本文以数字翻牌器组件展示其他两个数字翻牌器组件的实时数据相加结果为例,实现动态数据加和效果。
效果展示
操作步骤
- 登录DataV控制台。
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加3个数字翻牌器组件到画布中。
单击任一数据翻牌器,选择配置面板,修改标题 > 标题名为上半年销售额,在图层面板双击修改组件名称为数字翻牌器-上半年。重复操作配置其他两个数字翻牌器组件。


选中所有组件,右键单击导出到蓝图编辑器。
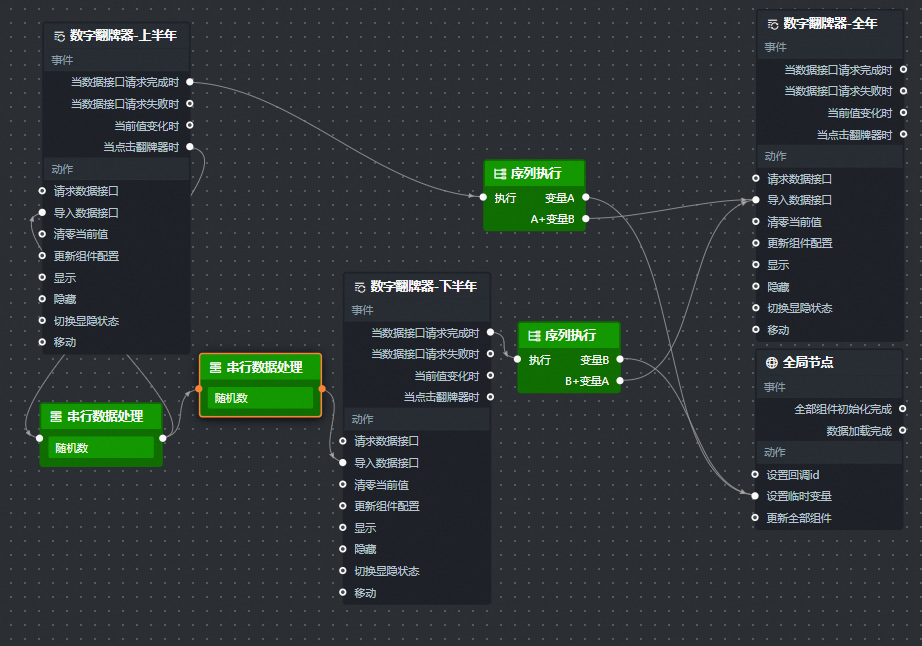
添加串行处理节点和序列执行节点,连接组件。

串行处理节点:实现单击数字翻牌器随机生成数据。两个节点处理方法一致,在上半年的基础上再次加和随机数生成下半年数据。
var value = Math.random() * 10000 return [ { "name": "", "value": 12345 + value } ]序列执行节点:首先将数据保存为临时变量,接着将两个数字翻牌器进行加法运算,导入显示组件中。
//变量A return { data: [ { name: "up", value: data[0].value || 0 } ] };//变量B return { data: [ { name: "down", value: data[0].value || 0 } ] };//A+变量B let dowm = getLocalValue('dowm') || 0; let res = data && data.length !== 0 ? data[0].value + dowm : down return [{ value: res }];//B+变量A let up = getLocalValue('up') || 0; let res = data && data.length !== 0 ? data[0].value + up : up return [{ value: res }];
单击页面右上角的
 图标,预览展示结果。
图标,预览展示结果。
该文章对您有帮助吗?