本文介绍区域翻牌器的图表样式和配置面板的功能。
本文介绍v3.0及以上版本的区域翻牌器的配置项,如需查看v3.0以下版本,请参见区域翻牌器(v3.0以下版本)。
图表样式
区域翻牌器是折线图的一种,与区域图相比,区域翻牌器支持多个系列的数字翻牌器展示,同时也支持自定义y轴区间和多系列数据配置,能够以折线和区域相结合的方式,智能地展示多维的实时数据的变化趋势。

配置面板
- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
图表

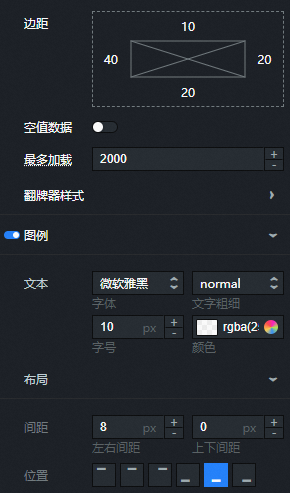
边距:图表区域与组件上下左右四个边界之间的距离,单位默认px。
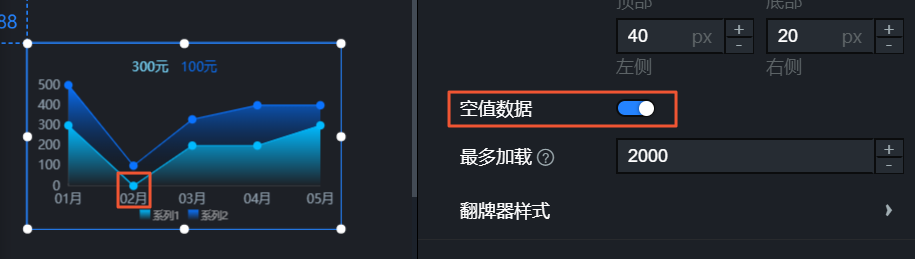
空值数据:打开开关,折线会经过y轴值为0的点。
图 1. 开启空值数据

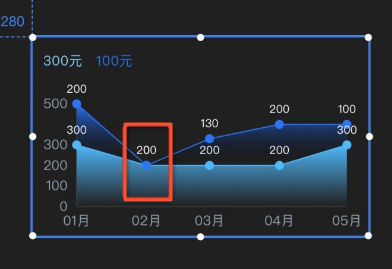
图 2. 关闭空值数据

最多加载:自定义输入数据加载限制数量,系统最多加载您输入的数据记录条数进行布局、绘制与计算,以保证可视化应用展示效果。
翻牌器样式:翻牌器各种距离的样式。
参数
说明
左边距
翻牌器离图表最左侧的距离。
右边距
翻牌器离图表最右侧的距离。
间距
翻牌器与翻牌器之间的距离。
图例:图例的样式,可单击
 图标控制图例的显隐。
图标控制图例的显隐。 参数
说明
文本
设置图例文本的样式,包括文本字体样式、字号大小、字体颜色和字体粗细,参见颜色选择器说明,修改文本颜色。
布局
各图例之间的位置关系。
间距
左右间距:相邻图例之间左右两侧的距离,仅当有多个系列时该配置项才有效。
上下间距:图例与组件上下边界的距离。
位置:图例相对于组件起始坐标的位置,可选顶部居左、顶部居中、顶部居右、底部居左、底部居中和底部居右。
坐标轴:组件坐标轴包括x轴和y轴两种。
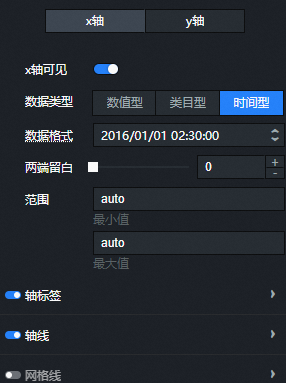
x轴

x轴可见:打开开关,组件内x轴样式正常显示,且x轴相关样式配置可见;关闭开关,组件内x轴样式隐藏,并且样式配置不可见。
数据种类:x轴标签数据的类型,可选数值型、类目型和时间型。
参数
说明
数值型
支持整数、浮点数等数值类型的数据。
类目型
支持字符、字符串等类目类型的数据。
时间型
时间类型的数据,需要配置数据格式。
数据格式:数据的显示格式,仅对时间型的数据有效,请参照
%Y/%m/%d %H:%M:%S的格式进行配置。两端留白:x轴两端留空白的距离,取值范围为0~1。
分割间隔:x轴上两个类目数据之间的间隔所占百分比,数值越大,占比越大,取值范围为0~1。
范围:x轴的最小值和最大值的范围值。
参数
说明
最大值
x轴的最大值,支持自定义输入。默认为auto,系统会根据数据最大值、最小值以及标签数量自动计算匹配。
最小值
x轴的最小值,支持自定义输入。默认为auto,系统会根据数据最大值、最小值以及标签数量自动计算匹配。
轴标签:x轴标签的样式,可单击
 图标控制轴标签的显隐。 说明
图标控制轴标签的显隐。 说明数据格式与设置格式不统一会导致组件显示异常。
参数
说明
显示格式
期望显示的数据格式,仅对时间型和数值型的数据有效。时间请参照
%m/%d%Y%H:%M:%S,整数参照d,浮点参照.1f。文本
x轴标签的文本,包括字体样式、字号大小、字体颜色和字体粗细,参见颜色选择器说明,修改文本颜色。
轴标签展示
x轴标签的展示样式,包括:
偏移量:x轴标签的上下位移距离,单位为px。
角度:x轴标签的角度,可选:水平、斜角和垂直。
数量:x轴标签的数量。
轴单位:x轴标签的单位。
轴线:x轴轴线的样式,可单击
 图标控制x轴轴线的显隐。
图标控制x轴轴线的显隐。 颜色:x轴轴线的颜色。
网格线:x轴网格线的样式,可单击图
 标控制x轴网格线的显隐。
标控制x轴网格线的显隐。 颜色:x轴网格线的颜色。
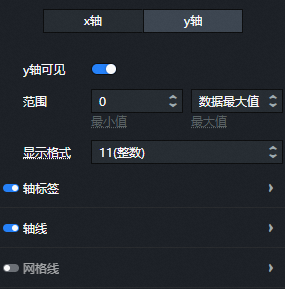
y轴

y轴可见:打开开关,组件内y轴样式显示可见;关闭开关,组件内y轴样式不可见。
范围:y轴的最小值和最大值的范围值。
参数
说明
最小值
y轴的最小值,支持自定义输入,也支持系统选择:
0;系统默认最小值为0。
自动取整:系统根据数据中的最大值、最小值和轴标签的数量自动计算。
数据最小值:取数据中的最小值。
最大值
y轴的最大值,支持自定义输入,也支持系统选择:
自动取整:系统根据数据中的最大值、最小值和轴标签的数量自动计算。
数据最大值:取数据中的最大值。
显示格式:y轴标签数值显示格式的样式,可选默认、11(整数)、11.1(浮点数)、11.11(浮点数)、11%、11.1%和11.11%。
轴标签:y轴标签的样式,可单击
 图标控制y轴标签的显隐。
图标控制y轴标签的显隐。 参数
说明
文本
y轴标签文本的字体样式、文字粗细、字号和颜色。
轴标签展示
y轴标签的显示数量、单位和标签排列的角度,可选水平、斜角和垂直三种。
轴线:y轴轴线的样式,可单击
 图标控制y轴轴线的显隐。
图标控制y轴轴线的显隐。 颜色:y轴轴线的颜色。
网格线:y轴网格线的样式,可单击
 图标控制y轴网格线的显隐。
图标控制y轴网格线的显隐。 颜色:y轴网格线的颜色。
系列

数据系列:单击右侧的
 或
或 图标,添加或删除一个数据系列。 单击
图标,添加或删除一个数据系列。 单击 或
或 图标配置多个数据系列的排列样式。单击
图标配置多个数据系列的排列样式。单击 图标,即可复制当前选中数据系列配置内容并新增一个同样配置的数据系列。 说明
图标,即可复制当前选中数据系列配置内容并新增一个同样配置的数据系列。 说明该配置项为一个数组,可配置多个系列,编辑器将遍历数据,使数据通过一个或多个系列配置循环渲染。若需要自定义某些数据为特定样式,则需要手动对数据进行排序。
系列名:数据系列的命名,可自定义。字段为空时,系统会将组件数据中的s字段值作为系列名进行显示。如果不为空,您需要保证数据返回的顺序。
折线:此系列下折线的样式。
参数
说明
粗细
折线粗细值。
曲线类型
折线曲线类型,包括平滑曲线和折线。
样式
折线的样式,可选实线、点线和虚线。
颜色
折线的颜色。
圆点:此系列下折线内圆点的半径值和颜色,可单击
 图标控制该系列圆点的显隐。
图标控制该系列圆点的显隐。区域:此系列下折线所覆盖区域的填充颜色,可单击
 图标控制该系列区域填充色的显隐。
图标控制该系列区域填充色的显隐。值标签:此系列下折线值标签的样式,可单击
 图标控制该系列折线标签值的显隐。
图标控制该系列折线标签值的显隐。 参数
说明
文本
此系列下值标签的文本样式,包括文本字体、文字粗细、字号和颜色。
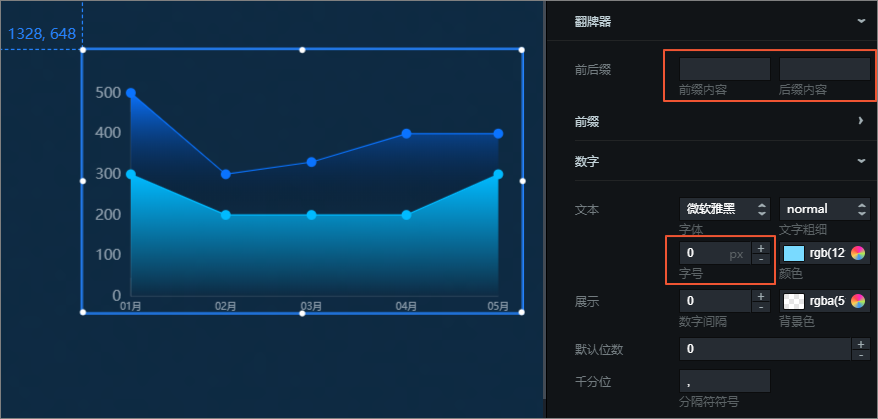
翻牌器:此系列下的翻牌器样式,数字翻牌器是用来表示数字数据动态变化的组件,一般由前缀、数字和后缀三部分组成。
说明翻牌器上显示的数字,是该系列折线上最后一个点对应的y轴的值,因此您可以通过配置数据来修改默认的数字显示值。
前后缀:翻牌器前后缀的内容,可自定义。
前缀:翻牌器前缀的文本样式,包括文本字体、文字粗细、字号和颜色。
数字:翻牌器内数字部分的样式。
文本:翻牌器数字的文本样式,包括文本字体、文字粗细、字号和颜色。
展示:翻牌器数字之间的距离和背景色。
默认位数:自定义数字的位数。
千分位:当数据位数大于4时,系统会使用默认的分割符进行分隔显示数字分隔符号可自定义。
小数处理:打开开关,系统将四舍五入后的整数显示在可视化应用上;关闭开关,系统不处理小数并直接显示。
后缀:翻牌器后缀的文本样式,包括文本字体、文字粗细、字号和颜色。
说明翻牌器左上角的数字暂不支持显隐转换,若您不需要显示左上角的数字,可通过将前后缀的内容置为空,文本的字号改为0来实现。

其它
缓动动画:图表的动画效果样式,可单击
 图标开启或关闭动画效果。
图标开启或关闭动画效果。 
参数
说明
动画设置
缓动效果:动画的缓动效果,系统提供多种常见的动画缓动效果供您选择。
各系列依次动画:打开开关,各系列依次按顺序播放动画;关闭开关,全部系列一起播放动画。
入场动画
组件第一次渲染动画的时长,单位为ms。
更新动画
更新动画时长:组件数据更新时动画持续的时间,单位为ms。
是否从之前位置开始:打开开关,组件数据更新时从上一个数据的位置开始播放动画;关闭开关,组件数据更新时从初始位置开始播放动画。
提示框:在预览或发布页面,鼠标悬浮或单击折线上圆点时出现的提示框的样式,可单击
 图标开启或关闭提示框效果。
图标开启或关闭提示框效果。
参数
说明
触发方式
触发类型:提示框被触发的目标类型,可选,包括数据项和坐标轴。
触发动作:提示框被触发的动作,可选,包括悬浮和点击。
文本样式
提示框中文本的样式,包括文字字体样式、文字粗细、字号和颜色。
消失延迟时间
当不满足触发条件时,提示框就会消失,此配置项设置提示框消失前延迟的时间,单位为ms。
背景框样式
提示框的背景框样式。
背景色:提示框的背景颜色。
自定义:提示框的宽度和高度,单位为px。单击
 图标可开启或关闭自义定提示框。
图标可开启或关闭自义定提示框。内边距:提示框的内部边距,单位为px。
偏移量
水平偏移量:提示框相对鼠标箭头位置的水平偏移量,单位为px。
垂直偏移量:提示框相对鼠标箭头位置的垂直偏移量,单位为px。
边框
边框粗细:提示框边框的粗细,单位为px。
边框颜色:提示框的边框颜色。
数据面板

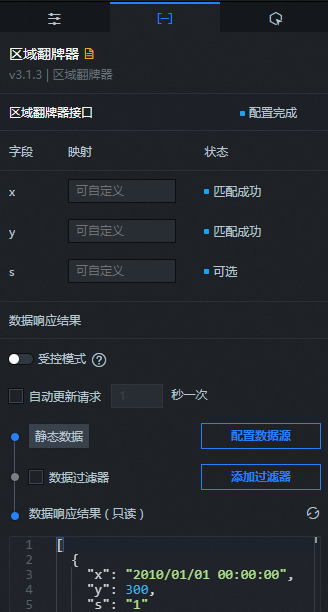
配置字段说明
字段 | 说明 |
| 组件折线内每个圆点的类目,即x轴的值。该字段类型与格式须与配置项中x轴的数据类型与格式保持一致。 |
| 组件折线内每个圆点的值,即y轴的值。 |
| (可选)系列值,当配置项数据系列中系列名为空时,采用该字段值。 |
| 配置项 | 说明 |
| 受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
| 自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
| 数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
| 数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
| 数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
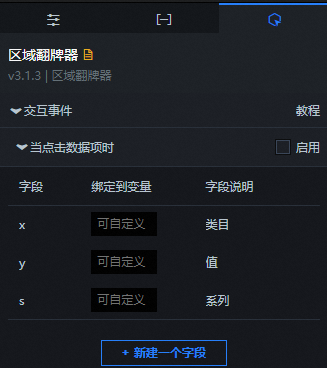
交互面板
选中启用,开启组件交互功能。当单击区域翻牌器的圆点时,会触发数据请求,抛出回调值,动态加载不同圆点的数据。默认抛出数据中的x、y和s值,具体配置请参见如何配置数字翻牌器组件的回调ID。
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
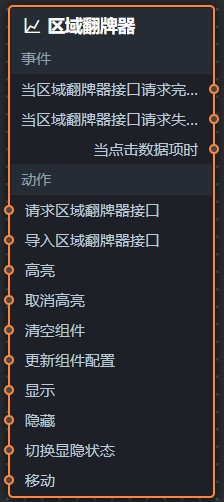
图标。 在蓝图编辑器配置页面,单击导入节点栏内的区域翻牌器组件,在画布中可以看到如下图所示的区域翻牌器的蓝图编辑器配置参数。

事件
事件
说明
当区域翻牌器接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当区域翻牌器接口请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当点击数据项时
当单击区域翻牌器的圆点时抛出的事件,同时抛出该圆点对应的数据项。
动作
动作
说明
请求区域翻牌器接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如区域翻牌器配置了API数据源为
https://api.test,传到请求区域翻牌器接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入区域翻牌器接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
高亮
高亮数据项对应的元素,参考数据示例如下。
return { "data": {}, "options": { "style": { "stroke": "#f00", "fill": "" }, "selectMode": "single", "cancelHighlightFirst": false } }取消高亮
取消数据项对应元素的高亮,参考数据示例如下。
return { "data": {}, "options": { "mode": "single" } }清空组件
清空组件配置,不需要参数。
更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,参考数据示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }隐藏
隐藏组件,参考数据示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }切换显隐状态
切换组件显示或者隐藏,参考数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }移动
将组件移动到指定位置,参考数据示例如下。
return{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }
