地图容器是3D平面地图中用于承载地图本身和各子组件的容器,支持添加区域热力层、柱状层、呼吸气泡层等子组件,支持配置地图的基础属性和快速样式,能够多角度、多形式地渲染平面地图的3D效果。本文介绍3D平面地图容器各配置项的含义。
说明 3D平面地图组件目前仅供DataV专业版及以上版本用户使用。如需使用该组件,请先将DataV产品版本升级至专业版或尊享版。
场景范围区域选择
- 单击组件栏内的3D平面地图组件,在选择范围话框中选择要展示的场景范围。
当前场景可选范围仅支持中国地图范围,包括可选整个中国地图或缩小到中国地图内的某个省或直辖市。同时也可支持通过上方搜索框输入目标省市关键字进行模糊搜索定位。
- 完成场景范围区域地图的选择后,单击对话框右下角的确定即可完成3D平面地图组件的添加并加载组件框选的场景范围区域;单击取消可以取消添加3D平面地图组件。
镜头设置
- 单击画布中3D平面地图组件右上方的
 按钮或者双击组件进入镜头设置界面。
按钮或者双击组件进入镜头设置界面。
- 在镜头设置界面,您可以自由改变所选区域的3D平面地图的镜头视角。
通过鼠标更改镜头视角的方法有如下几种:
- 单击并按住鼠标左键,可以旋转场景地图。
- 单击并按住鼠标右键,可以拖动平移地图。
- 上下滚动鼠标滑轮,可以缩放场景地图的大小。
- 设置完镜头视角后,单击镜头设置界面右上角的
 按钮,关闭镜头设置界面。
说明 退出镜头设置界面,依旧可以重新进入修改镜头视角。每次新进入镜头设置页面,镜头视角如有改动都需要重新保存,否则将无法退出。
按钮,关闭镜头设置界面。
说明 退出镜头设置界面,依旧可以重新进入修改镜头视角。每次新进入镜头设置页面,镜头视角如有改动都需要重新保存,否则将无法退出。
配置
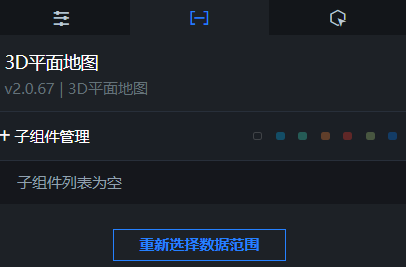
- 子组件管理
- 添加子组件:
- 在控制台中单击3D平面地图组件,进入右侧的配置页面。
- 单击子组件管理左侧的+号。
- 选择一个或多个子组件,单击添加子组件。添加成功后,子组件会显示在子组件管理中。
说明 每个新增的子组件都会根据当前地图选择的场景范围初始化子组件在这场景范围内的模拟数据。
- 单击已经添加的子组件,配置子组件参数,如下图所示。

- 配置完成后,单击
 ,返回到3D平面地图配置面板,配置其他子组件。
,返回到3D平面地图配置面板,配置其他子组件。
- 复制、编辑、删除子组件:鼠标移至已经添加的子组件上,单击右侧的
 图标,复制子组件。单击
图标,复制子组件。单击 图标,修改子组件名称。单击
图标,修改子组件名称。单击 图标,删除子组件。
说明 更多子组件的相关操作请参见管理地图子组件。
图标,删除子组件。
说明 更多子组件的相关操作请参见管理地图子组件。
- 添加子组件:
- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
- 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。
- 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。
- 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
- 快速样式:设置3D平面地图快速样式风格,可选写实_蓝星、抽象_极夜黑、抽象_鎏金、抽象_湛蓝、写实_暗夜蓝星和写实_雾白。
- 高级配置:打开开关,可在下方多个配置样式内额外开启对应的高级配置参数;关闭开关,无法配置额外的高级配置参数。默认为关闭状态。
- 主体高度比:拖动滑块调整3D平面地图组件主体地形高度比例的值,取值范围为0.01~10,默认值为1。
- 背景高度比:拖动滑块调整3D平面地图组件背景地形高度相对于主体地形高度的比例值,取值范围为0.01~10,默认值为0.2。
- 背景色:设置3D平面地图的背景颜色,请参见颜色选择器说明进行修改。
- 交互:设置3D平面地图组件在可视化应用预览或者发布界面内的交互样式。可打开或者关闭可供配置的拖拽缩放和旋转三个交互样式的开关,控制地图的交互功能。
- 雾化:设置3D平面地图雾化样式,可单击
 图标控制雾化样式的显隐。
图标控制雾化样式的显隐。
参数 说明 颜色 设置3D平面地图的雾化范围内的颜色,请参见颜色选择器说明进行修改。 雾化范围 拖动滑块调整3D平面地图组件雾化区域范围的值,取值范围为0~100,默认值为30。
数据

重新选择数据范围:在数据面板内可以单击下方重新选择数据范围,打开框选场景范围的对话框,重新选择不同区域场景的地图数据内容,详情请参见场景范围区域选择。
交互
该组件没有交互事件。
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
图标。
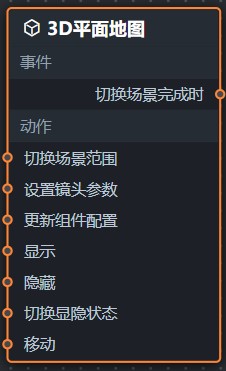
- 在蓝图编辑器配置页面,单击导入节点栏内的3D平面地图组件,在画布中可以看到如下图所示的3D平面地图的蓝图编辑器配置参数。

- 事件
切换场景完成时:3D平面地图组件被框选中的场景范围切换完成时,不需要抛出数据。
- 动作
动作 说明 切换场景范围 切换3D平面组件被框选中的场景范围,传入切换后对应的场景区域代码字段。 设置镜头参数 设置镜头为指定参数,无参数时恢复默认镜头。 { "target": // 相机视点位置 { "x": 105, // 经度 "y": 35, //纬度 "z": -100307 //高度 }, "position":// 相机视点位置 { "x": 105, // 经度 "y": -70, //纬度 "z": 17659888//高度 }, "maxDistance": 100000000//最大距离 }更新组件配置 动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。 显示 显示组件,不需要参数。 隐藏 隐藏组件,不需要参数。 切换显隐状态 切换组件显示或者隐藏。 { // 显示为true,隐藏为false。 "status": true, // 显示动画。 "animationIn": { // 动画方式,可选fade,不填无动画。 "animationType": "fade", // 显示延时,单位为ms。 "animationDuration": 1000, // 显示动画函数,可选linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" }, // 隐藏动画。 "animationOut": { // 动画方式,可选fade,不填无动画。 "animationType": "fade", // 隐藏延时,单位为ms。 "animationDuration": 1000, // 隐藏动画函数,可选linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }移动 将组件移动到指定位置。 { // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }
- 事件
