本文介绍Echarts 正负条形图的图表样式和配置面板的功能。
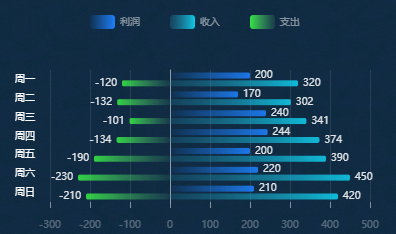
图表样式
Echarts 正负条形图是条形图的一种,支持自定义x轴、多系列数据配置以及正负分维度式的数据展示,可以在较小的可视化应用空间内,智能地展示多维的数据差异。

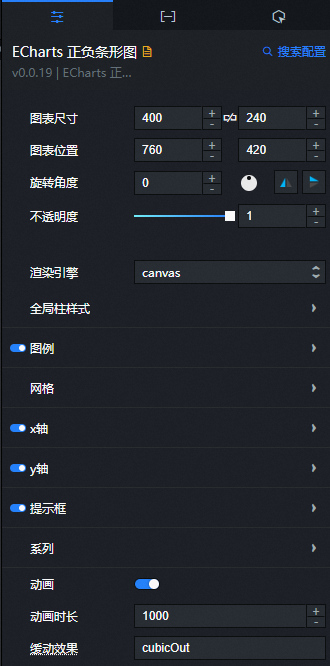
配置面板
- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
渲染引擎:设置条形图的渲染引擎。包括canvas和svg。
全局柱样式

柱子宽度:单击+或-号,或手动输入数值,调整柱子宽度,单位px。
柱子最大宽度:单击+或-号,或手动输入数值,调整柱子最大宽度,单位px。
柱状图最小高度:单击+或-号,或手动输入数值,调整柱状图最小高度,单位px。
类目内间隔:设置不同系列的柱间距离,内容为百分比。
类目间间距:设置同一系列的柱间距离,内容为百分比。
图例:单击右侧的眼睛图标显示图例样式。

水平位置:单击下拉列表,选择图例标记和文本的对齐方式。
自动:默认自动,根据组件的位置和朝向决定。
左对齐:当图形在文字左边时,为左对齐。
居中对齐:当图例的图形与文字重叠时,为居中对齐。
右对齐:当图形在文字右边时,为右对齐。
垂直位置:单击下拉列表,选择图例标记和文本的对齐方式。
自动:默认自动,根据组件的位置和朝向决定。
顶部对齐:当图形在窗口上方时,为顶部对齐。
居中对齐:当图形在窗口中间时,为居中对齐。
底部对齐:当图形在窗口下方时,为底部对齐。
朝向:单击下拉列表,选择图例的布局朝向。
水平:图例水平分布。
垂直:图例垂直分布。
内边距:单击+或-号,或手动输入数值,调整图例内边距,单位px,默认各方向内边距为5。
元素间距:单击+或-号,或手动输入数值,调整图例每项之间的距离。横向布局时为水平间隔,纵向布局时为纵向间隔。
文本样式
颜色:参考颜色选择器说明,修改图例文本的颜色。
字体样式:图例文本的字体风格。
字体粗细:图例文本的字体粗细。
字体:图例文本的字体系列。
字号:单击+或-号,或手动输入数值,改变图例字体的大小。
网格:单击右侧的
 图标显示网格样式。
图标显示网格样式。左边距:单击+或-号,或手动输入数值,调整网格左边距,单位px。
上边距:单击+或-号,或手动输入数值,调整网格上边距,单位px。
右边距:单击+或-号,或手动输入数值,调整网格右边距,单位px。
下边距:单击+或-号,或手动输入数值,调整网格下边距,单位px。
自适应布局:勾选后,条形图进行自适应布局;去勾选,条形图根据您配置的样式进行布局。
x轴:单击右侧的眼睛图标显示x轴样式。

位置:设置x轴在窗口的位置。
底部:x轴在窗口的底部位置。
顶部:x轴在窗口的顶部位置。
名称:自定义x轴名称。
名称位置:x轴名称的位置,可选,包括起点、终点或居中,默认值为 终点。
名称样式
颜色:参考颜色选择器说明,修改x轴名称文本的颜色。
字体样式:x轴名称的字体风格。
字体粗细:x轴名称的字体粗细。
字体:x轴名称的字体系列。
字号:单击+或-号,或手动输入数值,修改x轴名称的字体大小。
名称间隔:单击+或-号,或手动输入数值,修改坐标轴名称与轴线之间的距离。
名称旋转:单击+或-号,或手动输入数值,修改坐标轴名称旋转的角度值。
反向:勾选后,坐标轴反向显示;去勾选,坐标轴正向显示。
最小值:坐标轴刻度最小值,默认值为自自动,表示取数据在该轴上的最小值作为最小刻度。不设置时会自动计算最小值保证坐标轴刻度的均匀分布。
最大值:坐标轴刻度最大值,默认值为自动,表示取数据在该轴上的最大值作为最大刻度。不设置时会自动计算最大值保证坐标轴刻度的均匀分布。
自动伸缩:勾选后,坐标刻度不会强制包含零刻度。只在数值轴中有效,设置了最大值和最小值后该配置项无效。
分割段数:单击+或-号,或手动输入数值,设置坐标轴的分割段数。不设置时会自动计算最小值保证坐标轴刻度的均匀分布。需要注意的是这个分割段数只是个预估值,最后实际显示的段数会在这个基础上根据分割后坐标轴刻度显示的易读程度作调整。在类目轴中无效。
最小间隔大小:单击+或-号,或手动输入数值,设置坐标轴最小间隔大小。例如可以设置成1保证坐标轴分割刻度显示成整数。只在数值轴或时间轴中有效。
最大间隔大小:单击+或-号,或手动输入数值,设置坐标轴最大间隔大小。例如可以设置成500保证坐标轴分割刻度显示成整数。只在数值轴或时间轴中有效。
静态:勾选后,坐标轴为静态无法交互。
轴线:单击右侧的眼睛图标显示x轴轴线。
在零上:x 轴或者 y 轴的轴线是否在另一个轴的 0 刻度上,只有在另一个轴为数值轴且包含 0 刻度时有效。
线样式
颜色:单击下拉框,选择轴线颜色的填充样式,包括颜色填充和渐变填充。参考颜色选择器说明,修改x轴轴线的颜色。
宽度:单击+或-号,或手动输入数值,修改x轴轴线的宽度。
类型:坐标轴轴线的类型。可选,包括实线、虚线和点线。
透明度:单击+或-号,或手动输入数值,修改x轴轴线的透明度。范围为 [0,1]。
刻度线:单击右侧的眼睛图标显示x轴刻度。
内部:勾选后,坐标轴刻度朝内;去勾选,坐标轴刻度朝外。
长度:单击+或-号,或手动输入数值,修改坐标轴刻度的长度。
线样式
颜色:单击下拉框,选择刻度线颜色的填充样式,包括颜色填充和渐变填充。参考颜色选择器说明,修改刻度线的颜色。
宽度:单击+或-号,或手动输入数值,修改刻度线的宽度。
类型:坐标轴轴线的类型。可选,包括实线、虚线和点线。
透明度:单击+或-号,或手动输入数值,修改刻度线的透明度。范围为 [0,1]。
刻度标签:单击右侧的眼睛图标显示x轴刻度标签。
内部:勾选后,坐标轴刻度标签朝内;去勾选,坐标轴刻度标签朝外。
旋转:刻度标签旋转的角度,在类目轴的类目标签显示不下的时候可以通过旋转防止标签之间重叠。旋转的角度从 -90 度到 90 度。
外间距:刻度标签与轴线之间的距离。
格式器:刻度标签的格式。包括整数、1位小数和2位小数。默认为整数。
显示最小标签:勾选后,显示最小的刻度标签。默认自动判定,即如果标签重叠,不会显示最小的刻度标签。
显示最大标签:勾选后,显示最大的刻度标签。默认自动判定,即如果标签重叠,不会显示最大的刻度标签。
颜色:参考颜色选择器说明,修改坐标轴刻度标签的颜色。
字体样式:坐标轴刻度标签文字的字体风格。
字体粗细:坐标轴刻度标签文字的字体粗细。
字体:坐标轴刻度标签文字的字体系列。
字号:坐标轴刻度标签文字的字体大小。
分割线:单击右侧的眼睛图标显示分割线。
线样式
颜色:参考颜色选择器说明,修改x轴分割线的颜色。
宽度:单击+或-号,或手动输入数值,修改x轴分割线的线宽。
类型:x轴分割线的类型。可选,包括实线、虚线和点线。
透明度:单击+或-号,或手动输入数值,修改x轴分割线的透明度,范围为 [0,1]。
y轴:请参考x轴样式进行配置。
提示框:单击右侧的眼睛图标显示提示框。

触发类型:自定义触发类型,可选,默认为坐标轴。
数据项:数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。
坐标轴:坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。
不触发:什么都不触发。
坐标轴指示器:单击右侧的眼睛图标显示坐标轴指示器。
类型:指示器类型,包括直线指示器、阴影指示器和交叉指示器。
自动吸附:勾选后,坐标轴指示器自动吸附到点上。这个功能在数值轴和时间轴上比较有意义,可以自动寻找细小的数值点。
指示线样式
颜色:参考颜色选择器说明,修改指示线的颜色。
宽度:单击+或-号,或手动输入数值,修改指示线的线宽。
类型:指示线的类型。可选,包括实线、虚线和点线。
透明度:单击+或-号,或手动输入数值,修改指示线的透明度,范围为 [0,1]。
指示阴影样式
颜色:参考颜色选择器说明,修改指示阴影的颜色。
透明度:单击+或-号,或手动输入数值,修改指示阴影的透明度,范围为 [0,1]。
指示交叉样式
颜色:参考颜色选择器说明,修改指示交叉的颜色。
宽度:单击+或-号,或手动输入数值,修改指示交叉的线宽。
类型:指示交叉的类型。可选,包括实线、虚线和点线。
透明度:单击+或-号,或手动输入数值,修改指示交叉的透明度,范围为 [0,1]。
背景色:提示框文本标签的背景颜色。
文本样式
颜色:参考颜色选择器说明,修改提示框标签文本的颜色。
字体样式:提示框文本的字体风格。
字体粗细:提示框标签文本的字体粗细。
字体:提示框标签文本的字体系列。
字号:提示框标签文本的字体大小。
系列:单击右侧的
 或
或 图标,添加或删除一个条件样式。 单击
图标,添加或删除一个条件样式。 单击 或
或 图标配置多个条件样式的排列样式。单击
图标配置多个条件样式的排列样式。单击 图标,即可复制当前选中的条件样式配置并新增一个同样配置的条件样式。
图标,即可复制当前选中的条件样式配置并新增一个同样配置的条件样式。
名称:自定义系列名称,需要与数据中的s字段值配合使用。
图例联动高亮:勾选后,启动图例hover时的联动高亮。
标签:单击右侧的眼睛图标显示标签样式。
位置:设置标签相当于条形图的位置,包括但不限于top、left和inside。
定位距离:设置标签相当于条形图上边框线的距离。
旋转:标签旋转的角度,在类目轴的类目标签显示不下的时候可以通过旋转防止标签之间重叠。旋转的角度从 -90 度到 90 度。
颜色:参考颜色选择器说明,修改标签文本的颜色。
字体样式:标签文本的字体风格。
字体粗细:标签文本的字体粗细。
字体:标签文本的字体系列。
字号:标签文本的字体大小。
元素样式
颜色:参考颜色选择器说明,修改元素样式的颜色。
柱状图圆角:单击+或-号,或手动输入数值,修改柱状图的圆角。
透明度:单击+或-号,或手动输入数值,修改指示交叉的透明度,范围为 [0,1]。
堆叠图:数据堆叠,同个类目轴上相同的 stack 值可以堆叠放置。例如:总量。
大规模优化:单击右侧的眼睛图标开启或关闭大规模优化模式。
动画:勾选后,开启动画效果。
动画时长:单击+或-号,或手动输入数值,修改初始动画的时长,单位为毫秒。
缓动效果:单击下拉框,选择数据更新动画的缓动效果,默认为cubicOut。
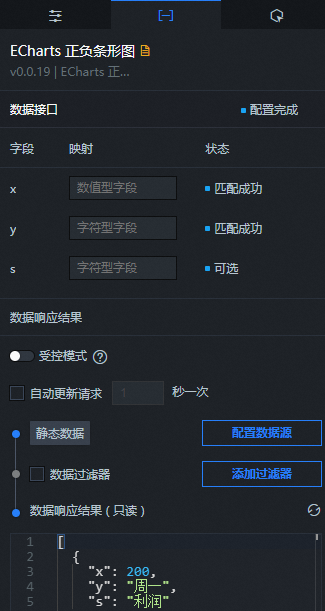
数据面板

配置字段说明
字段 | 说明 |
| 用于配置条形图中每个柱子的类目,即x轴的值。 |
| 用于配置条形图中每个柱子的值。 |
| (可选) 系列值,与样式面板中的系列配置项配合使用。 |
| 配置项 | 说明 |
| 受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
| 自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
| 数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
| 数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
| 数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
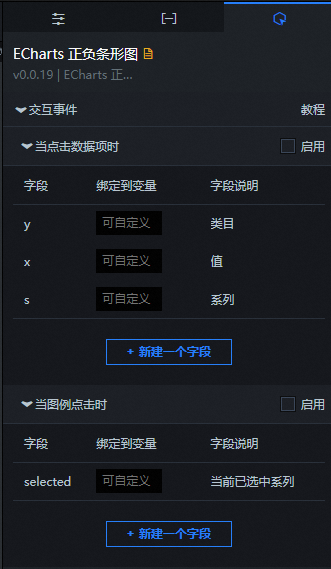
交互面板

交互说明
交互 | 说明 |
当点击数据项时 | 选中启用,开启组件交互功能。正负条形图组件拥有交互配置,当单击选中某个数据项时抛出回调值,默认抛出数据中的x和y字段。具体配置请参见如何配置数字翻牌器组件的回调ID。 |
当图例点击时 | 选中启用,开启组件交互功能。正负条形图组件拥有交互配置,当单击某个图例时抛出回调值,默认抛出数据中的selected字段。具体配置请参见如何配置数字翻牌器组件的回调ID。 |
蓝图编辑器交互配置
在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
单击页面左上角的
 图标。
图标。在蓝图编辑器配置页面,单击导入节点栏内的正负条形图组件,在画布中可以看到如下图所示的正负条形图的蓝图编辑器配置参数。

事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当数据接口请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当点击数据项时
当单击正负条形图的柱子时抛出的事件,同时抛出该柱子对应的数据项。
当图例点击时
当单击正负条形图的图例时抛出的事件,同时抛出该柱子对应的数据项。
动作
动作
说明
请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如正负条形图配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
显示提示框
动作传入数据为object类型,参数包括
dataindex(数据索引)、name(数据名)、x(横坐标位置)和y(纵坐标位置)。数据示例:{ "dataIndex": 1, "name": "", "x": 1, "y": 1 }隐藏提示框
隐藏提示框,不需要参数。
图例控制
动作传入数据为object类型,参数包括
type(图例动作类型)和name(图例名称)。数据示例:{ "type": "legendToggleSelect", "name": "" }更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,参考数据示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }隐藏
显示组件,参考数据示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }切换显隐状态
切换组件显示或者隐藏,参考数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }移动
将组件移动到指定位置,参考数据示例如下。
return{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }
