本文介绍桌面版开发工具的使用方法,包括下载和安装、登录、工作区管理和组件管理,帮助您快速使用桌面版开发工具开发组件,并进行发布。
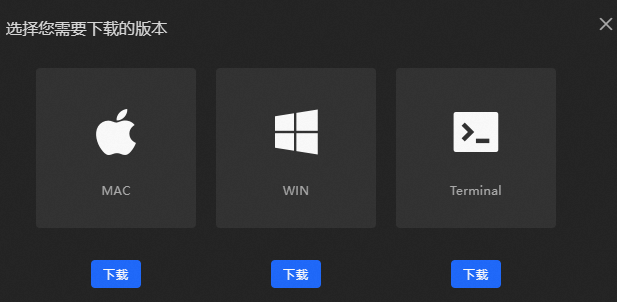
下载并安装桌面版开发工具
登录桌面版开发工具
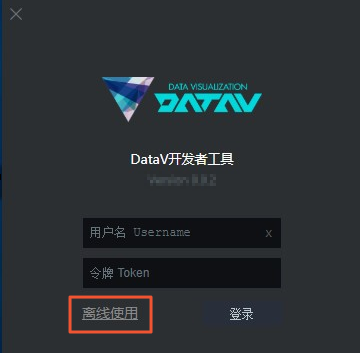
安装完成后,双击打开工具,填写登录信息进行登录,也可以选择不登录离线开发。
 重要
重要离线开发将无法使用发布功能,请谨慎使用。
参数
描述
用户名
登录DataV所使用的阿里云账号(即主账号)。
令牌
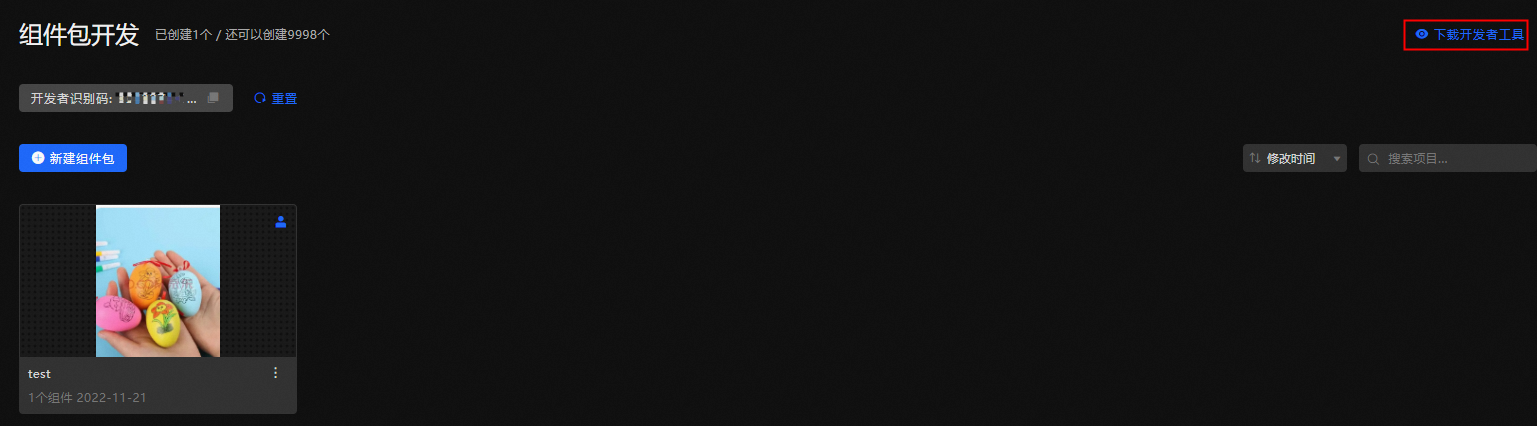
开发者识别码。在DataV控制台我的组件页签,单击我的组件包,复制开发者识别码,粘贴到输入框中。
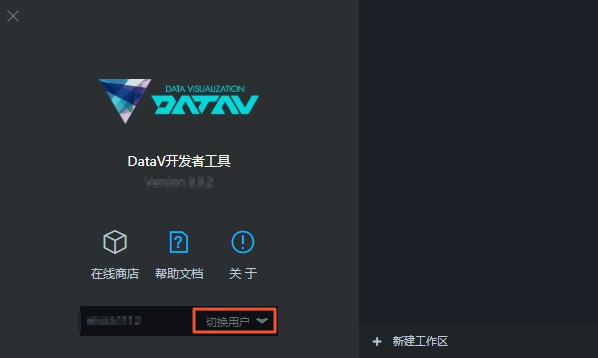
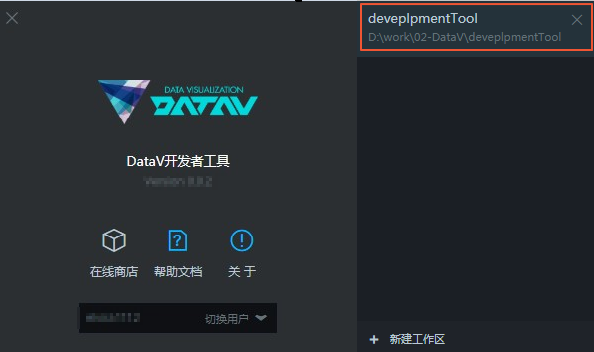
登录成功后,可单击切换用户回到登录页面。

新建工作区
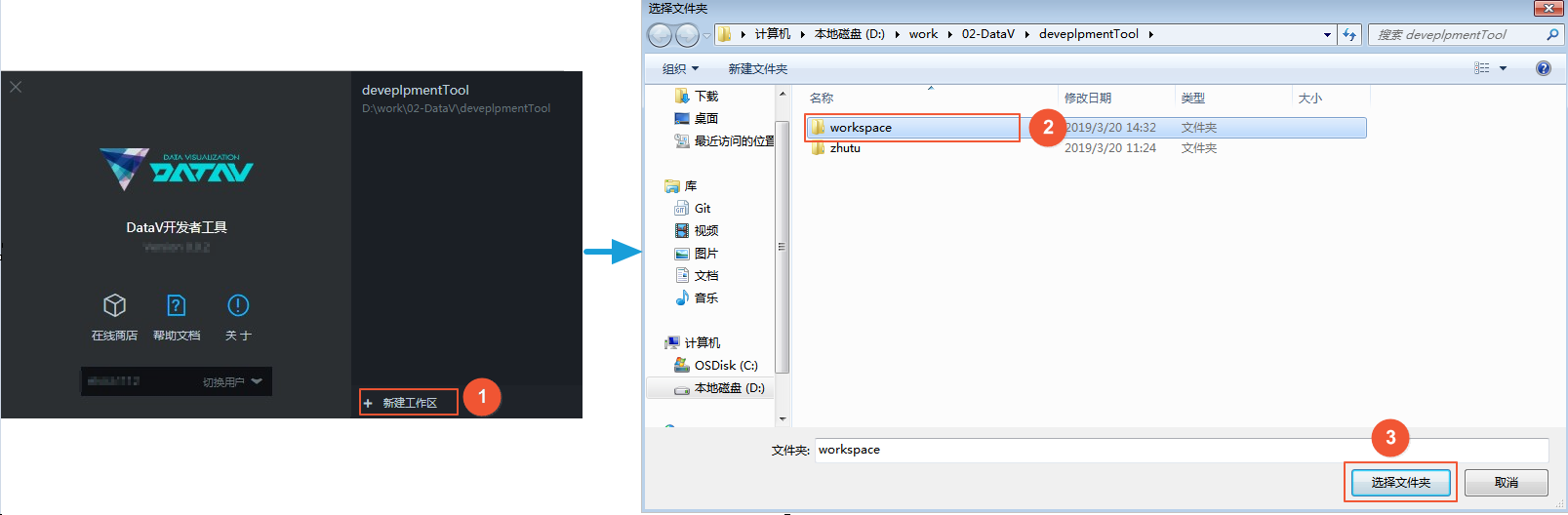
在开发者工具首页,单击右下侧的+新建工作区。
选择一个本地文件夹,作为组件包管理文件夹。
单击选择文件夹,即可新建一个工作区。
 说明
说明工作区只是一个包含许多组件的文件夹,可以与线上的组件包同名,也可以不同名。
如果已存在包含组件的文件夹,可以选择打开该文件夹,工具会自动识别该文件夹中的DataV组件。
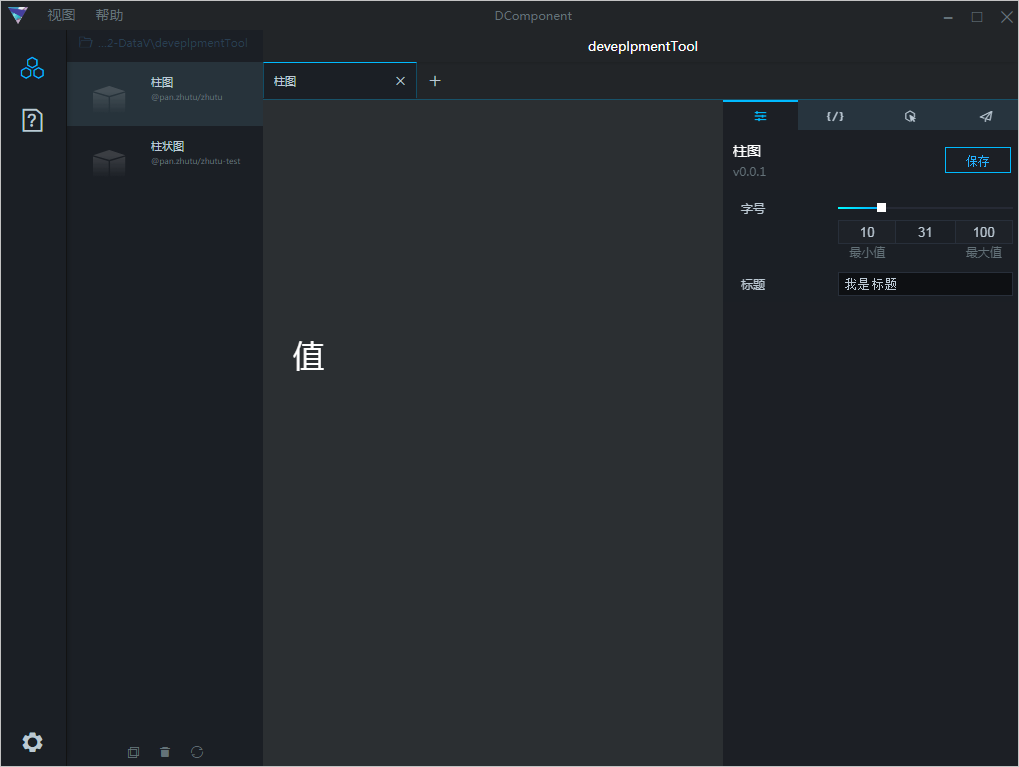
工作区概览
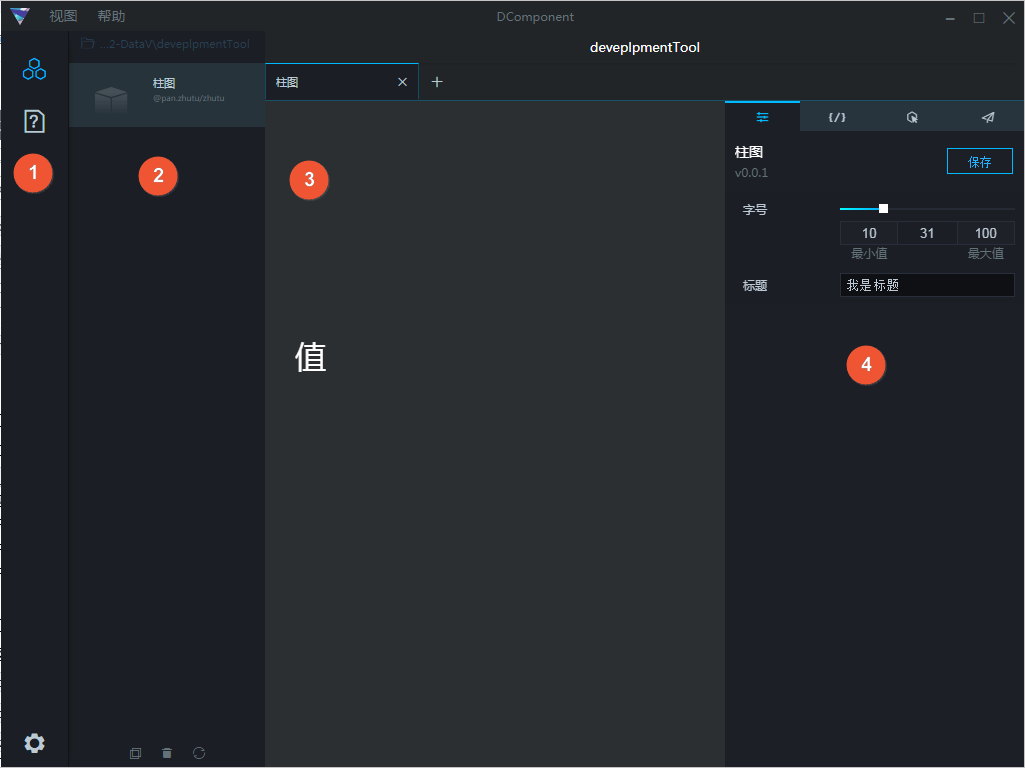
工作区创建成功后,会显示在页面右侧,单击工作区名称即可进入工作区页面。工作区页面包含以下四部分:
序号 | 区域 | 描述 |
1 | 侧边栏 | 包含了隐藏组件栏、查看帮助文档、退出登录等功能。 |
2 | 组件栏 | 显示组件列表、管理组件。
|
3 | 中心画布区 |
|
4 | 组件配置栏 | 分为配置、数据、交互和发布4个面板。
|
删除工作区
在工作区列表中,鼠标移至某个工作区上,单击右上角的X号,即可删除该工作区。
新建组件
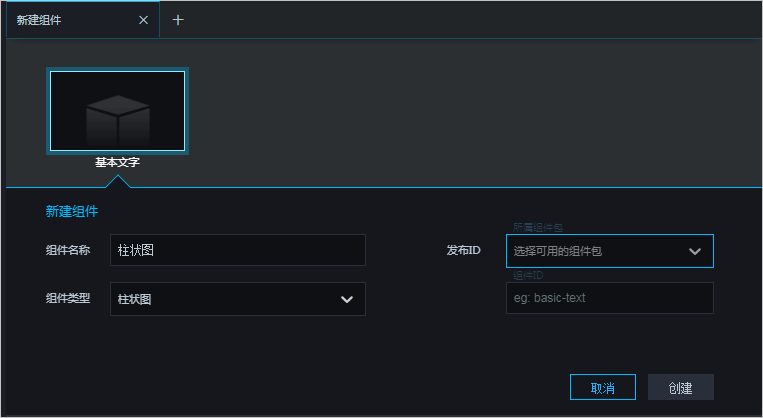
单击工作区页面右侧的+新建组件,或者使用Ctrl + N 快捷键,新建一个组件。
组件创建成功后,在新建组件页面出现系统默认的基本文字组件。
单击基本文字组件,按照以下说明配置组件相关信息。

参数
描述
组件名称
输入组件名称。
组件类型
单击下拉框选择组件类型。
发布ID
单击下拉框选择可用的组件包,如果没有可用的组件包,可单击+ 自定义,跳转到DataV控制台上创建组件包,具体方法请参见管理组件包。
组件ID
输入组件ID,例如basic-text。
信息填写完成后,单击创建即可完成组件的创建。
组件创建成功后,即可在中心画布区中查看组件,并在右侧的配置栏对组件进行配置。

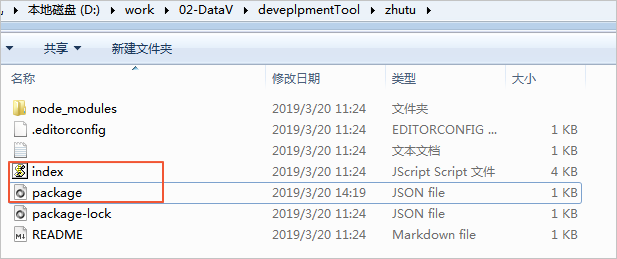
组件创建成功后,在本地的组件包文件夹下会生成index.js和package.json文件,参考组件开发包文件概览编辑这两个文件,可自定义组件的配置项。

预览组件
新建组件后,可单击页面左侧组件列表中的某个组件,在中心画布区查看该组件的样式。
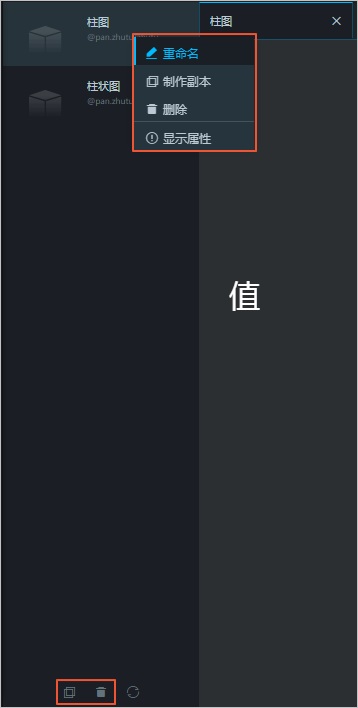
复制/删除/重命名/查看组件详情
右键单击组件,选择制作副本/删除/重命名组件/显示属性,即可复制/删除/重命名/查看组件详情。
您也可以选择某个组件,单击组件栏底部的复制组件/删除组件图标,完成组件的复制/删除。
刷新工作区
单击组件栏底部的刷新工作区图标( ),即可完成工作区的刷新。当您修改了组件的配置项后,可通过此功能显示最新的组件配置项。
),即可完成工作区的刷新。当您修改了组件的配置项后,可通过此功能显示最新的组件配置项。