本文档以时间器组件和通用标题组件之间联动查询组件,实现每隔3秒动态显示当前时间戳。
效果展示
操作步骤
- 登录DataV控制台。
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加时间器组件和通用标题组件到画布中。
选择时间器组件,打开回调设置>定时回调设置开关,并将回调抛出间隔设置为3000ms。

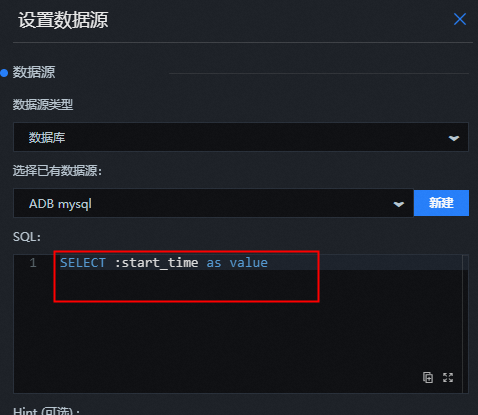
选择通用标题组件,选择数据页签,设置数据源类型为数据库,在SQL输入框中输入以下SQL语句。

SELECT :start_time as value在图层面板,全选所有组件,右键单击导出到蓝图编辑器。
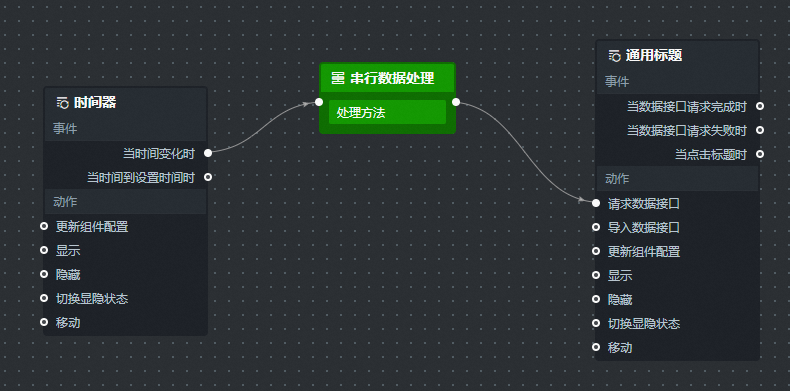
连接组件。

配置串行数据处理节点的处理方法。
return { start_time:new Date(data.time).valueOf() - 60 * 1000, // 当前时间前 60s end_time:new Date(data.time).valueOf() // 当前时间 }原理:
时间器组件在设置了定时触发后,每3s会抛出一次当时间变化时的事件,事件中包含time: 当前时间。
通用标题组件的请求数据接口动作接收到上游传过来的内容后,将上游内容比如x: 1作为发起请求时的query参数, 并发起请求。
串行数据处理节点负责将上游抛出的事件内容进行加工处理,传递给通用标题组件作为请求时的query参数,也就是替换掉第二步操作中填写的:变量名。
单击页面右上角的
 图标,预览展示结果。
图标,预览展示结果。
该文章对您有帮助吗?
