本文介绍区域图全量选择时各配置项的含义。
图表样式
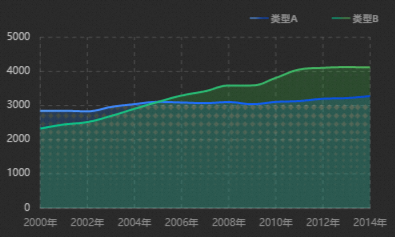
区域图是折线图的一种,以折线和区域相结合的方式,智能地展示多维的实时数据的变化趋势。支持自定义y轴区间、多系列数据配置以及某个系列的数字翻牌器展示。

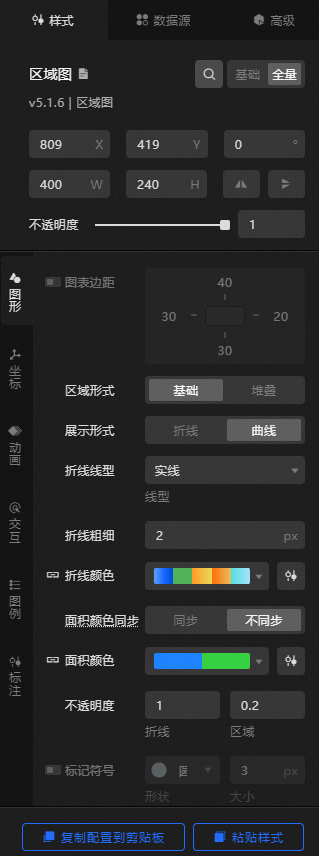
样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。尺寸:包括组件的宽度和高度,单位为px。
定位:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。
手动输入角度值,控制组件的旋转角度。
单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
图形
参数
说明
图表边距
单击
 图标,控制图表边距的显隐。打开开关后,可配置区域与组件上下左右四个边界之间的距离,单位默认px。
图标,控制图表边距的显隐。打开开关后,可配置区域与组件上下左右四个边界之间的距离,单位默认px。区域形式
区域图的形式,可选基础和堆叠。
展示形式
设置区域图的展示形式。可选折线和曲线。
折线线型
折线的类型,可选实线、虚线和点线。
折线粗细
折线的粗细,单位px。
折线颜色
折线的颜色,请参见颜色映射器使用说明,配置不同系列区域的映射颜色样式。
面积颜色同步
面积颜色是否和折线颜色保持一致。可选同步和不同步。
面积颜色
面积的颜色,请参见颜色映射器使用说明,配置不同系列面积的映射颜色样式。当面积颜色同步选择不同步时展示。
不透明度
折线和区域的不透明程度,数值越大,越不透明。
标记符号
区域图内数据点的标记符号样式,包括标记符号的形状和大小,可单击
 图标控制数据点标记符号样式的显隐。
图标控制数据点标记符号样式的显隐。标记颜色同步
标记颜色是否和折线颜色保持一致。可选同步和不同步。
标记颜色
标记的颜色,请参见颜色映射器使用说明,配置不同系列点的映射颜色样式。当标记颜色同步选择不同步时展示。
标记描边
区域图内数据点的标记的描边样式,包括标记描边线的线型、粗细值和线的颜色,可单击
 图标控制数据点标记描边样式的显隐。
图标控制数据点标记描边样式的显隐。折线标签
折线的标签样式,单击
 图标,控制折线标签配置项的显隐。
图标,控制折线标签配置项的显隐。标签字段:标签的内容需要和数据面板中字段的内容对应,默认获取
y字段内容。数值格式:设置标签的数值格式,可选默认、11(整数)、11.1(浮点数)、11.11(浮点数)、11%(百分比)、11.1%(百分比)、1,111(千分位)和1,111.1(千分位)。更多数据显示格式请参见数据显示格式说明,仅在标签字段选择y时显示。
前后缀:设置折线标签的前后缀内容。
相对偏移:折线标签相对折线在垂直和水平方向偏移量,单位为px。
旋转角度:折线标签相对于折线的旋转角度。
布局优化:自动优化被遮盖文字和边界文字。
文本样式:折线标签的文本样式,包括文本的字体样式、文字粗细、字号和颜色。
文本描边:折线标签的文本描边样式,包括描边线的粗细值和颜色。
贴图
区域的贴图样式,单击
 图标,控制贴图配置项的显隐。说明
图标,控制贴图配置项的显隐。说明贴图背景不支持渐变色。
坐标:组件坐标轴包括X轴和Y轴两种。
X轴
X轴显示:打开开关,组件内X轴样式显示可见;关闭开关,组件内X轴样式不可见。
数据类型:X轴数据的类型,可选数值型、类目型和时间型。
轴线:区域图的X轴轴线样式,包括线的类型、线的粗细和线的颜色,可单击
 图标控制X轴轴线样式的显隐。
图标控制X轴轴线样式的显隐。轴标题:区域图的X轴轴标题样式,可单击
 图标控制X轴轴标题的显隐。
图标控制X轴轴标题的显隐。参数
说明
标题显示
轴标题显示的文字内容。
展示方式
轴标题的展示方式,包括标题的角度值和标题的偏移值。
文本样式
轴标题文本的字体样式、文字粗细、字号和颜色。
轴标签:区域图的X轴轴标签样式,可单击
 图标控制X轴轴标签的显隐。
图标控制X轴轴标签的显隐。 参数
说明
显示格式
期望显示的数据格式,仅对时间型数据有效。时间请参照
YYYY/MM/DD HH:mm:ss,整数参照d,浮点参照.1f。两端间距
X轴标签距离轴线两端之间的距离,单位%。
标签展示
标签的展示样式,包括:轴标签的数量、标签的前后缀内容、标签的角度值、偏移量和标签展示时候的对齐方式。
文本样式
轴标签文本的字体样式、文字粗细、字号和颜色。
刻度线:区域图的X轴刻度线样式,包括刻度线的长度值、粗细值和颜色,可单击
 图标控制X轴刻度线样式的显隐。
图标控制X轴刻度线样式的显隐。 网格线:区域图的X轴网格线的样式,包括网格线的线型样式、粗细、颜色、长度和网格线之间的间距值,可单击
 图标控制X轴网格线的显隐。
图标控制X轴网格线的显隐。
Y轴
Y轴显示:打开开关,组件内Y轴样式显示可见;关闭开关,组件内Y轴样式不可见。
显示范围:Y轴的数据最小值和最大值的显示范围。
参数
说明
最小值
Y轴的最小值,支持自定义输入,也支持系统选择:
0:系统默认Y轴范围最小值为0。
数据最小值:取数据中的最小值。
最大值
Y轴的最大值,支持自定义输入,也支持系统选择数据最大值,取数据中的最大值。
轴线:区域图的Y轴轴线样式,包括线的形状、线的粗细和线的颜色,可单击
 图标控制Y轴轴线样式的显隐。
图标控制Y轴轴线样式的显隐。轴标题:区域图的Y轴轴标题样式,可单击
 图标控制Y轴轴标题的显隐。
图标控制Y轴轴标题的显隐。参数
说明
标题显示
轴标题显示的文字内容。
展示方式
轴标题的展示方式,包括标题的角度值和标题的偏移值。
文本样式
轴标题文本的字体样式、文字粗细、字号和颜色。
轴标签:区域图的Y轴轴标签样式,可单击
 图标控制Y轴轴标签的显隐。
图标控制Y轴轴标签的显隐。 参数
说明
显示格式
Y轴标签数值显示格式的样式,可选默认、11(整数)、11.1(浮点数)、11.11(浮点数)、11%(百分比)、11.1%(百分比)、1,111(千分位)和1,111.1(千分位)。更多数据显示格式请参见数据显示格式说明。
两端间距
Y轴标签距离轴线两端之间的距离,单位%。
标签展示
标签的展示样式,包括:轴标签的数量、标签的前后缀内容、标签的角度值、偏移量和标签展示时候的对齐方式。
文本样式
轴标签文本的字体样式、文字粗细、字号和颜色。
刻度线:区域图的Y轴刻度线样式,包括刻度线的长度值、粗细值和颜色,可单击
 图标控制Y轴刻度线样式的显隐。
图标控制Y轴刻度线样式的显隐。 网格线:区域图的Y轴网格线的样式,包括网格线的线型样式、粗细、颜色、长度和网格线之间的间距值,可单击
 图标控制Y轴网格线的显隐。
图标控制Y轴网格线的显隐。
动画:区域图的动画效果样式。
入场动画:设置当前图表的入场动画样式,单击
 图标控制入场动画的显隐。
图标控制入场动画的显隐。动画效果:动画的效果类型,系统提供多种常见的动画效果供您选择,包括缩放渐入、划动进入、水平生长和垂直生长。
动画时长:组件动画效果的持续时间,单位为ms。
扫光动画:设置当前图表的扫光动画样式,单击
 图标控制扫光动画的显隐。重要
图标控制扫光动画的显隐。重要当前动画开启后将导致选中态等交互功能失效。
高光样式:设置扫光动画的高光高度和高光强度。
动效:设置扫光动画的动画时长和间隔时间,单位为ms。
交互:区域图组件的交互效果样式。
轮播效果:开启轮播后,将应用提示框配置,且提示框不再通过交互触发。单击
 图标控制轮播效果的显隐。
图标控制轮播效果的显隐。提示框:在预览或发布页面,鼠标悬浮或单击区域图时出现的提示框的样式,单击
 图标可开启或关闭提示框 。
图标可开启或关闭提示框 。参数
说明
模式
提示框的模式,可选,包括简洁和通用。
触发方式
提示框被触发的方式,可选,包括悬浮和点击。
显示位置
提示框显示的位置样式,可选,包括上、下、左和右。
标题间距
提示框中标题之间的间距,单位px。
标题文本
提示框中标题文本的样式,包括文字字体样式、文字粗细、字号和颜色。
内容显示
当模式选择为通用时展示。单击右侧的
 或
或 图标,添加或删除一个提示框内容显示系列。 单击
图标,添加或删除一个提示框内容显示系列。 单击 或
或 图标配置多个提示框内容显示系列的排列样式。单击
图标配置多个提示框内容显示系列的排列样式。单击 图标,即可复制当前选中提示框内容显示系列配置内容并新增一个同样配置的提示框内容显示系列。
图标,即可复制当前选中提示框内容显示系列配置内容并新增一个同样配置的提示框内容显示系列。字段名:提示框内容的字段名称,需要和数据面板中的字段相匹配。
显示名:提示框内容的显示名称。
后缀:提示框内容的后缀内容。
内容间距
提示框内容文本之间的间距,单位px。
内容文本
提示框中内容文本的样式,包括文字字体样式、文字粗细、字号和颜色。
后缀
提示框中内容文本的后缀样式。
弹窗背景
提示框的弹窗背景样式。
背景边距:提示框弹窗背景在水平和垂直方向的边距值。
背景颜色:提示框的背景颜色。
边框样式:提示框边框的样式,包括边框线的类型、圆角大小、线宽大小和边框线的颜色。
轴指示器
提示框的轴指示器的样式,包括轴指示器的类型、粗细值和轴指示器颜色。单击
 图标可开启或关闭轴指示器 。说明
图标可开启或关闭轴指示器 。说明当线的类型选择虚线或点线时,还可以配置线的间断长度值和每一个间断线之间的距离。
选中态:当区域被选中时候的状态样式,单击
 图标可开启或关闭选中态样式。重要
图标可开启或关闭选中态样式。重要扫光动画开启时,选中态功能失效。
参数
说明
触发方式
区域被选中触发的方式,可选,包括悬浮和点击。
选中方式
选中区域的方式,可选,包括单选和多选。当选择单选时,单击事件只抛出一条数据,数据格式为对象,只能高亮一个区域;当选择多选时,单击事件可抛出多条数据,数据格式为数组,可高亮多个区域。
折线类型
设置折线的线型、折线的粗细和折线的颜色。单击
 图标可开启或关闭折线线型的样式 。
图标可开启或关闭折线线型的样式 。选中颜色
设置选中区域的颜色。
标记尺寸
设置标记尺寸。
标记描边
设置描边线的类型、线的粗细和线的颜色。
缩略轴:区域图的数据过多时可设置缩略轴交互的样式,单击
 图标可开启或关闭缩略轴交互效果。重要
图标可开启或关闭缩略轴交互效果。重要扫光动画开启时,交互增强功能失效。
参数
说明
默认范围
缩略轴显示的数据范围,范围值可选0~1。
滑轨样式
缩略轴滑轨的样式,包括滑轨的高度值、滑轨前景颜色和背景颜色。
文本样式
缩略轴上文本的样式,包括字体内容、文字粗细、字号大小和文字颜色。只有开启了缩略轴样式时,此选项才显示。
背景趋势
缩略轴上显示区域图的背景趋势样式,包括背景趋势线的类型、线粗细和线的颜色。通常和图表中折线数据趋势保持一致,仅在区域图只有一个数据系列的情况下可显示。
手柄样式
缩略轴两端的手柄样式,包括手柄的尺寸宽度和高度值、手柄的背景默认颜色和高亮色颜色、手柄边线的圆角值和边线颜色。
图例:区域图的图例样式。
参数
说明
图例开关
打开开关,可配置图例样式;关闭开关,无法配置图例样式。
图例位置
图例相对于组件起始坐标的位置,可选顶部居左、顶部居中、顶部居右、底部居左、底部居中、底部居右、左侧居顶、左侧居中、左侧居底、右侧居顶、右侧居中和右侧居底。
文本样式
图例文本的字体样式、文字粗细、字号和颜色。
图表间距
图例和图表之间的水平间距和垂直间距。
分类图例
分类型图例的样式。
标记尺寸:图例标记的尺寸大小。
图例间距:不同分类图例之间在横向和纵向的距离。
最大宽度:设置图例的最大宽度,单位为px。
允许翻页:打开开关,开启图例翻页功能,可配置图例数量过多需要翻页显示时的页码样式和箭头样式;关闭开关,图例内容全部展示在一页中,无法翻页显示。
最大行数:图例最大的显示行数,若超过最大行数,图例将翻页显示。
页码样式:翻页页码的样式,包括页码的字体、文字粗细、字号大小和颜色。
箭头样式:翻页样式内箭头的尺寸大小、箭头默认颜色及禁用颜色。
标注:标注样式说明。
辅助线:单击右侧的
 或
或 图标,添加或删除一个辅助线系列。 单击
图标,添加或删除一个辅助线系列。 单击 或
或 图标配置多个辅助线系列的排列样式。单击
图标配置多个辅助线系列的排列样式。单击 图标,即可复制当前选中辅助线系列配置内容并新增一个同样配置的辅助线系列。
图标,即可复制当前选中辅助线系列配置内容并新增一个同样配置的辅助线系列。 类型:设置辅助线的类型,包括横线、竖线和斜线。
数据值:设置辅助线的数据值,包括平均线、中位线、最大值线和最小值线。
线型样式:设置辅助线的线型样式,包括辅助线的线型、粗细、长度、间距和颜色。
文本内容:设置辅助线的内容样式,包括文本、数据显示开关、旋转角度、水平和垂直偏移和对齐位置。
文本背景:设置辅助线的文本背景,包括背景的填充色、圆角半径。
文本样式:设置辅助线的文本内容的文本样式。
辅助框:单击右侧的
 或
或 图标,添加或删除一个辅助框系列。 单击
图标,添加或删除一个辅助框系列。 单击 或
或 图标配置多个辅助框系列的排列样式。单击
图标配置多个辅助框系列的排列样式。单击 图标,即可复制当前选中辅助框系列配置内容并新增一个同样配置的辅助框系列。
图标,即可复制当前选中辅助框系列配置内容并新增一个同样配置的辅助框系列。 端点位置:设置辅助框的起始点横/纵坐标和终止点的横/纵坐标。
背景填充:设置辅助框的背景颜色。
线型样式:设置辅助框的线型样式,包括辅助框的线型、粗细、长度、间距和颜色。
文本内容:设置辅助框的内容样式,包括文本、水平和垂直偏移、旋转角度和显示位置。
文本背景:设置辅助框的文本背景,包括背景的填充色、圆角半径。
文本样式:设置辅助框的文本内容的文本样式。
区域:单击右侧的
 或
或 图标,添加或删除一个区域系列。 单击
图标,添加或删除一个区域系列。 单击 或
或 图标配置多个区域系列的排列样式。单击
图标配置多个区域系列的排列样式。单击 图标,即可复制当前选中区域系列配置内容并新增一个同样配置的区域系列。具体每个系列下的区域配置说明,请参见条件树使用说明。
图标,即可复制当前选中区域系列配置内容并新增一个同样配置的区域系列。具体每个系列下的区域配置说明,请参见条件树使用说明。折线类型:当前区域下折线的类型,可选实线、虚线和点线。可单击
 图标控制折线类型的显隐。
图标控制折线类型的显隐。折线粗细:当前区域下折线的粗细,单位px。可单击
 图标控制折线粗细的显隐。
图标控制折线粗细的显隐。折线颜色:当前区域下折线的颜色,请参见颜色选择器说明,配置不同系列折线的映射颜色样式。可单击
 图标控制折线颜色的显隐。
图标控制折线颜色的显隐。标记颜色:当前区域下折线的标记颜色,请参见颜色选择器说明,配置不同系列折线的标记颜色样式。可单击
 图标控制标记颜色的显隐。
图标控制标记颜色的显隐。面积颜色:当前区域下的面积颜色,请参见颜色选择器说明,配置不同系列区域的面积颜色样式。可单击
 图标控制面积颜色的显隐。
图标控制面积颜色的显隐。不透明度:当前区域下折线和区域的不透明程度,数值越大,越不透明。可单击
 图标控制不透明度的显隐。
图标控制不透明度的显隐。符号标记:当前区域下折线图内数据点的符号标记样式,包括符号标记的形状和大小,可单击
 图标控制数据点符号标记样式的显隐。
图标控制数据点符号标记样式的显隐。标记描边:当前区域下折线图内数据点的标记描边样式,包括线型、线的粗细和颜色。可单击
 图标控制数据点标记描边样式的显隐。
图标控制数据点标记描边样式的显隐。文本标注:当前区域下折线的文本标注样式。
文本内容:设置文本标注内容。
偏移:设置文本标注的水平和垂直偏移,单位为px。
朝向:设置文本标注相对于文本标注点的朝向,包括上、右、下、左。
文本背景:设置文本标注的文本背景,包括背景的填充色、圆角半径。
文本样式:设置文字标注的文本内容的文本样式。
文本连线:设置文本标注的文本连线样式,包括线型、颜色、粗细和长度。
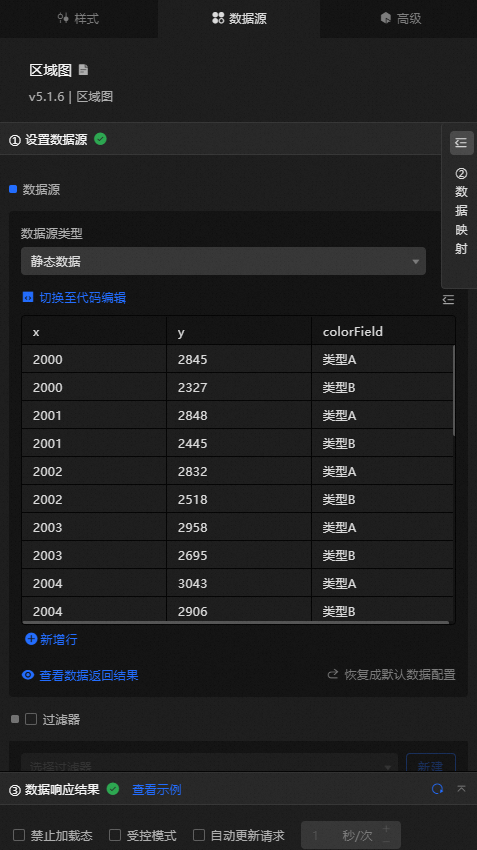
数据源面板
字段 | 说明 |
| 用于配置区域图中每个区域的类目,即x轴的值。 |
| 用于配置区域图中每个区域的值,即y轴的值。 |
| (可选)颜色映射字段,用于设置区域的各种颜色的映射配置样式。 |
数据项配置 | 说明 |
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
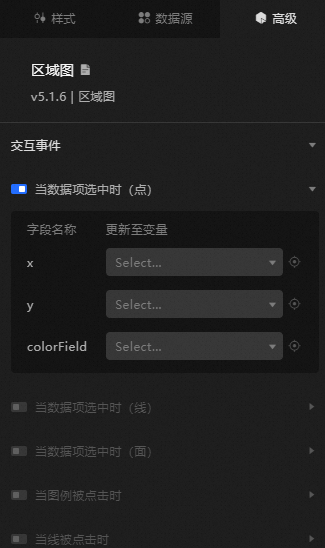
高级面板
交互 | 说明 |
当数据项选中时(点) | 选中启用,开启组件交互功能。区域图组件拥有交互配置,当单击选中某个数据项时抛出回调值,默认抛出数据中的 |
当数据项选中时(线) | 选中启用,开启组件交互功能。区域图组件拥有交互配置,当单击选中某个数据项时抛出回调值,默认抛出数据中的 |
当数据项选中时(面) | 选中启用,开启组件交互功能。区域图组件拥有交互配置,当单击选中某个数据项时抛出回调值,默认抛出数据中的 |
当图例被点击时 | 选中启用,开启组件交互功能。区域图组件拥有交互配置,当单击某个图例时抛出回调值,默认抛出数据中的 |
当线被点击时 | 选中启用,开启组件交互功能。区域图组件拥有交互配置,当单击某条折线时抛出回调值,默认抛出数据中的 |
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。

事件
事件
说明
当折线图接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
当数据项选中时(点)
当单击区域图上的点时抛出的事件,同时抛出该点对应的数据项。
当数据项选中时(线)
当单击区域图上的线时抛出的事件,同时抛出该线对应的数据项。
当数据项选中时(面)
当单击区域图上的面时抛出的事件,同时抛出该面对应的数据项。
当图例被点击时
当单击区域图的图例时抛出的事件,同时抛出该折线对应的数据项。
当线被点击时
当折线被点击时抛出的事件,同时抛出折线对应的数据项,参考数据示例。
{ "mappingData": [] //映射数据 }动作
动作
说明
请求折线图接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如折线图配置了API数据源为
https://api.test,传到请求折线图接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入折线图接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
高亮
高亮数据项对应的元素,参考数据示例。
{ data: { x: '上海' //可列举多个高亮条件,类似filter。 }, options: { style: { fill: 'red' }, selectMode: 'single', cancelHighlightFirst: true } }取消高亮
不需要参数。
移动
将组件移动到指定位置,参考数据示例。
{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时,单位ms。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切换显隐
切换组件显示或者隐藏,不需要参数。
显示
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }隐藏
隐藏组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。

 图标,控制图表边距的显隐。打开开关后,可配置区域与组件上下左右四个边界之间的距离,单位默认px。
图标,控制图表边距的显隐。打开开关后,可配置区域与组件上下左右四个边界之间的距离,单位默认px。 或
或 图标,添加或删除一个提示框内容显示系列。 单击
图标,添加或删除一个提示框内容显示系列。 单击 或
或 图标配置多个提示框内容显示系列的排列样式。单击
图标配置多个提示框内容显示系列的排列样式。单击 图标,即可复制当前选中提示框内容显示系列配置内容并新增一个同样配置的提示框内容显示系列。
图标,即可复制当前选中提示框内容显示系列配置内容并新增一个同样配置的提示框内容显示系列。
 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
 图标,进入蓝图页面。
图标,进入蓝图页面。