地图容器是3D平面地图(v3.x版本)组件中用于承载地图本身和各子组件的容器,支持添加标签层、单点柱状层、呼吸气泡层等子组件,支持配置地图的通用、自然、地形和装饰样式,能够多角度、多形式地渲染平面地图的3D效果。本文介绍3D平面地图容器各配置项的含义。
地图模式
3D平面地图包括中国地图和世界地图两种地图模式,其组件配置和子组件配置完全一致,以后章节内容均以中国地图模式介绍各配置项的含义。
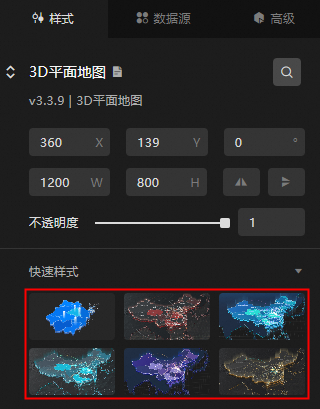
快速样式
3D平面地图组件具有快速样式功能,您可以根据实际应用场景,选择不同的样式。包括但不限于极夜黑、湛蓝、松绿石蓝、紫魅和黑金样式。
镜头设置
单击画布中3D平面地图组件右上方的
 按键或者双击组件进入镜头设置界面。
按键或者双击组件进入镜头设置界面。
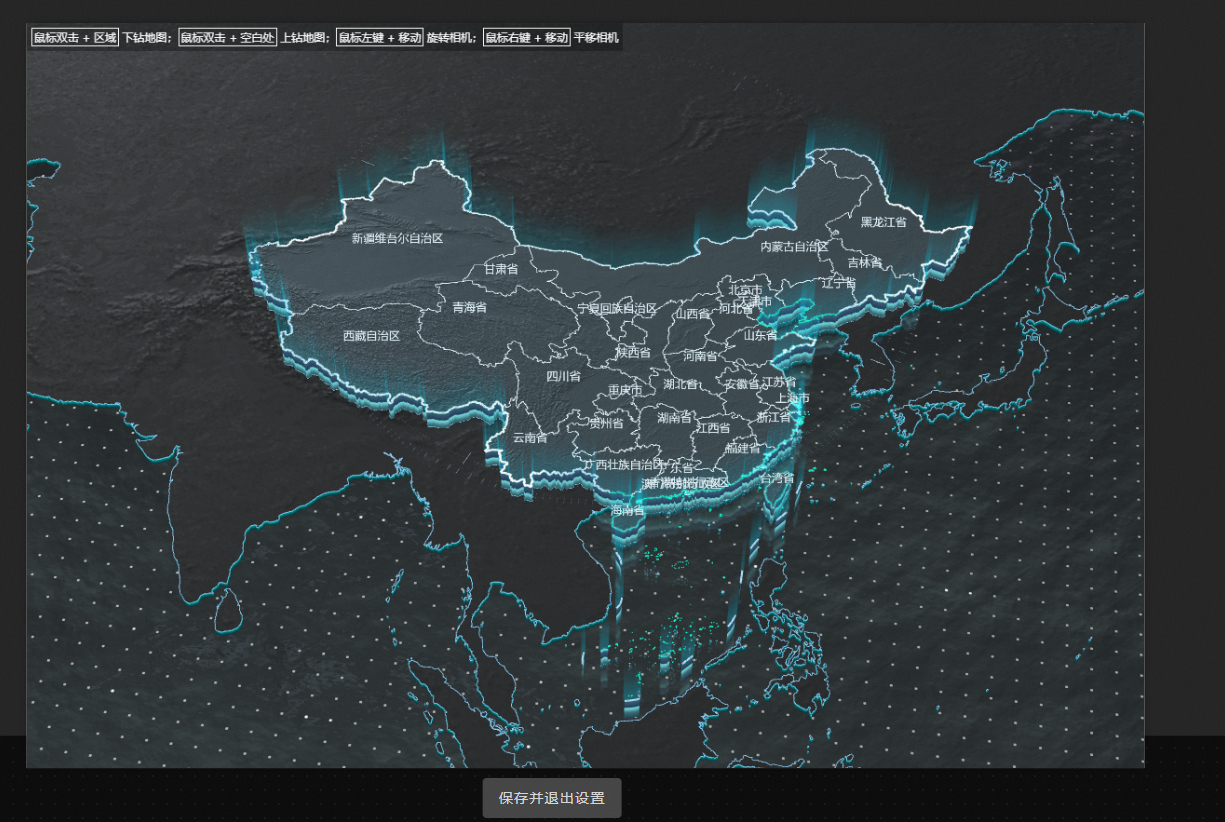
在镜头设置界面,您可以自由改变地图的镜头视角,更改完成后需要将设定的地图镜头视角保存。
通过鼠标更改地图镜头视角的方法有如下几种:
双击地图中的省或直辖市区域及地市级区域,即可下钻定位并放大该区域视角到地图正中间。
双击地图空白处,即可上钻一级且定位并放大该上钻后区域视角到地图正中间。
单击并按住鼠标右键,可以拖动平移地图。
上下滚动鼠标滑轮,可以缩放地图的大小。
单击并按住鼠标左键,可以旋转地图。
设置完地图镜头后,单击保存并退出设置,即可保存地图镜头后关闭镜头设置界面。
说明退出镜头设置界面后,依旧可以重新进入修改地图镜头样式。每次新进入镜头设置页面,镜头视角如有改动都需要重新保存。
子组件管理
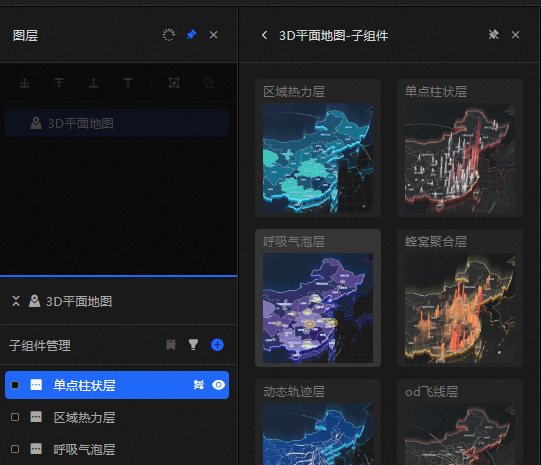
添加子组件
在画布中单击3D平面地图组件,进入右侧的配置页面。
单击面板左侧的
 图标,展开子组件面板和子组件管理面板。
图标,展开子组件面板和子组件管理面板。单击添加需要添加的子组件,添加成功后,子组件会显示在子组件管理列表中。

单击已经添加的子组件,配置子组件参数。

配置完成后,单击
 图标,返回到3D平面地图配置面板,配置其他子组件。
图标,返回到3D平面地图配置面板,配置其他子组件。
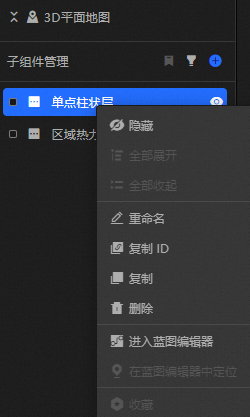
复制、删除和重命名子组件:鼠标移至已经添加的子组件上,单击鼠标右键,分别选择复制、删除子组件,完成复制和删除操作。双击子组件,完成重命名操作。
 说明
说明更多子组件的相关操作请参见管理地图子组件。
样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。尺寸:包括组件的宽度和高度,单位为px。
定位:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。
手动输入角度值,控制组件的旋转角度。
单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
通用:地图容器的通用配置。
参数
说明
视图偏移
地图视图偏移样式,配置地图在视觉上的水平和垂直方向的偏移量值、取值范围-100~100。
视图角度
地图的倾斜角度和旋转角度值。
视图缩放
地图的地图距离视线的比例大小值,取值范围0.5~2。
屏幕像素
地图屏幕像素设置。高性能场景下关闭自适应,适当调低屏幕像素比以减少GPU占用。
背景颜色
地图的背景颜色,请参见颜色选择器说明进行修改。
场景交互
地图场景交互功能,包括可选中场景拖拽、缩放和旋转的交互配置,在预览或发布页面下,可实现交互效果。
自然:地图的自然效果配置。
光照:地图光照效果。
参数
说明
环境光
设置环境光的颜色和光照强度值,取值范围0~100。
平行光
设置平行光沿着x轴、y轴和z轴三个方向的角度值、光照颜色和光照强度值,取值范围0~100。
水体:地图中的水体效果样式,可单击
 图标控制水体样式的显隐。
图标控制水体样式的显隐。 参数
配置
水体颜色
地图水体的颜色。
法线贴图
地图水体的法线贴图样式,目前只有一种样式可选。
光照颜色
水体的光照颜色。
光照方向
拖动滑块,设置水体在x、y、z三个方向的光照范围。
流动速度
拖动滑块,设置水体在水平和垂直方向的流动速度值,取值范围-100~100。
波浪大小
拖动滑块,设置水体波浪样式大小值,取值范围1~100。
倒影畸变
拖动滑块,设置水体倒影影像畸变程度值,取值范围0~10。
雾化效果:地图雾化效果样式,可单击
 图标控制雾化效果的显隐。
图标控制雾化效果的显隐。 参数
说明
颜色
设置地图雾化的颜色。
距离
拖动滑块,设置地图雾化距离,取值范围0~100。
地形:设置地图地形的样式参数。
主体地形:设置当前所有子组件数据显示的区域地形的样式,在主体地形内可以配置交互操作,单击
 图标控制主体地形的显隐。
图标控制主体地形的显隐。地形高度比:拖动滑块,设置地形的高度范围值和高度拉低比例值。
参数
说明
范围
主体地形高度比例范围值,默认值1,取值范围0.01~1。
拉低比例
小面积区域相对于主体地形高度的比例值,取值范围0.01~1。
区域边界
参数
说明
描边样式
地图中区域边界的描边样式,包括设置描边线的粗细值和描边线的颜色,可单击
 图标控制描边样式的显隐。
图标控制描边样式的显隐。飞线样式
地图中区域边界内的飞线样式,包括设置飞线的类型、选择飞线的混合模式、飞线的长度值、飞线的粗细值大小、飞线的颜色和飞线在正负控制方向上的飞行速度值,可单击
 图标控制飞线样式的显隐。
图标控制飞线样式的显隐。文字标注
地图中区域边界内的文字标注样式,包括设置文字的字体样式。文字粗细样式、字号大小、文字的颜色、文字描边粗细值和描边的颜色,可单击
 图标控制文字标注的显隐。
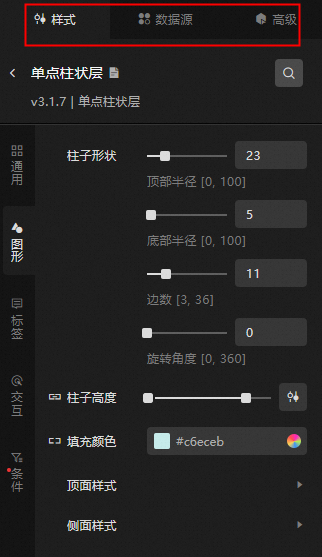
图标控制文字标注的显隐。顶面样式:设置主体地形顶面样式参数,包括可自定义调整顶面的金属质感范围值、粗糙程度范围值、材质的颜色;还可以单击
 图标控制顶面纹理贴图、法线贴图、发光贴图样式和蒙版遮罩样式的显隐,选择不同贴图的类型及贴图强度值以及颜色。说明
图标控制顶面纹理贴图、法线贴图、发光贴图样式和蒙版遮罩样式的显隐,选择不同贴图的类型及贴图强度值以及颜色。说明纹理贴图、法线贴图、发光贴图在配置样式时,支持单纹理贴图和栅格瓦片服务地址两种形式,其中栅格瓦片服务地址为xyz瓦片服务,URL链接中必须包含{x}{y}{z}占位符, 如果您使用自有栅格服务,则需要提供至少12层的瓦片。
侧面样式:设置主体地形侧面样式参数,包括可自定义开启或关闭侧面倒影的效果、侧面材质的颜色、选择侧面纹理贴图的样式和发光贴图的样式、设置发光贴图颜色、强度值和在水平及垂直方向的发光速率值。单击
 图标控制纹理贴图和发光贴图的显隐。
图标控制纹理贴图和发光贴图的显隐。发光围栏:设置主体地形发光围栏样式参数,包括可自定义开启或关闭发光围栏倒影的效果、主体地形底部高度值、高度比例范围的值、围栏材质的颜色、围栏纹理贴图的样式以及发光贴图的样式、设置发光贴图颜色、强度值和在水平及垂直方向的发光速率值。单击
 图标控制发光贴图的显隐。
图标控制发光贴图的显隐。
背景地形:设置地图除了主体地形以外的背景地形区域的样式,背景地形设置不会响应交互事件,可单击
 图标控制背景地形的显隐。
图标控制背景地形的显隐。地形高度比:拖动滑块,设置背景地形相对于主体地形的高度比例值。
区域边界:背景地形中区域边界的描边样式,包括设置描边线的粗细值和描边线的颜色,可单击
 图标控制描边样式的显隐。
图标控制描边样式的显隐。顶面样式:设置背景地形顶面样式参数,包括可自定义调整顶面的金属质感范围值、粗糙程度范围值、材质的颜色;还可以单击
 图标控制顶面纹理贴图、法线贴图和发光贴图样式的显隐,选择不同贴图的类型及贴图强度值以及颜色。说明
图标控制顶面纹理贴图、法线贴图和发光贴图样式的显隐,选择不同贴图的类型及贴图强度值以及颜色。说明纹理贴图、法线贴图、发光贴图在配置样式时,支持单纹理贴图和栅格瓦片服务地址两种形式,其中栅格瓦片服务地址为xyz瓦片服务,URL链接中必须包含{x}{y}{z}占位符, 如果您使用自有栅格服务,则需要提供至少12层的瓦片。
侧面样式:设置背景地形侧面样式参数,包括可自定义开启或关闭侧面倒影的效果、侧面材质的颜色、选择侧面纹理贴图的样式和发光贴图的样式、设置发光贴图颜色和强度值。单击
 图标控制发光贴图的显隐。
图标控制发光贴图的显隐。
装饰:设置地图装饰样式的参数。
动态装饰:单击
 图标控制动态装饰的显隐。
图标控制动态装饰的显隐。参数
说明
底部高度比
拖动滑块,调整底部高度比例值,取值范围0.01~10。
旋转速度
设置动态装饰的旋转速度值,取值范围-100~100,单位度/每帧。
呼吸速度
设置动态装饰的呼吸速度值,取值范围0~100。
缩放比例
设置动态装饰的缩放比例值,取值范围0~2。
材质颜色
设置动态装饰材质的颜色。
纹理贴图
设置动态装饰材质的纹理贴图样式,可选四种类型的贴图。
粗糙程度
拖动滑块,调整动态装饰的粗糙程度范围值,取值范围0~100。
金属质感
拖动滑块,调整动态装饰的金属质感范围值,取值范围0~100。
发光效果
设置动态装饰材质的发光效果的颜色、可选四种类型的贴图样式、贴图强度值。单击
 图标控制发光贴图的显隐。
图标控制发光贴图的显隐。背景网格:单击
 图标控制背景网格的显隐。
图标控制背景网格的显隐。参数
说明
底部高度比
拖动滑块,调整底部高度比例值,默认值为0,取值范围0.01~10。
材质颜色
设置背景网格材质的颜色。
纹理贴图
设置背景网格材质的纹理贴图样式,可选四种类型的贴图、设置在水平和垂直方向平铺的值。单击
 图标控制纹理贴图的显隐。
图标控制纹理贴图的显隐。粗糙程度
拖动滑块,调整背景网格的粗糙程度范围值,取值范围0~100。
金属质感
拖动滑块,调整背景网格的金属质感范围值,取值范围0~100。
发光效果
设置背景网格材质的发光效果的颜色、可选四种类型的贴图样式、贴图强度值、在水平和垂直方向平铺的值以及在水平和垂直方向的发光速率值。单击
 图标控制发光贴图的显隐。
图标控制发光贴图的显隐。
边界:设置地图边界样式的参数。
国界:设置国界的边界颜色和边界粗细。
海岸:设置海岸线的边界颜色和边界粗细。
省界:设置省界的边界颜色和边界粗细。
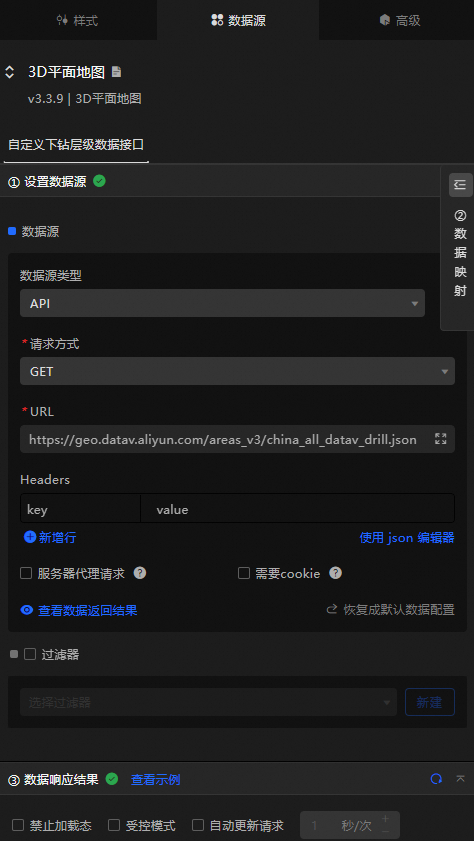
数据源面板
数据项配置 | 说明 |
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
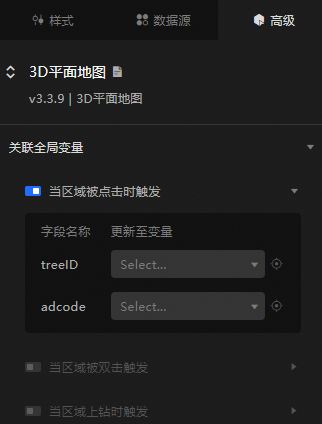
高级面板
事件 | 说明 |
当区域被点击时触发 | 打开开关,开启组件交互功能。当当区域被点击时触发时,会抛出 |
当区域被双击触发 | 打开开关,开启组件交互功能。当当区域被双击触发时,会抛出 |
当区域上钻触发 | 打开开关,开启组件交互功能。当当区域上钻触发时,会抛出 |
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。

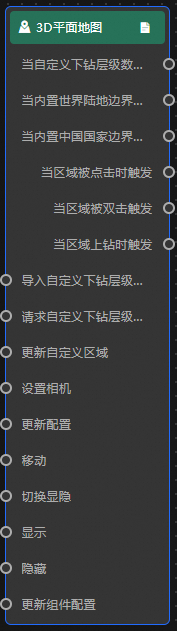
事件
事件
说明
当自定义下钻层级数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
当内置世界陆地边界数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
当内置中国国家边界数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
当区域被点击时触发
区域被单击时抛出的事件,参考数据示例。
{ "treeID": 1,//层级树节点编码 "adcode": ""//区域编码 }当区域被双击触发
区域被双击时抛出的事件,参考数据示例。
{ "treeID": 1,//层级树节点编码 "adcode": ""//区域编码 }当区域上钻触发
区域上钻时抛出的事件,参考数据示例。
{ "treeID": 1,//层级树节点编码 "adcode": ""//区域编码 }动作
动作
说明
导入自定义下钻层级数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
请求自定义下钻层级数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如地图容器配置了API数据源为
https://api.test,传到请求自定义下钻层级数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。更新自定义区域
更新自定义区域,存在以下三种配置自定义区域字段的情况。
defaultArea:不改变区域数据,仅改变当前主体地形区域。
data:设置区域数据并显示根节点。
data和defaultArea :设置区域数据,并显示设置的主体地形区域。
参考数据示例。
{ "data": {}, //TopoJSON对象 "defaultArea": "" //默认区域树节点编码,取数据中treeID或adcode字段 }设置相机
设置相机,参考数据示例。
{ "target": { //相机视点位置 "x": 105, "y": 35, "z": -100307 }, "position": { //相机视点位置 "x": 105, "y": -70, "z": 17659888 }, "maxDistance": 100000000 //最大距离 }更新配置
更新配置,不需要参数 。
移动
将组件移动到指定位置,参考数据示例。
{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切换显隐
切换组件显示或者隐藏,不需要参数。
显示
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }隐藏
隐藏组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。