本文介绍锦鲤翻牌器列表组件的图表样式和各配置项的含义。
图表样式
锦鲤翻牌器列表用于模拟展示抽取多人奖项的组件。
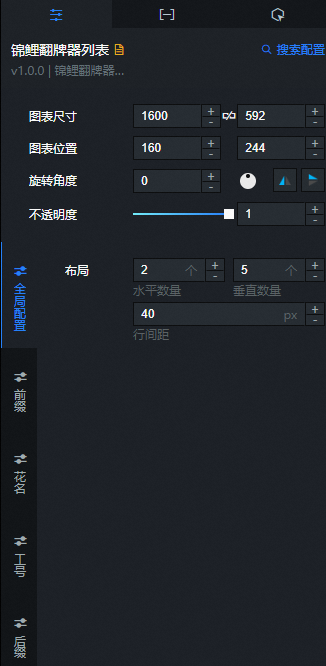
配置面板

- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
全局配置:锦鲤翻牌器列表全局布局配置样式,包括水平和垂直布局数量和每一行之间的距离,单位px。
前缀:锦鲤翻牌器列表前缀的样式。

参数
说明
宽度
翻牌器列表前缀的宽度值,单位px。
间距
翻牌器列表前缀跟左侧以及右侧内容之间的距离,单位px。
内容类型
翻牌器列表前缀的内容类型,可选文字或图片。
文字内容
自定义前缀文字类型的具体内容。仅在内容类型选择文字时可配置。
文字设置
自定义前缀文字的字体设置内容,包括字体的样式、文字的粗细、文本的字号大小和文字的颜色。仅在内容类型选择文字时可配置。
阴影
设置文字的阴影样式,包括文字在水平和垂直方向的位移值,文字阴影的值和阴影的颜色。仅在内容类型选择文字时可配置。
图片
自定义图片类型的图片内容。如果您需要使用远程服务器上的图片,请在上方的输入框中输入图片的URL地址;单击图片框内的预览,即可预览图片的大图样式;单击图片输入框下方的虚线框内的更改,更改图片设计资产详细功能请参见使用界面功能说明。仅在内容类型选择图片时可配置。
尺寸
设置图片的宽度和高度值,单位px。
圆角
图片的圆角大小,单位为px。数值为0的时候没有圆角,图片为方形,设置值越大,图片圆角弧度值越大。
花名:锦鲤翻牌器列表组件花名部分内容的样式。

参数
说明
宽度
翻牌器列表花名内容整体的宽度值,单位px。
间距
翻牌器列表花名跟左侧以及右侧内容之间的距离,单位px。
未开奖前文案
翻牌器列表花名在未开奖之前的文案内容。
文字设置
自定义花名文字的字体设置内容,包括字体样式、文字粗细、字号和颜色。
阴影
设置花名文字的阴影样式,包括文字在水平和垂直方向的位移值,文字阴影的值和阴影的颜色。
工号:锦鲤翻牌器列表组件工号部分内容的样式。

参数
说明
位数
工号的数字位数的值。
允许滚动的数字
设置允许滚动的数字,每个数字以逗号相隔。单击右侧的
 或
或 图标,添加或删除一个数字系列。 单击
图标,添加或删除一个数字系列。 单击 或
或 图标配置多个数字系列的排列样式。单击
图标配置多个数字系列的排列样式。单击 图标,即可复制当前选中数字系列配置内容并新增一个同样配置的数字系列。
图标,即可复制当前选中数字系列配置内容并新增一个同样配置的数字系列。时间间隔
设置工号的最小和最大时间间隔值,单位ms。
文字设置
自定义工号文字的字体设置内容,包括字体样式、文字粗细、字号和颜色。
后缀:锦鲤翻牌器列表组件后缀部分内容的样式。

参数
说明
宽度
翻牌器列表后缀的宽度值,单位px。
间距
翻牌器列表后缀跟左侧以及右侧内容之间的距离,单位px。
内容类型
翻牌器列表后缀的内容类型,可选文字或图片。
文字内容
自定义后缀文字类型的具体内容。仅在内容类型选择文字时可配置。
文字设置
自定义后缀文字的字体设置内容,包括字体样式、文字粗细、字号和颜色。仅在内容类型选择文字时可配置。
阴影
设置文字的阴影样式,包括文字在水平和垂直方向的位移值,文字阴影的值和阴影的颜色。仅在内容类型选择文字时可配置。
图片
自定义图片类型的图片内容。如果您需要使用远程服务器上的图片,请在上方的输入框中输入图片的URL地址;单击图片框内的预览,即可预览图片的大图样式;单击图片输入框下方的虚线框内的更改,更改图片设计资产详细功能请参见使用界面功能说明。仅在内容类型选择图片时可配置。
尺寸
设置图片的宽度和高度值,单位px。
圆角
图片的圆角大小,单位为px。数值为0的时候没有圆角,图片为方形,设置值越大,图片圆角弧度值越大。
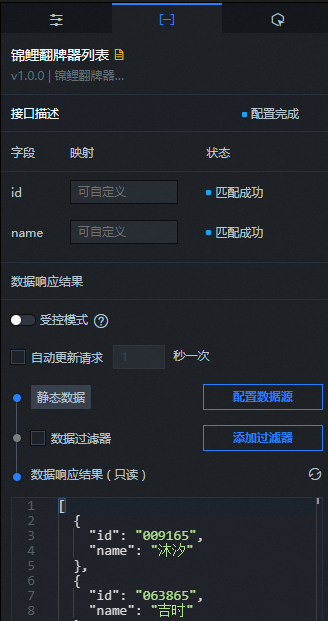
数据面板

配置字段说明
字段 | 说明 |
| 人员的ID值。 |
| 人员名称。 |
| 配置项 | 说明 |
| 受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
| 自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
| 数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
| 数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
| 数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
交互面板
该组件没有交互事件。
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
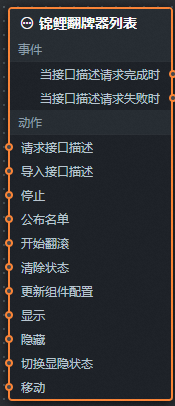
图标。 在蓝图编辑器配置页面,单击导入节点栏内的锦鲤翻牌器列表组件,在画布中可以看到如下图所示的锦鲤翻牌器列表的蓝图编辑器配置参数。

事件
事件
说明
当接口描述请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当接口描述请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
动作
动作
说明
请求接口描述
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如锦鲤翻牌器列表配置了API数据源为
https://api.test,传到请求接口描述动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入接口描述
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
停止
停止某一位,动作传入数据为object类型,参考数据示例如下。
return{ "index": 1 //位数索引号,从最高位开始,0为起始号。}公布名单
公布名单,不需要参数。
开始翻滚
开始翻滚,不需要参数。
清除状态
清除所有状态,不需要参数。
更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,参考数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };隐藏
隐藏组件,参考数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };切换显隐状态
切换组件显示或者隐藏,参考数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };移动
将组件移动到指定位置
return { // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } };
