本文介绍对称条形图全量选择时各配置项的含义。
图表样式
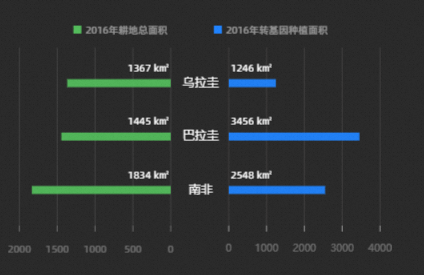
对称条形图是条形图的一种,支持根据数据两个分类的对称比较样式,能够更加清晰智能地展示各数据的差异。
样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
尺寸:包括组件的宽度和高度,单位为px。
定位:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。
手动输入角度值,控制组件的旋转角度。
单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
图形
参数
说明
图表边距
单击
 图标,控制图表边距的显隐。打开开关后,可配置条形图区域与组件上下左右四个边界之间的距离,单位默认px。
图标,控制图表边距的显隐。打开开关后,可配置条形图区域与组件上下左右四个边界之间的距离,单位默认px。对称分类
自定义输入条形图对称两个分类的具体文字内容。
柱子宽度
柱子的宽度值,单位px,单击
 图标,控制柱子宽度配置项的显隐。
图标,控制柱子宽度配置项的显隐。柱子颜色
柱子的颜色,请参见颜色映射器使用说明,配置不同柱子的映射颜色样式。
柱子标注
柱子的标注样式,单击
 图标,控制柱子标注配置项的显隐。
图标,控制柱子标注配置项的显隐。标注字段:标注的内容需要和数据面板中字段的内容对应,可选
x、x+y和y,默认获取x字段内容。x:选择x字段时,您可以自定义设置x字段的前后缀内容,且设置x字段的数值显示格式的样式。
x+y:选择x+y字段时,您可以自定义设置x和y字段的前后缀内容,且设置x+y字段的数值显示格式的样式,并选择是否当展示两个标签值时,折行展示内容。
y:选择y字段时,您可以自定义设置y字段的前后缀内容。
数值格式:设置标注的数值格式,可选默认、11(整数)、11.1(浮点数)、11.11(浮点数)、11%(百分比)、11.1%(百分比)、1,111(千分位)和1,111.1(千分位)。更多数据显示格式请参见数据显示格式说明,仅在标注字段选择x或x+y时显示。
是否折行:当展示两个标签值时,可以折行展示。仅在标注字段选择
x+y时显示。标注位置:选择标注内容的显示位置,可选左侧、中间和右侧。
相对偏移:柱子标注相对柱子在垂直和水平方向偏移量,单位为px。
文本样式:柱子标注的文本样式,包括文本的字体的样式、文字的粗细、字号的大小和文本的颜色。
文本描边:柱子标注的文本描边样式,包括描边线的粗细值和颜色。
坐标:组件坐标轴包括X1轴、X2轴和Y轴三种。
X1轴
X1轴显示:打开开关,组件内X1轴样式显示可见;关闭开关,组件内X1轴样式不可见。
显示范围:X1轴的数据最小值和最大值的显示范围。
参数
说明
最小值
X1轴的最小值,支持自定义输入,也支持系统选择数据最小值,取数据中的最小值。
最大值
X1轴的最大值,支持自定义输入,也支持系统选择数据最大值,取数据中的最大值。
轴线:条形图的X1轴轴线样式,包括线的类型、线的粗细和线的颜色,可单击
 图标控制X1轴轴线样式的显隐。说明
图标控制X1轴轴线样式的显隐。说明当线的类型选择虚线或点线时,还可以配置线的间断长度值和每一个间断线之间的距离。
轴标题:条形图的X1轴轴标题样式,可单击
 图标控制X1轴轴标题的显隐。
图标控制X1轴轴标题的显隐。参数
说明
标题显示
X1轴轴标题显示的文字内容。
展示方式
X1轴轴标题的展示方式,包括标题的角度值和标题的偏移值。
文本样式
X1轴轴标题文本的字体的样式、文字的粗细、字号的大小和文本的颜色。
轴标签:条形图的X1轴轴标签样式,可单击
 图标控制X1轴轴标签的显隐。
图标控制X1轴轴标签的显隐。 参数
说明
显示格式
X1轴标签数值显示格式的样式,可选默认、11(整数)、11.1(浮点数)、11.11(浮点数)、11%(百分比)、11.1%(百分比)、1,111(千分位)和1,111.1(千分位)。更多数据显示格式请参见数据显示格式说明,仅在X1轴数据类型选择数值型时可配置。
两端间距
X1轴标签距离轴线两端之间的距离,单位%。
标签展示
标签的展示样式,包括:轴标签的期望的刻度数量、标签的前后缀内容、标签的角度值、偏移量和标签展示时候的对齐方式。
文本样式
轴标签文本的字体的样式、文字的粗细、字号的大小和文本的颜色。
刻度线:条形图的X1轴刻度线样式,包括刻度线的长度值、粗细值和颜色,可单击
 图标控制X1轴刻度线样式的显隐。
图标控制X1轴刻度线样式的显隐。 网格线:条形图的X1轴网格线的样式,包括网格线的线型样式、粗细、颜色、长度和网格线之间的间距值,可单击
 图标控制X1轴网格线的显隐。说明
图标控制X1轴网格线的显隐。说明当线的类型选择虚线或点线时,还可以配置线的间断长度值和每一个间断线之间的距离。
X2轴:详细配置项可参见X1轴。
Y轴
Y轴显示:打开开关,组件内Y轴样式显示可见;关闭开关,组件内Y轴样式不可见。
数据类型:Y轴数据的类型,可选数值型、类目型和时间型。
显示范围:Y轴的数据最小值和最大值的显示范围,仅在数据类型配置项选择数值型时可配置。
参数
说明
最小值
Y轴的最小值,支持自定义输入,也支持系统选择数据最小值,取数据中的最小值。
最大值
Y轴的最大值,支持自定义输入,也支持系统选择数据最大值,取数据中的最大值。
轴线:条形图的Y轴轴线样式,包括线的类型、线的粗细和线的样式,可单击
 图标控制Y轴轴线样式的显隐。说明
图标控制Y轴轴线样式的显隐。说明当线的类型选择虚线或点线时,还可以配置线的间断长度值和每一个间断线之间的距离。
轴标题:条形图的Y轴轴标题样式,可单击
 图标控制Y轴轴标题的显隐。
图标控制Y轴轴标题的显隐。参数
说明
标题显示
Y轴轴标题显示的文字内容。
展示方式
Y轴轴标题的展示方式,包括标题的角度值和标题的偏移值。
文本样式
Y轴轴标题文本的字体的样式、文字的粗细、字号的大小和文本的颜色。
轴标签:条形图的Y轴轴标签样式,可单击
 图标控制Y轴轴标签的显隐。
图标控制Y轴轴标签的显隐。 参数
说明
显示格式
Y轴标签数值显示格式的样式,可选默认、11(整数)、11.1(浮点数)、11.11(浮点数)、11%(百分比)、11.1%(百分比)、1,111(千分位)和1,111.1(千分位)。更多数据显示格式请参见数据显示格式说明。仅在Y轴数据类型选择数值型时可配置。
两端间距
Y轴标签距离轴线两端之间的距离,单位%。
标签展示
标签的展示样式,包括:轴标签的数量、标签的前后缀内容、标签的角度值、偏移量和标签展示时候的对齐方式。
文本样式
轴标签文本的字体的样式、文字的粗细、字号的大小和文本的颜色。
刻度线:条形图的Y轴刻度线样式,包括刻度线的长度值、粗细值和颜色,可单击
 图标控制Y轴刻度线样式的显隐。
图标控制Y轴刻度线样式的显隐。 网格线:条形图的Y轴网格线的样式,包括网格线的线型样式、粗细、颜色、长度和网格线之间的间距值,可单击
 图标控制Y轴网格线的显隐。说明
图标控制Y轴网格线的显隐。说明当线的类型选择虚线或点线时,还可以配置线的间断长度值和每一个间断线之间的距离。
动画:对称条形图的动画效果样式。
参数
说明
动画开关
打开开关,可配置对称条形图的动画效果。
动画效果
动画的效果类型,系统提供多种常见的动画效果供您选择,包括默认、水平生长、垂直生长、缩放渐入和划动进入,仅在打开动画开关后可配置。
动画时长
组件动画效果的持续时间,单位为ms,仅在打开动画开关后可配置。
交互:对称条形图组件的交互效果样式。
提示框:在预览或发布页面,鼠标悬浮或单击条形图时出现的提示框的样式,单击
 图标可开启或关闭提示框 。
图标可开启或关闭提示框 。参数
说明
触发方式
提示框被触发的方式,可选,包括悬浮和点击。
显示位置
提示框显示的位置样式,可选,包括上、下、左和右。
标题间距
提示框中标题文本之间的距离,单位px。
标题文本
提示框中标题文本的样式,包括文本字体的样式、文字的粗细、字号的大小和文本的颜色。
内容显示
单击右侧的
 或
或 图标,添加或删除一个提示框内容显示系列。 单击
图标,添加或删除一个提示框内容显示系列。 单击 或
或 图标配置多个提示框内容显示系列的排列样式。单击
图标配置多个提示框内容显示系列的排列样式。单击 图标,即可复制当前选中提示框内容显示系列配置内容并新增一个同样配置的提示框内容显示系列。
图标,即可复制当前选中提示框内容显示系列配置内容并新增一个同样配置的提示框内容显示系列。字段名:提示框内容的字段名称,需要和数据面板中的字段相匹配。
显示名:提示框内容的显示名称。
后缀:提示框内容的后缀。
内容间距
提示框内容文本之间的间距,单位px。
内容文本
提示框中内容文本的样式,包括文字字体样式、文字粗细、字号和颜色。
弹窗背景
提示框的弹窗背景样式。
背景边距:提示框弹窗背景在水平和垂直方向的边距值。
背景颜色:提示框的背景颜色。
边框样式:提示框边框的样式,包括边框线的类型、圆角大小、线宽大小和边框线的颜色。
轴指示器
提示框的轴指示器的样式,包括轴指示器的类型、粗细值和轴指示器颜色。单击
 图标可开启或关闭轴指示器 。说明
图标可开启或关闭轴指示器 。说明当线的类型选择虚线或点线时,还可以配置线的间断长度值和每一个间断线之间的距离。
选中态:当柱子被选中时候的状态样式,单击
 图标可开启或关闭选中态样式 。
图标可开启或关闭选中态样式 。参数
说明
触发方式
条形柱子被选中触发的方式,可选,包括悬浮和点击。
选中方式
选中条形柱子的方式,可选,包括单选和多选。当选择单选时,单击事件只抛出一条数据,数据格式为对象,只能高亮一个柱子;当选择多选时,单击事件可抛出多条数据,数据格式为数组,可高亮多个柱子。
柱子颜色
条形柱子被选中状态下的颜色。
柱子描边
条形柱子描边线的样式,包括描边线条的类型、线条的粗细和描边线的颜色。
说明当线的类型选择虚线或点线时,还可以配置线的间断长度值和每一个间断线之间的距离。
图例:对称条形图的图例样式。
参数
说明
图例开关
打开开关,可配置图例样式;关闭开关,无法配置图例样式。
图例位置
图例相对于组件起始坐标的位置,可选顶部居左、顶部居中、顶部居右、底部居左、底部居中、底部居右、左侧居顶、左侧居中、左侧居底、右侧居顶、右侧居中和右侧居底。
文本样式
图例文本的字体样式、文字的粗细、字号的大小和文本的颜色。
分类图例
分类型图例的样式。
图例标记:图例标记的形状样式和尺寸大小。
图例间距:不同分类图例之间在横向和纵向的距离。
最大宽度:设置图例的最大宽度,单位为px。
允许翻页:打开开关,开启图例翻页功能,可配置图例数量过多需要翻页显示时的页码样式和箭头样式;关闭开关,图例内容全部展示在一页中,无法翻页显示。
页码样式:翻页页码的样式,包括页码的字体、文字的粗细、字号的大小和颜色。
箭头样式:翻页样式内箭头的尺寸大小、箭头默认颜色及禁用颜色。
条件:条件样式说明。
条件样式:单击右侧的
 或
或 图标,添加或删除一个条件样式系列。 单击
图标,添加或删除一个条件样式系列。 单击 或
或 图标配置多个条件样式系列的排列样式。单击
图标配置多个条件样式系列的排列样式。单击 图标,即可复制当前选中条件样式系列配置内容并新增一个同样配置的条件样式系列。具体每个系列下的条件样式配置说明,请参见条件树使用说明。
图标,即可复制当前选中条件样式系列配置内容并新增一个同样配置的条件样式系列。具体每个系列下的条件样式配置说明,请参见条件树使用说明。柱子颜色:设置当前条件下条形柱子的颜色。
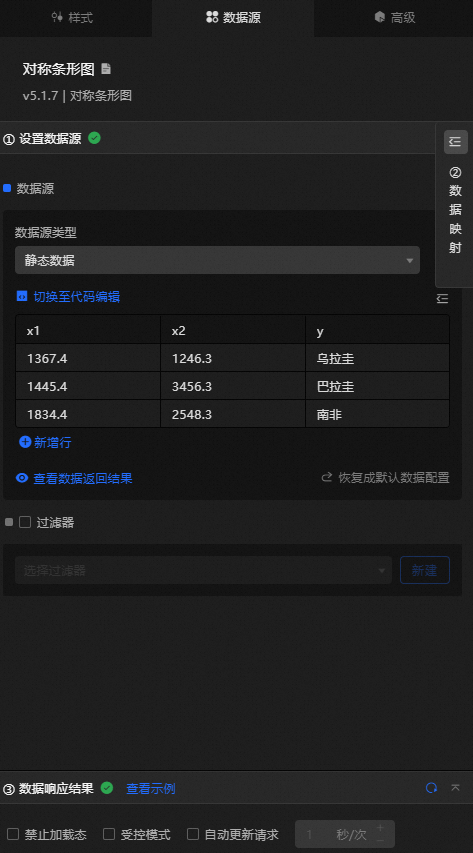
数据源面板
字段 | 说明 |
| 用于配置对称条形图中分类一的内容,即x1轴上的数值。 |
| 用于配置对称条形图中分类二的内容,即x2轴上的数值。 |
| 用于配置对称条形图中y轴上的类目,即y轴的内容。 |
数据项配置 | 说明 |
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
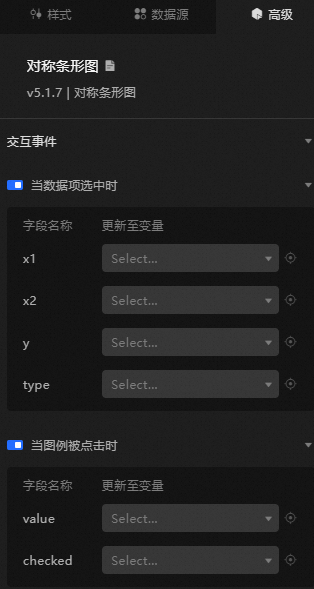
高级面板
交互事件 | 说明 |
当数据项选中时 | 打开开关,开启组件交互功能。当单击对称条形图的柱子时,会触发数据请求,抛出临时变量,动态加载不同柱子的数据。默认抛出数据中的 |
当图例被点击时 | 打开开关,开启组件交互功能。当单击对称条形图的图例时,会触发数据请求,抛出临时变量,动态加载不同柱子的数据。默认抛出数据中的 |
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
参考蓝图配置参数。

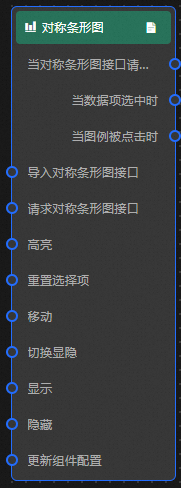
事件
事件
说明
当对称条形图接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
当数据项选中时
当单击对称条形图的柱子时抛出的事件,同时抛出该柱子对应的数据项。
当图例被点击时
当单击对称条形图的图例时抛出的事件,同时抛出该图例对应的数据项。
动作
动作
说明
导入对称条形图接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
请求对称条形图接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如对称条形图配置了API数据源为
https://api.test,传到请求对称条形图接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。高亮
data:需要高亮的数据项。
单个高亮
{ 'x1': 1367.4, y: '乌拉圭' }批量高亮
[ { 'x1': 1367.4, y: '乌拉圭' }, { 'x2': 3456.3, y: '巴拉圭' } ]
style:选中样式。如:fillStyle、stroke、opacity等;高亮样式不传入时,使用默认样式(配置中选中态的样式)。
参考数据示例
{ "data": {}, "style": {} }重置选择项
重置选择项,不需要参数。
移动
将组件移动到指定位置,参考数据示例。
{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时,单位ms。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切换显隐
切换组件显示或者隐藏,不需要参数。
显示
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }隐藏
隐藏组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。

 图标,控制图表边距的显隐。打开开关后,可配置条形图区域与组件上下左右四个边界之间的距离,单位默认px。
图标,控制图表边距的显隐。打开开关后,可配置条形图区域与组件上下左右四个边界之间的距离,单位默认px。 或
或 图标,添加或删除一个提示框内容显示系列。 单击
图标,添加或删除一个提示框内容显示系列。 单击 或
或 图标配置多个提示框内容显示系列的排列样式。单击
图标配置多个提示框内容显示系列的排列样式。单击 图标,即可复制当前选中提示框内容显示系列配置内容并新增一个同样配置的提示框内容显示系列。
图标,即可复制当前选中提示框内容显示系列配置内容并新增一个同样配置的提示框内容显示系列。
 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
 图标,进入蓝图页面。
图标,进入蓝图页面。