本文介绍地理搜索框全量选择时各配置项的含义。
图表样式
地理搜索框支持自定义搜索框和结果框大小、位置、颜色和文本样式等配置项,一般情况下需要与地图组件配合使用完成地区的搜索任务,并显示在可视化应用上。
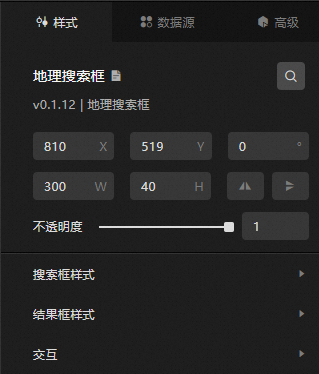
样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。尺寸:包括组件的宽度和高度,单位为px。
定位:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。
手动输入角度值,控制组件的旋转角度。
单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
搜索框样式
参数
说明
提示文字
输入栏中显示的提示性说明。
宽度
搜索框的宽度。
高度
搜索框的高度。
横向偏移量
搜索框与组件边左边界的距离。
纵向偏移量
搜索框与组件边上边界的距离。
字号
搜索框中字体的大小。
字体粗细
搜索框中字体的粗细。
颜色
搜索框中字体的颜色,请参见颜色选择器说明进行修改。
背景色
搜索框的背景颜色,请参见颜色选择器说明进行修改。
边框
搜索框边框的样式。
边框宽度:搜索框边框的宽度。
边框颜色:搜索框边框的颜色。
边框类型:搜索框边框的类型,包括实线、虚线和点线。
结果框样式 结果框样式
参数
说明
最大宽度
结果框的最大宽度。
最大高度
结果框的最大高度。
顶部间距
结果框和搜索框的距离。
字体颜色
结果框中字体的颜色。
字体大小
结果框中字体的大小。
外边框颜色
结果框的外边框颜色。
底部边框颜色
结果框的底部边框颜色。
背景色
结果框的背景颜色。
悬停样式
鼠标移动到结果框时悬停的样式,包括结果框内字体的颜色、底部边框颜色和字体大小。
说明只有在预览或发布页面才能查看结果框的样式。
交互:组件之间数据联动的变量,需要配置为数据中的某一个字段。
重要此功能已更新到高级面板中,样式面板的该功能将弃用,请尽快升级。新版本的交互功能支持配置多个字段。
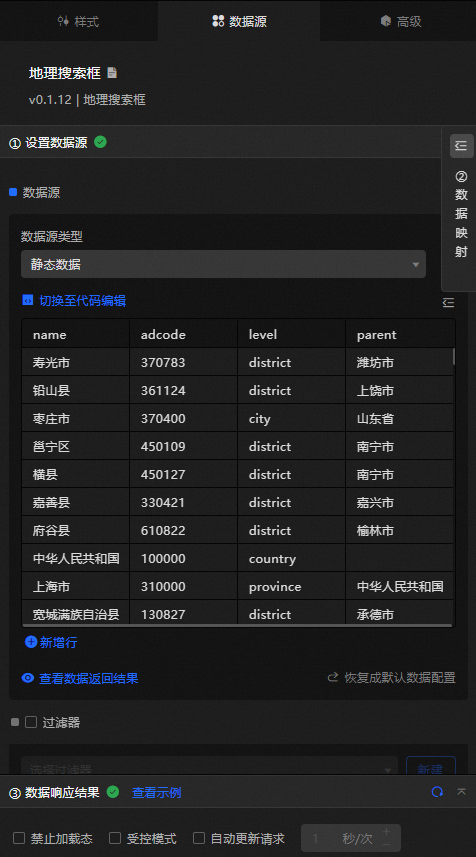
数据源面板
字段 | 说明 |
| 地区名称。 |
| 地区代码。 |
| (可选)地区级别。 |
| (可选)地区上级城市。 |
该组件字段名可灵活配置,只能搜索数据源中已经配置的信息。
数据项配置 | 说明 |
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
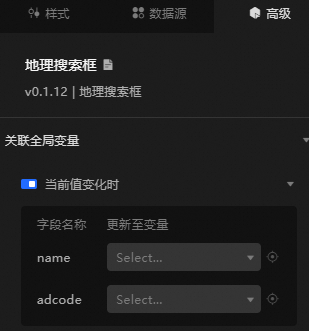
高级面板
打开开关,开启关联全局变量功能。当搜索框的数据发生变化时,会触发数据请求,抛出临时变量,动态加载不同区域的数据。默认抛出数据中的name和adcode值,具体配置请参见组件交互配置。
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。

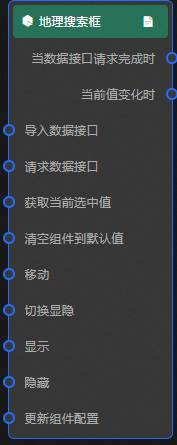
事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
当前值变化时
当前值发生变化时抛出的事件,同时抛出搜索地名和地区代码,参考数据示例。
{ "name": "枣庄市", "adcode": "370400" }动作
动作
说明
导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据,参考数据示例。
[ { "name": "枣庄市", "adcode": "370400", "level": "city", "parent": "山东省" } ]请求数据接口
重新请求服务端数据,上游转换器或图层节点抛出的数据将作为参数。例如地理搜索框配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。获取当前选中值
获取当前被选中的值,不需要参数。
清空组件到默认值
还原组件到默认选中的值,不需要参数。
移动
将组件移动到指定位置,参考数据示例。
{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切换显隐
切换组件显示或隐藏,不需要参数。
显示
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }隐藏
隐藏组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。

 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。