本文档为您介绍当鼠标划过地图的区域热力层子组件时,切换展示当前区域对应的学校数据的方法。
前提条件
完成配置学区地图单选框交互操作,本文档将在其基础上继续添加节点和连线。背景信息
本文档包括以下两个场景的配置。
切换展示学校基本信息
需要实现的交互:鼠标滑过学校区域时,在可视化应用左下角切换展示学校的基本信息,包括学校的名称、地址和属性。
实现方案:划过地图的区域热力层子组件时,获取当前区域内对应学校的全量数据,将数据字段导入对应的组件中,并显示在可视化应用左下角。
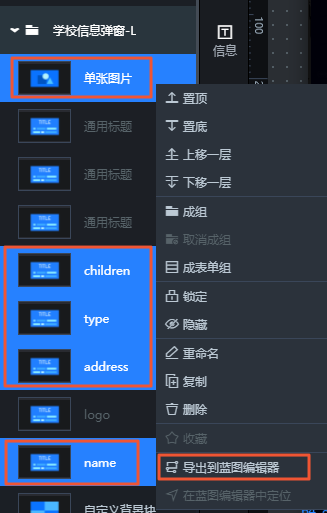
- 在画布编辑器图层栏内,选中左侧学校信息弹窗-L下的单张图片、name、children、address和type组件,右键单击选择导出到蓝图编辑器。

- 在画布编辑器页面左上角,单击蓝图编辑器图标(
 ),切换到蓝图编辑器配置页面。
),切换到蓝图编辑器配置页面。 - 在蓝图编辑器页面,将左侧学校信息弹窗-L下的单张图片、name、children、address和type组件节点拖至画布中。
- 将公办小学的鼠标移入区域触发事件分别与上一步中添加的五个节点的导入数据接口动作连线。
- 连线完成后,每条连线中间会自动添加一个串行数据处理节点,将节点分别命名为logo、name、children、address和type。具体操作方法请参见什么是蓝图编辑器。
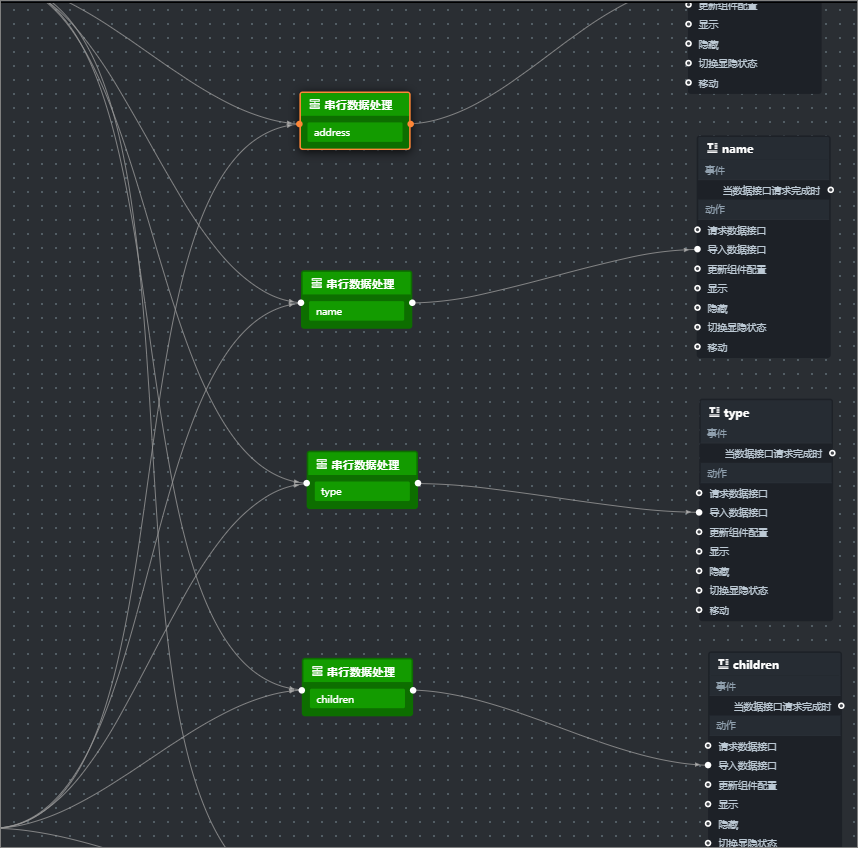
- 将公办初中的鼠标移入区域触发事件分别与上一步中添加的五个串行数据处理节点连线。连线完成后的结果如下图所示。

- 配置串行数据处理节点。
切换展示学校对应的学区房信息
需要实现的交互:鼠标滑过学校区域时,在可视化应用右上角切换展示对应学区房成交量排行榜信息和房价趋势图。
实现方案:划过地图的区域热力层子组件时,获取当前区域内对应学校的ID,从临时变量(全量学区数据)中过滤出对应数据并分发给组件,显示在可视化应用右上角。
- 配置全局节点的临时变量。
- 在蓝图编辑器页面左上角,单击画布编辑器图标(
 ),切换到画布编辑器配置页面。
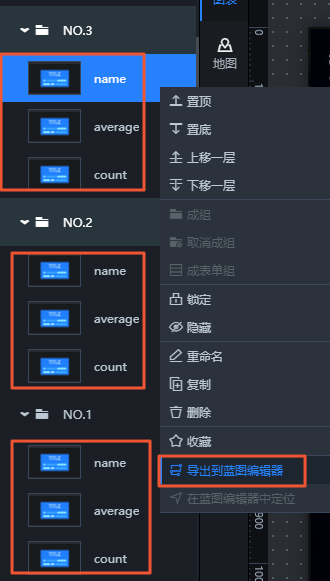
),切换到画布编辑器配置页面。 - 在画布编辑器图层栏内,分别选中左侧、和文件夹下的name、average和count共九个组件,右键单击选择导出到蓝图编辑器。

- 在画布编辑器页面左上角,单击蓝图编辑器图标(
 ),再切换到蓝图编辑器配置页面。
),再切换到蓝图编辑器配置页面。 - 在蓝图编辑器页面,将左侧、和文件夹下的name、average和count共九个组件节点都拖至画布中。
- 将公办小学或公办初中与上一步中拖入的任意一个组件节点连线。
- 在连线中添加串行数据处理节点,并命名为top3。
- 按照以下说明完成top3的串行数据处理节点的连线。
- 将top3的串行数据处理节点分别与公办小学和公办初中的鼠标移入区域触发事件连接。
- 将top3的串行数据处理节点分别与第五步中所有的name、average和count节点的导入数据接口动作连线。
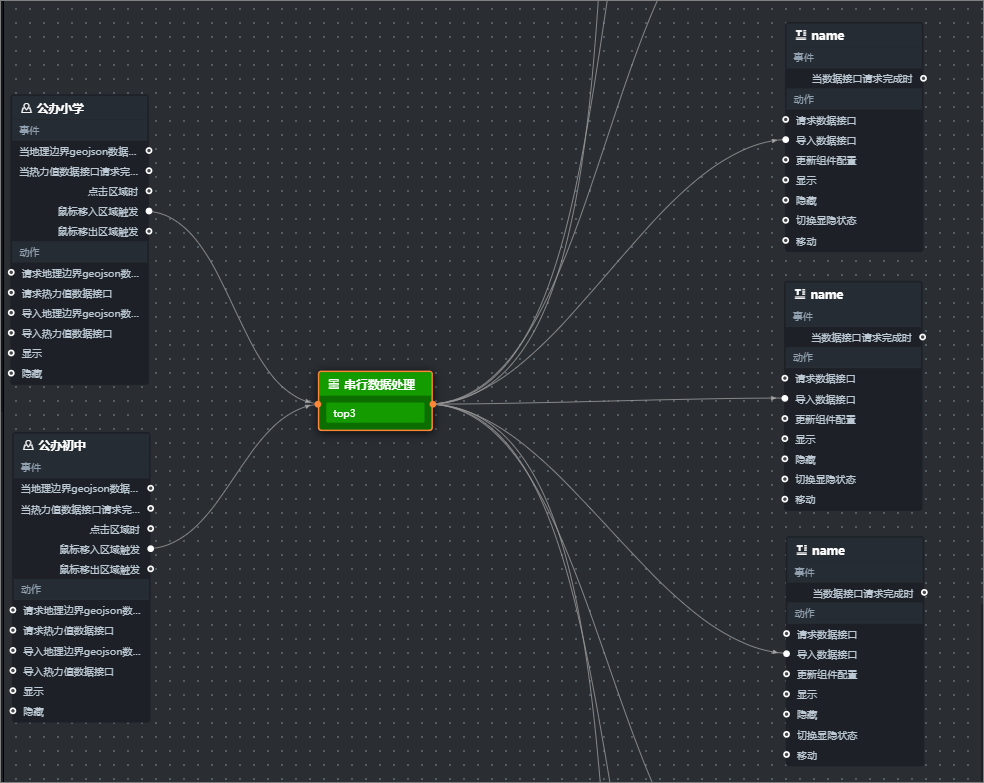
部分连线结果如下。
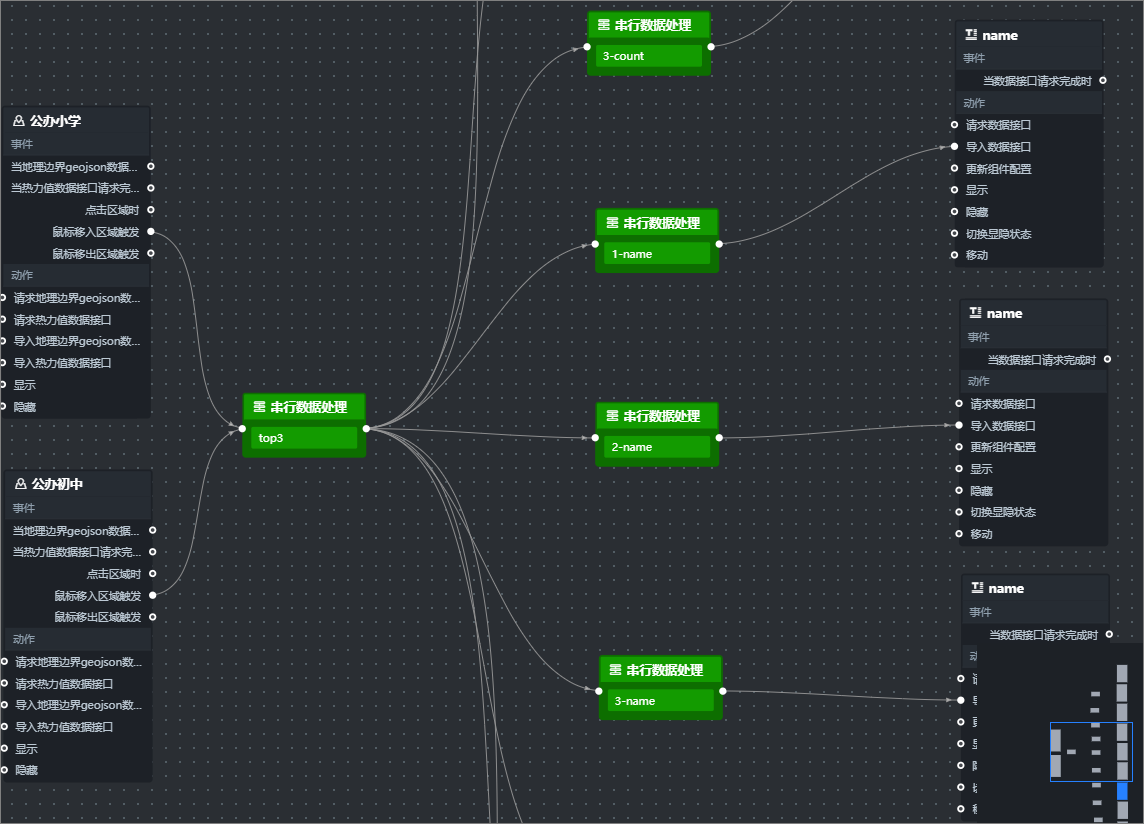
- 在上一步的九条连线中各添加一个串行数据处理节点,分别命名为1-name、1-count、1-average、2-name、2-count、2-average、3-name、3-count和3-average。连线完成后,结果如下图所示。

- 配置串行数据处理节点。
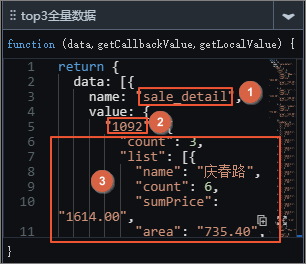
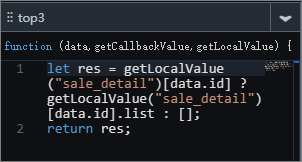
- 配置top3的串行数据处理节点。

let res = getLocalValue("sale_detail")[data.id] ? getLocalValue("sale_detail")[data.id].list : []; return res; - 配置1-name的串行数据处理节点。
return data.length >= 1 ? [ { value: `${data[0].district}区 ${data[0].name}` } ] : [{ value: "" }]; - 配置1-count的串行数据处理节点。
return data.length >= 1 ? [ { value: `成交量:${data[0].count}` } ] : [{ value: "" }]; - 配置1-average的串行数据处理节点。
return data.length >= 1 ? [ { value: `平均单价:${(data[0].sumPrice / data[0].area).toFixed(2)}万` } ] : [{ value: "" }]; - 配置2-name的串行数据处理节点。
return data.length >= 2 ? [ { value: `${data[1].district}区 ${data[1].name}` } ] : [{ value: "" }]; - 配置2-count的串行数据处理节点。
return data.length >= 2 ? [ { value: `成交量:${data[1].count}` } ] : [{ value: "" }]; - 配置2-average的串行数据处理节点。
return data.length >= 2 ? [ { value: `平均单价:${(data[1].sumPrice / data[1].area).toFixed(2)}万` } ] : [{ value: "" }]; - 配置3-name的串行数据处理节点。
return data.length >= 3 ? [ { value: `${data[2].district}区 ${data[2].name}` } ] : [{ value: "" }]; - 配置3-count的串行数据处理节点。
return data.length >= 3 ? [ { value: `成交量:${data[2].count}` } ] : [{ value: "" }]; - 配置3-average的串行数据处理节点。
return data.length >= 3 ? [ { value: `平均单价:${(data[2].sumPrice / data[2].area).toFixed(2)}万` } ] : [{ value: "" }];
说明 此步骤使用到了蓝图编辑器的数据分发功能,详情请参见如何通过合并请求进行数据分发。 - 配置top3的串行数据处理节点。