本文档以数字大屏1上的Tab列表组件控制数字大屏2上的通用标题组件为例,实现跨屏联动功能。
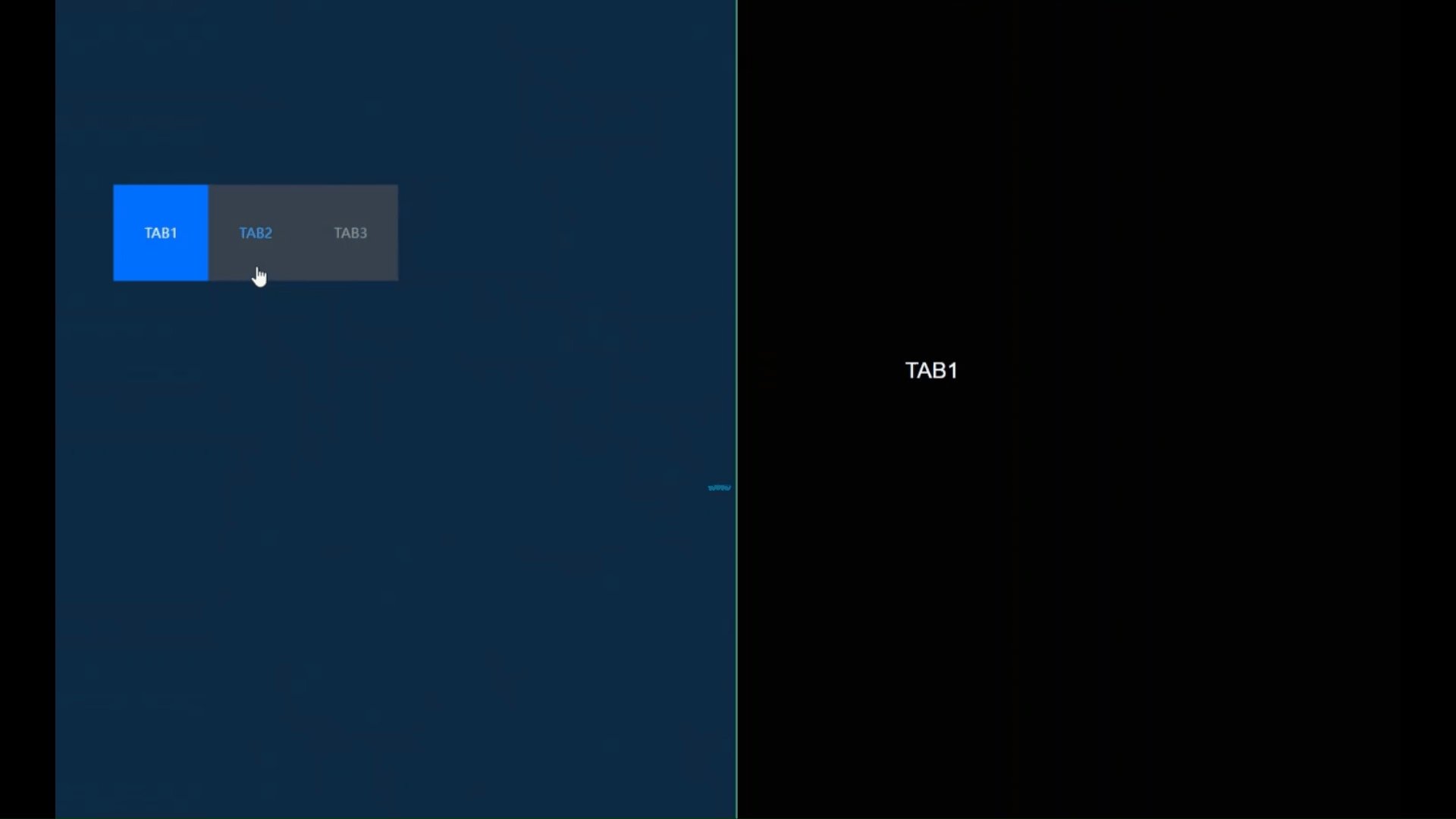
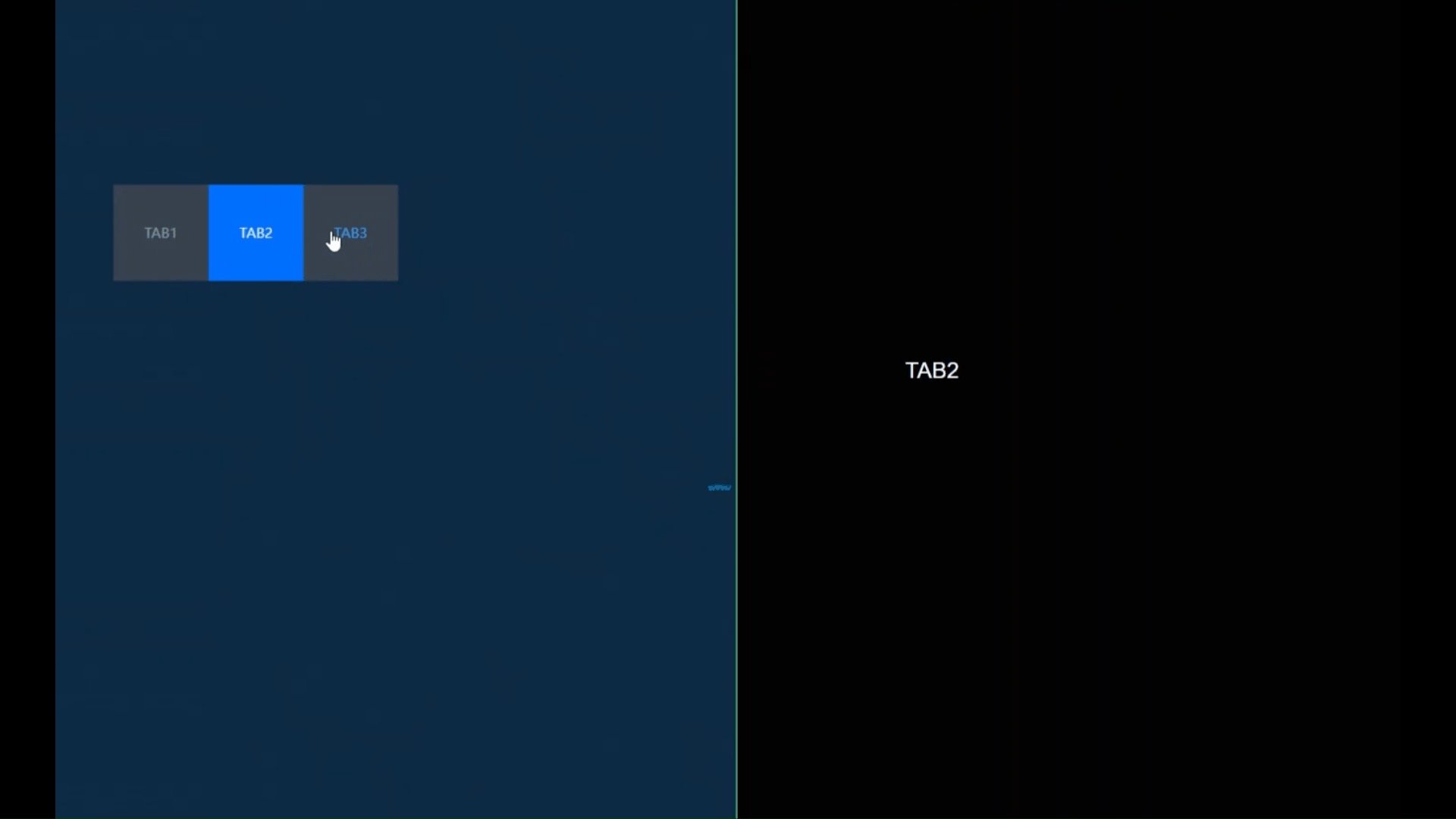
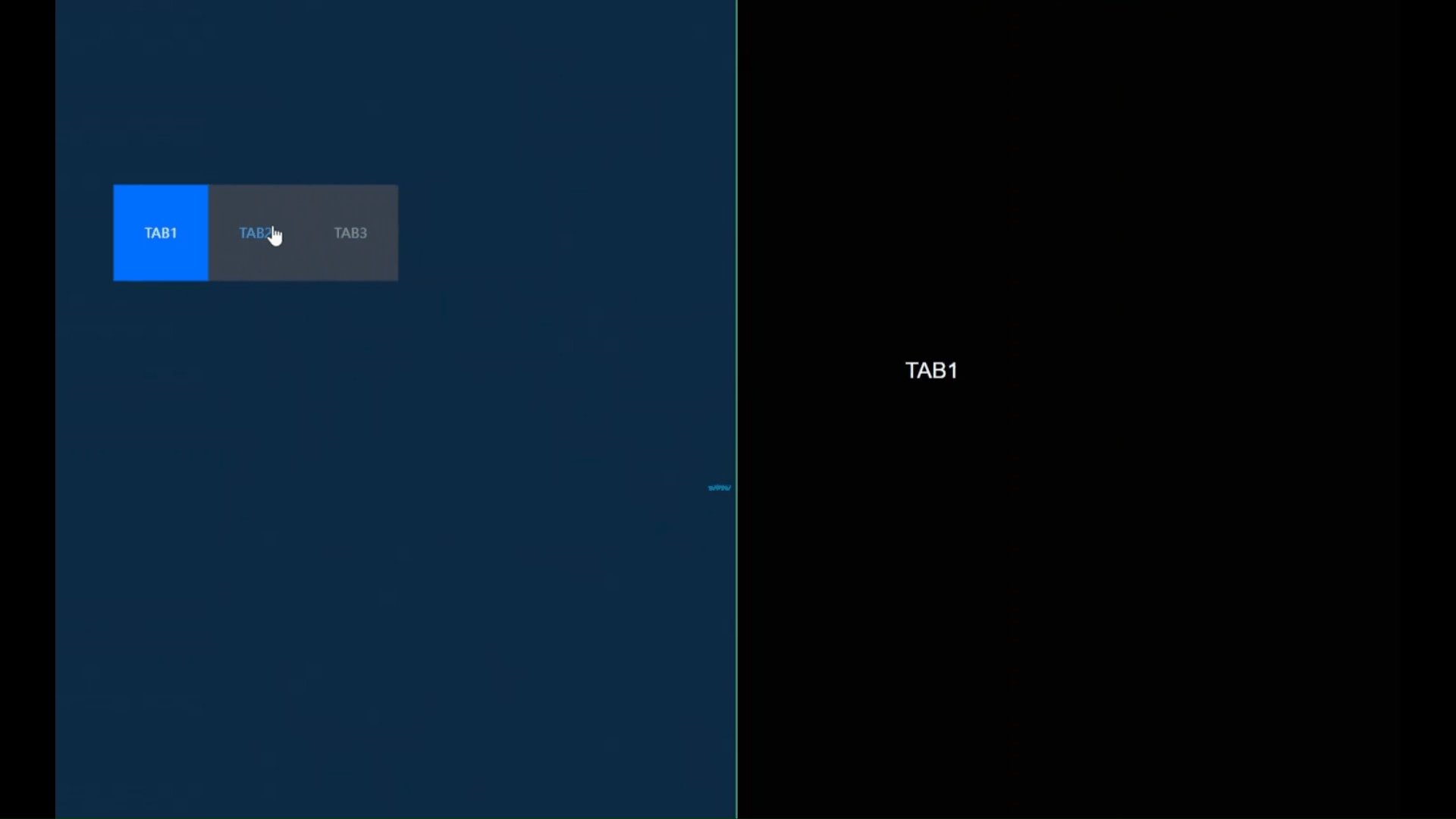
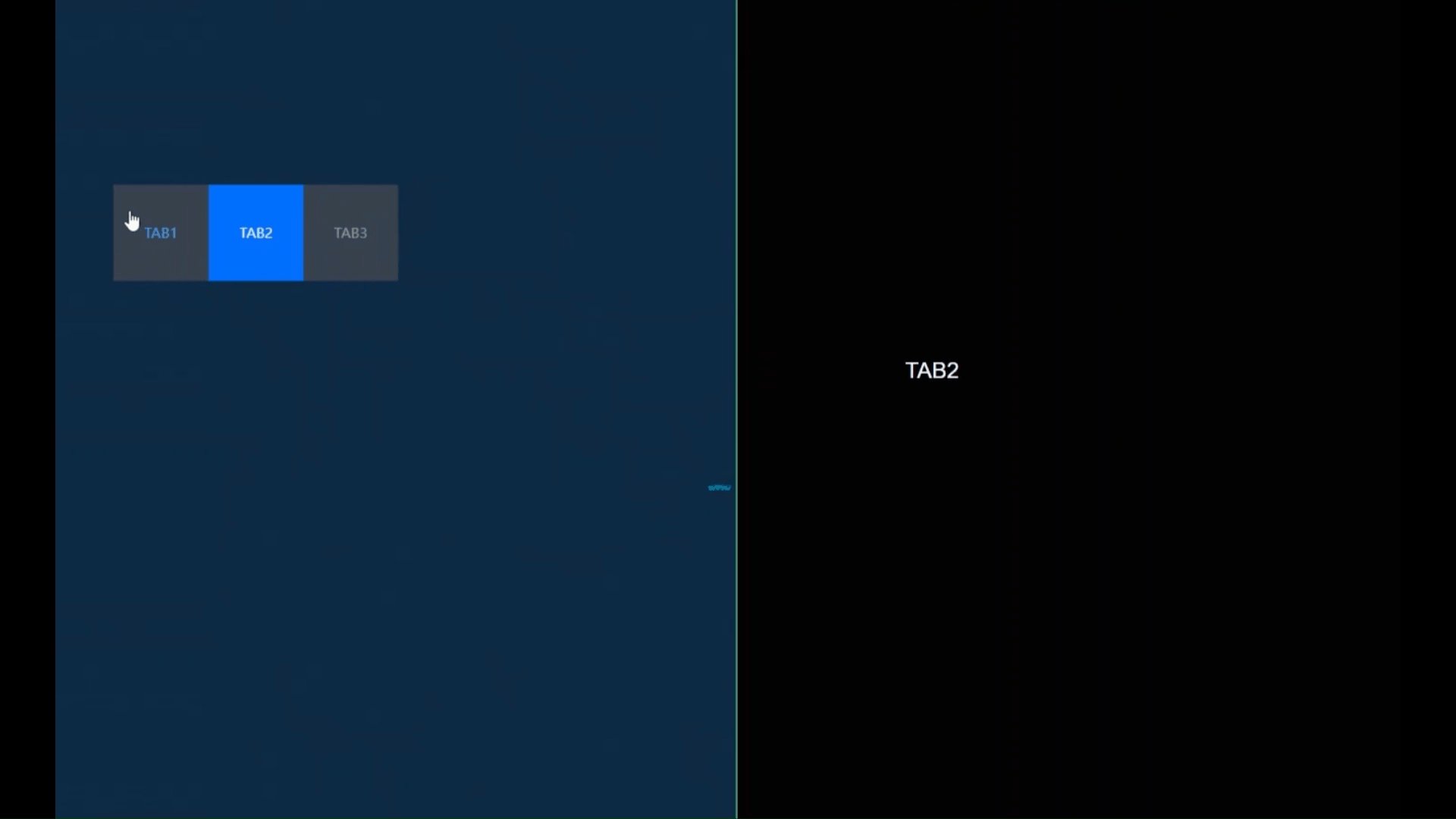
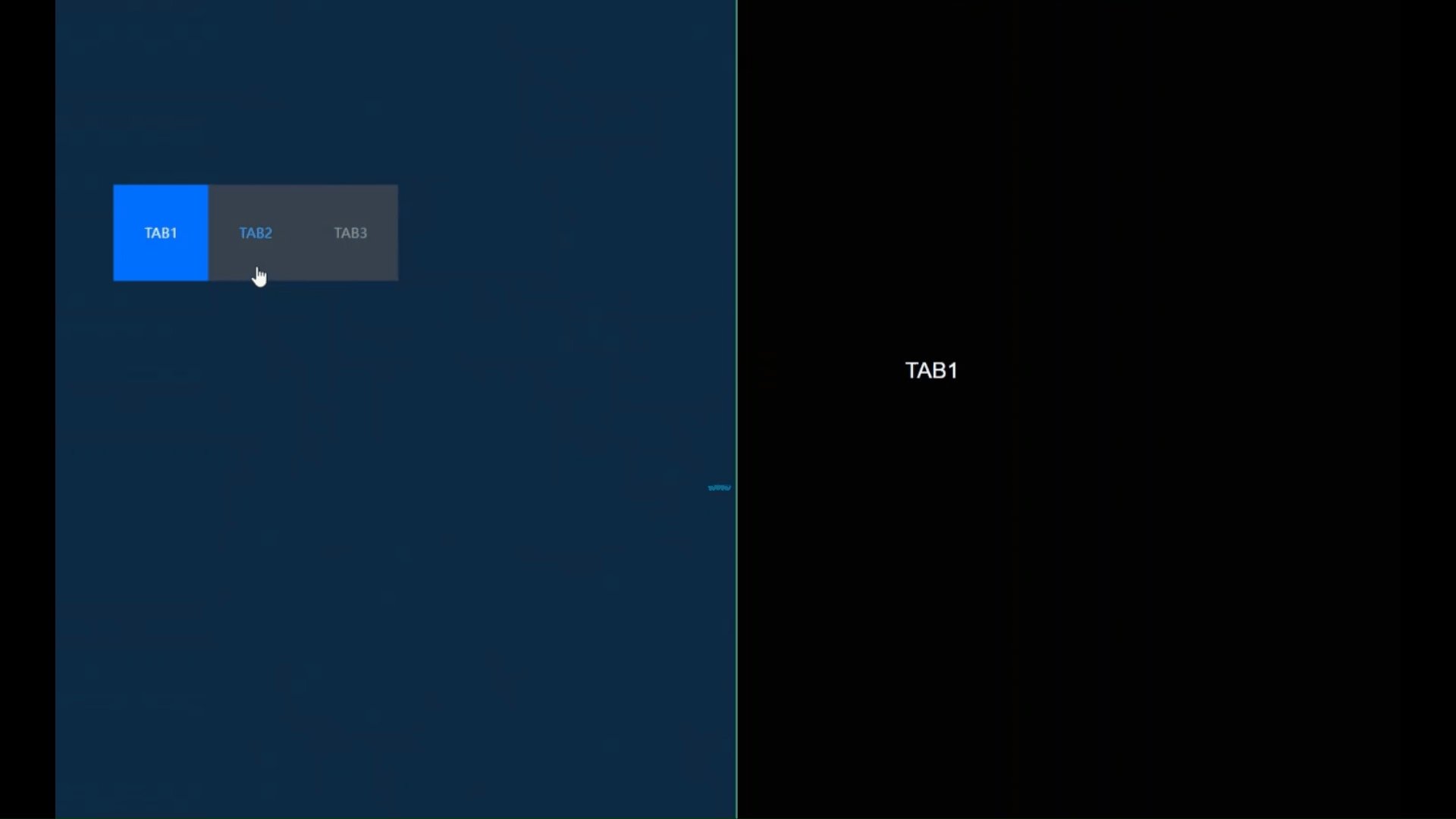
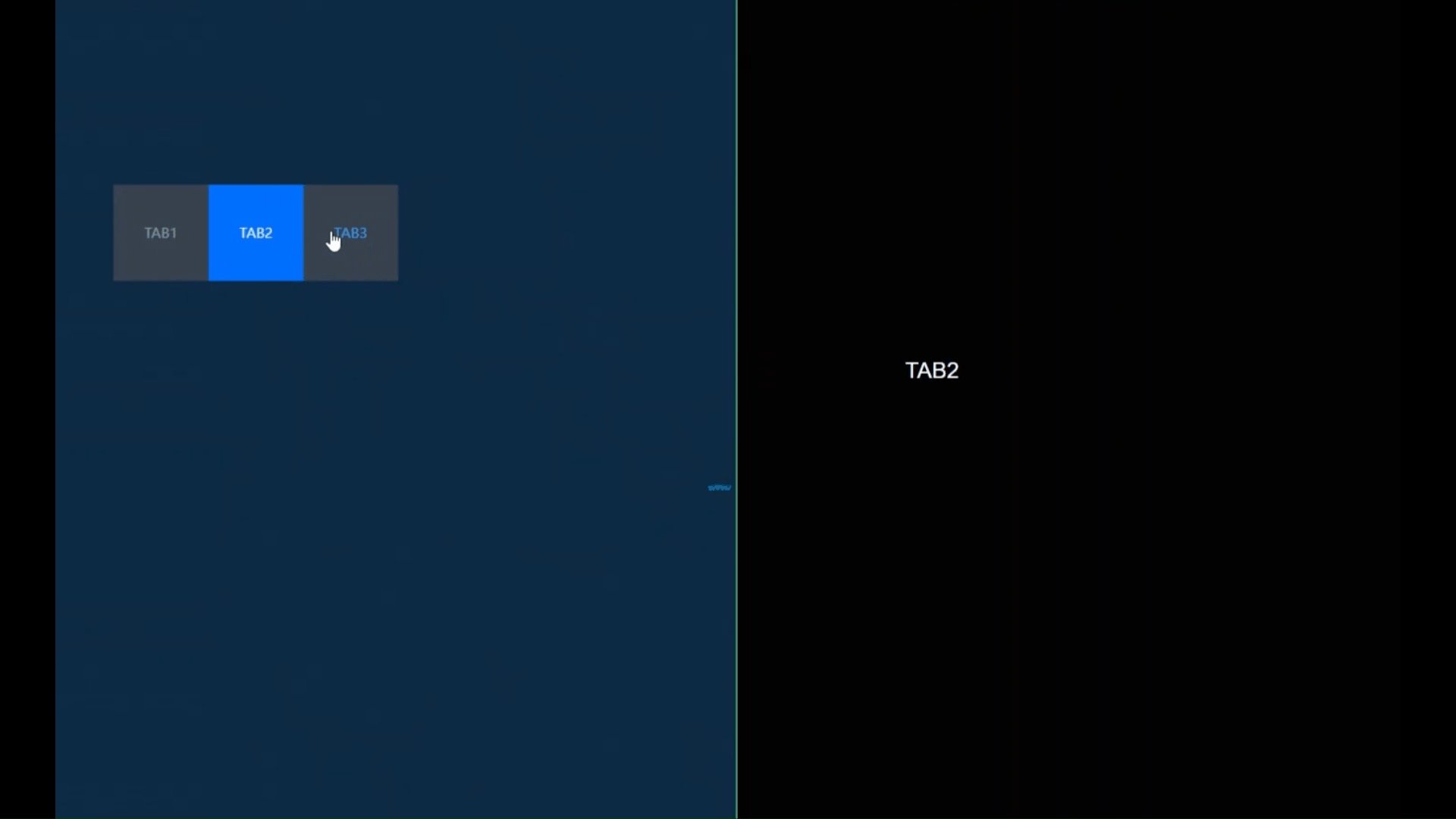
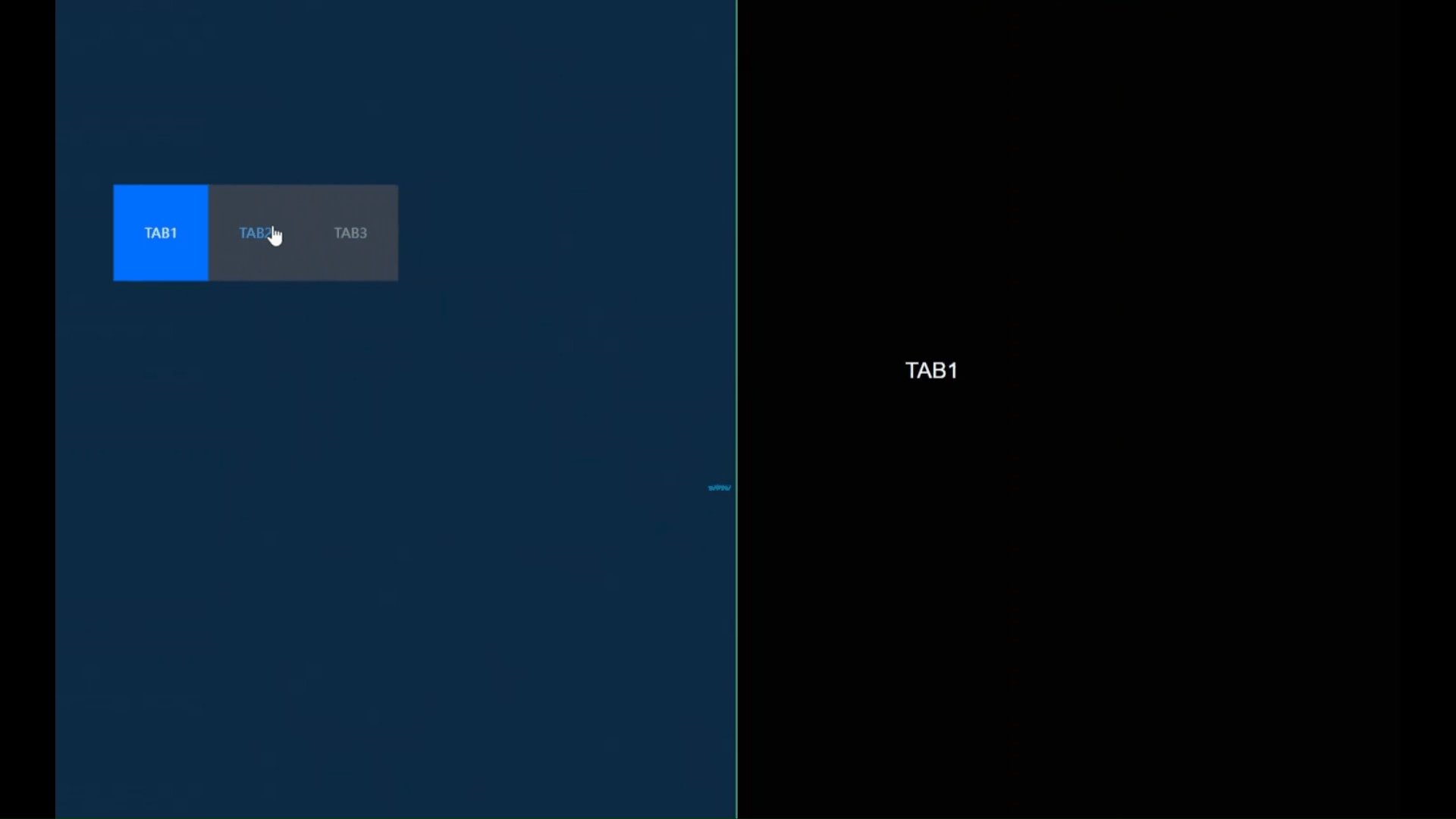
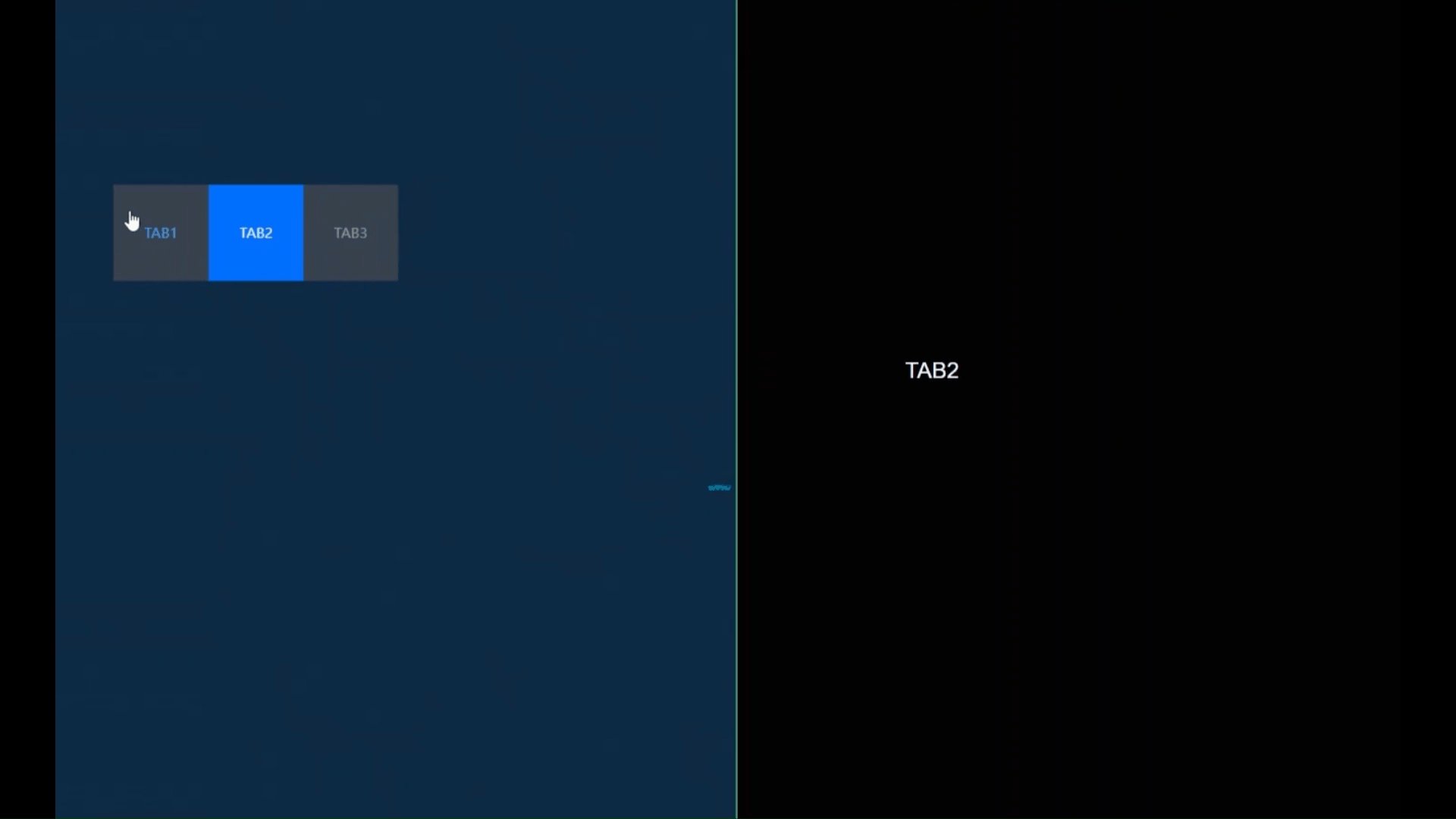
效果展示
使用场景
当您有多个可视化应用,并希望多个可视化应用内的组件能展示相互联动的效果。
操作步骤
- 登录DataV控制台。
选择任一可视化应用,重命名为主屏幕,单击编辑,进入画布编辑器页面。
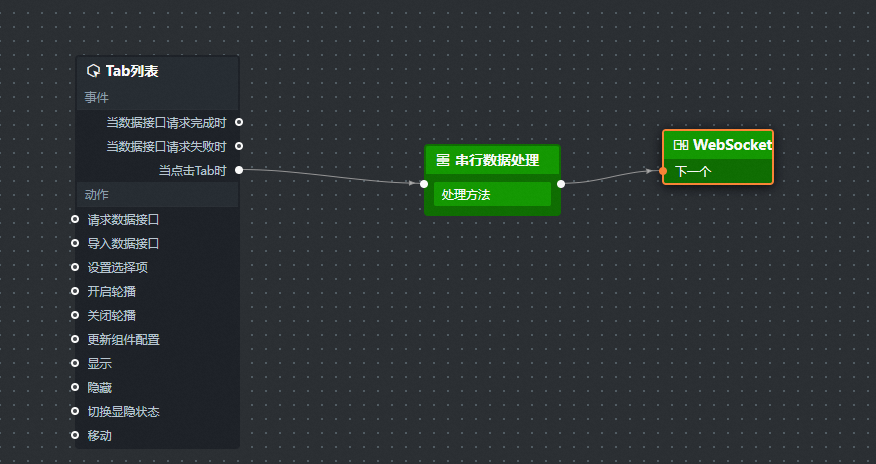
添加Tab列表组件,并将其导出到蓝图编辑器中。
单击页面左上角的
 图标,切换到蓝图页面。
图标,切换到蓝图页面。在逻辑节点页签单击串行数据处理节点和Websocket节点到蓝图画布中。
连接组件。

配置串行数据处理节点处理方法。
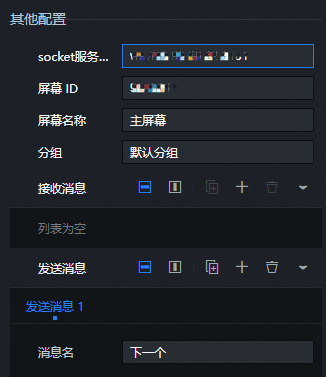
return [{"value":data.content}];配置WebSocket节点。
在socket服务地址区域,输入事先获得的测试地址。添加一个发送消息,并将消息名命名为下一个。
 说明
说明socket服务地址请参见如何使用DataV-WS服务获取。
重新选择一个可视化应用,重命名为副屏幕,单击编辑,进入画布编辑器页面。
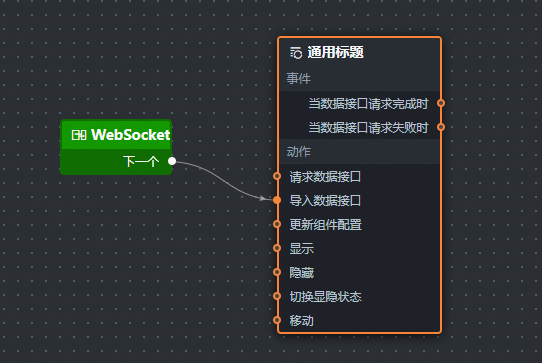
添加通用标题组件并导出到蓝图。
添加WebSocket组件到蓝图画布中,连接组件。

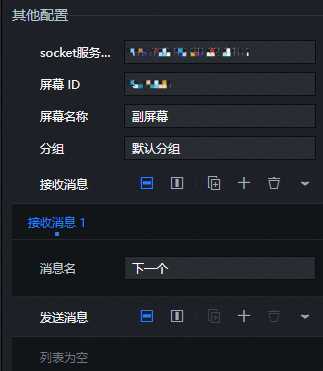
配置WebSocket节点。
在socket服务地址区域,输入和主屏幕相同的地址,添加一个接收消息,并将消息名命名为下一个。
 重要
重要主屏幕和副屏幕的分组要一致,因为副屏幕是接收端,所以配置接收消息即可。
单击两个屏幕页面右上角的
 图标,预览展示结果。
图标,预览展示结果。
无法正常连接WebSocket的服务端时,可根据以下步骤排查问题
WS服务不能直接在HTTPS协议下访问,需要用WSS服务,再使用自己的SSL证书去代理WS服务地址后,才能在HTTPS下访问。
使用功能键F12,打开浏览器调试页面,查看浏览器Network页签下的WS标签连接提示信息,检查是否因跨域未配置以及在连接返回的Response的Header里是否有设置Sec-WebSocket-Protocol为
echo-protocol。连接成功后,根据文档中的消息格式传递参数即可。
该文章对您有帮助吗?
