本文介绍双轴折线图的图表样式和配置面板的功能。
图表样式
双轴折线图是折线图的一种,与基本折线图相比,双轴折线图的一个类目对应两个值,仅支持两个系列的数据配置,能够以折线和区域相结合的方式,智能地展示两维的数据变化趋势。
本文介绍v3.0及以上版本的双轴折线图的配置项,如需查看v3.0以下版本,请参见双轴折线图(v3.0以下版本)。
配置面板
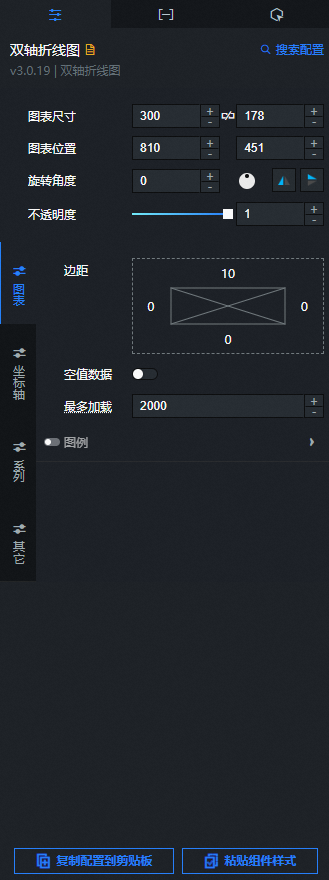
- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
图表

边距:折线图区域与组件上下左右四个边界之间的距离,单位默认px。
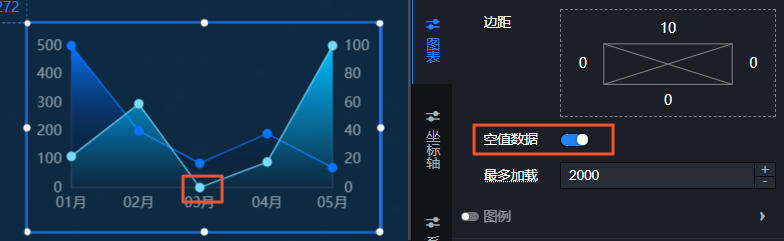
空值数据:打开开关,折线会经过y轴值为0的点。
图 1. 开启空值数据

图 2. 关闭空值数据

最多加载:自定义输入数据加载限制数量,系统最多加载您输入的数据记录条数进行布局、绘制与计算,以保证可视化应用展示效果。
图例:图例的样式,可单击
 图标控制图例的显隐。
图标控制图例的显隐。 参数
说明
文本
设置图例文本的样式,包括文本字体样式、字号大小、字体颜色和字体粗细,参见颜色选择器说明,修改文本颜色。
布局
各图例之间的位置关系。
间距
左右间距:相邻图例之间左右两侧的距离,仅当有多个系列时该配置项才有效。
上下间距:图例与组件上下边界的距离。
位置:图例相对于组件起始坐标的位置,可选顶部居左、顶部居中、顶部居右、底部居左、底部居中和底部居右。
坐标轴:组件坐标轴包括x轴、y轴和z轴三种。
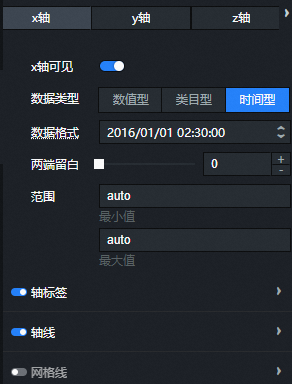
x轴

x轴可见:打开开关,组件内x轴样式显示可见;关闭开关,组件内x轴样式不可见。
数据类型:x轴标签数据的类型,可选。
参数
说明
数值型
支持整数、浮点数等数值类型的数据。
类目型
支持字符、字符串等类目类型的数据。
时间型
时间类型的数据,需要配置数据格式。
两端留白:x轴两端留空白的距离,取值范围为0~1。
范围:x轴上数据的最大值和最小值的范围值,仅在数据类型为数值型或时间型时可配置。
最大值:x轴的最大值,支持自定义输入。默认为auto,系统会根据数据最大值、最小值以及标签数量自动计算匹配。
最小值:x轴的最小值,支持自定义输入。默认为auto,系统会根据数据最大值、最小值以及标签数量自动计算匹配。
分割间隔:x轴上两个类目数据之间的间隔所占百分比,数值越大,占比越大,取值范围为0~1。仅在数据类型为类目型时可配置。
数据格式:数据的显示格式,仅对时间型的数据有效,请参照
%Y/%m/%d %H:%M:%S的格式进行配置。仅在数据类型为时间型时可配置。轴标签:x轴标签的样式,可单击
 图标控制x轴轴标签的显隐。说明
图标控制x轴轴标签的显隐。说明数据格式与设置格式不统一会导致组件显示异常。
参数
说明
显示格式
期望显示的数据格式,仅对时间型和数值型的数据有效。时间请参照
%m/%d%Y%H:%M:%S,整数参照d,浮点参照.1f。文本
x轴标签的文本,包括字体样式、字号大小、字体颜色和字体粗细,参见颜色选择器说明,修改文本颜色。
轴标签展示
x轴标签的展示样式,包括:
偏移量:x轴标签的上下位移距离,单位为px。
角度:x轴标签的角度,可选:水平、斜角、垂直。
数量:x轴标签的数量。
轴单位:x轴标签的单位。
轴线:x轴轴线的样式,可单击
 图标控制x轴轴线的显隐。
图标控制x轴轴线的显隐。颜色:x轴轴线的颜色。
网格线:x轴网格线的样式,可单击
 图标控制x轴网格线的显隐。
图标控制x轴网格线的显隐。 颜色:x轴网格线的颜色。
y轴
左侧竖轴,配置与x轴相近,详见x轴章节。
z轴
右侧竖轴,配置与x轴相近,详见x轴章节。
系列:组件的系列包括系列Y和系列Z两个。
说明双轴折线图默认分为两个系列,分别用于配置y轴和z轴的数据和样式。包括系列名、折线样式、圆点样式、区域样式等。

系列名:系列的名称。
折线:此系列下折线的样式。
参数
说明
粗细
线的粗细。
曲线类型
线的类型,可选平滑曲线和折线。
样式
线的类型,可选实线、点线和虚线。
颜色
线的颜色。
圆点:此系列下折线上圆点的样式,可单击
 图标控制圆点的显隐。
图标控制圆点的显隐。参数
说明
半径
圆点半径的大小,单位为px。
颜色
圆点的颜色。
区域:此系列下折线所覆盖区域的样式,可单击
 图标控制区域的显隐。
图标控制区域的显隐。 颜色:区域的颜色样式,支持颜色填充和渐变填充。
值标签:此系列下折线的值标签样式,包括标签文本的字体样式、粗细、字号大小和颜色。单击
 图标控制值标签的显隐。
图标控制值标签的显隐。
其它
缓动动画:图表的动画效果样式,可单击
 图标开启或关闭动画效果。
图标开启或关闭动画效果。 
参数
说明
动画设置
缓动效果:动画的缓动效果,系统提供多种常见的动画缓动效果供您选择。
各系列依次动画:打开开关,各系列依次按顺序播放动画;关闭开关,全部系列一起播放动画。
入场动画
组件第一次渲染动画的时长,单位为ms。
更新动画
更新动画时长:组件数据更新时动画持续的时间,单位为ms。
是否从之前位置开始:打开开关,组件数据更新时从上一个数据的位置开始播放动画;关闭开关,组件数据更新时从初始位置开始播放动画。
提示框:在预览或发布页面,鼠标悬浮或单击折线圆点时出现的提示框的样式。 单击
 图标控制提示框的显隐。
图标控制提示框的显隐。
参数
说明
触发方式
触发类型:提示框被触发的目标类型,可选,包括数据项和坐标轴。
触发动作:提示框被触发的动作,可选,包括悬浮和点击。
文本样式
提示框中文本的样式,包括文字字体样式、文字粗细、字号和颜色。
消失延迟时间
当不满足触发条件时,提示框就会消失,此配置项设置提示框消失前延迟的时间,单位为ms。
背景框样式
提示框的背景框样式。
背景色:提示框的背景颜色。
自定义:提示框的宽度和高度,单位为px。单击
 图标可开启或关闭自义定提示框。
图标可开启或关闭自义定提示框。内边距:提示框的内部边距,单位为px。
偏移量
水平偏移量:提示框相对鼠标箭头位置的水平偏移量,单位为px。
垂直偏移量:提示框相对鼠标箭头位置的垂直偏移量,单位为px。
边框
边框粗细:提示框边框的粗细,单位为px。
边框颜色:提示框的边框颜色。
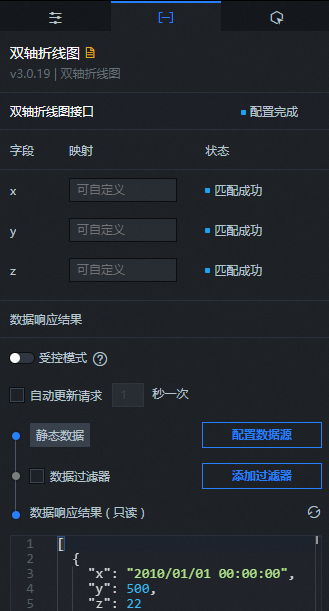
数据面板
双轴折线图的数据格式较为特殊,分为x、y和z三个字段,y字段值与z字段值分别表示两条折线在其轴线上所对应的点。
配置字段说明
字段 | 说明 |
| 折线图中每个圆点的类目,即x轴的值。该字段类型与格式须与配置项中x轴的标签数据种类与格式保持一致。 |
| 折线图中每个圆点的左侧y轴的值。 |
| 折线图中每个圆点的右侧z轴的值。 |
| 配置项 | 说明 |
| 受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
| 自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
| 数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
| 数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
| 数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
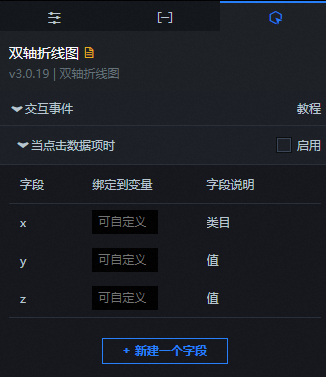
交互面板
选中启用,开启组件交互功能。当单击双轴折线图的圆点时,会触发数据请求,抛出回调值,动态加载不同圆点的数据。默认抛出数据中的x、y和z值,具体配置请参见如何配置数字翻牌器组件的回调ID。
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
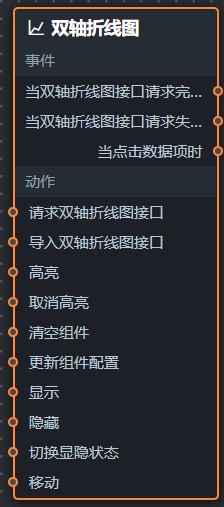
图标。 在蓝图编辑器配置页面,单击导入节点栏内的双轴折线图组件,在画布中可以看到如下图所示的双轴折线图的蓝图编辑器配置参数。

事件
事件
说明
当双轴折线图接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当双轴折线图接口请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当点击数据项时
当单击双轴折线图的圆点时抛出的事件,同时抛出该圆点对应的数据项。
动作
动作
说明
请求双轴折线图接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如双轴折线图配置了API数据源为
https://api.test,传到请求双轴折线图接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入双轴折线图接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
高亮
高亮数据项对应的元素,参考数据示例如下。
return { "data": {}, "options": { "style": { "stroke": "#f00", "fill": "" }, "selectMode": "single", "cancelHighlightFirst": false } }取消高亮
取消数据项对应元素的高亮,参考数据示例如下。
return { "data": {}, "options": { "mode": "single" } }清空组件
清空组件数据,不需要参数。
更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,参考数据示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }隐藏
显示组件,参考数据示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }切换显隐状态
切换组件显示或者隐藏。参考数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }移动
将组件移动到指定位置,参考数据示例如下。
return{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }
