本文介绍滑动范围选择器组件的图表样式和各配置项的含义。
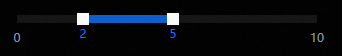
图表样式
滑动范围选择器是控件组件的一种,支持自定义设置滑动范围选择器全局样式和滑动条样式,可用于实现滑动选取数值范围效果。
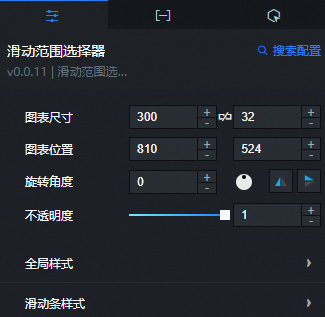
配置面板

- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
全局样式

参数
说明
最小值
自定义输入设置滑动范围选择器的最小值数据。
最大值
自定义输入设置滑动范围选择器的最大值数据。
步幅
自定义输入滑动范围选择器滑块滑动步幅的值大小,默认为0.5。
默认透明度
滑动范围选择器默认状态下整体的透明度值,取值范围0~1。
默认透明度
滑动范围选择器在鼠标悬浮到滑动范围选择器时的透明度值,取值范围0~1。
对齐方式
滑动范围选择器的对齐方式,可选水平或垂直。
滑动条样式

参数
说明
轨迹条样式
滑动范围选择器的轨迹条样式。
边框样式:轨迹条的边框样式,包括边框的宽度值、边框的颜色和边框的圆角值。
背景色:轨迹条的背景颜色。
选中条样式
设置滑动范围选择器内选中条的背景颜色。
手柄样式
滑动范围选择器的手柄样式。
大小:手柄的大小值。
背景色:手柄的背景颜色。
边框样式:手柄的边框样式,包括边框的宽度值、边框的颜色和边框的圆角值。
当前数值
滑动范围选择器当前选中区域的数值样式。
背景色:当前数值的背景颜色。
偏移值:设置当前数值的偏移值数据。
内间距:当前数值之间的内部间距值。
边框样式:当前数值的边框样式,包括边框的宽度值、边框的颜色、边框的圆角值和边框的线条类型。
文本样式:设置当前数值的文字样式,包括文本的颜色、文字字体的样式、文字的粗细值和文字字号的大小值。
始末数值
滑动范围选择器开始和末端数值的样式。
背景色:始末数值的背景颜色。
偏移值:设置始末数值的偏移值数据。
内间距:始末数值之间的内部间距值。
边框样式:始末数值的边框样式,包括边框的宽度值、边框的颜色、边框的圆角值和边框的线条类型。
文本样式:设置始末数值的文字样式,包括文本的颜色、文字字体的样式、文字的粗细值和文字字号的大小值。
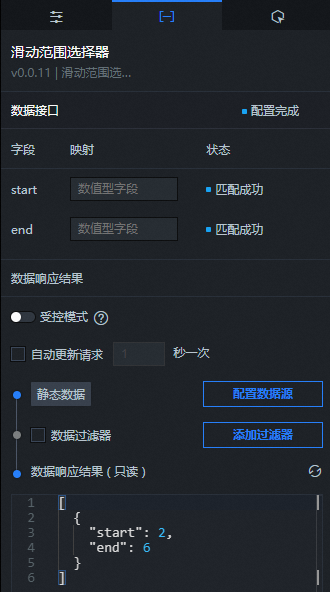
数据面板

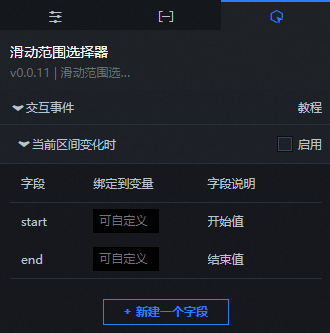
配置字段说明
字段 | 说明 |
| 滑动范围选择器的选中条内开始值数据。 |
| 滑动范围选择器的选中条内结束值数据。 |
| 配置项 | 说明 |
| 受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
| 自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
| 数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
| 数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
| 数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
交互面板

选中当前区间变化时右侧的启用,开启组件交互功能。滑动范围选择器组件拥有交互配置,可在滑动调整区间的数值时,触发数据请求,抛出回调值,然后在其他组件中配置使用。默认抛出数据面板中配置的start和end值,具体配置请参见组件回调ID配置。
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
图标。 在蓝图编辑器配置页面,单击导入节点栏内的滑动范围选择器组件,在画布中可以看到如下图所示的滑动范围选择器的蓝图编辑器配置参数。

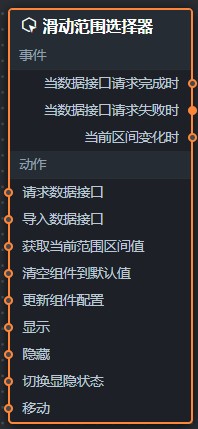
事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当数据接口请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当前区间变化时
当前区间范围值发生变化时抛出的事件,同时抛出该值对应的数据项。
动作
动作
说明
请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如滑动范围选择器配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
获取当前范围区间值
获取当前范围内的区间数值。
清空组件到默认值
清空组件数据到默认值。
更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,参考数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };隐藏
隐藏组件,参考数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };切换显隐状态
切换组件显示或者隐藏,参考数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };移动
将组件移动到指定位置,参考数据示例如下。
return { // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } };