屏幕定位锚点功能是为了实现二、三维组件联动,典型的应用案例是:在三维场景中单击二维图标(不含文本信息),通用标题组件(显示文本信息)将被吸附在被单击的图标上,二者的相对位置关系不会随着相机观察视角的改变而变化。本文介绍该案例的具体实现方法。
操作步骤
登录DataV控制台。
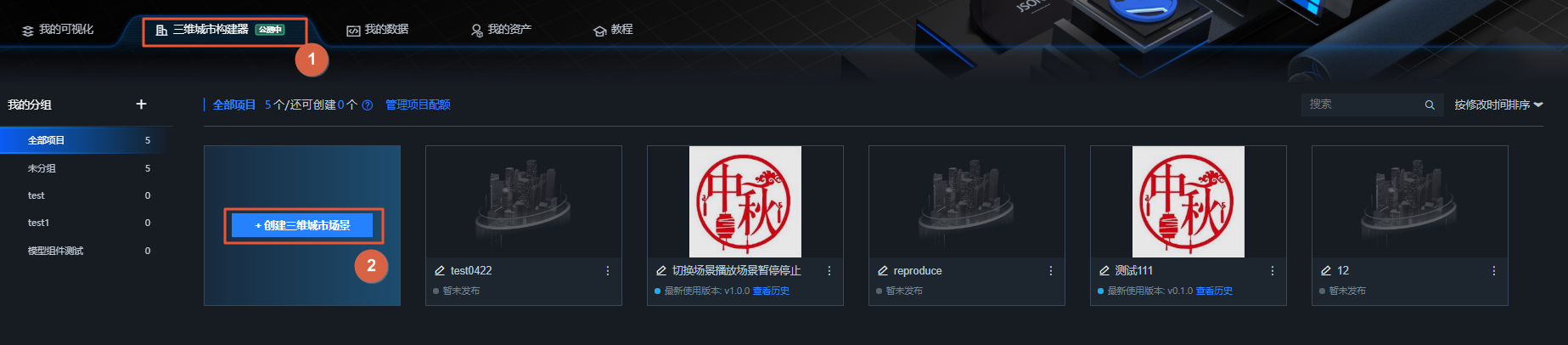
在控制台页面,单击三维城市构建器 > +创建三维城市场景,创建一个三维城市构建器项目,具体创建方法请参见创建三维城市构建器项目。

在三维城市场景编辑器中,单击当前场景图层后面的图标
 ,单击选择组件,并在选择组件弹框中,选择数据图元 > 二维图标层,添加二维图标层。具体配置方法请参见二维图标层。
,单击选择组件,并在选择组件弹框中,选择数据图元 > 二维图标层,添加二维图标层。具体配置方法请参见二维图标层。添加完成后,在图层名称后面单击
 ,将图层导出到蓝图编辑器。
,将图层导出到蓝图编辑器。单击左上角
 图标,进入蓝图编辑器。
图标,进入蓝图编辑器。在蓝图编辑器导入节点栏,拖拽二维图标层节点和三维城市构建器节点,在逻辑节点栏拖拽添加动作接口、事件接口和串行数据处理到画布中。
在蓝图编辑器中,选中动作接口,单击右上角
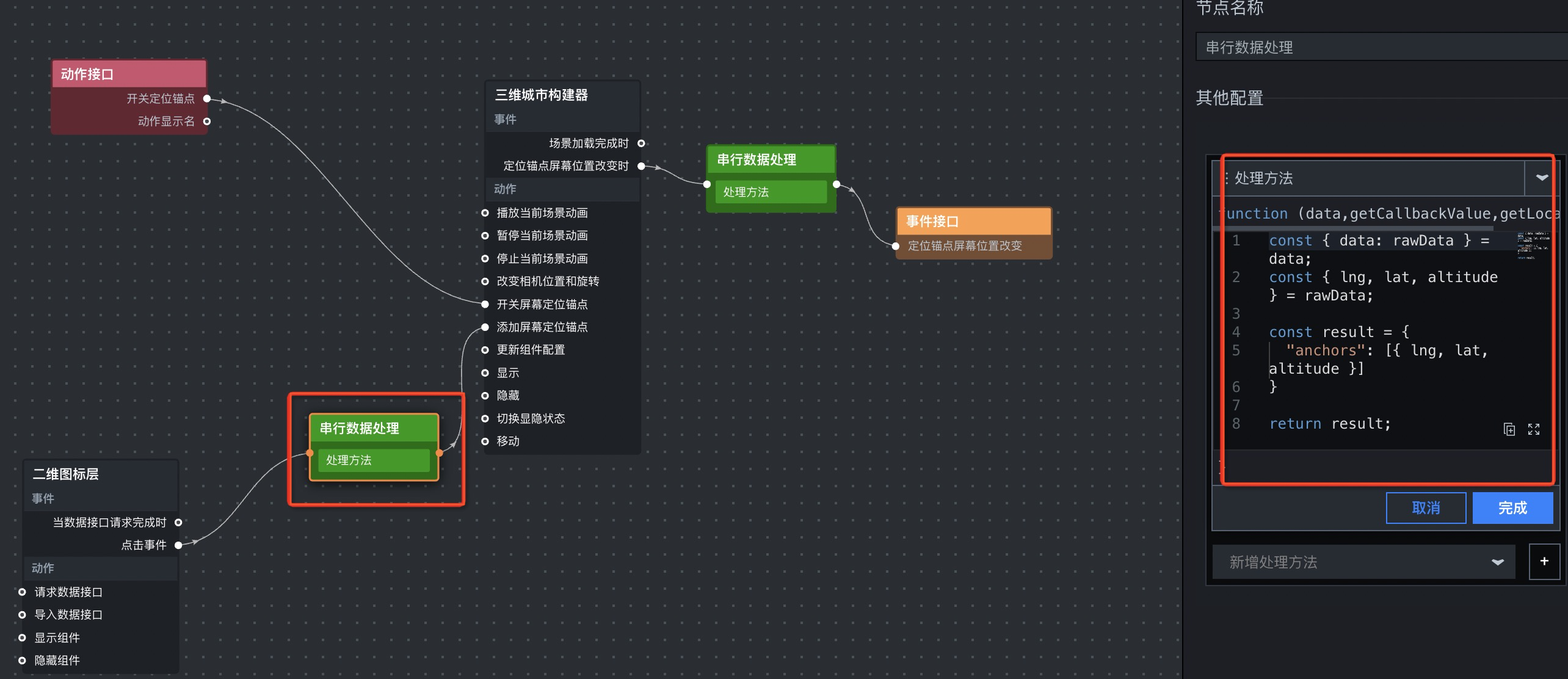
 图标,为动作接口新增开关定位锚点的动作,并将该动作连线到三维城市构建器的开关屏幕定位锚点动作;将二维图标层的点击事件通过串行数据处理节点连线到三维城市构建器的添加屏幕定位锚点动作,并为串行数据处理节点按照如下代码添加方法来设置屏幕定位锚点。
图标,为动作接口新增开关定位锚点的动作,并将该动作连线到三维城市构建器的开关屏幕定位锚点动作;将二维图标层的点击事件通过串行数据处理节点连线到三维城市构建器的添加屏幕定位锚点动作,并为串行数据处理节点按照如下代码添加方法来设置屏幕定位锚点。
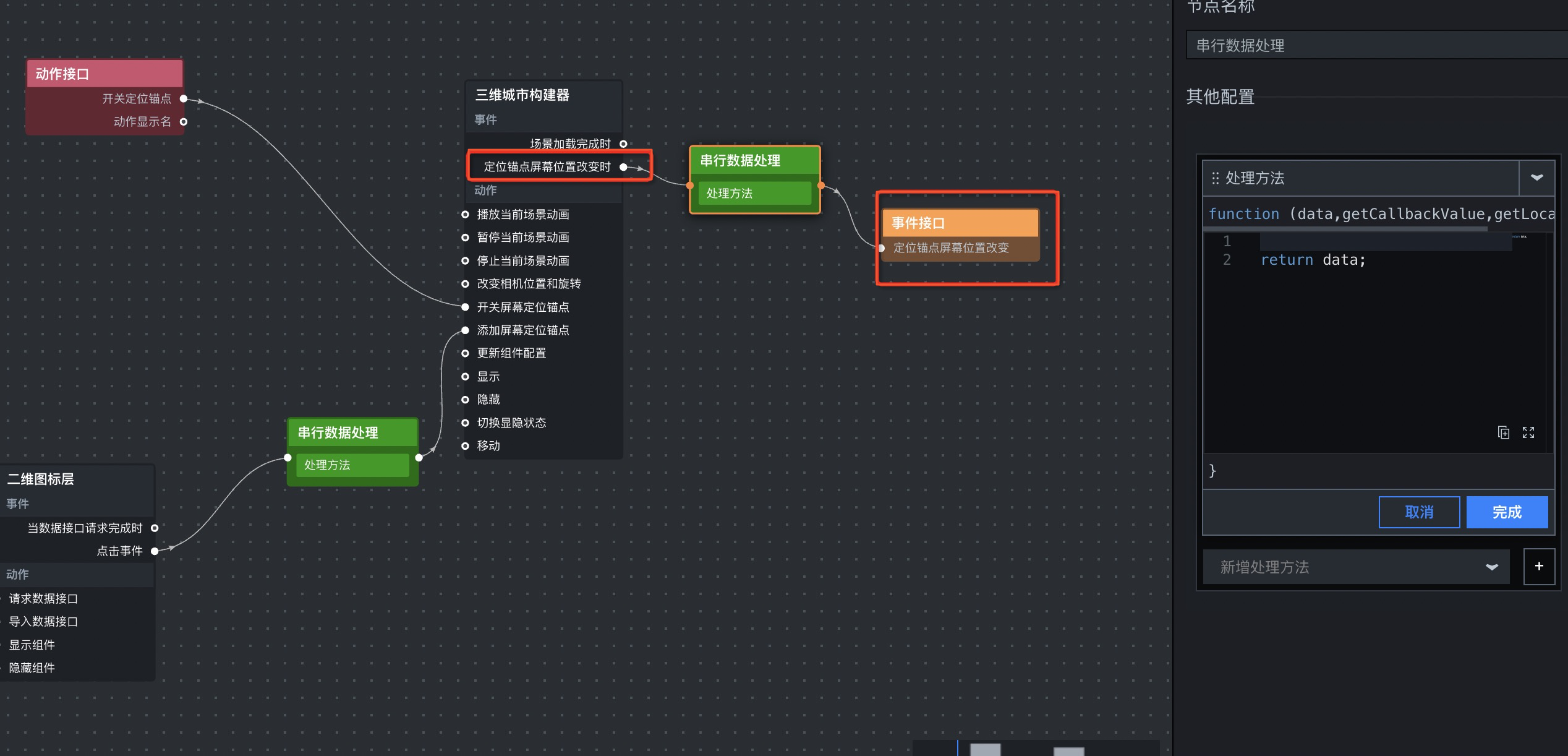
const { data: rawData } = data; const { lng, lat, altitude } = rawData; const result = { "anchors": [{ lng, lat, altitude }] } return result;再添加一个串行数据处理节点,并修改事件接口的事件名为定位锚点屏幕位置改变,将三维城市构建器中的定位锚点屏幕位置改变时事件通过串行数据处理节点与事件接口连线,该设置可以完成在三维场景中拖拽缩放时,通过事件接口向外抛出锚点的屏幕坐标改变的事件,其它非三维组件就可以根据该事件更新屏幕坐标的功能,具体蓝图连线方法请参见蓝图编辑器详细功能介绍。

配置完成后,在画布编辑器右上角单击
 ,将该三维城市构建器项目发布。
,将该三维城市构建器项目发布。在控制台界面,选择我的可视化页面,创建可视化项目,详细创建方法请参见创建可视化应用。
在画布编辑器页面,单击控件 > 按钮,添加按钮组件;单击信息 > 通用标题,添加通用标题组件;单击城市,选择上步已创建好的三维城市构建器项目。

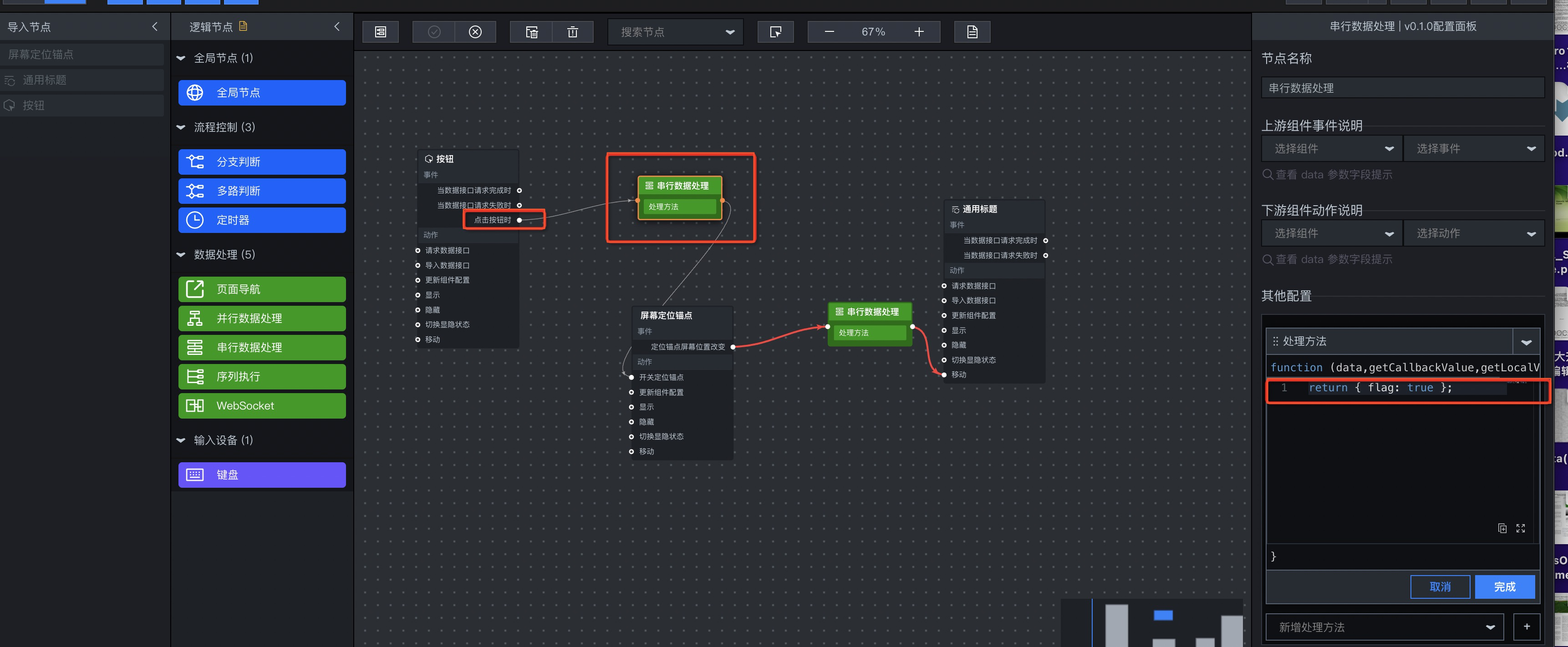
右键单击将这三个组件导出到蓝图编辑器,通过托拽分别将这三个节点添加到画布中,并添加两个串行数据处理节点。将按钮中的点击按钮时事件通过串行数据处理节点和屏幕定位锚点中的开关定位锚点动作连线,并通过以下代码为串行数据处理节点添加方法实现开启屏幕定位锚点开关的功能。
return { flag: true };
再将屏幕定位锚点中的定位锚点屏幕位置改变事件通过另一个串行数据处理节点和通用标题中的移动动作连线。按照如下代码为串行数据处理节点添加处理方法实现在定位锚点屏幕位置改变时,更新通用标题的屏幕位置功能。
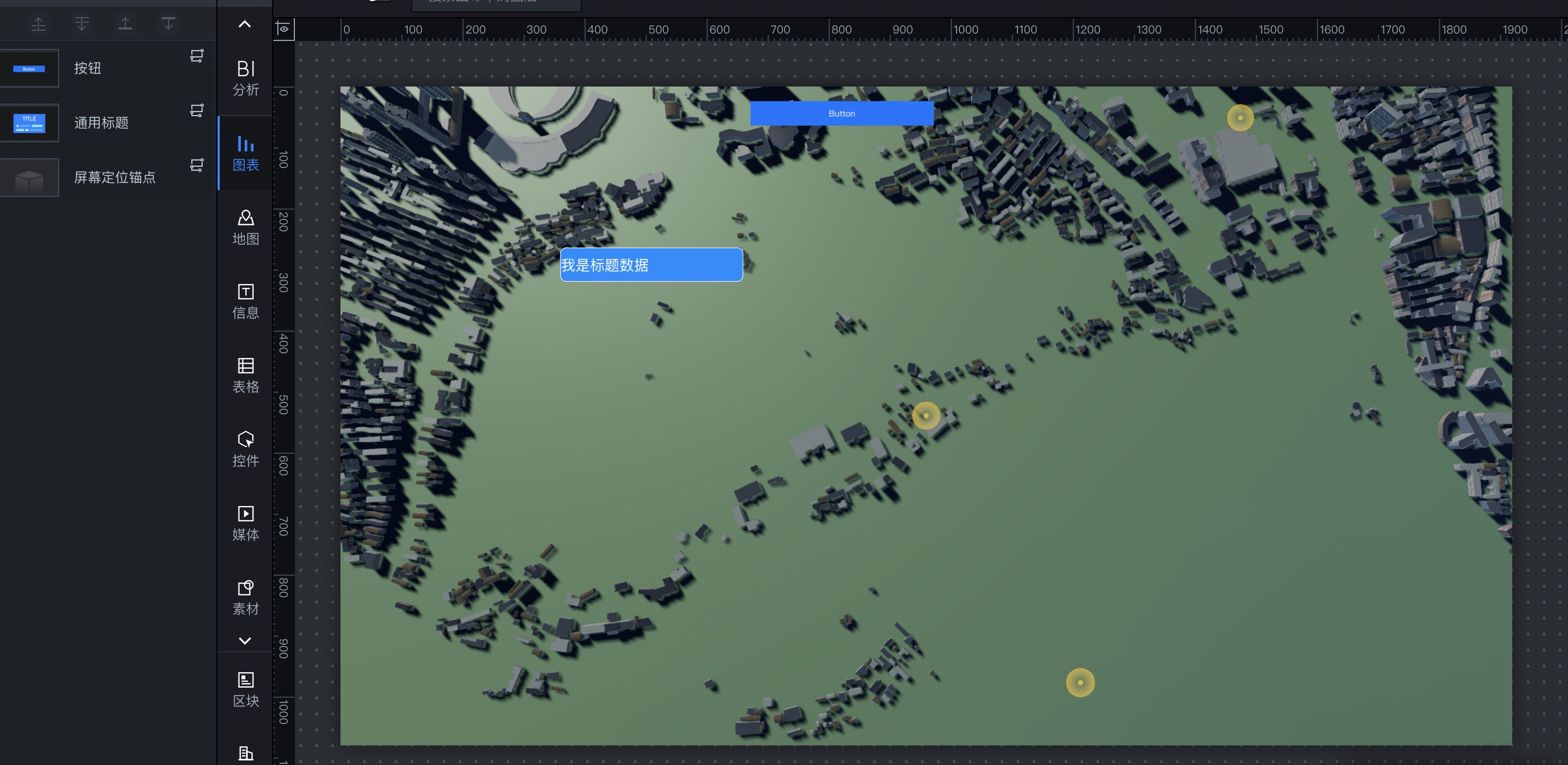
const result = { "positionType": "to", "attr": { "x": data[0] && data[0].x, "y": data[0] && data[0].y }, "animation": { "enable": false, "animationDuration": 1000, "animationEasing": "linear" } } return result;实现效果如下图,您在三维场景中单击二维图标后,通用标题将会被固定在被单击的二维图标处。