本文介绍帧动画层各配置项的含义。
图表样式
帧动画层是基础平面地图 4.0的子组件,能够使用自定义的帧动画图类型来标记地图的特定点效果。
样式面板
样式面板中设置交互效果时,点击和悬浮显示方式相关配置仅在预览、发布或启用交互模式时可见。
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。通用:设置帧动画层的通用配置项。
参数
说明
可见级别
设置帧动画层的可见级别值,在设定的级别范围内可见,级别之外不可见。
不透明度
帧动画层的不透明度,范围为0~100,单位%。数值越大帧动画层越不透明。
图形:设置帧动画层的图形配置项。
参数
说明
动图形状
选择动图形状的样式,您可以单击样式右侧的下拉选项框,选择系统内置五种样式;也可在下拉框面板的输入框内自定义输入帧动画图片的URL地址,将远程服务器上的帧动画图片作为动图;或者单击输入框右侧的
 图标,上传本地帧动画图片作为动图。
图标,上传本地帧动画图片作为动图。动图尺寸
设置动图的尺寸值,取值范围为0~400,单位为px。
动效:拖动滑块,设置帧动画层的播放速度动效,取值范围为500~5000,单位为ms。
标签:设置帧动画层内标签的样式参数。
参数
说明
显示标签
打开开关,帧动画层显示标签样式。
显示方式
设置帧动画层的标签显示方式,包括点击和悬浮两种方式。
相对位置
设置帧动画层的标签的相对位置样式,包括左侧、中心、右侧、顶部和底部。
相对偏移
设置帧动画层的标签在水平和垂直方向的相对偏移值,单位px,取值范围为-100~100。
内容样式
设置帧动画层的标签的内容样式。
每行样式:单击每行样式右侧的
 或
或 图标,添加或删除一个每行内容样式。 单击
图标,添加或删除一个每行内容样式。 单击 或
或 图标配置多个每行内容样式的排列方式。单击
图标配置多个每行内容样式的排列方式。单击 图标,即可复制当前选中的内容样式并新增一个同样配置的内容样式。
图标,即可复制当前选中的内容样式并新增一个同样配置的内容样式。行字段:行内容的字段名称,需要和数据面板中的字段相匹配。
字段样式:设置行字段样式,包括字段的字体样式、字号大小、颜色和粗细值。
字段前缀:设置字段前缀的具体内容 、内容间隔值、字体、字号大小、颜色和粗细值。单击字段前缀左侧的
 图标,可控制字段前缀样式的显隐。
图标,可控制字段前缀样式的显隐。字段后缀:设置字段后缀的具体内容 、内容间隔值、字体、字号大小、颜色和粗细值。单击字段后缀左侧的
 图标,可控制字段后缀样式的显隐。
图标,可控制字段后缀样式的显隐。
最大宽度:标签的显示字段的宽度值,单位为px。
行高比例:标签的行高比例值,取值范围为1~2。
内容描边:标签的内容描边样式,包括设置描边的颜色和描边粗细值,单击内容描边左侧的
 图标,可控制内容描边的显隐。
图标,可控制内容描边的显隐。内容阴影:标签的内容阴影样式,包括设置阴影的颜色、阴影模糊值和阴影偏移度在x和y方向上的值,单击内容阴影左侧的
 图标,可控制内容阴影的显隐。
图标,可控制内容阴影的显隐。
背景样式
设置帧动画层内标签的背景样式参数,单击背景样式左侧的
 图标,可控制背景样式的显隐。
图标,可控制背景样式的显隐。背景类型:标签背景的类型,可选矢量和图片。
背景颜色:设置标签的背景颜色,仅在背景类型选择矢量时可配置。
边框样式:设置标签边框的样式,包括边框的线类型,线宽的值和颜色。仅在背景类型选择矢量时可配置。
边框圆角:设置标签边框的圆角在四个方向的值,单位px。仅在背景类型选择矢量时可配置。
图片模板:选择背景图片的模板样式,仅在图片模板选择图片时可配置。
不透明度:设置背景图片的不透明度值,取值范围为0~100,仅在图片模板选择图片时可配置。
内容边距:设置标签中的内容距离上下左右四个方向的边距值。
交互:帧动画层的交互配置项。
图形交互:在预览或发布页面,支持在点击或悬浮于地图要素时展示图形交互样式。单击图形交互左侧的
 图标,可控制图形交互的启用。
图标,可控制图形交互的启用。参数
说明
点击态
设置图形、动效和标签,可通过
 图标,确认在图形交互点击态是否启用。
图标,确认在图形交互点击态是否启用。图形:设置点击态时帧动画层图形样式,包括动图形状、动图尺寸、图标旋转、相对位置、相对偏移。
动效:设置点击态时帧动画层动效,包括播放速度。
标签:设置点击态时帧动画层标签,包括显示标签、相对位置、相对偏移、偏移方式、偏移量、水平字段、垂直字段、内容样式、。
悬浮态
设置图形、动效和标签,可通过
 图标,确认在图形交互悬浮态是否启用。
图标,确认在图形交互悬浮态是否启用。图形:设置悬浮态时帧动画层图形样式,包括动图形状、动图尺寸、图标旋转、相对位置、相对偏移。
动效:设置悬停态时帧动画层动效,包括播放速度。
标签:设置悬浮态时帧动画层标签,包括显示标签、相对位置、相对偏移、内容样式、背景样式。
条件:条件样式说明。
条件样式:单击右侧的
 或
或 图标,添加或删除一个条件样式。 单击
图标,添加或删除一个条件样式。 单击 或
或 图标配置多个条件样式的排列样式。单击
图标配置多个条件样式的排列样式。单击 图标,即可复制当前选中条件样式配置内容并新增一个同样配置的条件样式。具体样式配置说明,请参见条件树使用说明。
图标,即可复制当前选中条件样式配置内容并新增一个同样配置的条件样式。具体样式配置说明,请参见条件树使用说明。图形:打开开关,配置该样式中的图形配置项;关闭开关,无法配置该样式下的图形配置项。
参数
说明
动图形状
选择该条件下的动图形状样式,您可以单击样式右侧的下拉选项框,选择系统内置五种样式;也可在下拉框面板的输入框内自定义输入帧动画图片的URL地址,将远程服务器上的帧动画图片作为动图;或者单击输入框右侧的
 图标,上传本地帧动画图片作为动图。
图标,上传本地帧动画图片作为动图。动图尺寸
设置该条件下的动图的尺寸值,取值范围为0~400,单位为px。
动效:拖动滑块,设置该条件下的帧动画层的播放速度动效,取值范围为500~5000,单位为ms。
自定义弹框样式:设置帧动画层内自定义弹框的样式参数。
参数
说明
弹框开关
打开开关,可以通过点击或悬浮触发弹框。
显示方式
设置帧动画层弹框显示的方式,包括点击和悬浮。
相对偏移
设置弹窗在水平和垂直方向的相对偏移像素距离,取值范围为-1000~1000,单位px。
文本样式
设置弹框内的文本样式,包括文本的字体样式、字号大小、颜色和文本粗细。
显示空值
打开开关,在无
info字段或空info字段对象上可以弹框显示为“无数据”。弹框样式
内边距:设置弹框文本的内容距离上下左右四个方向的边距值。
边框样式:设置弹框边框的圆角值、线宽和颜色。
背景颜色:设置弹框的背景颜色
投影样式:设置弹框投影的模糊色、模糊半径、X偏移和Y偏移。
关闭按钮:打开开关,帧动画层的弹框显示关闭按钮和按钮的颜色。
指向箭头:打开开关,帧动画层的弹框显示指向箭头。
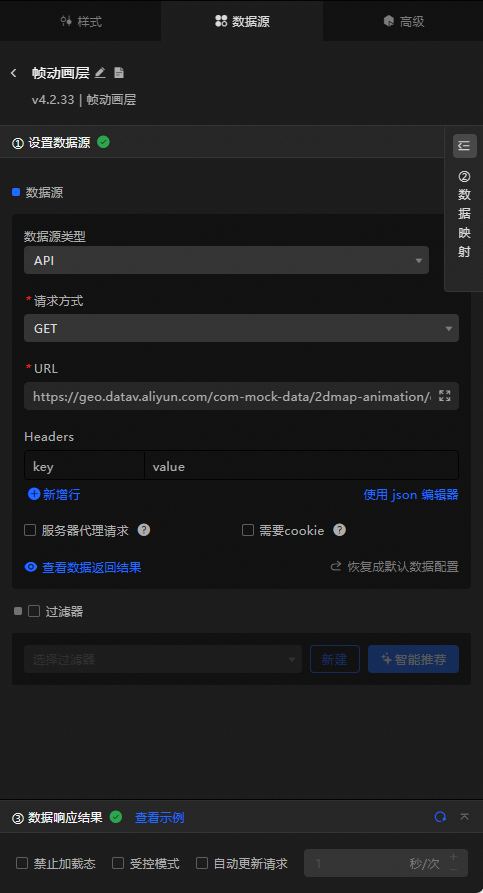
数据源面板
字段 | 说明 |
| 帧动画点的经度。 |
| 帧动画点的纬度。 |
| (可选)自定义弹框内容。 |
| (可选)弹窗类型(需要搭配二次开发功能使用)。 |
数据项配置 | 说明 |
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
高级面板
通过高级面板配置交互事件或关联全局变量,实现组件之间的联动。具体操作请参见组件交互配置。
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。

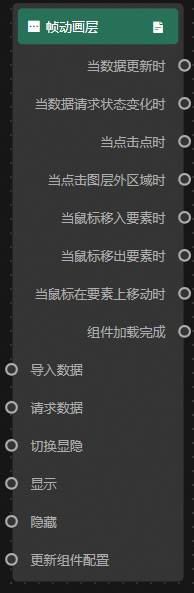
事件
事件
说明
当数据更新时
当数据返回结果发生变化时触发事件并抛出数据。
当数据请求状态变化时
当数据请求状态发生变化时(例如,返回成功或失败状态)触发事件并抛出数据。
当点击点时
当单击图层中散点时触发事件并抛出数据。
当点击图层外区域时
当单击图层外区域时触发事件并抛出数据。
当鼠标移入要素时
当鼠标移入图层的某区域时触发事件并抛出数据。
当鼠标移出要素时
当鼠标移出图层的某区域时触发事件并抛出数据。
当鼠标在要素上移动时
当鼠标在图层的某区域移动时触发事件并抛出数据。
组件加载完成
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
动作
动作
说明
导入数据
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
请求数据
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如帧动画层配置了API数据源为
https://api.test,传到请求数据动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。切换显隐
切换显隐、显示和隐藏组件默认不需要参数,可以按需添加动画配置,参考数据示例。
{ //动画方式,可选值为:appear|fade|slideToUp,默认值为 fade,不填无动画。 "animationType": "fade", //动画延迟,默认值为1000,单位ms。 "animationDuration": 1000, //动画曲线,可选值为:linear|easeInOutQuad|easeInOutExpo,默认值为 linear。 "animationEasing": "linear" }显示
隐藏
更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。

 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。