本文介绍锦鲤翻牌器组件全量选择时各配置项的含义。
图表样式
锦鲤翻牌器用于模拟抽取一名获奖人员得奖情况的翻盘器组件。
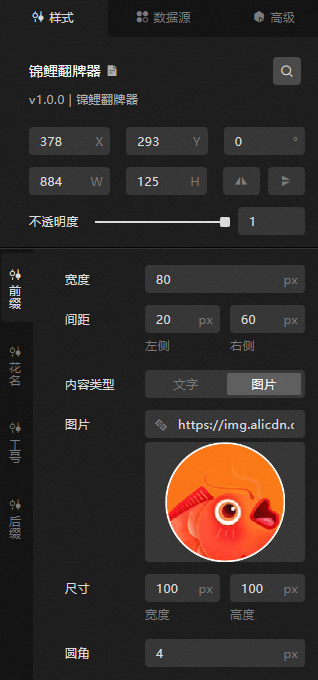
样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。尺寸:包括组件的宽度和高度,单位为px。
定位:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。
手动输入角度值,控制组件的旋转角度。
单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
前缀:锦鲤翻牌器前缀的样式。
参数
说明
宽度
抽奖器列表前缀的宽度值,单位px。
间距
抽奖器列表前缀跟左侧以及右侧内容之间的距离,单位px。
内容类型
抽奖器列表前缀的内容类型,可选文字或图片。
文字内容
自定义前缀文字类型的具体内容。仅在内容类型选择文字时可配置。
文字设置
自定义前缀文字的字体设置内容,包括字体样式、文字粗细、字号和颜色。仅在内容类型选择文字时可配置。
阴影
设置文字的阴影样式,包括文字在水平和垂直方向的位移值,文字阴影的值和阴影的颜色。仅在内容类型选择文字时可配置。
图片
自定义图片类型的图片内容。如果您需要使用远程服务器上的图片,请在上方的输入框中输入图片的URL地址;单击图片框内的预览,即可预览图片的大图样式;单击图片输入框下方的虚线框内的更改,更改图片设计资产详细功能请参见使用界面功能说明。仅在内容类型选择图片时可配置。
尺寸
设置图片的宽度和高度值,单位px。
圆角
图片的圆角大小,单位为px。数值为0的时候没有圆角,图片为方形,设置值越大,图片圆角弧度值越大。
花名:锦鲤翻牌器组件花名部分内容的样式。
参数
说明
宽度
抽奖器列表花名内容整体的宽度值,单位px。
间距
抽奖器列表花名跟左侧以及右侧内容之间的距离,单位px。
未开奖前文案
抽奖器列表花名在未开奖之前的文案内容。
文字设置
自定义花名文字的字体设置内容,包括字体样式、文字粗细、字号和颜色。
阴影
设置花名文字的阴影样式,包括文字在水平和垂直方向的位移值,文字阴影的值和阴影的颜色。
工号:锦鲤翻牌器组件工号部分内容的样式。
参数
说明
位数
工号的数字位数的值。
允许滚动的数字
设置允许滚动的数字,每个数字以逗号相隔。单击右侧的
 或
或 图标,添加或删除一个数字系列。 单击
图标,添加或删除一个数字系列。 单击 或
或 图标配置多个数字系列的排列样式。单击
图标配置多个数字系列的排列样式。单击 图标,即可复制当前选中数字系列配置内容并新增一个同样配置的数字系列。
图标,即可复制当前选中数字系列配置内容并新增一个同样配置的数字系列。时间间隔
设置工号的最小和最大时间间隔值,单位ms。
文字设置
自定义工号文字的字体设置内容,包括字体样式、文字粗细、字号和颜色。
后缀:锦鲤翻牌器组件后缀部分内容的样式。
参数
说明
宽度
抽奖器列表后缀的宽度值,单位px。
间距
抽奖器列表后缀跟左侧以及右侧内容之间的距离,单位px。
内容类型
抽奖器列表后缀的内容类型,可选文字或图片。
文字内容
自定义后缀文字类型的具体内容。仅在内容类型选择文字时可配置。
文字设置
自定义后缀文字的字体设置内容,包括字体的样式、文字的粗细、文字的字号大小和文本的颜色。仅在内容类型选择文字时可配置。
阴影
设置文字的阴影样式,包括文字在水平和垂直方向的位移值,文字阴影的值和阴影的颜色。仅在内容类型选择文字时可配置。
图片
自定义图片类型的图片内容。如果您需要使用远程服务器上的图片,请在上方的输入框中输入图片的URL地址;单击图片框内的预览,即可预览图片的大图样式;单击图片输入框下方的虚线框内的更改,更改图片设计资产详细功能请参见使用界面功能说明。仅在内容类型选择图片时可配置。
尺寸
设置图片的宽度和高度值,单位px。
圆角
图片的圆角大小,单位为px。数值为0时没有圆角,图片为方形,设置值越大,图片圆角弧度值越大。
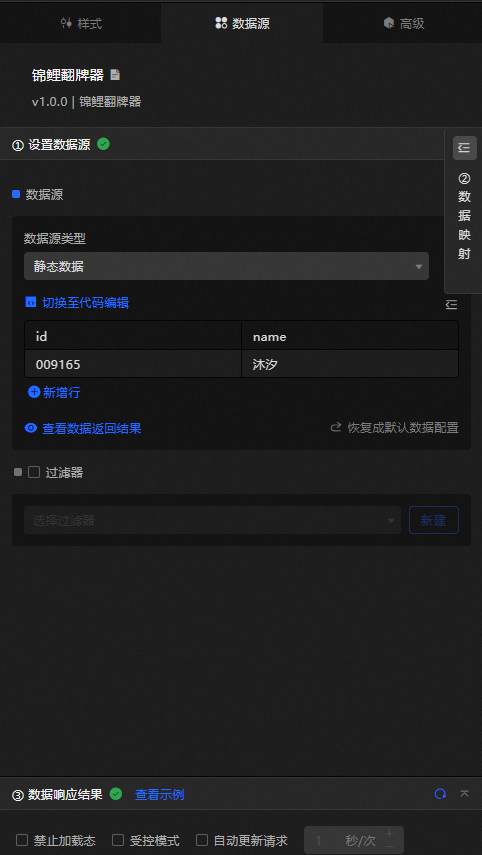
数据源面板
字段 | 说明 |
| 标签的ID值。 |
| 标签的名称。 |
数据项配置 | 说明 |
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
高级面板
该组件无事件配置。
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。

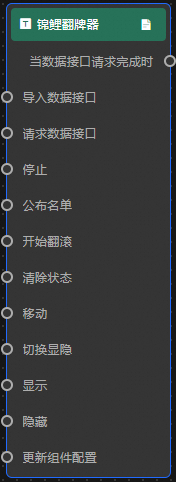
事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
动作
动作
说明
导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据,参考数据示例。
[ { "name": "锦鲤", "id": "000000" } ]请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如锦鲤翻牌器配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。停止
停止到某一位置,参考数据示例。
{ "index": 1 //位数索引号,从最高位开始,0为起始号。 }公布名单
公布名单,不需要参数。
开始翻滚
开始翻滚,不需要参数。
清除状态
清除所有状态,不需要参数。
移动
将组件移动到指定位置,参考数据示例。
{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时,单位ms。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切换显隐
切换组件显示或者隐藏,不需要参数。
显示
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }隐藏
隐藏组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。

 或
或 图标,添加或删除一个数字系列。 单击
图标,添加或删除一个数字系列。 单击 或
或 图标配置多个数字系列的排列样式。单击
图标配置多个数字系列的排列样式。单击 图标,即可复制当前选中数字系列配置内容并新增一个同样配置的数字系列。
图标,即可复制当前选中数字系列配置内容并新增一个同样配置的数字系列。
 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。 图标,进入蓝图页面。
图标,进入蓝图页面。