使用DataV蓝图编辑器搭建交互式学区地图可视化应用教程
本教程为您介绍如何使用DataV的蓝图编辑器功能,搭建学区房复杂交互可视化应用。
重要
本教程中的数据仅供参考,无实际意义,旨在帮助您了解较为复杂的交互式可视化应用的配置方法。具体数据需要根据您的实际需求进行配置。
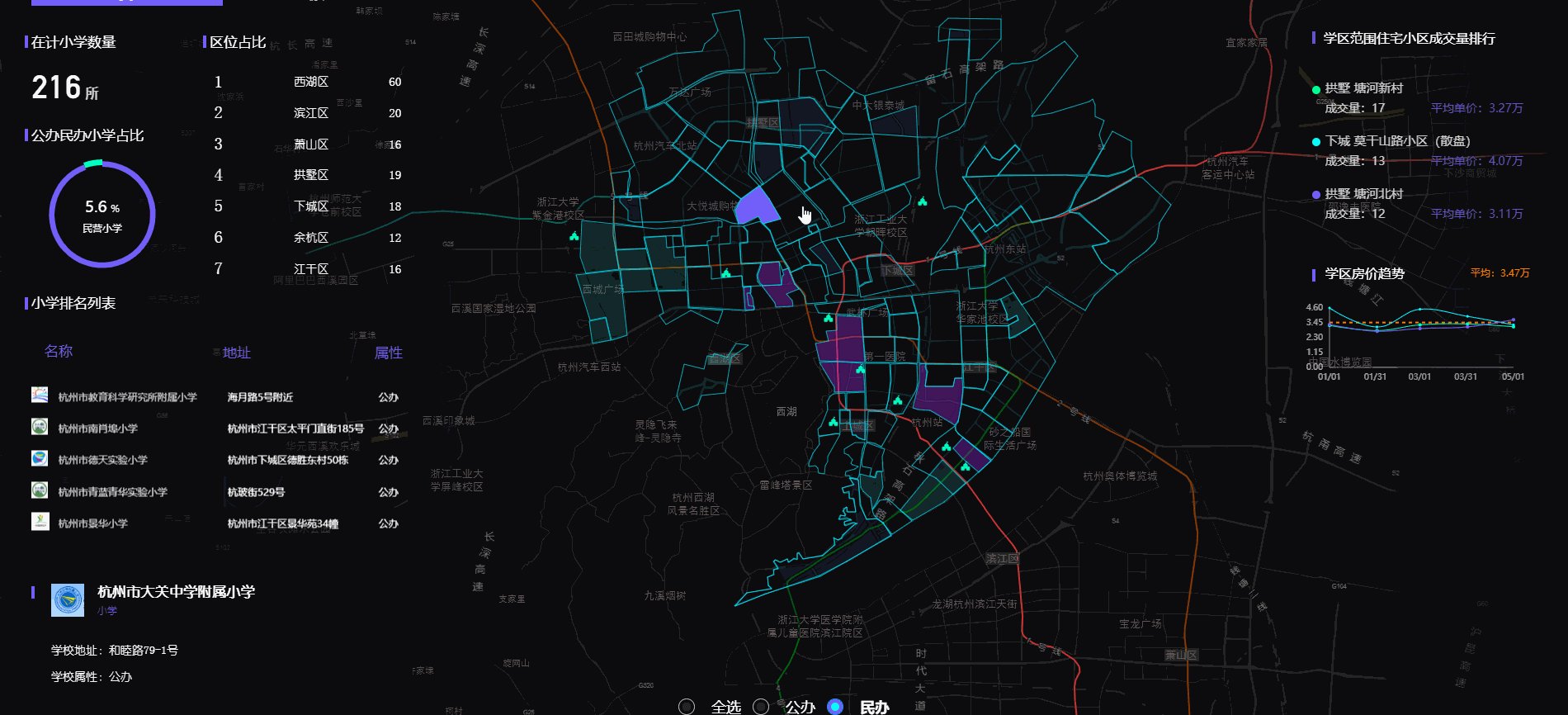
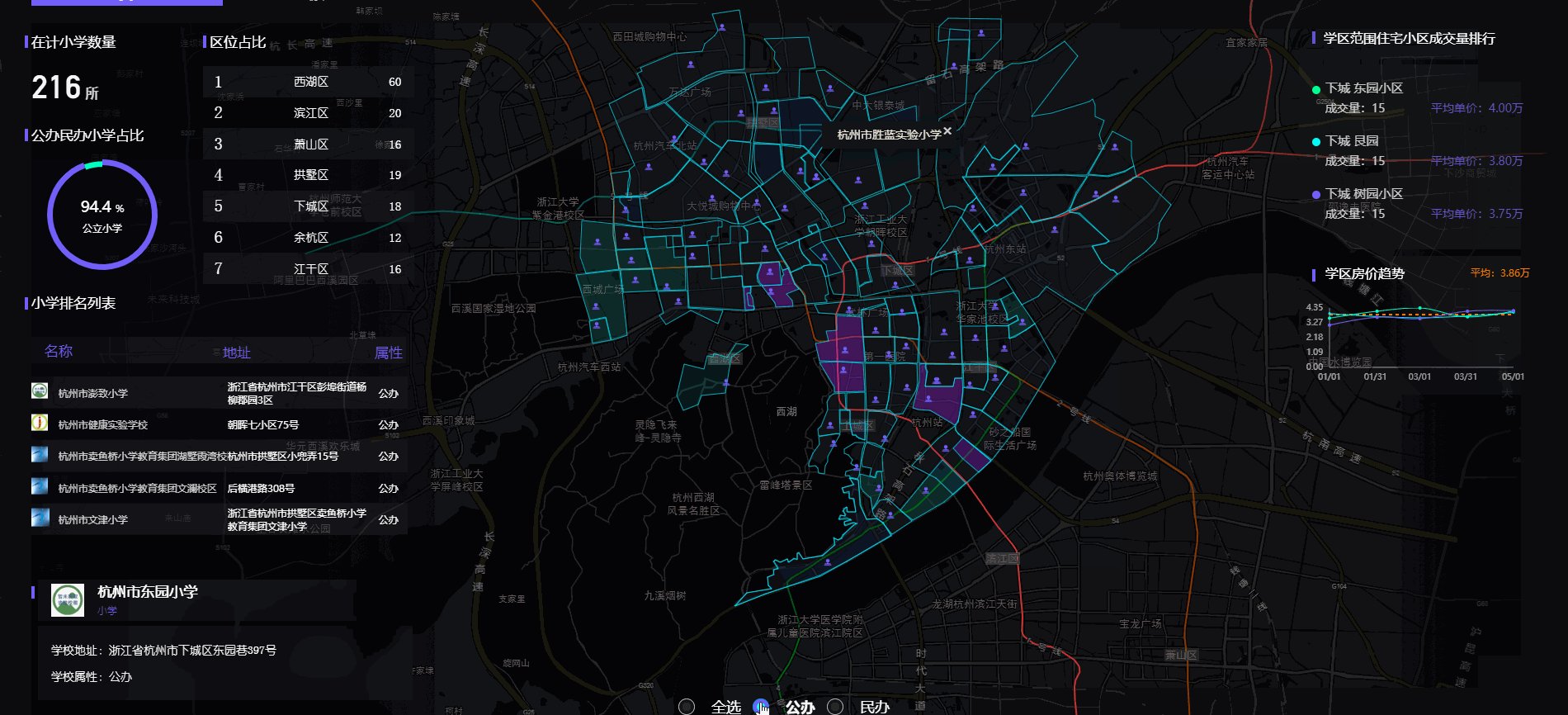
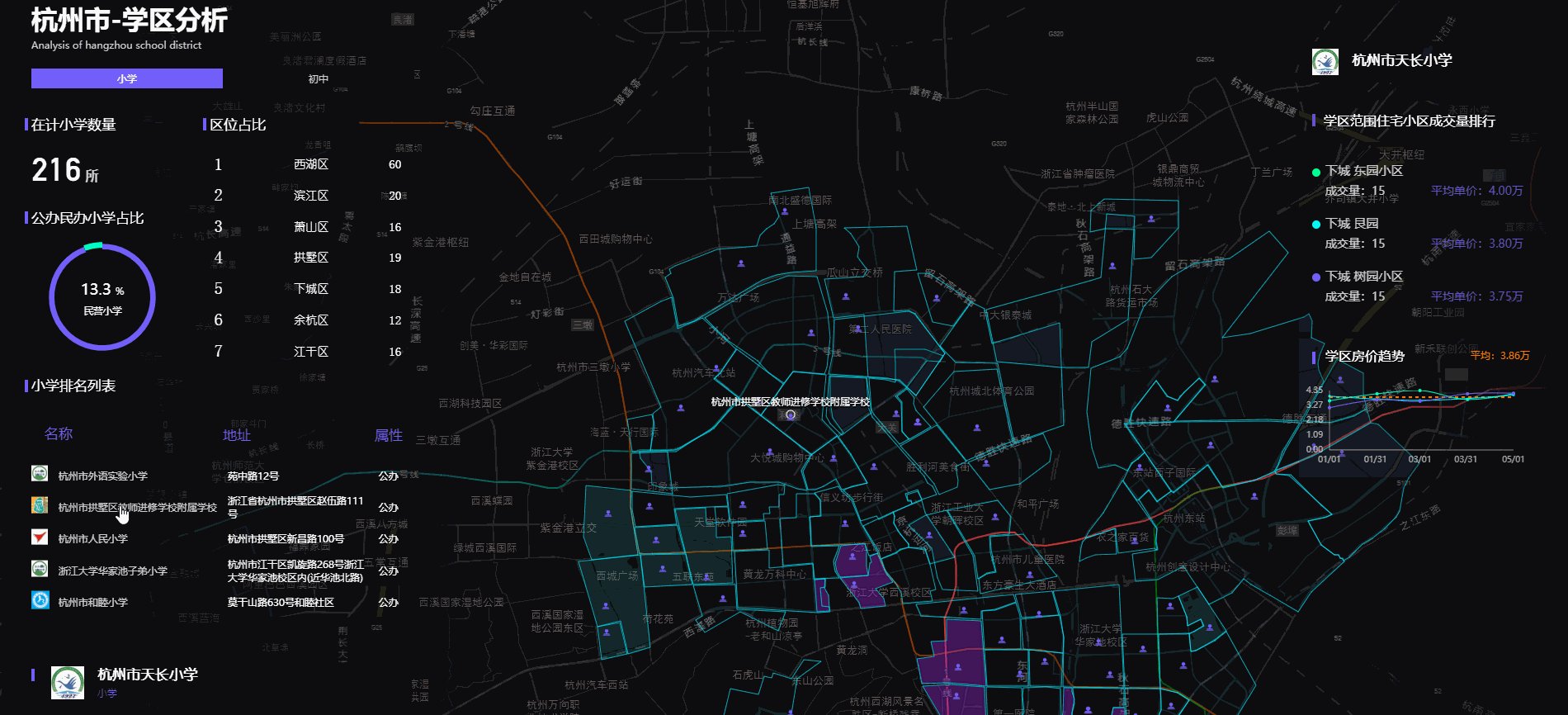
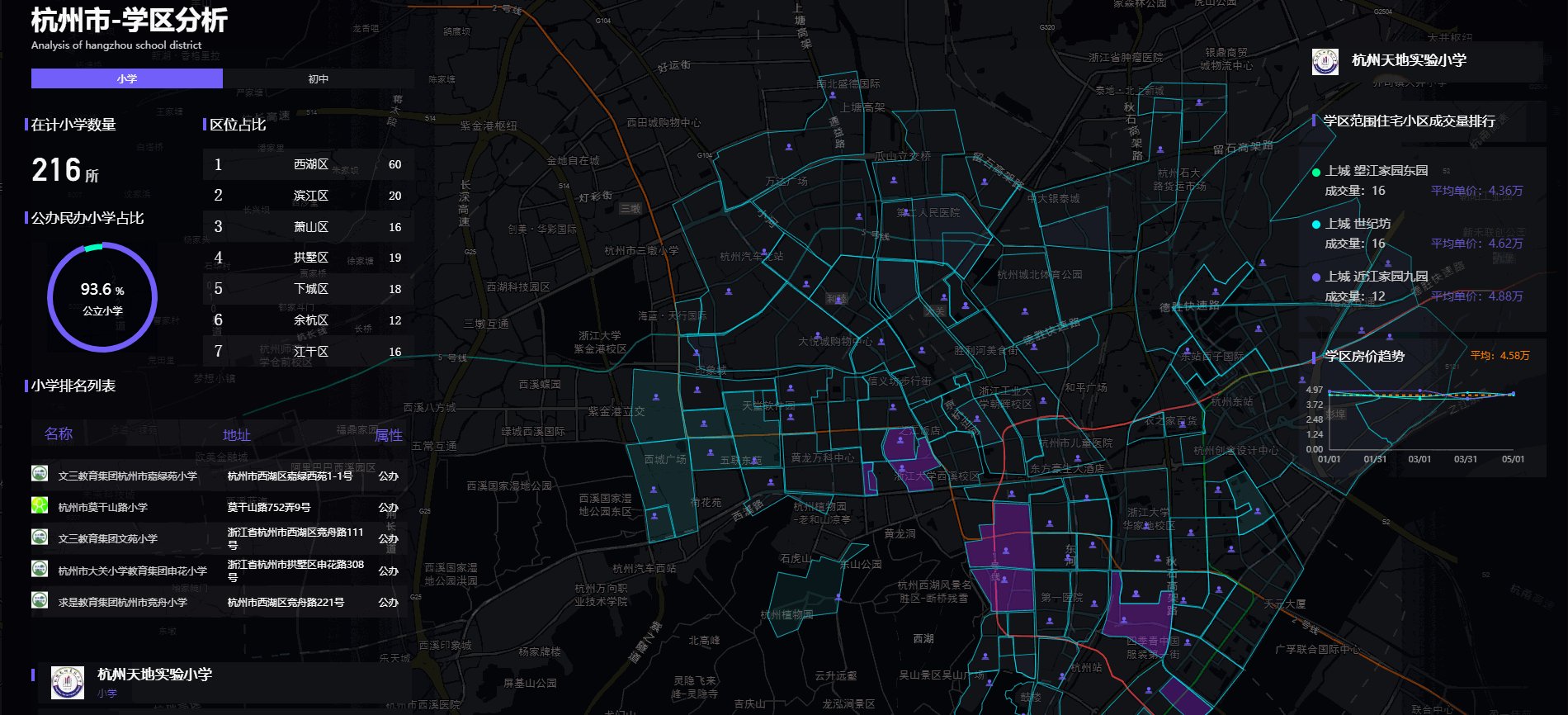
效果展示

具体操作步骤如下。
准备工作。
准备交互需求。
配置学区房蓝图编辑器交互。
使用学区地图模板创建可视化应用。
当单击Tab列表的选项时,切换展示小学和初中的统计信息(包括学校数量、区位占比等)和地理位置信息。
当单击单选框的选项时,切换展示不同类型学校的散点层数据,以及Tab列表和单选框的双重触发判断。
当鼠标划过地图的区域热力层子组件时,切换展示当前区域对应的学校数据。
当单击轮播列表组件时,在地图上切换展示对应学校的位置信息和数据。
将交互效果应用到可视化应用上,并进行预览发布。