本文介绍时间器全量选择时各配置项的含义。
图表样式
时间器是文字组件的一种,支持自定义时间器的图标样式和文本样式,包括图标的大小、颜色、位置以及时间的显示格式等,能够在数据看板中展示系统的当前时间,帮助您合理控制数据看板或数据看板中某个模块的演示时间。
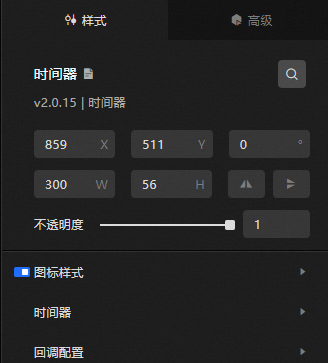
样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。尺寸:包括组件的宽度和高度,单位为px。
定位:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。
手动输入角度值,控制组件的旋转角度。
单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
图标样式:时间器中图标的样式,单击
 图标控制图标样式的显隐。
图标控制图标样式的显隐。参数
说明
大小
图标的大小,若不需要图标则设置为0。
颜色
图标的颜色,请参见颜色选择器说明进行修改。
边距
图标与时间器文本之间的距离。
时间器
参数
说明
文本样式
设置时间器文本的字体、字号、字体颜色和字体粗细。
格式化
设置时间器文本的显示格式。默认为yyyy-MM-dd HH:mm:ss,表示“年月日时分秒”的时间格式,为24小时制的格式。如果为hh:mm:ss,表示12小时制的格式。
间隔时间
设置组件时间变化的间隔时间,单位为ms。例如设置为10000ms,那么组件的时间每隔10s变化一次。
停住时间
时间器中的时间是不断变化的,此配置项可以设置时间器的时间在什么时候停住,不再发生变化。需要与格式化配置项中配置的时间格式保持一致。
例如设置停住时间为2019-05-27 11:52:00,那么当时间器的时间变化到2019-05-27 11:52:00时,时间将停住,不再变化。
停住显示时间
设置时间器的时间停住后,显示的时间,只有配置了停住时间后才会生效。需要与格式化配置项中配置的时间格式保持一致。
例如设置停住时间为2019-05-27 11:52:00,停住显示时间为2019-05-28 12:00:00,那么当时间器的时间变化到2019-05-27 11:52:00时,时间将停住,且显示为2019-05-28 12:00:00。
水平对齐
时间器在水平方向的对齐样式,可选左对齐、居中对齐和右对齐。
垂直对齐
时间器在垂直方向的对齐样式,可选顶对齐、居中对齐和底对齐。
回调配置
参数
说明
定时回调设置
单击
 图标控制定时回调设置的显隐。
图标控制定时回调设置的显隐。回调抛出间隔:每隔多久抛出一次回调值,单位为ms。
定点回调设置
单击
 图标控制定点回调设置的显隐。
图标控制定点回调设置的显隐。定点抛出时间:回调值抛出的时间点,支持表示日期的字符串值。
数据源面板
此组件不需要配置数据源,默认读取当前系统时间。
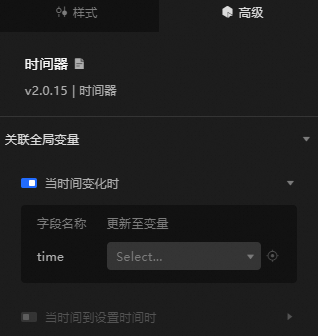
高级面板
交互事件 | 说明 |
当时间变化时 | 打开开关,开启关联全局变量功能。在当前时间发生变化时,系统会自动抛出临时变量,默认抛出 重要 在当前时间发生变化时,系统会隔一段时间再抛出临时变量,此时可在样式面板的回调配置 > 回调抛出间隔中设置,默认为3000ms。 |
当时间到设置时间时 | 打开开关,开启关联全局变量功能。当时间到设置的时间时,系统会自动抛出临时变量,默认抛出 |
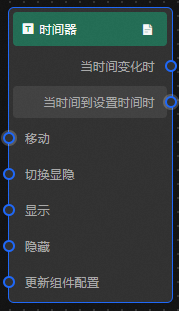
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。

事件
事件
说明
当时间变化时
当时间变化时抛出的事件,同时抛出当前时间对应的数据项,参考数据示例。
{ "time": "2024-03-22 15:24:37" }当时间到设置时间时
当时间到设置时间时抛出的事件,同时抛出当前时间对应的数据项,参考数据示例。
{ "time": "2024-03-22 16:00:00" }动作
动作
说明
移动
将组件移动到指定位置,参考数据示例。
{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时,单位ms。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切换显隐
切换组件显示或者隐藏,不需要参数。
显示
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }隐藏
隐藏组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。

 图标控制图标样式的显隐。
图标控制图标样式的显隐。
 图标,进入蓝图页面。
图标,进入蓝图页面。