本文介绍流程图全量选择时各配置项的含义。
图表样式
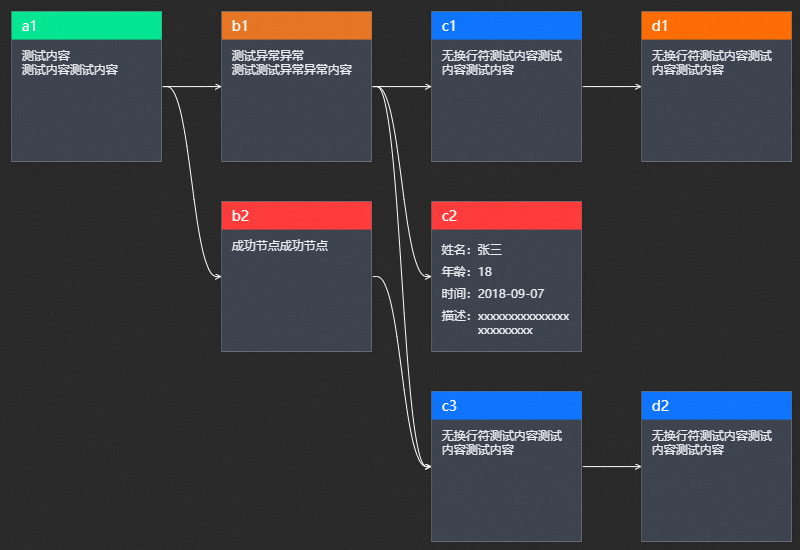
流程图是以节点和线的形式表现事物之间关系的组件,支持自定义节点和连接线的样式,能够以节点和线的形式在可视化应用中展示复杂的流程关系。
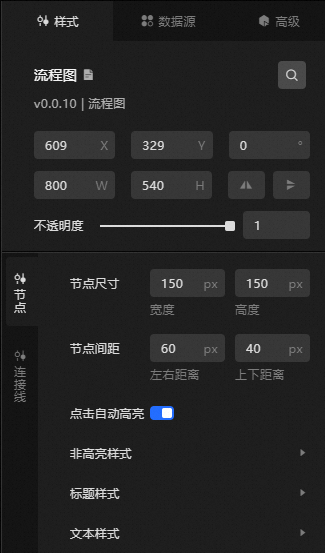
样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。尺寸:包括组件的宽度和高度,单位为px。
定位:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。
手动输入角度值,控制组件的旋转角度。
单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
节点
节点尺寸:设置流程节点的宽度和高度控制节点的尺寸,单位默认px。
节点间距:设置流程节点之间的左右间距和上下间距,单位默认px。
点击自动高亮:打开开关,预览或发布时单击节点自动将与该节点相关流程节点全部高亮显示,与该节点无关流程节点全部非高亮显示;关闭开关,流程图内所有节点样式不变。
非高亮样式:预览或发布时非高亮节点的样式。只有开启了点击自动高亮时,此选项才显示。
参数
说明
标题
非高亮节点内标题的背景色和字体颜色。
文本
非高亮节点内文本的背景色和字体色。
链接线颜色(非高亮)
非高亮的连接线的颜色。
标题样式:流程节点标题样式。
参数
说明
文本
标题文本的样式,包括文本字体、文字粗细、字号和颜色。
行高
标题的行高值,单位默认px。
对齐方式
标题的对齐方式,包括左对齐、居中和右对齐。
标题背景
单击右侧的
 或
或 图标,添加或删除一个标题背景。 单击
图标,添加或删除一个标题背景。 单击 或
或 图标配置多个标题背景的排列样式。单击
图标配置多个标题背景的排列样式。单击 图标,即可复制当前选中标题背景配置内容并新增一个同样配置的标题背景。
图标,即可复制当前选中标题背景配置内容并新增一个同样配置的标题背景。状态名:该系列标题背景的状态名数值,与数据面板中的status字段对应。
背景色:该系列标题背景颜色。
文本样式:流程节点文本框内文本样式。
参数
说明
文本
文本框内文本的样式,包括文本字体、文字粗细、字号和颜色。
行高
文本框内文本的行高值,单位默认px。
背景色
文本框的背景色。
类型文本
文本框内文本的类型样式,包括该类型文本的字体、文字粗细、字号和颜色。
说明当内容两列展示,此模块设置左侧类型文本。
连接线
参数
说明
连接线类型
流程图内连接线的类型,包括:贝塞尔曲线、直线和直角。
连接线颜色
流程图内连接线的颜色。
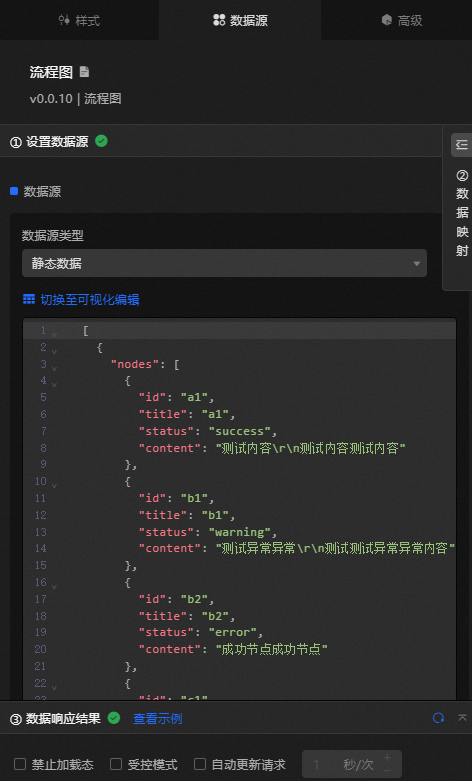
数据源面板
字段 | 说明 |
| 节点描述信息,包含以下字段:
|
| 连接线描述信息,包含以下字段:
|
数据项配置 | 说明 |
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
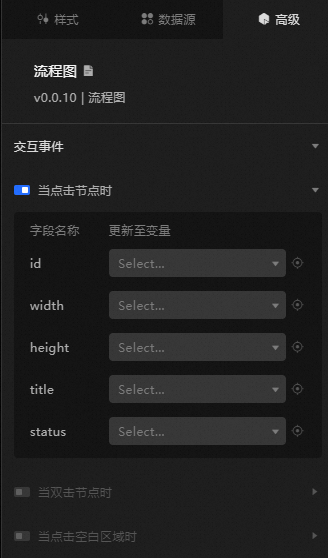
高级面板
交互事件 | 说明 |
当点击节点时 | 打开开关,开启组件交互功能。当单击流程图上的节点时,会触发数据请求,抛出临时变量,动态加载不同的数据。默认抛出数据中的 |
当双击节点时 | 打开开关,开启组件交互功能。当双击流程图上的节点时,会触发数据请求,抛出临时变量,动态加载不同的数据。默认抛出数据中的 |
当点击空白区域时 | 打开开关,开启组件交互功能。当双击流程图节点时,会触发数据请求,抛出临时变量,动态加载不同的数据。默认抛出数据中的 |
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。

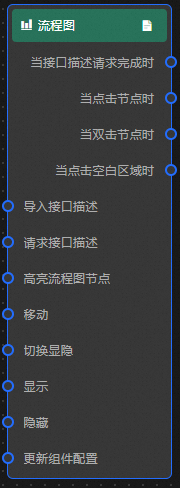
事件
事件
说明
当接口描述请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
当点击节点时
当单击流程图的某一个节点时抛出当前节点的数据。
当双击节点时
当双击流程图的某一个节点时抛出当前节点的数据。
当点击空白区域时
当点击流程图的空白区域时抛出当前节点的数据。
动作
动作
说明
导入接口描述
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
请求接口描述
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如流程图配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。高亮流程图节点
将当前节点高亮化,参考数据示例。
{ "id":当前节点的id }移动
将组件移动到指定位置,参考数据示例。
{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时,单位ms。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切换显隐
切换组件显示或者隐藏,不需要参数。
显示
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }隐藏
隐藏组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。

 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。