本文档以键盘控制通用标题组件为例,实现数字大屏的弹幕效果。
效果展示
操作步骤
- 登录DataV控制台。
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加6个通用标题组件到画布中,并修改标题文本颜色和组件名称。

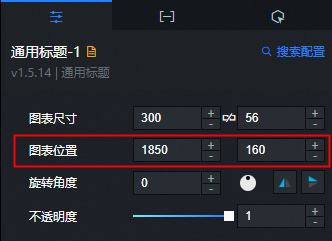
分别记录6个通用标题组件Y轴的位置,例如:通用标题-1:160。
 说明
说明通用标题组件的X轴位置均为1850,保证组件的初始位置在画布的右侧隐藏处。
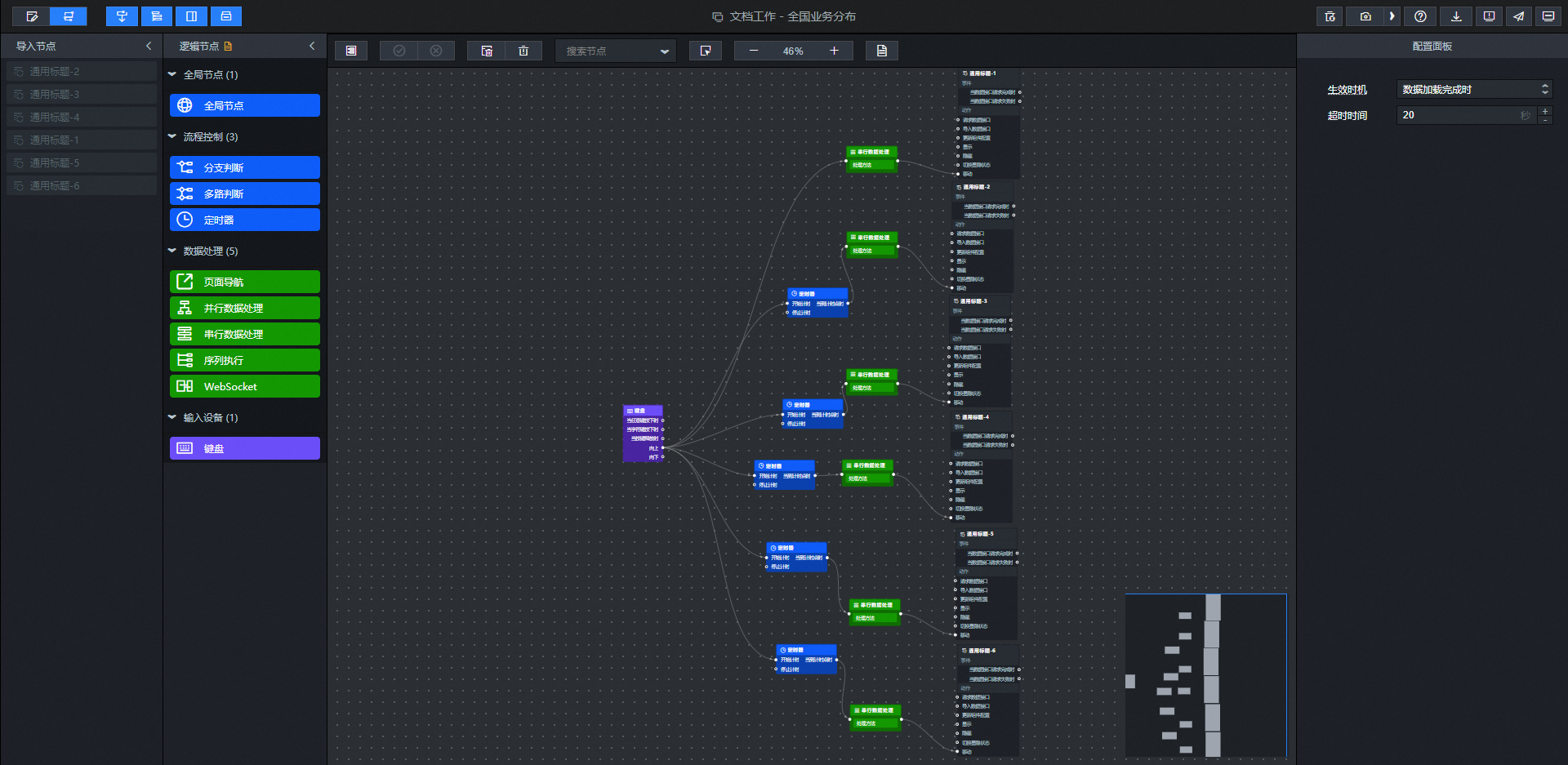
右键单击组件,将所有组件导入蓝图编辑器中。
在逻辑节点页签,新增5个定时器后,将串行数据处理右侧节点连接至组件的移动动作处。

配置串行数据处理节点处理方法,例如:通用标题-1。其余组件只需要修改Y轴位置即可。
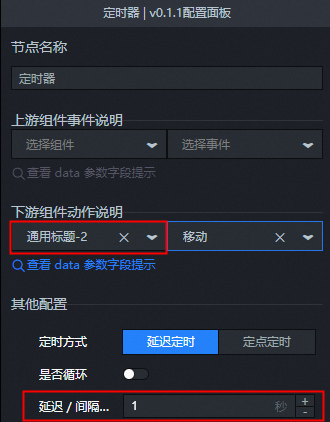
return { // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": -240,//保证组件从画布的左侧消失隐藏。 "y": 160//组件初始位置的Y轴信息,保证组件直线向左运动。 }, // 动画方式。 "animation": { "enable": true, // 动画延时。 "animationDuration": 6000,//设置组件的移动速度。 // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }配置定时器的延迟时间。例如:通用标题-2在通用标题-1后延迟1秒再移动。其他组件可以自己设置延迟时间。

单击页面右上角的
 图标,预览展示结果。
图标,预览展示结果。
该文章对您有帮助吗?
