地图容器是3D平面地图(v4.x版本)组件中的核心单元,用于承载地图及其各类子组件。支持添加飞线层、单点柱状层等子组件,支持配置地图样式,能够多角度、多形式地渲染平面地图的3D效果。本文介绍3D平面地图容器各配置项的含义。
地图模式
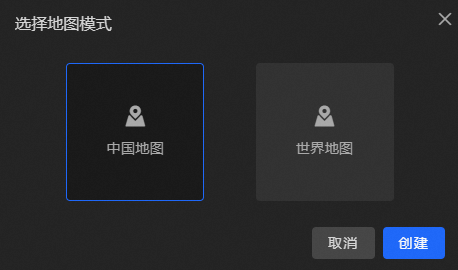
3D平面地图包括中国地图和世界地图两种地图模式,其组件配置和子组件配置完全一致,以后章节内容均以中国地图模式介绍各配置项的含义。
快速样式
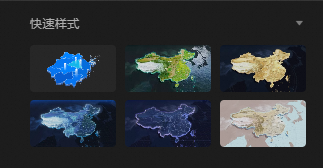
3D平面地图组件具有快速样式功能,您可以根据实际应用场景,选择不同的样式。包括碧玺绿、丹霞橙、晴山蓝等样式。
镜头设置
单击画布中3D平面地图组件右上方的
 按键或者双击组件进入镜头设置界面。
按键或者双击组件进入镜头设置界面。
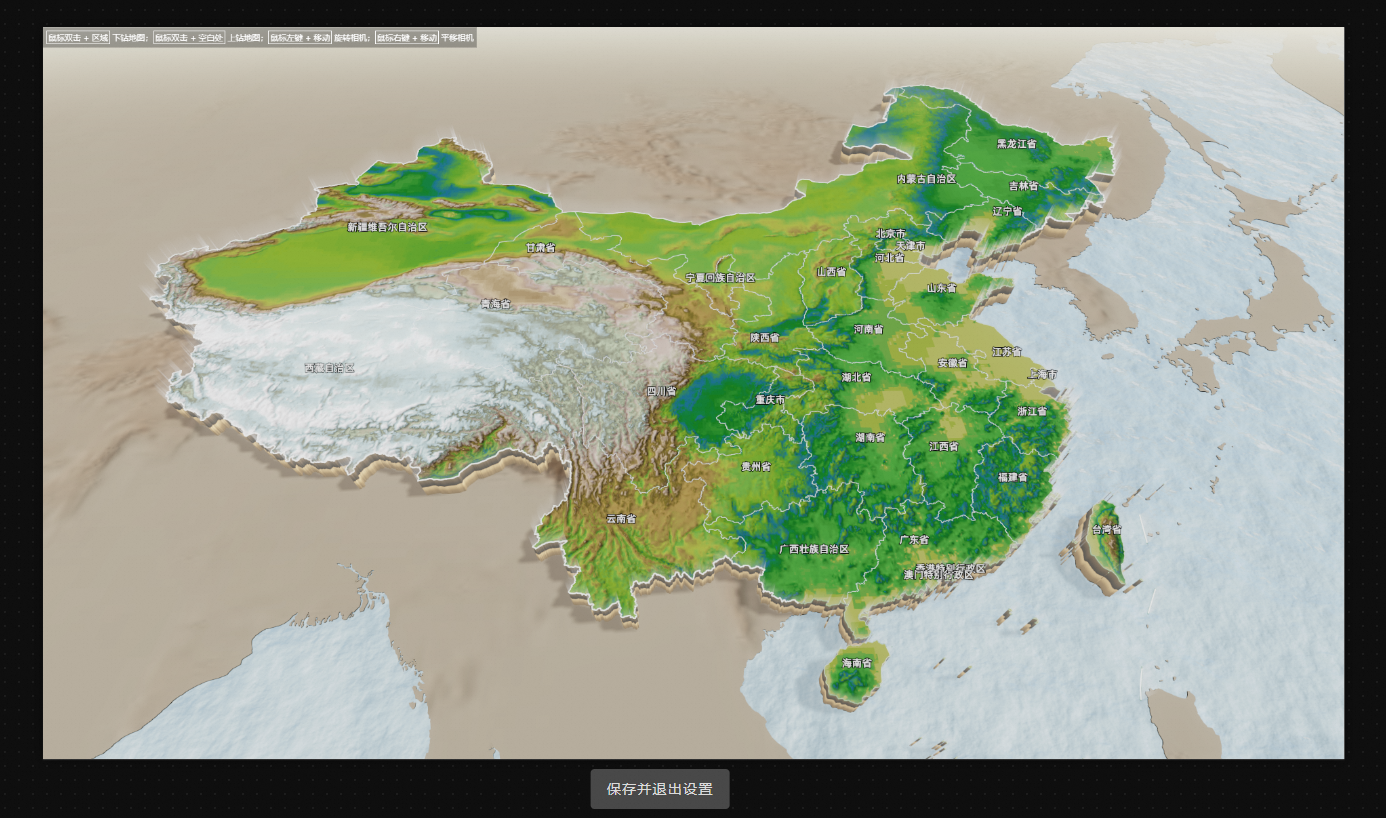
在镜头设置界面,您可以自由调整地图的镜头视角,并在完成更改后保存所设定的视角。
使用鼠标更改地图镜头视角的方法如下:
双击地图中的省、直辖市或地市级区域,可以下钻并放大该区域,将其定位到地图正中央。
鼠标右键双击地图的空白区域,可以上钻一级,并将视角放大定位到上钻后的区域中心。
按住鼠标右键并拖动,可以平移地图。
上下滚动鼠标滑轮,可以缩放地图的大小。
按住鼠标左键并拖动,可以旋转地图。
设置完地图镜头后,单击保存并退出设置,即可保存地图镜头并关闭镜头设置界面。
说明退出镜头设置界面后,依旧可以重新进入修改地图镜头样式。每次新进入镜头设置页面,镜头视角如有改动都需要重新保存。
子组件管理
添加子组件
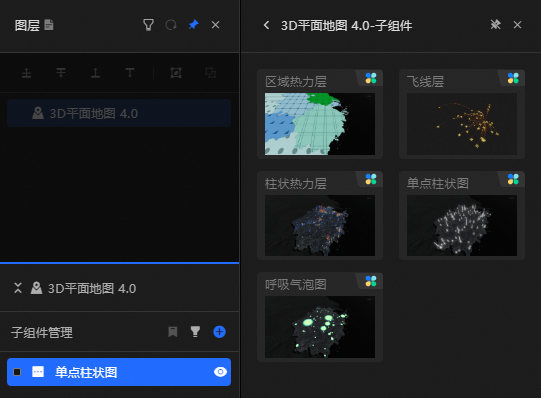
在画布中单击3D平面地图组件,进入右侧的配置页面。
单击面板左侧的
 图标,展开子组件面板和子组件管理面板。
图标,展开子组件面板和子组件管理面板。单击添加需要添加的子组件,添加成功后,子组件会显示在子组件管理列表中。

单击已经添加的子组件,在右侧标签栏中配置子组件参数。

配置完成后,单击
 图标,返回到3D平面地图配置面板,配置其他子组件。
图标,返回到3D平面地图配置面板,配置其他子组件。
复制、删除和重命名子组件:鼠标移至已经添加的子组件上,单击鼠标右键,分别选择复制、删除子组件,完成复制和删除操作。双击子组件,完成重命名操作。

子组件的基本管理操作相同,详情请参见管理地图子组件。
样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。基础配置:
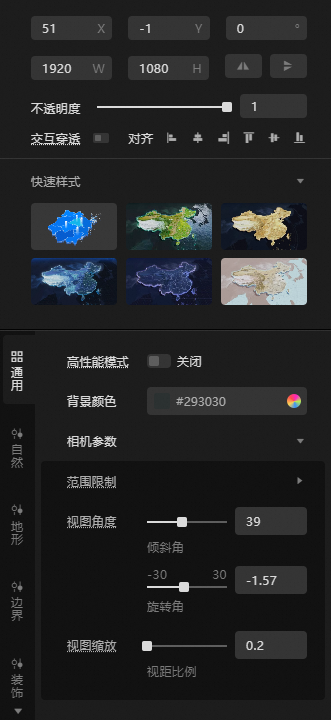
尺寸:包括组件的宽度和高度,单位为px。
定位:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。
手动输入角度值,控制组件的旋转角度。
单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
交互穿透:开启后,鼠标可穿透该组件,避免看板中组件较多时,该组件会遮挡鼠标与下层组件的交互。
对齐:组件在编辑器中的对齐方式。
通用:地图容器的通用配置。
参数
说明
高性能模式
开启后,会终止资源预加载和关闭阴影效果,提升产品的使用性能。
屏幕像素
屏幕像素比支持自适应或手动配置,在高性能场景下建议关闭自适应并调低像素比,以优化GPU渲染效率。
背景颜色
设置地图的背景颜色。
相机参数
设置相机的参数配置。
范围限制:设置镜头角度和缩放的最大和最小值。
视图角度:倾斜角度取值范围为0~90,旋转角度取值范围为-30~30。
视图缩放:视距比例取值范围为0.2~2。
视图偏移:设置视图在垂直和水平方向上的偏移量。
视图角度:地图的倾斜角度和旋转角度。倾斜角度取值范围为0~90,旋转角度取值范围为-30~30。
视图缩放:地图距离视线的比例大小值,取值范围为0.2~2。
自然:地图的自然效果配置。
光照:地图光照效果。
参数
说明
环境贴图
模拟物体表面反射周围环境的效果。在选择框中选择或上传需要使用的贴图,设置贴图的方向和强度。
环境光
设置环境光的颜色和强度。
平行光
设置平行光沿着x轴、y轴和z轴三个方向的角度值、光照颜色和光照强度值,平行光颜色。启用阴影是通过平行光源来投射阴影,开启后可以增加场景的立体感和真实感。
海洋:地图中的水体效果样式,可单击
 图标控制样式的显隐。
图标控制样式的显隐。 参数
配置
水体颜色
地图水体的颜色。
纹理贴图
设置动态装饰材质的纹理贴图样式,可以自定义上传贴图。
法线贴图
地图水体的法线贴图样式,可以自定义上传贴图。
波纹
设置水面动态效果,包括低频尺寸、高频尺寸和密度。
水流
拖动滑块,设置水体在水平和垂直方向的流动速度值,取值范围0~100。
雾:地图雾化效果样式,可单击
 图标控制雾化效果的显隐。
图标控制雾化效果的显隐。 参数
说明
颜色
设置地图雾化的颜色。
雾强度
拖动滑块,设置地图雾化效果可见性强度,取值范围0.1~1。
地形:设置地图地形的样式参数。
说明纹理贴图、法线贴图在配置样式时,支持单纹理贴图和栅格瓦片服务地址两种形式,其中栅格瓦片服务地址为xyz瓦片服务,URL链接中必须包含{x}{y}{z}占位符。如果您使用自有栅格服务,则需要提供至少12层的瓦片。
主体地形:设置当前所有子组件数据显示的区域地形的样式,在主体地形内可以配置交互操作,单击
 图标控制主体地形的显隐。
图标控制主体地形的显隐。拉伸比例:拖动滑块,设置地形垂直方向相对于水平面的缩放比例,取值范围为1~10。
顶面样式:设置主体地形顶面样式参数。包括可自定义调整顶面类型、填充颜色、材质颜色、粗糙度和金属感,还可以单击
 图标控制顶面纹理贴图、法线贴图的显隐,配置贴图的样式和强度。
图标控制顶面纹理贴图、法线贴图的显隐,配置贴图的样式和强度。侧面样式:设置主体地形侧面样式参数,单击
 图标控制纹理贴图和发光效果的显隐。设置纹理贴图的动画速率,调整发光效果的颜色和强度,可以增强视觉吸引力。
图标控制纹理贴图和发光效果的显隐。设置纹理贴图的动画速率,调整发光效果的颜色和强度,可以增强视觉吸引力。文字标注:地图中地形区域的文字标注样式。
距离衰减:开启后,随着文字标注距离的增加,文字的可见性和清晰度会逐渐减弱。
基本样式:设置文字粗细样式、字号大小、文字的颜色、文字描边的颜色和粗细,可单击
 图标控制文字标注的显隐。
图标控制文字标注的显隐。
发光围栏:通过赋予地图区域轮廓发光效果,增强其在复杂场景中的可见性和吸引力。
高度比例:拖动滑块,设置发光效果垂直方向相对于水平面的缩放比例,取值范围为0.1~5。
材质颜色:设置没有发光效果时的基本颜色。
纹理贴图:使用系统提供的样式或自定义贴图URL。
发光效果:调整发光效果的颜色、强度和发光速率,可以增强视觉吸引力。
背景地形:设置地图除了主体地形以外的背景地形区域的样式,背景地形设置不会响应交互事件,可单击
 图标控制背景地形的显隐。
图标控制背景地形的显隐。顶面样式:设置背景地形顶面样式参数。包括可自定义调整顶面类型、填充颜色、材质颜色、粗糙度和金属感,还可以单击
 图标控制顶面纹理贴图、法线贴图的显隐,配置贴图的样式。
图标控制顶面纹理贴图、法线贴图的显隐,配置贴图的样式。侧面样式:设置背景地形侧面样式参数,单击
 图标控制纹理贴图和发光效果的显隐。设置纹理贴图的动画速率,调整发光效果的颜色和强度,可以增强视觉吸引力。
图标控制纹理贴图和发光效果的显隐。设置纹理贴图的动画速率,调整发光效果的颜色和强度,可以增强视觉吸引力。
边界:设置地图边界的参数。
主体地形边界:设置当前所有子组件数据显示的区域边界的样式,在主体地形内可以配置交互操作,单击
 图标控制主体地形边界显隐。
图标控制主体地形边界显隐。描边样式:设置主体地形边界描边的颜色和粗细。
描边动画:设置描边动画的动画混合模式、飞线长度、粗细、背景颜色、动画颜色、动画时长,使边界看起来更具动态感。
背景地形边界:设置地图中背景地形区域的边界样式,该边界不会响应交互事件,可单击
 图标控制背景地形边界显隐。
图标控制背景地形边界显隐。描边样式:设置背景地形边界描边的粗细和颜色。
边界线:表示地理特征、区域界限或数据边界的线条样式,可单击
 图标控制边界线显隐。
图标控制边界线显隐。国界:设置国界的边界颜色、边界粗细和混合模式。
海岸:设置海岸线的边界颜色、边界粗细和混合模式。
省界:设置省界的边界颜色、边界粗细和混合模式。
装饰:设置地图装饰样式的参数。
动态装饰:单击
 图标控制动态装饰的显隐。
图标控制动态装饰的显隐。参数
说明
缩放比例
设置动态装饰的缩放比例值,取值范围0~1。
颜色
设置动态装饰材质的颜色。
纹理贴图
设置动态装饰材质的纹理贴图样式,可选四种类型的贴图,也可以自定义上传贴图。
发光颜色
设置动态装饰材质发光颜色。
发光强度
设置动态装饰材质发光强度。
旋转速度
设置动态装饰的旋转速度。
呼吸速度
设置动态装饰的呼吸速度。
背景网格:单击
 图标控制背景网格的显隐。
图标控制背景网格的显隐。参数
说明
材质颜色
设置背景网格材质的颜色。
纹理贴图
背景网格材质的纹理贴图样式,可选四种类型的贴图、也可以自定义上传贴图。
设置在水平和垂直方向平铺的值,填充地图的宽度和高度。单击
 图标控制纹理贴图的显隐。
图标控制纹理贴图的显隐。发光效果
设置背景网格材质发光效果的颜色和强度,显著增强地图视觉效果和功能性。
交互:动态地和地图内容进行互动,增强了地图的实用性和用户体验。
说明动态交互配置效果仅在预览发布或开启交互模式时可见。
相机交互:通过控制虚拟相机的视角和位置来与三维场景进行互动。
拖拽:开启后单击并按住鼠标右键,可以拖动平移地图。
缩放:开启后上下滚动鼠标滑轮,可以缩放地图的大小。
旋转:开启后单击并按住鼠标左键,可以旋转地图。
地图钻取:地图钻取是一种交互技术,通过查看地图的不同层级,更有效地分析和利用地理数据。
上钻:开启后双击地图的空白区域,可以上钻一级,并将视角放大定位到上钻后的区域中心。
下钻:开启后双击地图中的省、直辖市或地市级区域,可以下钻并放大该区域,将其定位到地图正中央。
悬停:鼠标指针停留在地图的某个元素上时,所触发的交互效果。
悬停比例:悬停交互效果发生变化的比例,范围为0~1。
动画时长:完成交互动画显示的时间,范围为1~5000,单位为ms。
动画类型:产品内置了线性、缓入、缓出、缓入缓出动画效果。
聚焦:改变地图或区域的动画属性,增强地图交互体验。
镜头聚焦:控制镜头是否聚焦到点击的区域,默认开启。
抬升比例:聚焦区域从地图平面抬升的视觉高度比例参数,范围为0~10。
动画时长:完成交互动画显示的时间,范围为1~5000,单位为ms。
镜头转场时长:镜头场景转换需要的事件,范围为1~5000,单位为ms。
动画类型:产品内置了线性、缓入、缓出、缓入缓出动画效果。
发光围栏:发光围栏效果默认关闭,需手动开启。开启后聚焦区域显示为动态发光效果,形成视觉高亮围栏。增强其在复杂场景中的可见性和吸引力。
高度比例:发光围栏从地图平面抬升的视觉高度比例参数,范围为0~10。
材质颜色:设置发光效果的颜色。
纹理贴图:设置发光效果的纹理贴图样式,可以自定义上传贴图。
发光效果:调整发光效果的颜色、强度和发光速率,可以增强视觉吸引力。
转场动画:通过动画过渡地图或视图调整过程,提升地图操作的连贯性。
抬升动画:通过动画给予某些元素或区域更高的视觉优先级,使信息传递更加直观和有效。
后处理:在地图初步处理或渲染完成后,开启启用后期开关,通过后期配置提高视觉效果。
参数
说明
屏幕百分比
拖动滑块,调整后期屏幕百分比的值,取值范围为0.25~2。
抗锯齿类型
后期样式中抗锯齿的类型,可选taa和fxaa。
taa抗锯齿
拖动滑块,调整taa抗锯齿类型中的亮度变化阈值、时域混合系数和颜色范围缩放系数的值,仅在抗锯齿类型选择taa时可配置。
辉光
打开开关,可以配置辉光后期效果,包括遮罩、亮度阈值、平滑度、散射系数和强度;关闭开关,无法配置该效果。
颜色分级
配置画质调整内颜色分级的后期效果,包括调整颜色的曝光度、对比度、色调、饱和度和颜色滤镜。
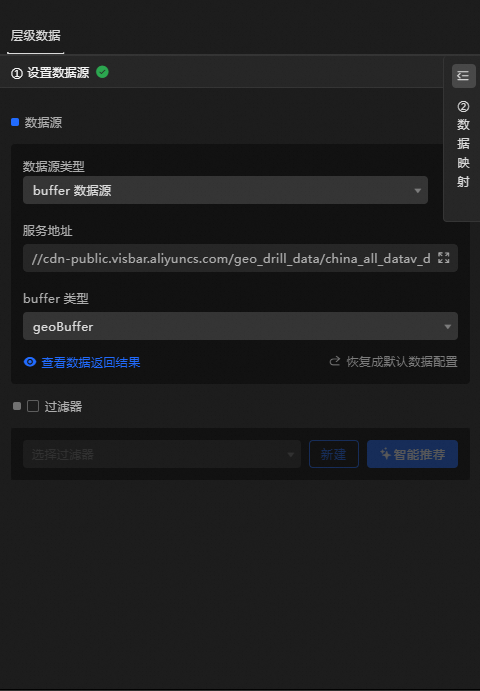
数据源面板
数据项配置 | 说明 |
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
高级面板
通过高级面板配置交互事件或关联全局变量,实现组件之间的联动。具体操作请参见组件交互配置。
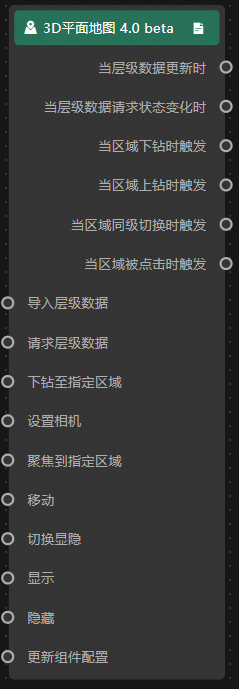
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。
 说明
说明图层事件和动作的参数提示信息,可以在画布右侧的锚点配置中单击
 图标查看。
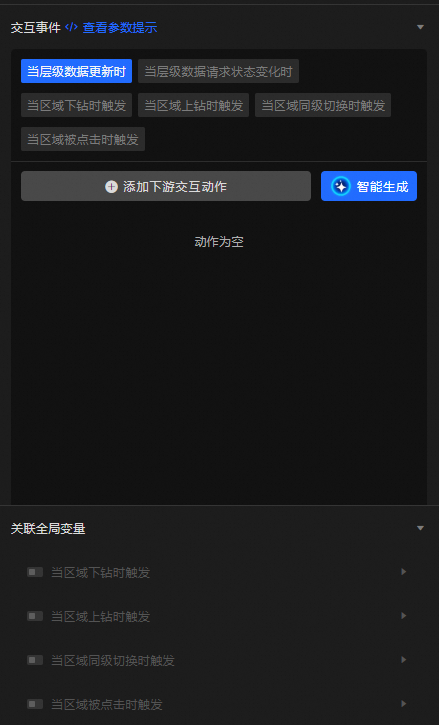
图标查看。事件
事件
说明
当层级数据更新时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
当层级数据请求状态发生改变时
当数据请求状态变化时抛出该事件,回调参数为当前状态,具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
当区域下钻时触发
当地图区域下钻时触发事件并抛出数据。
当区域上钻时触发
当地图区域上钻时触发事件并抛出数据。
当区域同级切换时触发
当地图区域同级切换时触发事件并抛出数据。
当区域被点击时触发
当地图区域被点击时触发事件并抛出数据。
动作
动作
说明
导入层级数据
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
请求层级数据
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如地图容器配置了API数据源为
https://api.test,传到请求层级数据动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。下钻至指定区域
通过区域编码下钻到地图指定区域。参考数据示例。
{ "treeID": "1", //区域树节点编码 "adcode": "100000" //行政区域编码 }设置相机
设置相机到指定包围盒区域的范围,参考数据示例。
{ "bbox": [ -180, //最小经度 -85, //最小纬度 180, // 最大经度 85 //最大纬度 ] }聚焦到指定区域
通过区域编码聚焦到当前地图渲染层级中的指定地理区域,参考数据示例。
{ "treeID": "1", //区域树节点编码 "adcode": "100000" //行政区域编码 }移动
将组件移动到指定位置,参考数据示例。
{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切换显隐
切换显隐、显示和隐藏组件默认不需要参数,可以按需添加动画配置,参考数据示例。
{ //动画方式,可选值为:appear|fade|slideToUp,默认值为 fade,不填无动画。 "animationType": "fade", //动画延迟,默认值为1000,单位ms。 "animationDuration": 1000, //动画曲线,可选值为:linear|easeInOutQuad|easeInOutExpo,默认值为 linear。 "animationEasing": "linear" }显示
隐藏
更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。