本文以柱状图组件之间相互控制柱体高亮为例,实现组件数据的动态高亮。
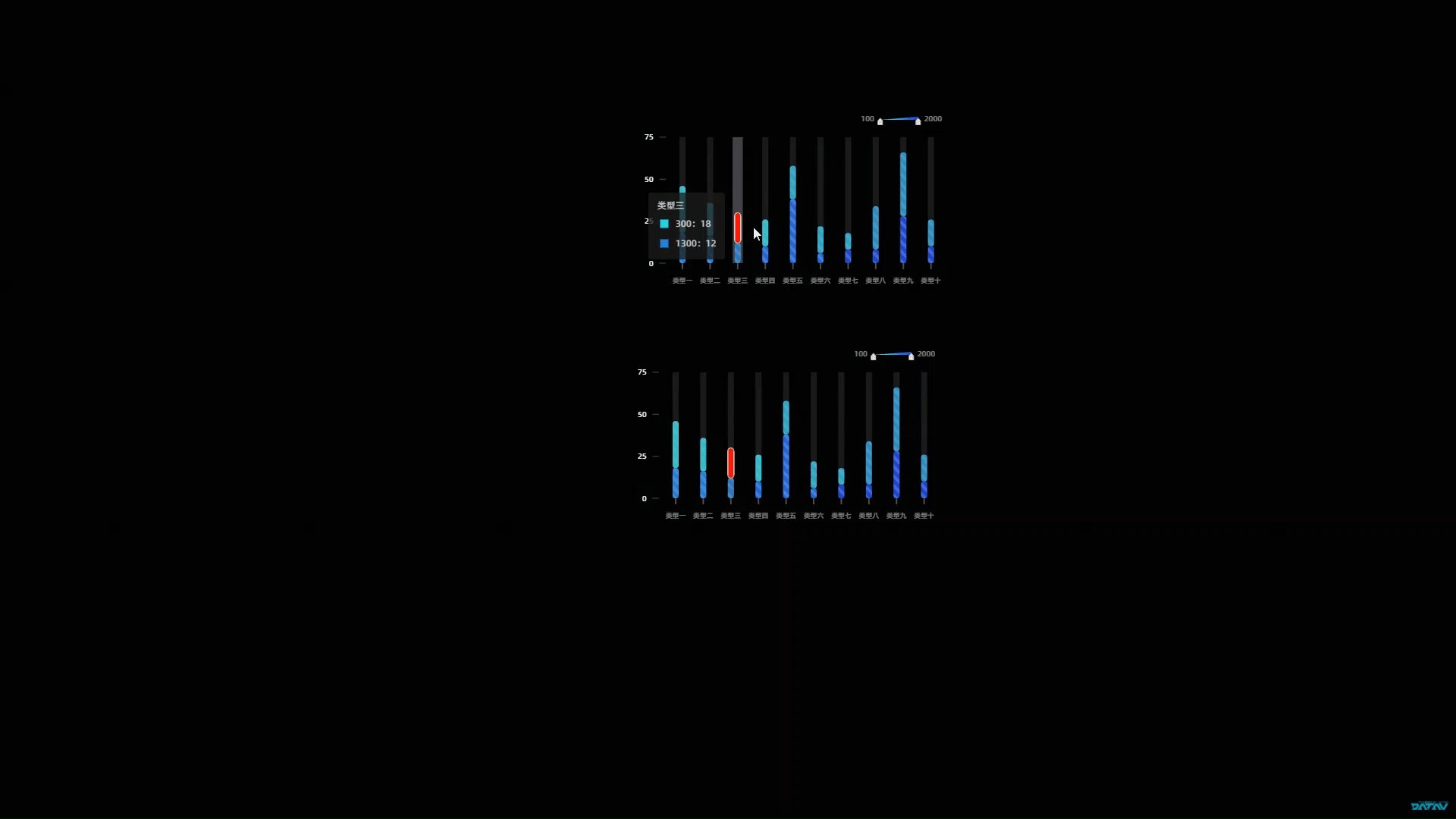
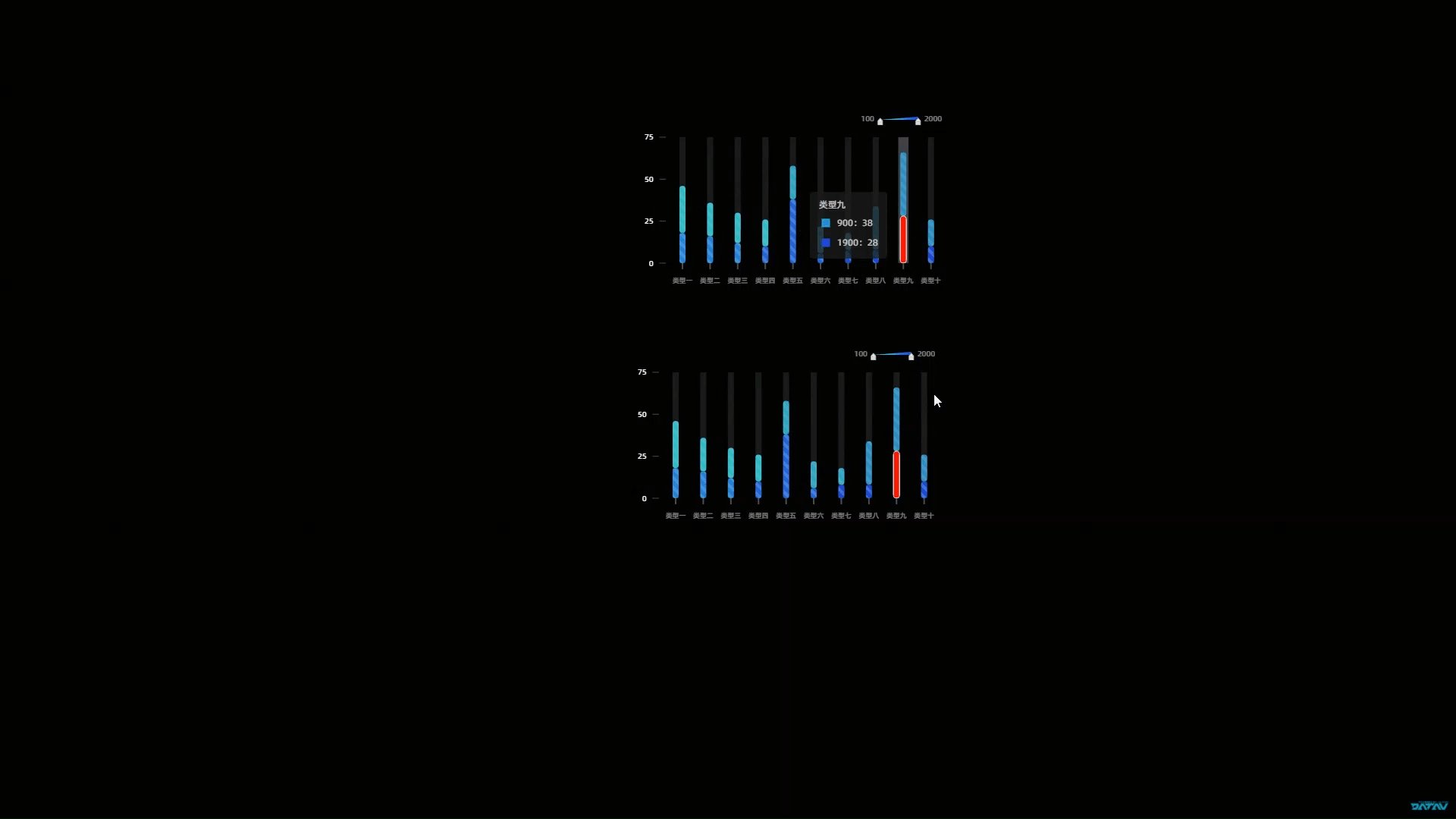
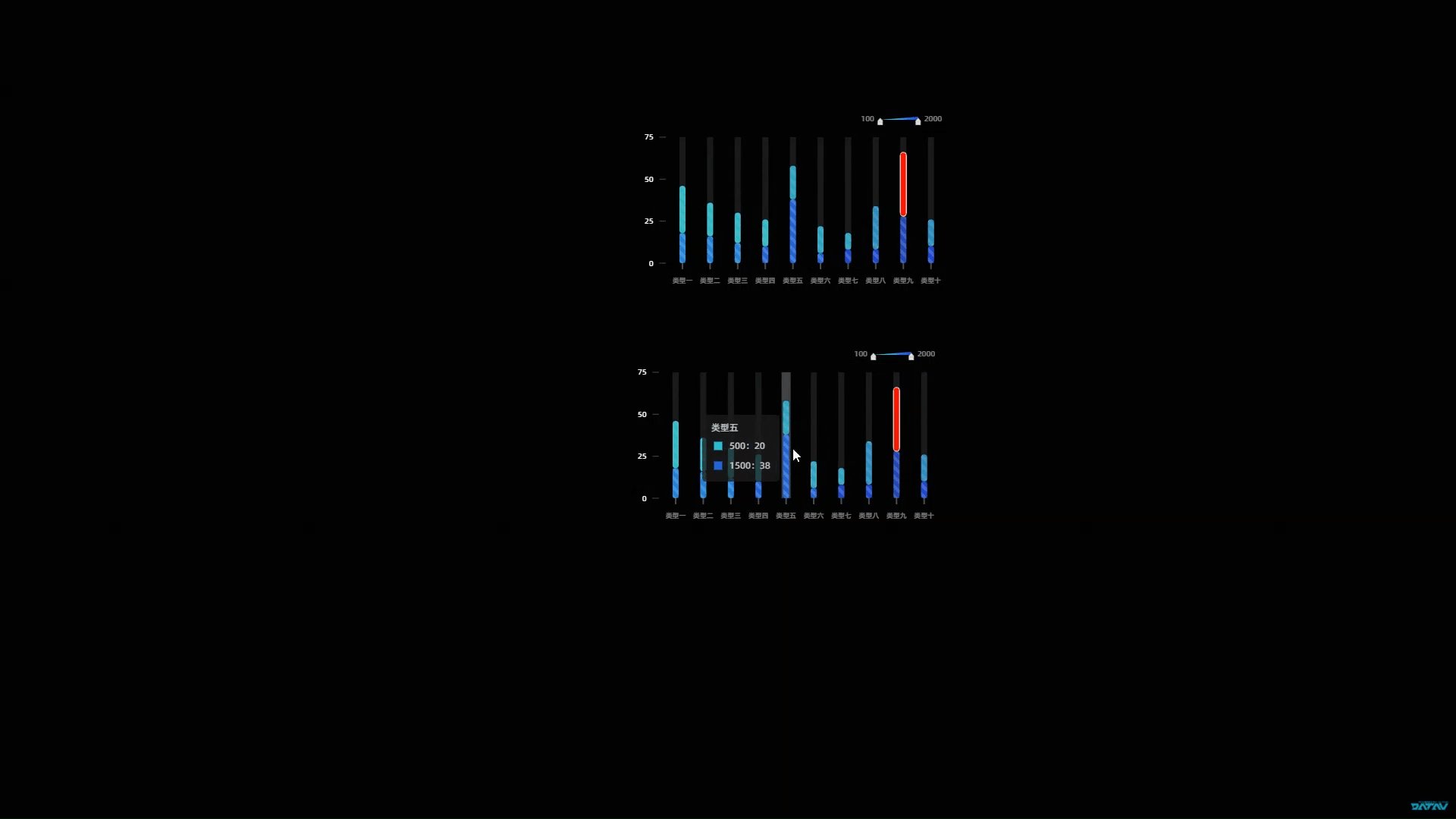
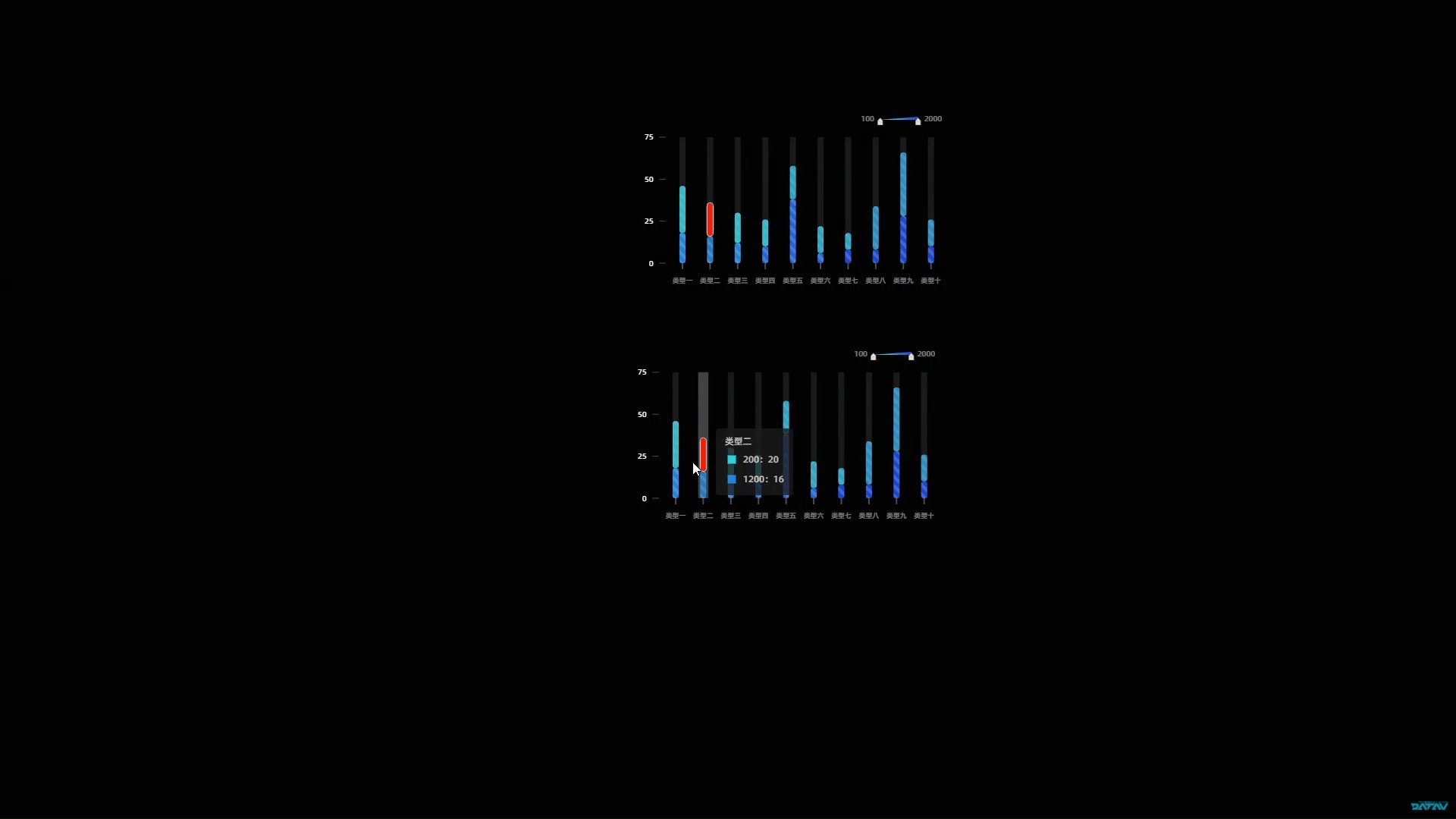
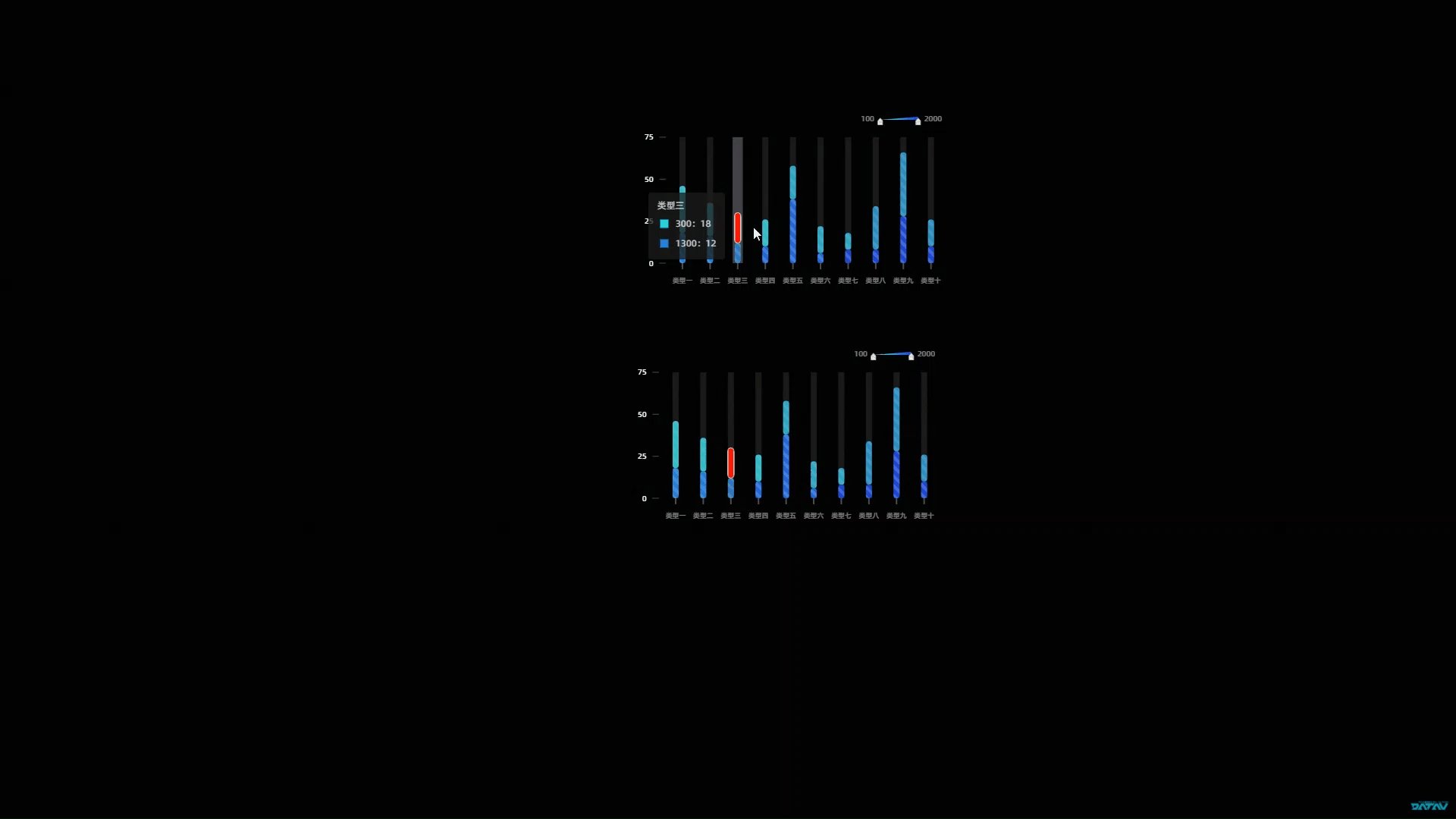
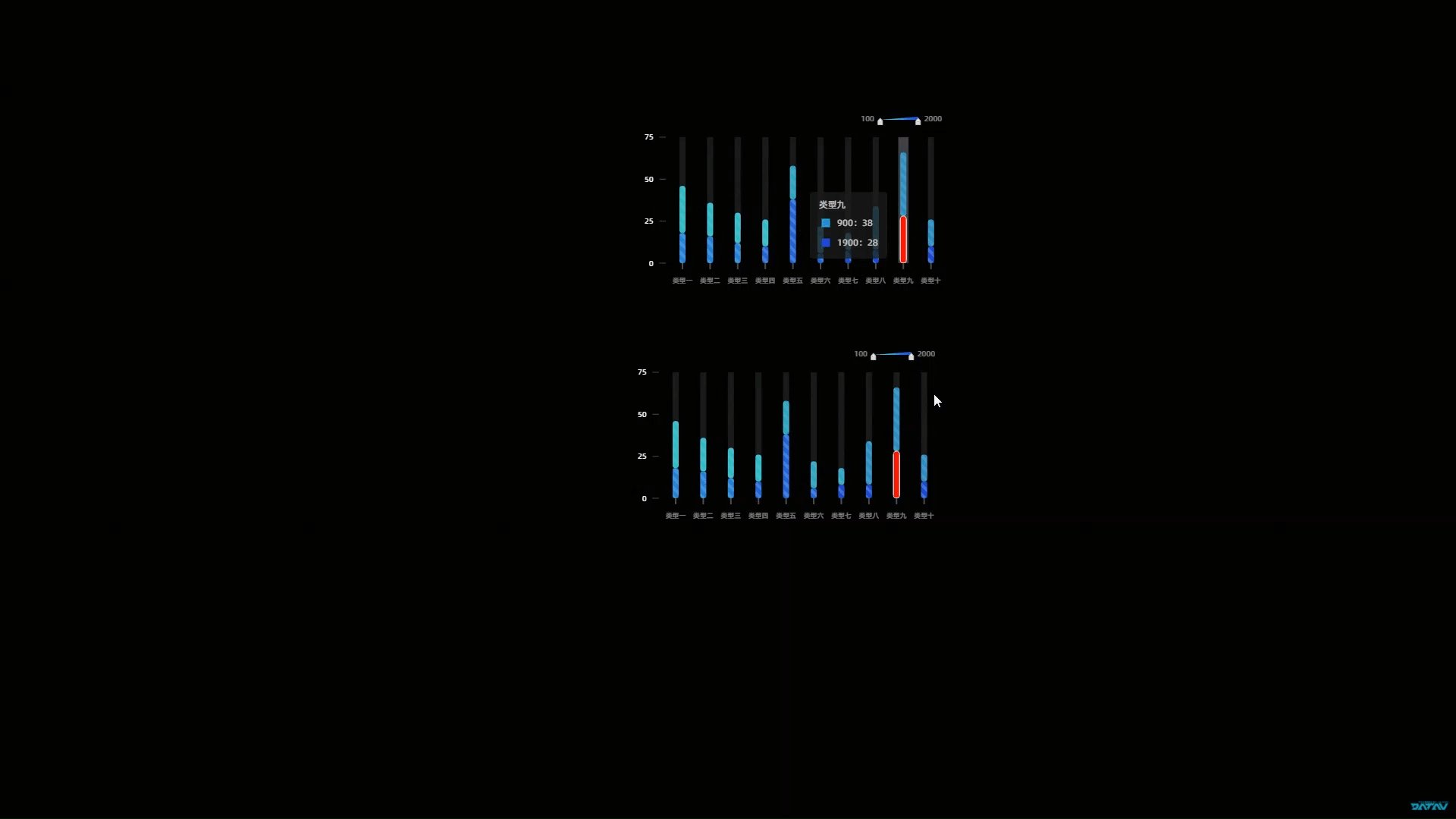
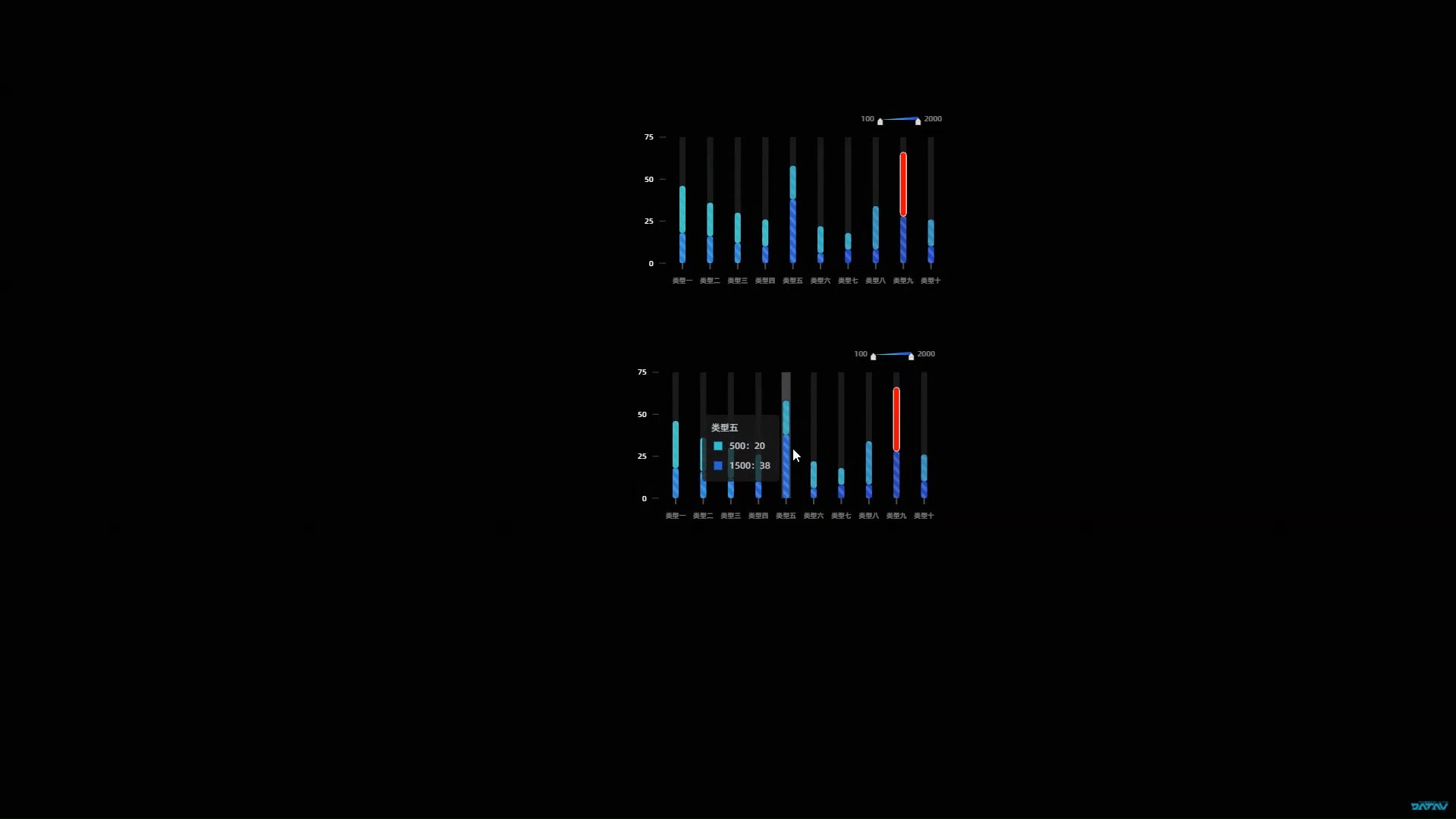
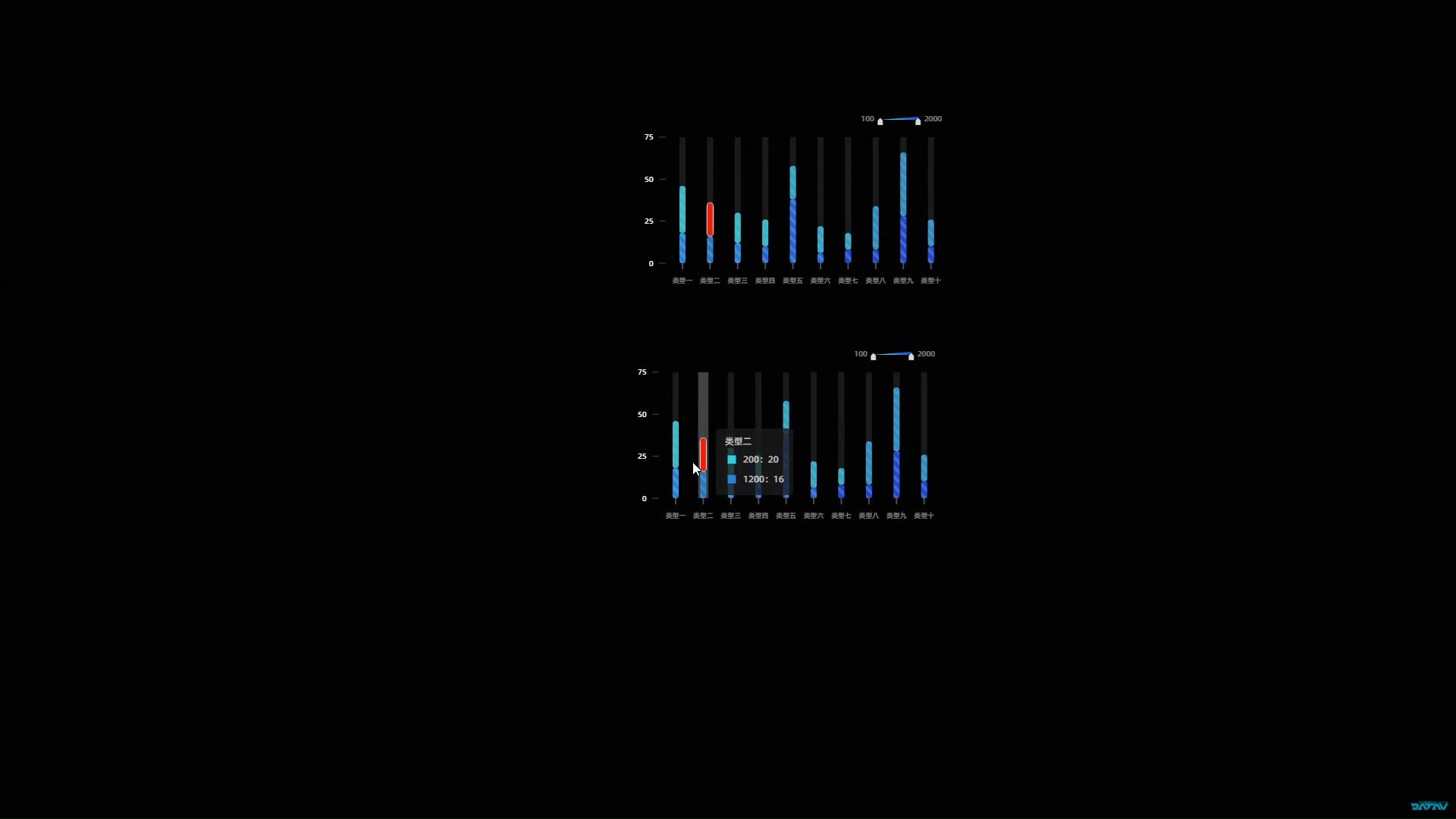
效果展示
操作步骤
- 登录DataV控制台。
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加两个柱状图组件到画布中。关闭所有动画效果并修改组件名称为柱状图-1和柱状图-2。


在图层面板,全选所有组件,右键单击导出到蓝图编辑器。
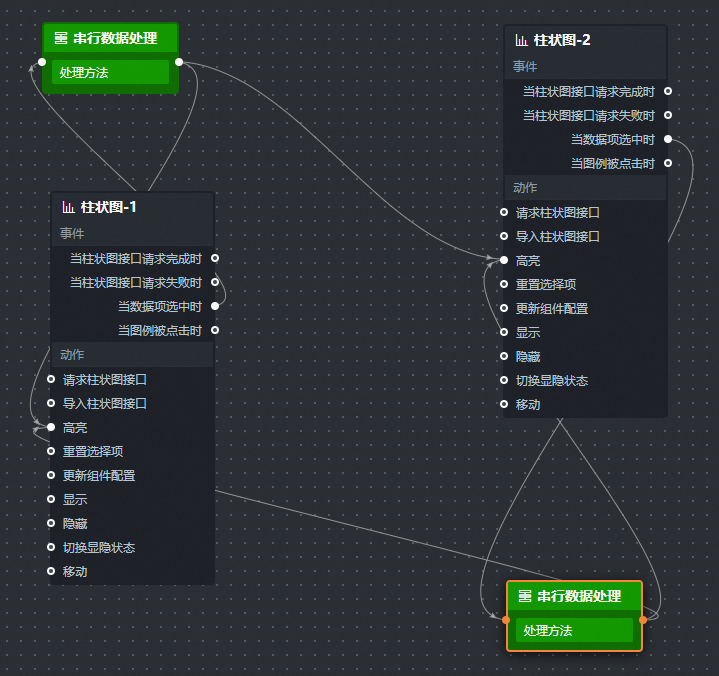
连接组件。

配置两个串行数据处理节点处理方法。
return { "data": { "x": data.x, "y": data.y, "colorField": data.colorField }, "style": { "fillStyle": "#f00"//高亮颜色 } }单击页面右上角的
 图标,预览展示结果。
图标,预览展示结果。
该文章对您有帮助吗?