本文介绍进度条表格的使用指南。
组件概述
进度条表格由进度条和表格两部分组成,表格的每一行可代表一个任务,而每一列则展示不同的属性(例如,任务名称、进度、截止日期等)。在表格中,任务的执行情况可通过进度条的长度、百分比和颜色等方式进行直观地表示,以便帮助您清晰地对比和了解每个任务的当前状态。此外,平台支持自定义表格的行列内容及样式,允许配置超链接及轮播动画,同时支持配置针对行维度的相关操作(例如,编辑、删除等),并提供条件过滤功能以便选中指定行或单元格。
使用场景
如需快速了解一个或多个任务在不同指标下的执行情况或运行状态,可使用进度条表格。例如,工作进度汇报,可使用该组件呈现多个员工的工作进度情况。
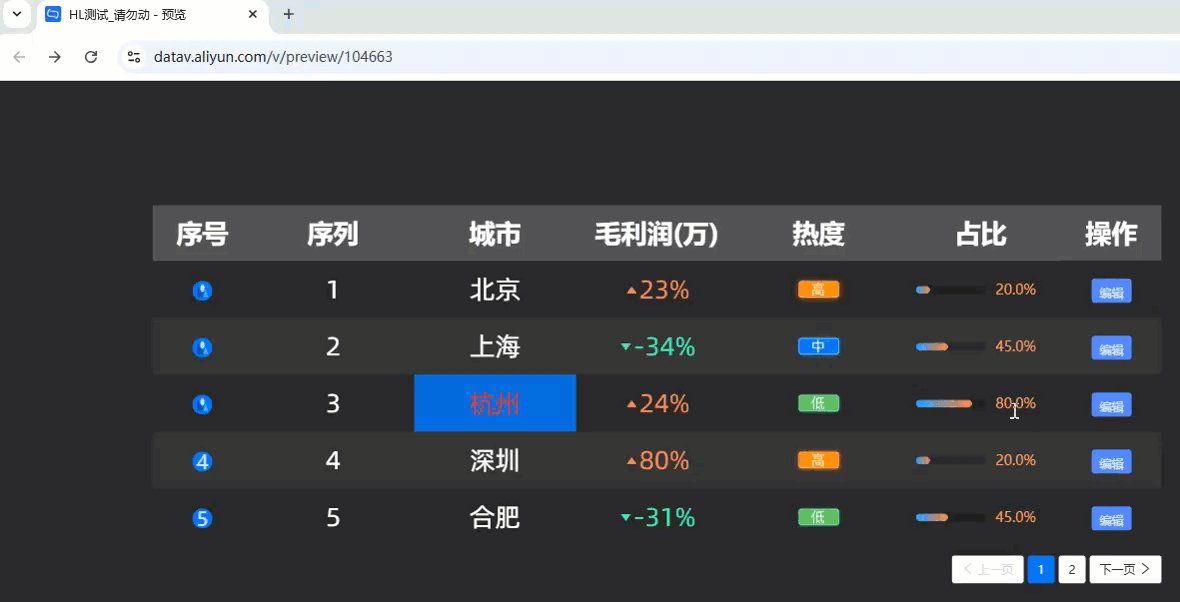
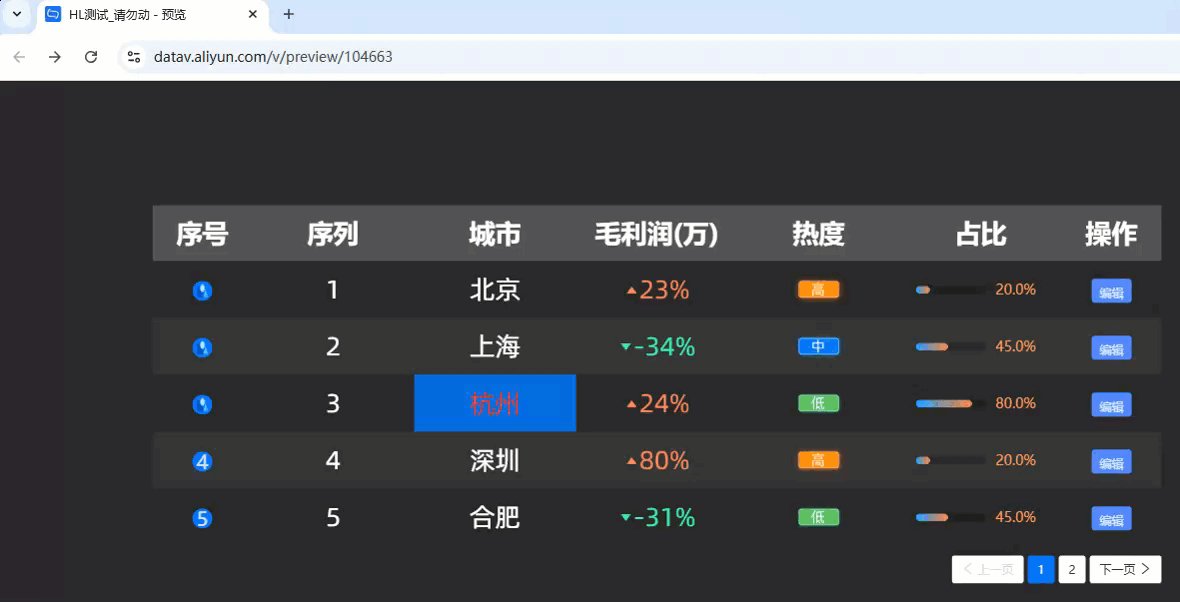
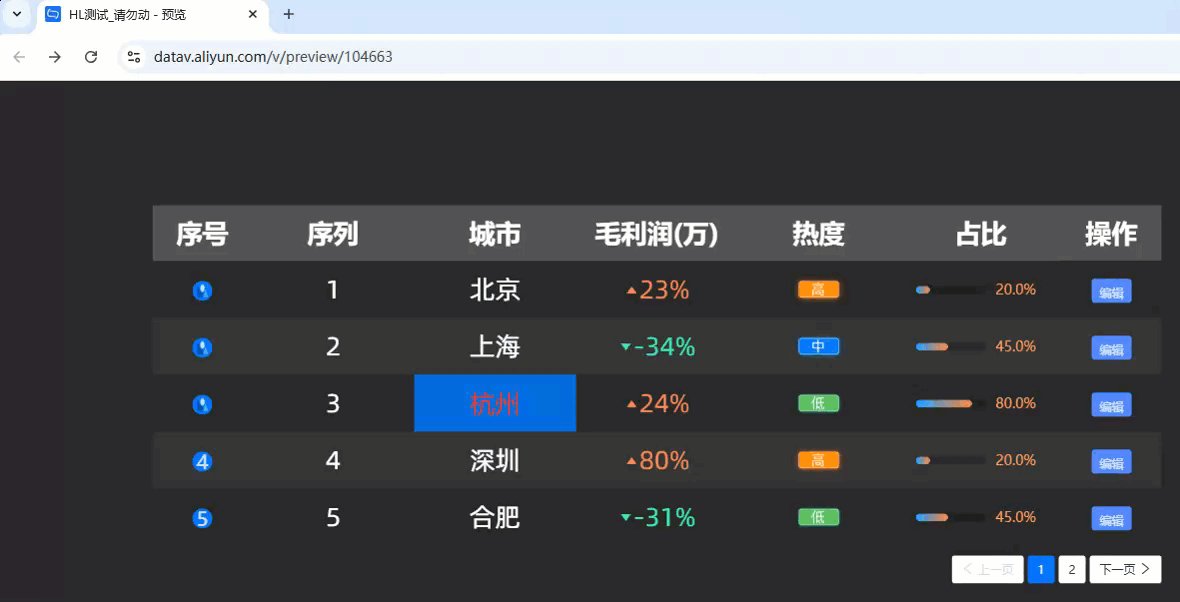
效果展示
示例:组件轮播展示,第一行配置超链接,并且通过条件控制选中“杭州”单元格。

前提条件
添加进度条表格
登录DataV控制台。
在工作台页面的数据看板区域,鼠标悬停至目标看板,单击编辑,进入看板的画布编辑页面。
在左侧导航栏的列表下,单击进度条表格组件,添加该组件至画布。
您也可使用全局搜索添加相关组件。
接入业务数据
添加组件后,您可将已准备的业务数据接入组件进行显示。单击进度条表格,在右侧的数据源页签,即可选择该组件所要呈现的数据。
进度条表格接收的数据字段介绍如下。
字段
说明
自定义参数
表格的内容,可自定义多个字段值,需要与匹配使用。
数据源的核心配置项介绍如下。
配置项
描述
选择数据源
支持接入CSV文件、API、各类数据库等多种类型数据,详情请参见支持的数据源类型。您可使用可视化表格或代码方式编辑数据字段。
配置过滤器(可选)
用于自定义过滤代码,实现数据的结构转换、筛选、展示和简单的计算,详情请参见管理数据过滤器。
配置数据映射
用于将所选数据源中的字段映射至组件对应的字段上,实现数据的实时匹配。单击
 图标可配置字段样式。
图标可配置字段样式。查看响应结果
用于实时展示组件所接入的数据。当组件数据源发生变化时,此处会对应展示最新数据。
单击数据响应结果,可查看编写的数据字段代码。
单击查看示例,可查看数据源接收的数组类型及代码示例。您可参考示例编写相关字段。
其他数据请求配置:
禁止加载态:勾选后,在组件更新或预览数据看板时,将不呈现组件初始化时的加载内容。
受控模式:勾选后,组件在初始化状态下不会请求数据。此时仅支持通过蓝图编辑器或全局变量事件发起数据请求。
自动更新请求:勾选后,平台会根据您设置的轮询时间,动态轮询更新数据;不勾选,则需手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。
配置进度条表格
单击进度条表格组件,即可在右侧面板配置组件的基础样式、全局变量和交互事件等高级配置,以及蓝图交互配置。
样式配置
在样式面板,可配置进度条表格的表格详情、文本字体、背景颜色、轮播动画等样式,相关配置项介绍如下。
您也可单击 图标,通过关键词搜索,快速定位到所需配置项,搜索支持模糊匹配。详情请参见搜索配置项。
图标,通过关键词搜索,快速定位到所需配置项,搜索支持模糊匹配。详情请参见搜索配置项。
配置项 | 描述 | 图示 |
全局配置 | 定义组件在数据看板中的位置分布、透明程度、交互穿透。
|
|
表格配置 | 定义进度条表格的轮播效果、表格内容及表头样式、悬浮样式,以及序号列样式。
|
|
翻页器配置 | 翻页器
|
|
表格列配置 | 定义进度条表格的列内容及样式。该配置项为一个数组,可配置多个列(序号列除外),编辑器会遍历数据,使数据通过自定义列的配置循环渲染。此处列的先后顺序即为进度条表格中列的展示顺序,您可按需调整相应顺序。
|
|
高级配置 | 定义进度条表格中是否增加选择列、操作列、超链接、虚拟滚动等。
|
|
条件配置 | 可通过条件控制,在进度条表格中选中符合条件的指定单元格或行,并以所配置的样式呈现。主要说明如下:
|
|
高级配置
可定义进度条表格与其他组件间的交互,以及数据传递关系。相关配置项介绍如下。
配置项 | 描述 | 图示 |
交互事件 | 定义与其他组件间的交互行为,实现组件联动。单击 |
|
关联全局变量 | 可在组件中关联全局参数,实现组件间的参数传递,进行组件交互。单击
配置详情请参见组件交互配置。 |
蓝图交互
可通过蓝图编辑器使用可视化连线方式,定义组件间的交互关系及行为逻辑。
操作步骤
在画布编辑页面,单击顶部菜单栏左侧的
 图标,进入蓝图编辑器。
图标,进入蓝图编辑器。在图层节点列表,鼠标悬停至进度条表格组件,单击
 图标,添加该组件至主画布。
图标,添加该组件至主画布。通过连线方式,按需配置相关组件的蓝图交互效果。
示例如下。





 或
或 图标,添加或删除一个图片数据。 单击
图标,添加或删除一个图片数据。 单击 或
或 图标配置多个图片数据的排列样式。单击
图标配置多个图片数据的排列样式。单击 图标,可复制当前选中的图片数据。
图标,可复制当前选中的图片数据。










 图标,即可定义相关交互事件及交互动作。
图标,即可定义相关交互事件及交互动作。
 图标,即可开启相应指令,并为该指令关联所需
图标,即可开启相应指令,并为该指令关联所需 图标,进入蓝图编辑器。
图标,进入蓝图编辑器。 图标,添加该组件至主画布。
图标,添加该组件至主画布。
 图标,查看相关参数详细介绍。
图标,查看相关参数详细介绍。