本文介绍箭头标绘全量选择时各配置项的含义。
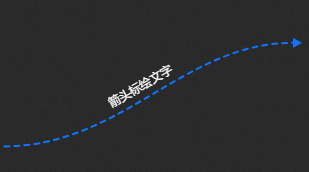
图表样式
箭头标绘是媒体组件的一种,支持为数据看板或数据看板的某个模块添加自定义样式的箭头元素,能够使数据看板展示更加美观。
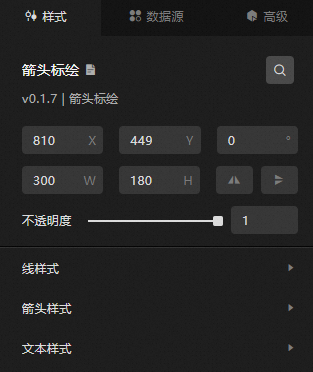
样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。尺寸:包括组件的宽度和高度,单位为px。
定位:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。
手动输入角度值,控制组件的旋转角度。
单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
线样式:箭头标绘中线条的样式。
参数
说明
左侧高度比例
组件左侧线条端占组件边框高度的比例值,取值范围在0~1之间,比例越大线条端点越低。
右侧高度比例
组件右侧线条端占组件边框高度的比例值,取值范围在0~1之间,比例越大线条端点越低。
弧线粗细
线条弧线的粗细值,取值范围在0~20之间,单位为px。数值越大弧线越粗。
线型
线条曲线的样式。
端点形状
线条中的端点的形状选择,可选,包括round和butt。
虚线
线条中端点和端点之间的间隔组成的虚线样式。
动画方向
线条的动画走向,可选,包括向左和向右。
虚线速度
虚线的运动速度,取值范围在0~300之间,取值越大,速度越快。
填充颜色
线条的填充颜色,请参见颜色选择器说明进行修改。
箭头样式:箭头标绘中箭头的样式。
参数
说明
显示左箭头
打开开关,显示左侧箭头样式;关闭开关,隐藏左侧箭头样式。
显示右箭头
打开开关,显示右侧箭头样式;关闭开关,隐藏右侧箭头样式。
宽度
箭头的宽度值,取值范围在0~100之间,单位为px。取值越大,箭头宽度越大。
高度
箭头的高度值,取值范围在0~100之间,单位为px。取值越大,箭头高度越大。
填充颜色
箭头的填充颜色,请参见颜色选择器说明进行修改。
文本样式:箭头标绘中文本的样式。
参数
说明
显示
打开开关,显示文本样式 ;关闭开关,隐藏文本样式。
文字位置
文本文字的摆放样式,可选,包括文字在上和文字在下。
文字与线间隔
文字与线之间的平行距离,取值范围为0~100,单位为px。数值越大,间隔距离越大。
动画方向
文本动画播放的方向,可选,包括向左向右。
动画时间间隔
文字播放完一遍动画的时间,取值范围为0~10之间,单位为秒。数值越大,动画播放一圈所用的时间越长。
字号
文本的字号大小。
字体颜色
文本的字体颜色,请参见颜色选择器说明进行修改。
字体粗细
字体的粗细。
字体
字体的样式,默认微软雅黑。
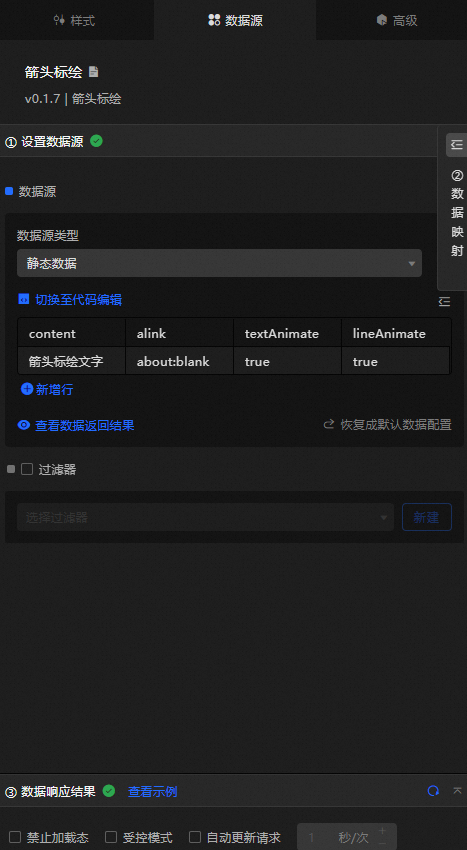
数据源面板
字段 | 说明 |
| 箭头标绘组件中文字部分的内容。 |
| 箭头标绘组件对文字部分设置的超链接网址。 |
| 箭头标绘组件中的文字动画,true表示开启动画;false表示关闭动画。 |
| 箭头标绘组件中的虚线动画,true表示开启动画;false表示关闭动画。 |
数据项配置 | 说明 |
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
高级面板
此组件没有交互事件。
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。

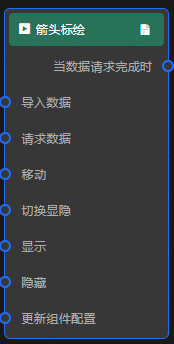
事件
事件
说明
当数据请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
动作
动作
说明
请求数据
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如箭头标绘配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入数据
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
移动
将组件移动到指定位置,参考数据示例。
{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切换显隐
切换组件显示或者隐藏,不需要参数。
显示
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }隐藏
隐藏组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。


 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。 图标,进入蓝图页面。
图标,进入蓝图页面。