本文介绍地理搜索框组件的图表样式和各配置项的含义。
图表样式
地理搜索框支持自定义搜索框和结果框大小、位置、颜色和文本样式等配置项,一般情况下需要与地图组件配合使用完成地区的搜索任务,并显示在可视化应用上。
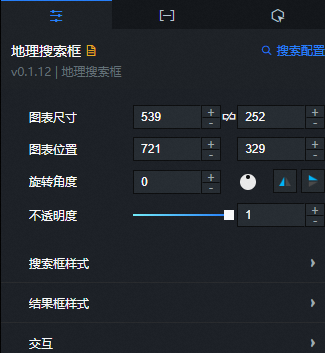
配置面板

- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
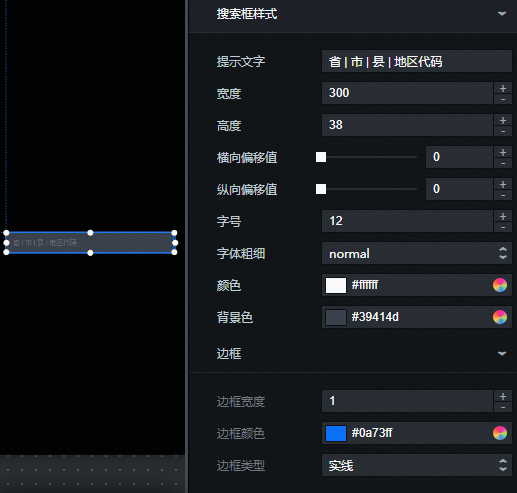
搜索框样式

参数
说明
提示文字
输入栏中显示的提示性说明。
宽度
搜索框的宽度。
高度
搜索框的高度。
横向偏移量
搜索框与组件边左边界的距离。
纵向偏移量
搜索框与组件边上边界的距离。
字号
搜索框中字体的大小。
字体粗细
搜索框中字体的粗细。
颜色
搜索框中字体的颜色,请参见颜色选择器说明进行修改。
背景色
搜索框的背景颜色。
边框
搜索框边框的样式。
边框宽度:搜索框边框的宽度。
边框颜色:搜索框边框的颜色。
边框类型:搜索框边框的类型,包括实线、虚线和点线。
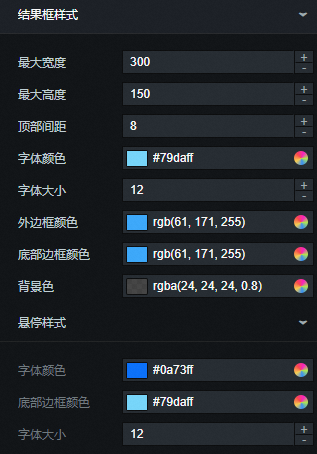
结果框样式
图 1. 结果框样式

图 2. 搜索框结果样式

参数
说明
最大宽度
结果框的最大宽度。
最大高度
结果框的最大高度。
顶部间距
结果框和搜索框的距离。
字体颜色
结果框中字体的颜色。
字体大小
结果框中字体的大小。
外边框颜色
结果框的外边框颜色。
底部边框颜色
结果框的底部边框颜色。
背景色
结果框的背景颜色。
悬停样式
鼠标移动到结果框时悬停的样式,包括结果框内的字体颜色 、底部边框颜色和字体大小。
说明只有在预览或发布页面才能查看结果框的样式。
交互:组件之间数据联动的变量,需要配置为数据中的某一个字段。
重要此功能已更新到交互面板中, 配置面板的该功能将弃用,请尽快升级。新版本的交互功能支持配置多个字段。
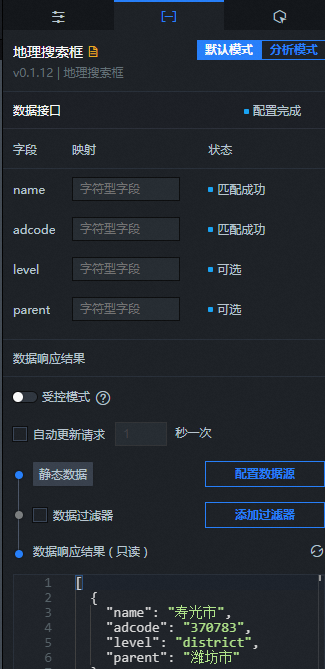
数据面板(默认模式)
组件数据面板默认是默认模式,您可以单击切换数据面板右上角的分析模式,即可在弹窗对话框内,确认将组件转为分析模式并创建分析器,并单击确认变更,使用DataV数据集提供的分析模式功能后,当前组件会转换成BI分析模式组件,组件数据面板变为分析模式。

配置字段说明
字段 | 说明 |
| 地区名称。 |
| 地区代码。 |
| (可选)地区级别。 |
| (可选)地区上级城市。 |
该组件字段名可灵活配置,只能搜索数据中已经配置的信息。
| 配置项 | 说明 |
| 受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
| 自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
| 数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
| 数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
| 数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
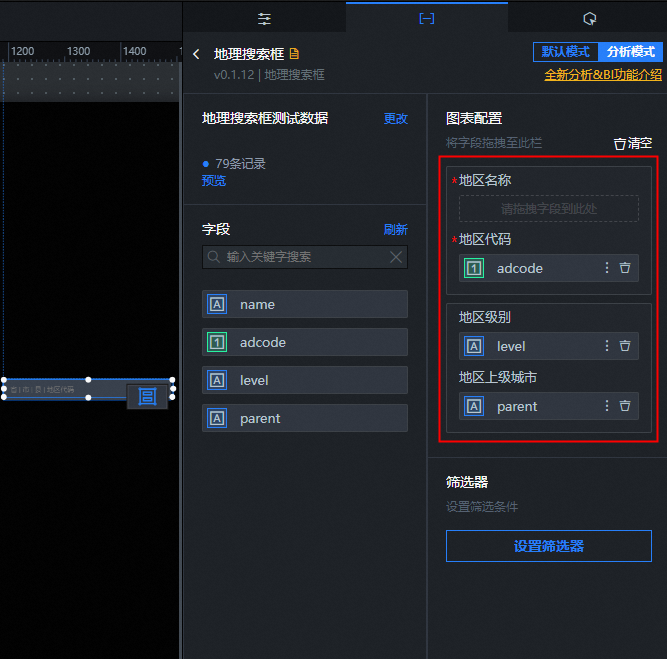
数据面板(分析模式)
在使用DataV数据集提供的BI分析功能之前,系统会对地理搜索框进行以下变更。
数据源地理搜索框数据接口由静态数据切换至DataV数据集。
更新DataV数据集配置(此操作不会使字段配置丢失)。

BI分析数据配置面板中的详细操作说明,请参见BI分析模式数据面板功能介绍。
配置字段说明
字段 | 说明 |
| 地区的名称。 |
| 地区的adcode代码。 |
| (可选)地区级别。 |
| (可选)地区上级城市。 |
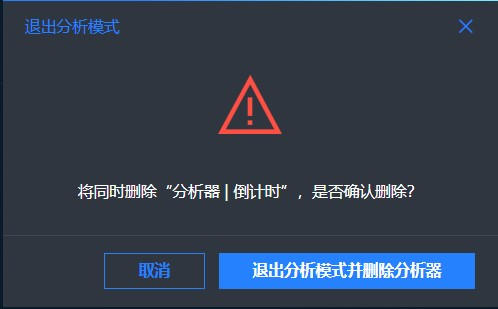
当组件是以分析模式添加后,您可以单击切换数据面板右上角的默认模式,即可在弹窗对话框内确认退出分析模式并删除该BI分析组件对应的分析器。退出分析模式后,组件数据面板为默认模式。
交互面板
选中启用,开启组件交互功能。当搜索框的数据发生变化时,会触发数据请求,抛出回调值,动态加载不同区域的数据。默认抛出数据中的name和adcode值,具体配置请参见如何配置数字翻牌器组件的回调ID。
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
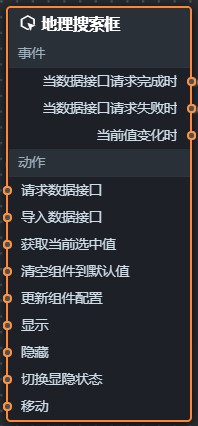
图标。 在蓝图编辑器配置页面,单击导入节点栏内的地理搜索框组件,在画布中可以看到如下图所示的地理搜索框的蓝图编辑器配置参数。

事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当数据接口请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当前值变化时
当前值发生变化时抛出的事件,同时抛出搜索地名和地区代码。
动作
动作
说明
请求数据接口
重新请求服务端数据,上游转换器或图层节点抛出的数据将作为参数。例如地理搜索框配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
获取当前选中值
表示获取当前被选中的值。
清空组件到默认值
表示还原到默认选中的值。
更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在节点编程配置页面的转换器中更改对应样式的字段值。
显示
显示组件,参考数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };隐藏
隐藏组件,参考数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };切换显隐状态
切换组件显示或者隐藏,参考数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };移动
将组件移动到指定位置,参考数据示例如下。
return { // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } };
