fill表示组件的配置项类型为填充框,⽀持三种填充类型以及他们的组合。
配置项说明
| 字段名 | 含义 | 类型 | 是否必选 | 备注 |
|---|---|---|---|---|
name |
显示名 | string | 是 | 无。 |
type |
类型 | string | 是 | 无。 |
default |
默认值 | string或object | 否 | 不填时值为空。取值请参见下文的值说明。 |
components |
填充类型 | array | 否 | 支持以下三种填充类型,以及它们的组合:
说明 填充类型不同,对应的值也不同,详情请参见值说明。
|
值说明
| 条件 | 数据类型 | 示例 | 默认值 | 备注 |
|---|---|---|---|---|
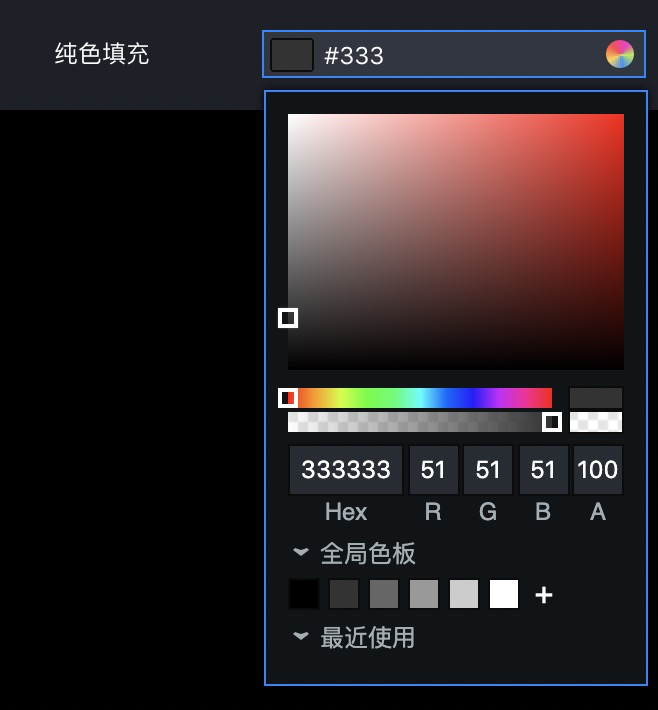
| 当仅有纯色填充时 | string | "#333" |
"#000" |
无。 |
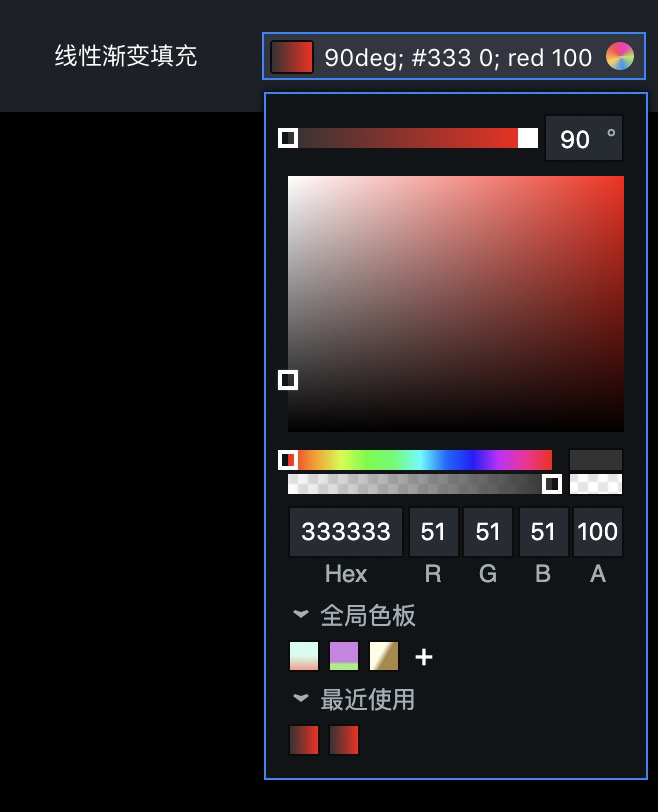
| 当仅有线性渐变填充时 | object |
|
|
无。 |
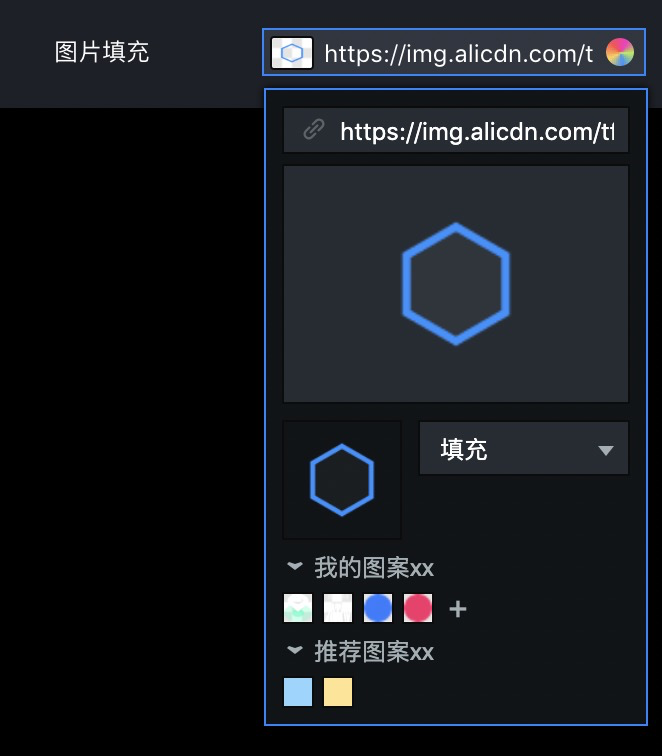
| 当仅有图片填充时 | object |
|
|
无。 |
| 当支持多种填充类型时 | object |
|
|
|
配置示例
- 填充类型为
flat
"flat": { "name": "纯色填充", "type": "fill", "default": "#333" } - 填充类型为
linearGradient
"linearGradient": { "name": "线性渐变填充", "type": "fill", "components": [ "linearGradient" ], "default": { "angle": 90, "stops": [ { "color": "#333", "offset": 0 }, { "color": "red", "offset": 100 } ] } } - 填充类型为
image
"image": { "name": "图片填充", "type": "fill", "components": [ "image" ], "default": { "fillType": "cover", "url": "https://img.alicdn.com/tfs/TB16ag8v4z1gK0jSZSgXXavwpXa-96-96.png", "tileSize": 100 } }