本文介绍基本散点图全量选择时各配置项的含义。
图表样式
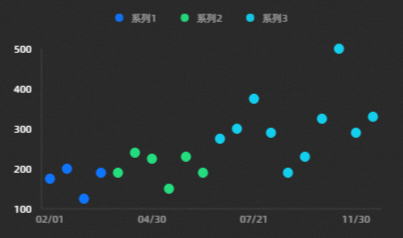
基本散点图是使用散点来展示数据的一种图表,适用于展示不同时间下离散数据的差异。基本散点图支持自定义x轴、y轴以及散点的样式,支持多系列数据配置,支持提示框交互和动画效果展示。
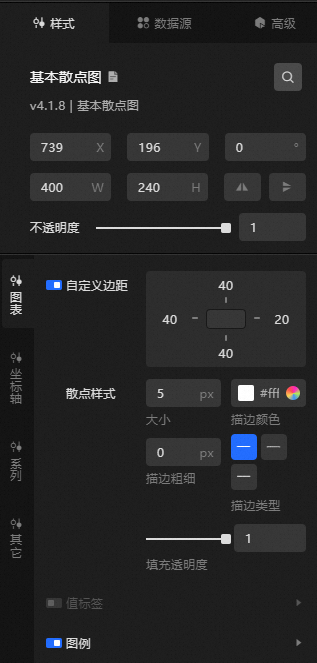
样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。尺寸:包括组件的宽度和高度,单位为px。
定位:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。
手动输入角度值,控制组件的旋转角度。
单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
图表
自定义边距:单击
 图标控制自定义边距的显隐。 散点图区域与组件上下左右四个边界之间的距离,单位默认px。
图标控制自定义边距的显隐。 散点图区域与组件上下左右四个边界之间的距离,单位默认px。散点样式:散点的样式。
参数
说明
大小
散点的大小值。
描边颜色
散点的描边颜色。
描边粗细
散点的描边粗细值。
描边类型
散点的描边类型,可选实线、虚线和点线。
填充透明度
散点内部填充颜色的透明度值,取值范围为0~1。
值标签:基本散点图内数值标签的样式,可单击
 图标控制值标签的显隐。
图标控制值标签的显隐。 参数
说明
文本样式
值标签文本的字体样式、文字粗细、字号和颜色。
偏移量
值标签在水平和垂直方向的偏移量值。
图例:基本散点图的图例样式,可单击
 图标控制图例的显隐。
图标控制图例的显隐。 参数
说明
允许翻页
打开开关,图例数量较多排列不下时可以允许翻页显示;关闭开关,不允许翻页。
布局
图例相对于组件起始坐标的位置,可选顶部居左、顶部居中、顶部居右、底部居左、底部居中和底部居左。
图例标记
图例标记的样式,包括图例的形状样式和图例大小。
图例文本
图例文本样式,包括图例的字体样式、文字粗细、字号和颜色。
坐标轴:组件坐标轴包括x轴和y轴两种。
x轴
x轴可见:打开开关,组件内x轴样式显示可见;关闭开关,组件内x轴样式不可见。
数据种类:x轴标签数据的类型。
参数
说明
数值型
支持整数、浮点数等数值类型的数据。
类目型
支持字符、字符串等类目类型的数据。
时间型
时间类型的数据,需要配置数据格式。
轴标签:基本散点图的x轴的轴标签样式,可单击
 图标控制x轴轴标签的显隐。 说明
图标控制x轴轴标签的显隐。 说明数据格式与设置格式不统一会导致组件显示异常。
参数
说明
显示格式
期望显示的数据格式,仅对时间型和数值型的数据有效。时间请参照
YYYY/MM/DD HH:mm:ss,整数参照d,浮点参照.1f。文本样式
x轴轴标签文本的字体样式、文字粗细、字号和颜色。
自定义数量
x轴轴标签显示的数量值。可单击
 图标控制x轴轴标签自定义数量的显隐。
图标控制x轴轴标签自定义数量的显隐。轴标题:基本散点图的x轴的轴标题样式,可单击
 图标控制x轴轴标题的显隐。
图标控制x轴轴标题的显隐。 参数
说明
标题内容
x轴轴标题的文本内容。
偏移量
x轴轴标题偏移量值,单位为px。
文本样式
x轴轴标题文本的字体样式、文字粗细、字号和颜色。
轴线:x轴轴线的样式,可单击
 图标控制x轴轴线的显隐。
图标控制x轴轴线的显隐。 颜色:x轴轴线的颜色。
网格线:x轴网格线的样式,可单击
 图标控制x轴网格线的显隐。
图标控制x轴网格线的显隐。 颜色:x轴网格线的颜色。
y轴
y轴可见:打开开关,组件内y轴样式显示可见;关闭开关,组件内y轴样式不可见。
自定义范围:y轴的最小值和最大值的范围值, 可单击
 图标控制y轴自定义范围的显隐。
图标控制y轴自定义范围的显隐。 参数
说明
最小值
y轴的最小值,支持自定义输入,也支持系统选择:
0:系统默认最小值为0。
数据最小值:取数据中的最小值。
最大值
y轴的最大值,支持自定义输入,也支持系统选择数据最大值获取数据中的最大值。
说明y轴打开自定义数据范围后可能会导致数据点显示不全,建议关闭自定义范围。
显示格式:y轴标签数值显示格式的样式,可选默认、11(整数)、11.1(浮点数)、11.11(浮点数)、11%、11.1%、11.11%。更多数据显示格式请参见数据显示格式说明。
轴标签:y轴轴标签的样式,可单击
 图标控制y轴轴标签的显隐。
图标控制y轴轴标签的显隐。 参数
说明
文本样式
y轴轴标签文本的字体样式、文字粗细、字号和颜色。
自定义数量
y轴轴标签显示的数量值。可单击
 图标控制y轴轴标签自定义数量的显隐。
图标控制y轴轴标签自定义数量的显隐。轴标题:y轴轴标题的样式,可单击
 图标控制y轴轴标题的显隐。
图标控制y轴轴标题的显隐。 参数
说明
标题内容
y轴轴标题的文本内容。
偏移量
y轴轴标题偏移量值,单位为px。
文本样式
y轴轴标题文本的字体样式、文字粗细、字号和颜色。
轴线:y轴轴线的样式,可单击
 图标控制y轴轴线的显隐。
图标控制y轴轴线的显隐。 颜色:y轴轴线的颜色。
网格线:y轴网格线的样式,可单击
 图标控制y轴网格线的显隐。
图标控制y轴网格线的显隐。 颜色:y轴网格线的颜色。
系列
CSV数据:开启CSV数据开关,可以直接使用CSV中的列映射为值和数据系列;关闭CSV数据开关系列映射配置项生效。可单击
 图标控制CSV数据开关的显隐。
图标控制CSV数据开关的显隐。 参数
说明
自动解析字段
打开开关,组件使用CSV数据会自动解析字段并显示;关闭开关,字段不自动解析。
仅数值型字段
打开开关,CSV数据只解析数据类型的字段;关闭开关,CSV数据会自动解析所有字段。
数据系列:单击右侧的
 或
或 图标,添加或删除一个数据系列。 单击
图标,添加或删除一个数据系列。 单击 或
或 图标配置多个数据系列的排列样式。单击
图标配置多个数据系列的排列样式。单击 图标,即可复制当前选中数据系列配置内容并新增一个同样配置的数据系列。
图标,即可复制当前选中数据系列配置内容并新增一个同样配置的数据系列。参数
说明
映射字段
列名/字段名和系列名配置项,仅在开启CSV数据并关闭自动解析字段配置项开关时生效。
列名/字段名:数据系列的字段值,可自定义。字段为空时,系统会将组件数据中的s字段值作为系列字段值进行显示。如果不为空,您需要保证数据返回的顺序。
系列名:数据系列的系列显示名称,可自定义。
系列s值和系列显示配置项,仅在隐藏CSV数据并打开系列映射配置项开关时生效。
系列s值:数据系列的映射数值,可自定义。字段为空时,系统会将组件数据中的s字段值作为系列字段映射值进行显示。如果不为空,您需要保证数据返回的顺序。
系列显示:数据系列的显示名称,可自定义。
填充色
此系列下基本散点图的填充颜色。
系列映射:打开开关,数据中包含系列s值时生效,可以通过映射字段设置特定系列的颜色;关闭开关,关闭映射字段配置项。
其它
海量数据交互增强:基本散点图的数据过多时可设置数据交互增强的样式,单击
 图标可开启或关闭交互增强效果。
图标可开启或关闭交互增强效果。 参数
说明
交互方式
数据交互方式,可选缩略轴和滚动条。
说明当数据类型为时间型数据时,不支持海量数据交互功能。
默认范围
缩略轴显示的数据范围,范围值可选0~1。只有开启了缩略轴样式时,此选项才显示。
样式
缩略轴前景颜色和背景颜色。只有开启了缩略轴样式时,此选项才显示。
方向
滚动条样式的排列方向,包括水平方向和垂直方向。只有开启了滚动条样式时,此选项才显示。
类型宽度
数据类目柱子的宽度。只有开启了滚动条样式时,此选项才显示。
提示框:在预览或发布页面,鼠标悬浮或单击散点时出现的提示框的样式,单击
 图标可开启或关闭提示框。
图标可开启或关闭提示框。参数
说明
指示器
提示指示器的样式,包括指示器的宽度、颜色、方向(可选交叉、水平和垂直)和类型(包括实线、虚线和点线)。单击
 图标可开启或关闭指示器 。
图标可开启或关闭指示器 。 背景框样式
提示框的背景框样式。
背景色:提示框的背景颜色。
内边距:提示框的内部边距,单位为px。
边框
边框粗细:提示框边框的粗细,单位为px。
边框颜色:提示框的边框颜色。
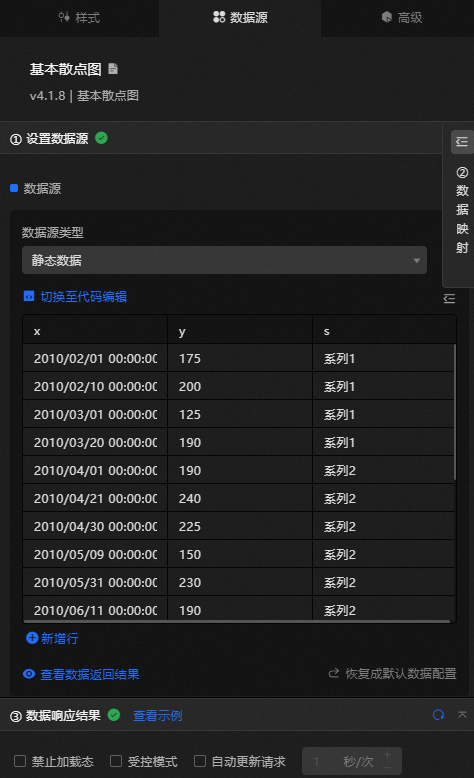
数据源面板
字段 | 说明 |
| 基本散点图中每个散点的类目,即x轴的值。该字段类型与格式须与配置项中x轴的标签数据种类与格式保持一致。 |
| 基本散点图中每个散点的值,即y轴的值。 |
| (可选)系列值,配置项数据系列中映射字段需要与s字段相匹配。 |
数据项配置 | 说明 |
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
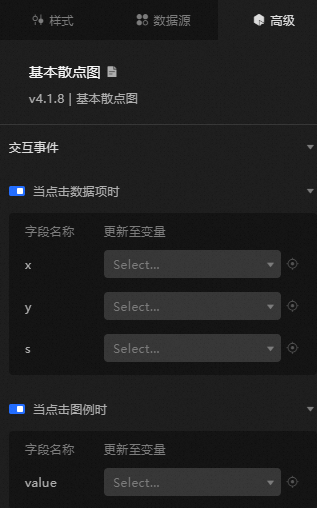
高级面板
交互事件 | 说明 |
当点击数据项时 | 打开开关,开启组件交互功能。当单击基本散点图的散点时,会触发数据请求,抛出临时变量,动态加载不同折线数据点的数据。默认抛出数据中的 |
当点击图例时 | 打开开关,开启组件交互功能。当单击基本散点图的图例时,会触发数据请求,抛出临时变量,动态加载不同的数据。默认抛出数据中的 |
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。

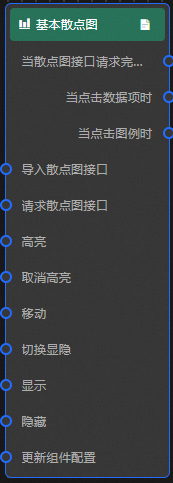
事件
事件
说明
当散点图接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
当点击数据项时
当单击基本散点图的散点时抛出的事件,同时抛出该圆点对应的数据项。
当点击图例时
当单击基本散点图的图例时抛出的事件,同时抛出该图例对应的数据项。
动作
动作
说明
导入散点图接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
请求散点图接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如基本散点图配置了API数据源为
https://api.test,传到请求散点图接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。高亮
data:需要高亮的数据项。
{ x: '内蒙古' }参考数据示例
{ "data": {}, "options": {} }取消高亮
不需要参数。
移动
将组件移动到指定位置,参考数据示例。
{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时,单位ms。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切换显隐
切换组件显示或者隐藏,不需要参数。
显示
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }隐藏
隐藏组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。

 图标控制自定义边距的显隐。 散点图区域与组件上下左右四个边界之间的距离,单位默认px。
图标控制自定义边距的显隐。 散点图区域与组件上下左右四个边界之间的距离,单位默认px。 或
或 图标,添加或删除一个数据系列。 单击
图标,添加或删除一个数据系列。 单击 或
或 图标配置多个数据系列的排列样式。单击
图标配置多个数据系列的排列样式。单击 图标,即可复制当前选中数据系列配置内容并新增一个同样配置的数据系列。
图标,即可复制当前选中数据系列配置内容并新增一个同样配置的数据系列。
 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
 图标,进入蓝图页面。
图标,进入蓝图页面。