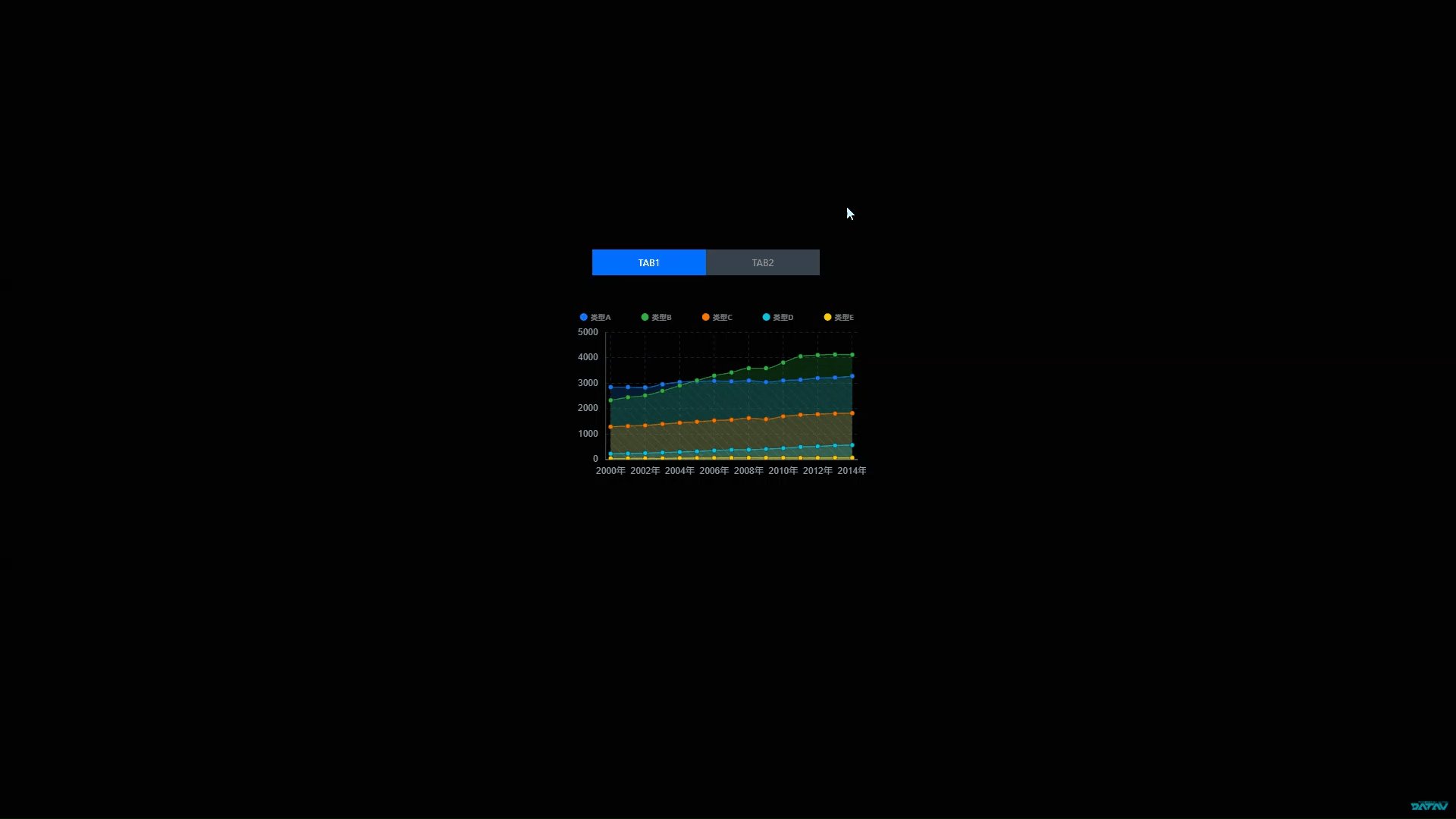
 图标,预览展示结果。
图标,预览展示结果。
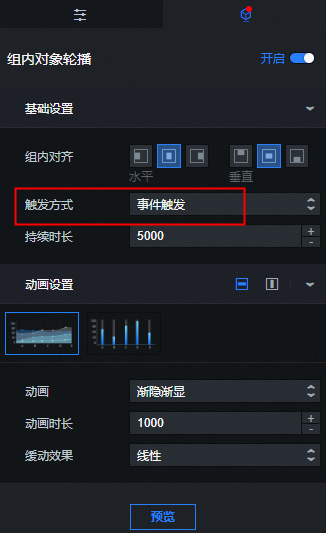
(可选)修改tab列表的数据值为两个,将区域图和柱状图成组,在组内对象轮播的基础设置中设置触发方式为事件触发。

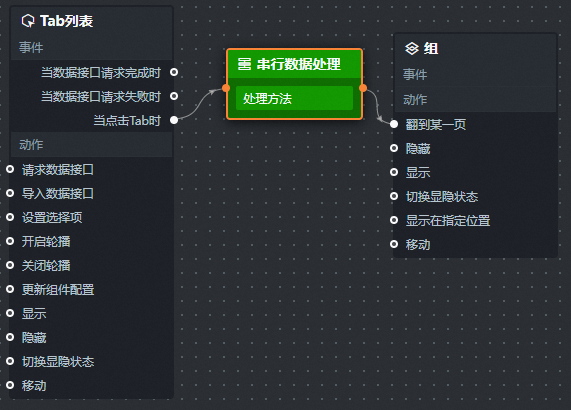
(可选)将组导出到蓝图中并连线。

(可选)配置串行数据处理节点处理方法。
return { index: data.id - 1 };(可选)单击页面右上角的
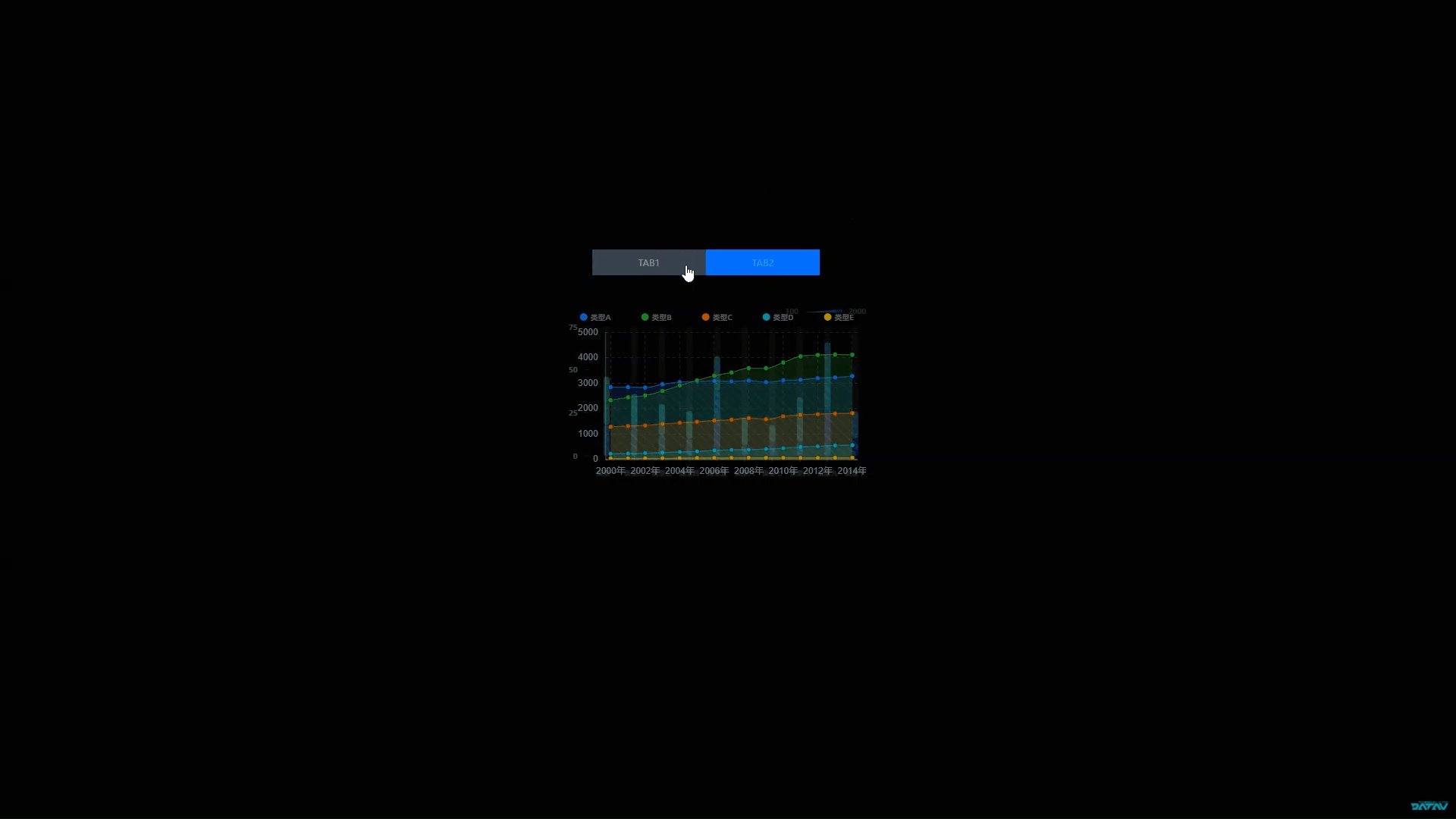
 图标,预览展示结果。
图标,预览展示结果。
该文章对您有帮助吗?