本文介绍垂直堆叠柱状图的图表样式和配置面板的功能。
本文介绍v4.0及以上版本的垂直堆叠柱状图的配置项,如需查看v3.0以下版本或者v3.x版本,请参见垂直堆叠柱图(v3.0以下版本)或垂直堆叠柱状图(v3.x版本)。
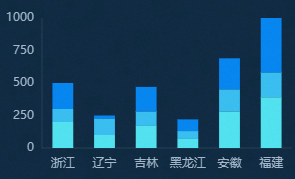
图表样式
垂直堆叠柱状图是柱状图的一种,可以在较小的可视化应用空间内,智能地展示多维的数据差异。支持自定义y轴区间、多系列数据配置以及堆叠式的数据展示。

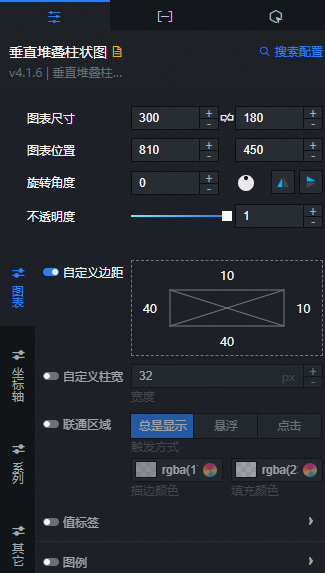
配置面板
- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
图表

自定义边距:柱图区域与组件上下左右四个边界之间的距离,单位默认px。单击
 图标控制自定义边距的显隐。
图标控制自定义边距的显隐。 自定义柱宽:柱子的宽度,自定义设置宽度过大时,同一分组下不同的柱子会重叠,请谨慎设置宽度值。单击
 图标控制自定义柱宽的显隐。
图标控制自定义柱宽的显隐。 联通区域:柱子不同类目同一个系列数据之间联通区域的样式,可单击
 图标控制联通区域的显隐。
图标控制联通区域的显隐。参数
说明
触发方式
联通区域显示的触发方式,可选总是显示、悬浮和点击。
描边颜色
联通区域内描边的颜色。
填充颜色
联通区域内填充颜色。
值标签:每个柱子值标签的样式,可单击
 图标控制值标签的显隐。
图标控制值标签的显隐。 参数
说明
位置
值标签文本的显示位置,可选顶部、中间和底部三种样式。
文本样式
值标签文本的字体样式、文字粗细、字号和颜色。
偏移量
值标签在水平和垂直方向的偏移量值。
图例:柱图的图例样式,可单击
 图标控制图例的显隐。
图标控制图例的显隐。 参数
说明
允许翻页
打开开关,图例数量较多排列不下时可以允许翻页显;关闭开关,不允许翻页。
布局
图例相对于组件起始坐标的位置,可选顶部居左、顶部居中、顶部居右、底部居左、底部居中和底部居右。
图例标记
图例标记的样式,包括设置图例标记的形状样式和图例标记的大小值。
图例文本
图例内文本的样式,包括设置文本的字体样式/文字粗细/字号和颜色。
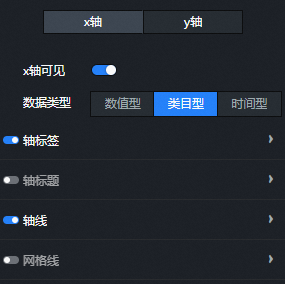
坐标轴:组件坐标轴包括x轴和y轴两种。
x轴

x轴可见:打开开关,组件内x轴样式显示可见;关闭开关,组件内x轴样式不可见。
数据种类:x轴数据的类型。
参数
说明
数值型
支持整数、浮点数等数值类型的数据。
类目型
支持字符、字符串等类目类型的数据。
时间型
时间类型的数据,需要配置数据格式。
轴标签:柱图的x轴标签的样式,可单击
 图标控制x轴标签的显隐。
图标控制x轴标签的显隐。 参数
说明
显示格式
期望显示的数据格式,仅对时间型和数值型的数据有效。时间请参照
YYYY/MM/DD HH:mm:ss,整数参照d,浮点参照.1f。文本样式
x轴标签文本的字体样式、文字粗细、字号和颜色。
轴标签展示
x轴标签在x轴和y轴方向的偏移量和标签排列的角度,可选水平、斜角和垂直三种。
自定义数量
x轴标签显示的数量值。可单击
 图标控制x轴标签自定义数量的显隐。
图标控制x轴标签自定义数量的显隐。轴标题:柱图的x轴轴标题的样式,可单击
 图标控制x轴标题的显隐。
图标控制x轴标题的显隐。 参数
说明
标题内容
x轴轴标题的文本内容。
偏移量
x轴轴标题的偏移量值,单位为px。
文本样式
x轴轴标题文本的字体样式、文字粗细、字号和颜色。
轴线:柱图的x轴的轴线样式,可单击眼
 图标控制x轴的轴线样式显隐。
图标控制x轴的轴线样式显隐。 颜色:x轴的轴线颜色。
网格线:柱图的x轴网格线的样式,可单击
 图标控制x轴网格线的显隐。
图标控制x轴网格线的显隐。 颜色:x轴网格线的颜色。
y轴

y轴可见:打开开关,组件内y轴样式显示可见;关闭开关,组件内y轴样式不可见。
自定义范围:y轴的最小值的范围值,支持自定义输入,也支持系统选择。可单击
 图标控制y轴自定义范围的显隐。
图标控制y轴自定义范围的显隐。 0:系统默认y轴范围最小值为0。
数据最小值:取数据中的最小值。
说明y轴开启自定义数据范围后可能会导致某些最小值数据失效,建议关闭自定义范围。
显示格式:y轴标签数值显示格式的样式,可选默认、11(整数)、11.1(浮点数)、11.11(浮点数)、11%、11.1%和11.11%。
轴标签:柱图的y轴标签的样式,可单击
 图标控制y轴标签样式的显隐。
图标控制y轴标签样式的显隐。 参数
说明
文本样式
y轴标签文本的字体样式、文字粗细、字号和颜色。
自定义数量
y轴标签显示的数量值。可单击
 图标控制y轴标签自定义数量的显隐。
图标控制y轴标签自定义数量的显隐。轴标题:柱图的y轴轴标题样式,可单击
 图标控制y轴轴标题样式显隐。
图标控制y轴轴标题样式显隐。 参数
说明
标题内容
y轴轴标题的文本内容。
偏移量
y轴轴标题的偏移量值,单位为px。
文本样式
y轴轴标题文本的字体样式、文字粗细、字号和颜色。
轴线:柱图的y轴的轴线样式,可单击
 图标控制y轴的轴线显隐。
图标控制y轴的轴线显隐。 颜色:y轴的轴线颜色。
网格线:柱图的y轴网格线的样式,可单击
 图标控制y轴网格线的显隐。
图标控制y轴网格线的显隐。 颜色:y轴网格线的颜色。
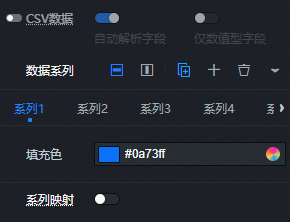
系列

CSV数据:打开开关,可以直接使用CSV数据文件中的列映射为值和数据系列;关闭开关,系列映射配置项生效。可单击
 图标控制CSV数据开关的显隐。
图标控制CSV数据开关的显隐。 参数
说明
自动解析字段
打开开关,组件使用CSV数据会自动解析字段并显示;关闭开关,字段不自动解析。
仅数值型字段
打开开关,CSV数据只解析数据类型的字段;关闭开关,CSV数据会自动解析所有字段。
数据系列:单击右侧的
 或
或 图标,添加或删除一个数据系列。 单击
图标,添加或删除一个数据系列。 单击 或
或 图标配置多个数据系列的排列样式。单击
图标配置多个数据系列的排列样式。单击 图标,即可复制当前选中数据系列配置内容并新增一个同样配置的数据系列。
图标,即可复制当前选中数据系列配置内容并新增一个同样配置的数据系列。参数
说明
映射字段
列名/字段名和系列名配置项,仅在开启CSV数据并关闭自动解析字段配置项开关时生效。
列名/字段名:数据系列的字段值,可自定义。字段为空时,系统会将组件数据中的s字段值作为系列字段值进行显示。如果不为空,您需要保证数据返回的顺序。
系列名:数据系列的系列显示名称,可自定义。
系列s值和系列显示配置项,仅在隐藏CSV数据并打开系列映射配置项开关时生效。
系列s值:数据系列的映射数值,可自定义。为空时,系统会将组件数据中的s字段值作为系列字段映射值进行显示。如果不为空,您需要保证数据返回的顺序。
系列显示:数据系列的显示名称,可自定义。
填充色
此系列下柱图的填充颜色。
系列映射:打开开关,数据中包含系列s值时生效,可以通过映射字段设置特定系列的颜色和名称;关闭开关,关闭映射字段配置项。
其它
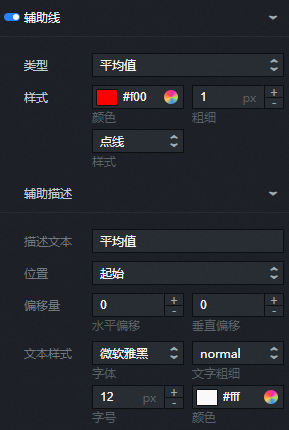
辅助线:柱状图的辅助线样式,单击
 图标可开启或关闭辅助线。
图标可开启或关闭辅助线。 
参数
说明
类型
辅助线的类型,可选最小值、最大值、平均值和中位数。
样式
辅助线的样式,包括辅助线的颜色、线粗细和线样式。
辅助描述
辅助描述的样式 ,包括以下内容:
描述文本:辅助描述文本内容。
位置:描述文本在辅助线的相对位置。
偏移量:描述文本所在位置的水平或垂直偏移量。
文本样式:描述文本的样式,包括字体样式、文字粗细、字号和颜色。
海量数据交互增强:柱状图的数据过多时可设置数据交互增强的样式,单击
 图标可开启或关闭交互增强效果。
图标可开启或关闭交互增强效果。 
参数
说明
交互方式
数据交互方式,可选缩略轴和滚动条。
默认范围
缩略轴显示的数据范围,范围值可选0~1。仅在开启了缩略轴样式时,该配置项生效。
样式
缩略轴前景颜色和背景颜色。仅在开启了缩略轴样式时,该配置项生效。
方向
滚动条样式的排列方向,包括水平方向和垂直方向。仅在开启了滚动条样式时,该配置项生效。
类型宽度
数据类目柱子的宽度。仅在开启了滚动条样式时,该配置项生效。
提示框:在预览或发布页面,鼠标悬浮或单击柱图时出现的提示框的样式,单击
 图标可开启或关闭提示框。
图标可开启或关闭提示框。
参数
说明
文本样式
提示框中文本的样式,包括文字字体样式、文字粗细、字号和颜色。
指示器
提示指示器的样式,包括指示器的宽度、线条类型和颜色。单击
 图标可开启或关闭指示器 。
图标可开启或关闭指示器 。背景框样式
提示框的背景框样式。
背景色:提示框的背景颜色。
内边距:提示框的内部边距,单位为px。
边框
边框粗细:提示框边框的粗细,单位为px。
边框颜色:提示框的边框颜色。
数据面板

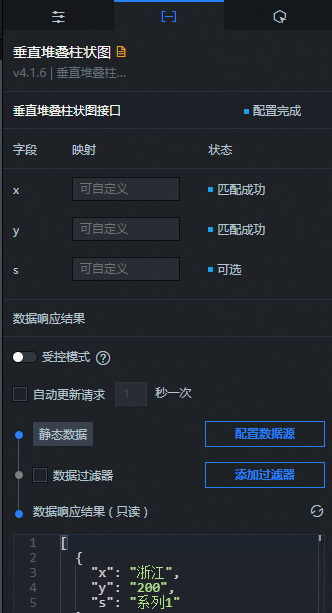
参数字段说明
字段 | 说明 |
| 柱图中每个柱子的类目,即x轴的值。 |
| 柱图中每个柱子的值,即y轴的值。 |
| (可选) 数据系列值。 |
| 配置项 | 说明 |
| 受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
| 自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
| 数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
| 数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
| 数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
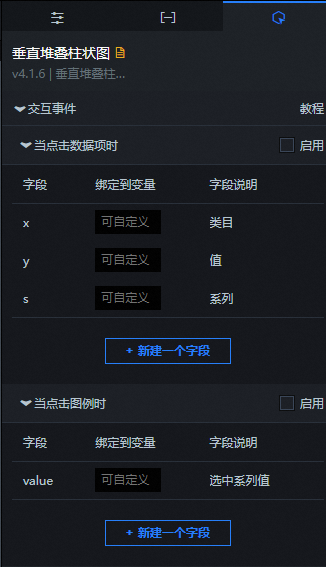
交互面板
交互事件 | 说明 |
当点击数据项时 | 选中启用,开启组件交互功能。当单击垂直堆叠柱状图的柱子时,会触发数据请求,抛出回调值,动态加载不同柱子的数据。默认抛出数据中的x、y和s值,具体配置请参见如何配置数字翻牌器组件的回调ID。 |
当点击图例时 | 选中启用,开启组件交互功能。当单击垂直堆叠柱状图的图例时,会触发数据请求,抛出回调值,动态加载不同柱子的数据。默认抛出数据中的value值,具体配置请参见如何配置数字翻牌器组件的回调ID。 |
蓝图编辑器交互配置
在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
单击页面左上角的
 图标。
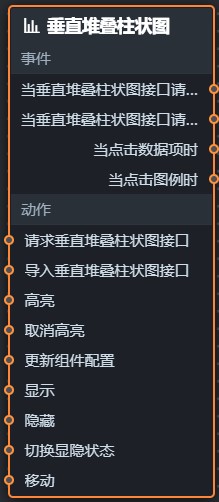
图标。在蓝图编辑器配置页面,单击导入节点栏内的垂直堆叠柱状图组件,在画布中可以看到如下图所示的垂直堆叠柱状图的蓝图编辑器配置参数。

事件
事件
说明
当垂直堆叠柱状图接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当垂直堆叠柱状图接口请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当点击数据项时
当单击垂直堆叠柱状图的柱子时抛出的事件,同时抛出该柱子对应的数据项。
当点击图例时
当单击垂直堆叠柱状图的图例时抛出的事件,同时抛出该图例对应的数据项。
动作
动作
说明
请求垂直堆叠柱状图接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如垂直堆叠柱状图配置了API数据源为
https://api.test,传到请求垂直堆叠柱状图接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入垂直堆叠柱状图接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
高亮
高亮数据项对应的元素。参考数据示例如下。
return { "data": {}, "options": { "style": { "stroke": "#f00", "fill": "" }, "selectMode": "single", "cancelHighlightFirst": false } }取消高亮
取消数据项对应元素的高亮。参考数据示例如下。
return { "data": {}, "options": { "mode": "single" } }更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,参考数据示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }隐藏
隐藏组件,参考数据示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }切换显隐状态
切换组件显示或者隐藏,参考数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }移动
将组件移动到指定位置。参考数据示例如下。
return{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }
