本文介绍步骤条组件的图表样式和各配置项的含义。
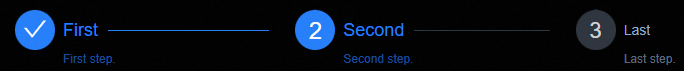
图表样式
步骤条是控件组件的一种,支持自定义设置步骤条全局、图标、标题和描述内容样式,可用于实现展示步骤流程的效果。
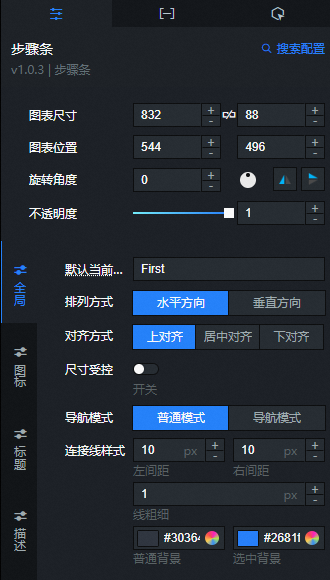
配置面板

- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
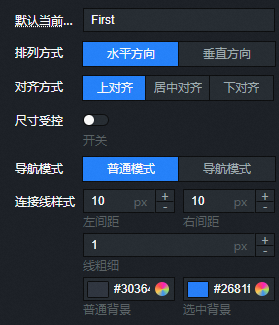
全局

参数
说明
默认当前步骤
自定输入默认步骤的标题内容,如果数据面板的title字段有数据,则以数据面板内容为准。
排列方式
步骤条的排列方式,可选水平方向和垂直方向。
对齐方式
步骤条的对齐方式,可选上对齐、居中对齐和下对齐。
尺寸受控
打开开关,可自定义设置步骤条整体组宽度值,单位px;关闭开关,尺寸不受控
导航模式
步骤条导航模式,可选普通模式和导航模式。仅在排列方式为水平方向时可配置。
连接线样式
步骤之间连接线的样式,包括连接线与左右两侧的间距值、线的粗细值、线普通状态吓得背景颜色和被选中时的背景颜色。仅在导航模式为普通模式时可配置。
导航条样式
步骤之间导航条的样式,包括导航条距离上方的间距值、导航条的粗细值和导航条的颜色。仅在选中导航模式时可配置。
图标

参数
说明
尺寸
步骤条的尺寸大小,包括宽度和高度值,单位px。
普通样式
设置步骤条普通状态下的图标样式。
背景颜色:步骤条图标的背景颜色。
边框样式:步骤条图标的边框样式,包括边框的线条类型、边框的圆角值、边框线的宽度值和边框的颜色。
文本样式:设置步骤条图标内的文字样式,包括文字字体的样式、文字的粗细值、文字字号的大小值和文本的颜色。
选中样式
设置步骤条选中状态下的图标样式。
背景颜色:步骤条图标选中时的背景颜色。
边框样式:步骤条图标选中时的边框样式,包括边框的线条类型、边框的圆角值、边框线的宽度值和边框的颜色。
文本样式:设置步骤条选中时图标内的文字样式,包括文字字体的样式、文字的粗细值、文字字号的大小值和文本的颜色。
标题

参数
说明
间距
步骤条标题距离左侧和下侧之间的值,单位px。
普通样式
设置步骤条普通状态下的标题文本样式,包括文字字体的样式、文字的粗细值、文字字号的大小值和文本的颜色。
选中样式
设置步骤条选中状态下的标题文本样式,包括文字字体的样式、文字的粗细值、文字字号的大小值和文本的颜色。
描述

参数
说明
左间距
步骤条描述内容距离左侧的值,单位px。
普通样式
设置步骤条普通状态下的描述内容文本样式,包括文字字体的样式、文字的粗细值、文字字号的大小值和文本的颜色。
选中样式
设置步骤条选中状态下的描述内容文本样式,包括文字字体的样式、文字的粗细值、文字字号的大小值和文本的颜色。
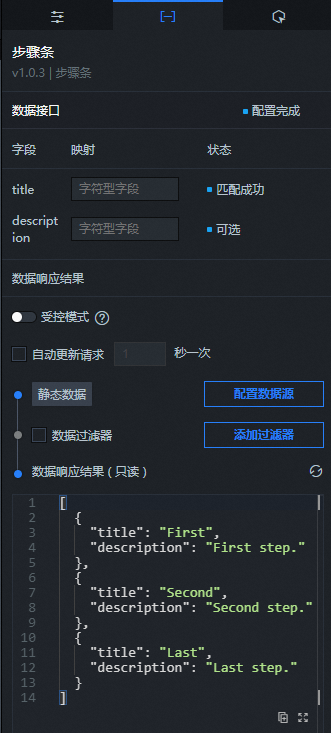
数据面板

配置字段说明
字段 | 说明 |
| 步骤条的标题内容。 |
| 步骤条的描述内容。 |
| 配置项 | 说明 |
| 受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
| 自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
| 数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
| 数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
| 数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
交互面板

选中当前值变化时右侧的启用,开启组件交互功能。步骤条组件拥有交互配置,可在当前值发生改变时,触发数据请求,抛出回调值,然后在其他组件中配置使用。默认抛出数据面板中配置的title和description值,具体配置请参见组件回调ID配置。
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
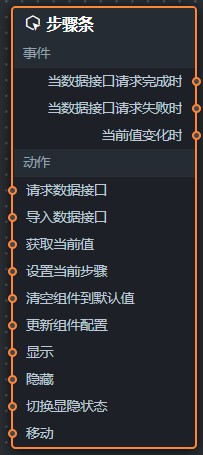
图标。 在蓝图编辑器配置页面,单击导入节点栏内的步骤条组件,在画布中可以看到如下图所示的步骤条的蓝图编辑器配置参数。

事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当数据接口请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当前值变化时
当前值发生变化时抛出的事件,同时抛出该值对应的数据项。
动作
动作
说明
请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如步骤条配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
获取当前值
获取当前输入框的数值。
设置当前步骤
设置当前步骤,并传入object类型的数据,包含如下字段内容。
return{"title": "Second" //标题}清空组件到默认值
清空组件数据到默认值。
更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,不需要参数。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };隐藏
隐藏组件,不需要参数。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };切换显隐状态
切换组件显示或者隐藏,参考数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };移动
将组件移动到指定位置,参考数据示例如下。
return { // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } };