本文介绍业务指标趋势全量选择时各配置项的含义。
图表样式
业务指标趋势是以标题、图标和数值的形式表现业务指标趋势关系的组件。
样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。尺寸:包括组件的宽度和高度,单位为px。
定位:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。
手动输入角度值,控制组件的旋转角度。
单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
对齐方式:组件的对齐方式,包括垂直和水平两个方向。
参数
说明
垂直方向
组件的垂直方向对齐方式,可选:上对齐、居中对齐和下对齐。
水平方向
组件的水平方向对齐方式,可选:左对齐、居中对齐和右对齐。
间距:组件内标题、图标和数值之间的水平和垂直间距值,单位px。
标题
参数
说明
标题内容
标题内容值。
内容样式
标题内容样式,包括字体样式、文字粗细、字号和颜色。
标题换行
打开开关,标题字数过多可换行;关闭开关,标题文字不可换行。
图标
参数
说明
图标选择
图标样式选择,共五种样式。
图标大小
图标大小值,单位px。
图标颜色
图标颜色,包括趋势上升时的颜色、趋势持平的颜色和趋势下降时候的颜色。
是否同步文字颜色
打开开关,开启图标颜色与数值文字颜色同步;关闭开关,颜色不同步。
数值
参数
说明
内容样式
数值内容样式,包括字体样式、文字粗细、字号和颜色。
基础值
以此数值为基础,来计算图标走势,默认基础值为0(优先使用数据面板中的初始值)。
千分位
当数据位数大于4时,系统会使用默认的分隔符进行分隔显示,符号可自定义。单击
 图标控制千分位配置项的显隐。
图标控制千分位配置项的显隐。 数值后缀
数值后缀样式,默认为%。
显示
打开开关,可以此判断不合法数据的显示,如果为合法数据则忽略此配置项。
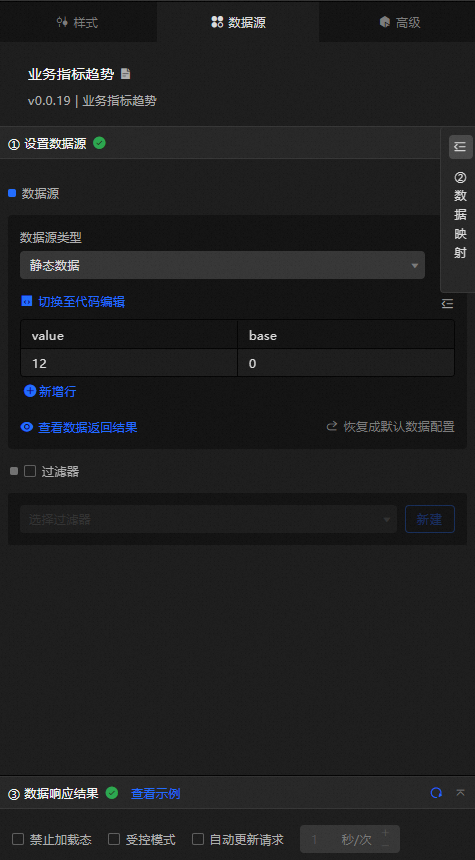
数据源面板
字段 | 说明 |
| 数值内容。 |
| (可选)基础值数据。 |
数据项配置 | 说明 |
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
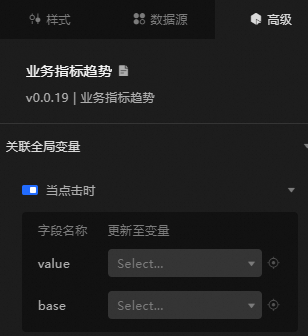
高级面板
打开开关,开启关联全局变量功能。可在单击业务指标趋势组件时抛出临时变量,默认抛出数据中的所有自定义列字段,例如value和base。具体配置请参见组件交互配置。
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。

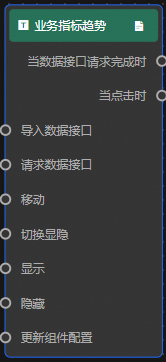
事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
当点击时
当单击业务指标趋势时抛出当前节点的数据,参考数据示例。
{ "value": "12", "base": 0 }动作
动作
说明
导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据,参考数据示例。
[ { "value": 12, "base": 0 } ]请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如业务指标趋势配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。移动
将组件移动到指定位置,参考数据示例。
{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时,单位ms。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切换显隐
切换组件显示或者隐藏,不需要参数。
显示
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }隐藏
隐藏组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
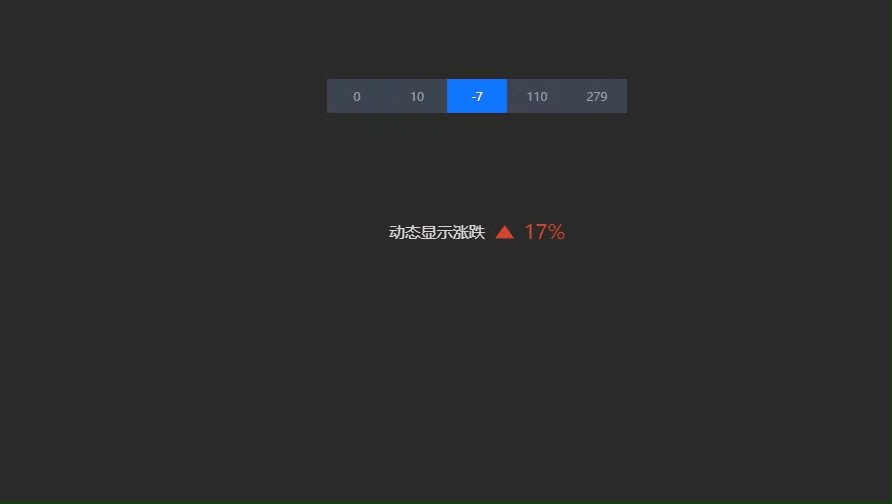
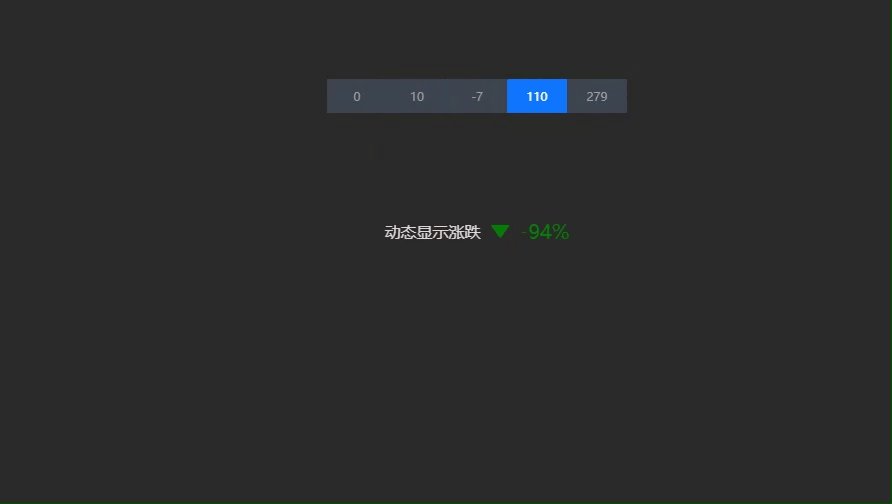
案例演示
本案例通过Tab列表的轮播功能实现业务指标趋势的动态展示。
登录DataV控制台。
选择任一数据看板,单击编辑,进入画布编辑器页面。
添加Tab列表和业务指标趋势两个组件到画布中。
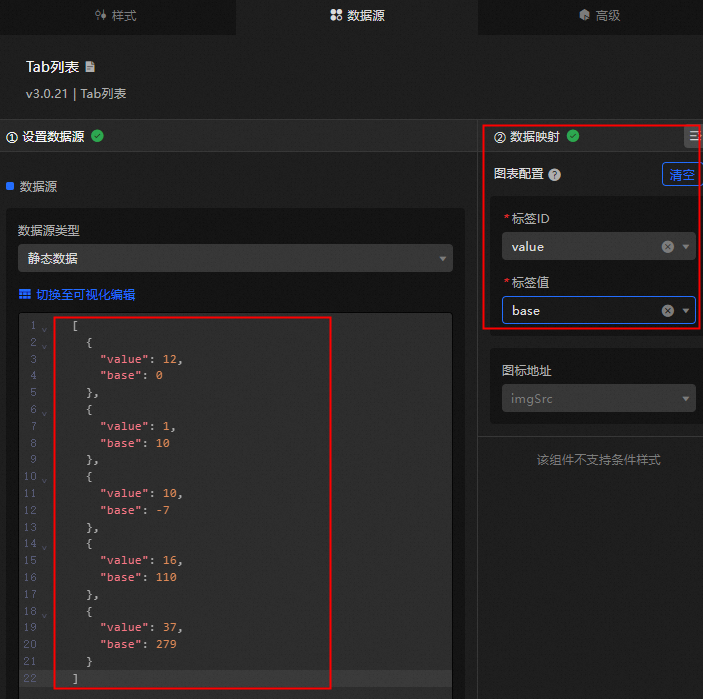
单击Tab列表组件,选择数据源面板,修改静态数据。
[ { "value": 12, "base": 0 }, { "value": 1, "base": 10 }, { "value": 10, "base": -7 }, { "value": 16, "base": 110 }, { "value": 37, "base": 279 } ]设置
id字段的映射字段为value,content字段的映射字段为base。
选择样式面板,打开轮播功能,间隔时间默认。
单击业务指标趋势组件,选择样式面板,修改标题内容为动态显示涨跌。
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加所有组件至主画布中。
在逻辑节点页签下,添加一个串行数据处理节点到主画布中。
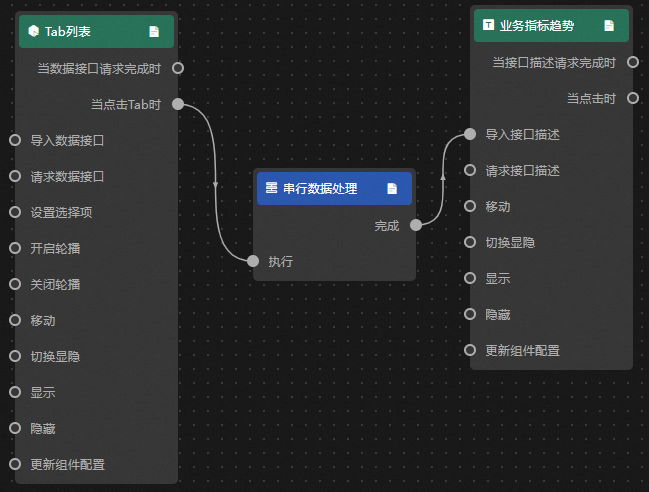
连接组件。

配置串行数据处理节点处理方法。
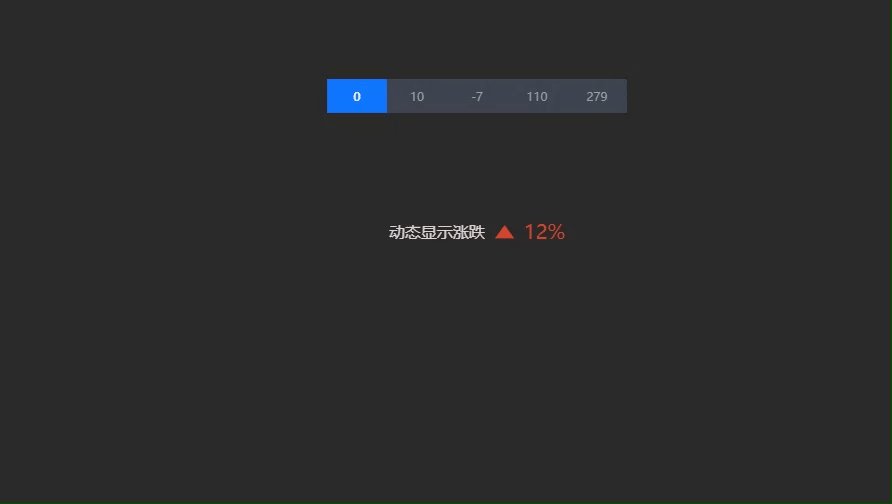
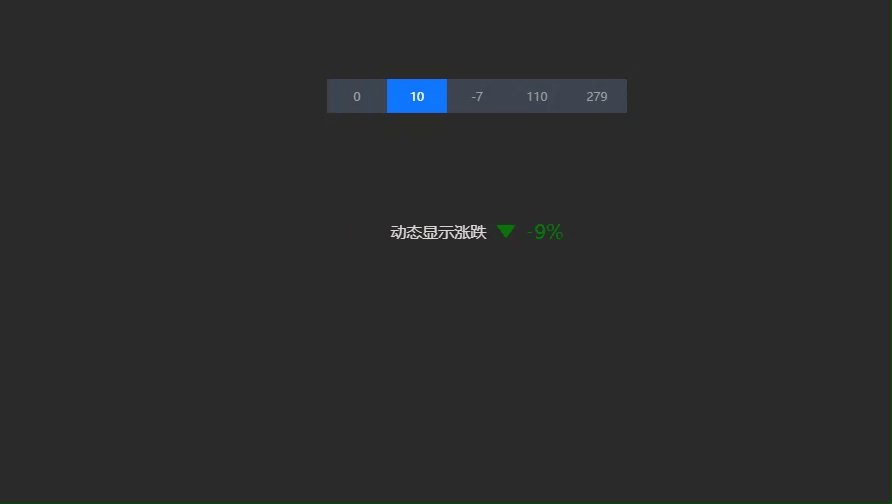
return [{"value": data.value - data.base}]单击页面右上角的预览,预览展示结果。


 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。