前提条件
本文需要操作使用桌面版开发工具,详情请参见开发工具使用说明中的桌面版开发工具使用说明。
背景信息
本文档适用用户在开发自定义组件的时候,为了使得自定义组件能同样使用DataV中蓝图编辑器的功能,需要使用与蓝图编辑器一致的规则开发自定义组件。在使用开发者工具创建完成组件后,本地的组件包文件夹下会生成index.js文件和package.json文件,本文需要在这两个文件中修改内容来操作实现。
事件触发
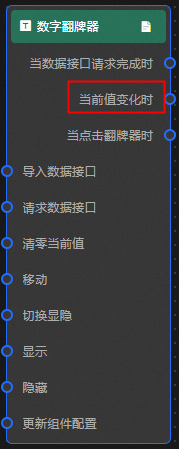
在自定义组件中实现蓝图编辑器中事件触发功能,以数字翻牌器组件的当前值变化事件为例。
在使用开发者工具创建完成组件后,打开
package.json文件。在
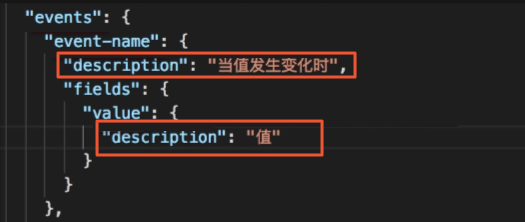
package.json文件中搜索datav字段下的events字段。重要每一个蓝图编辑器中的事件必须要和自定义组件中
events字段中定义的事件保持一致,否则编辑器无法识别。在当前events字段中定义事件,自定义修改
event-name事件名下的描述和value字段名下的描述。 说明
说明事件名和字段名都可自定义多个,自定义设置越多,蓝图编辑器节点页面显示事件越多。
打开
index.js文件,设置代码中的emit的事件名。this.emit('event-name', obj);说明emit中的事件名要和
package.json文件中的事件名保持一致,传递参数必须是object类型,可以传递多个字段。
导入数据接口
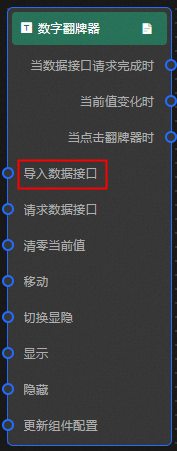
在自定义组件中实现蓝图编辑器中导入数据接口动作,以数字翻牌器组件的导入数据接口动作为例。
在使用开发者工具创建完成组件后,打开
index.js文件。在
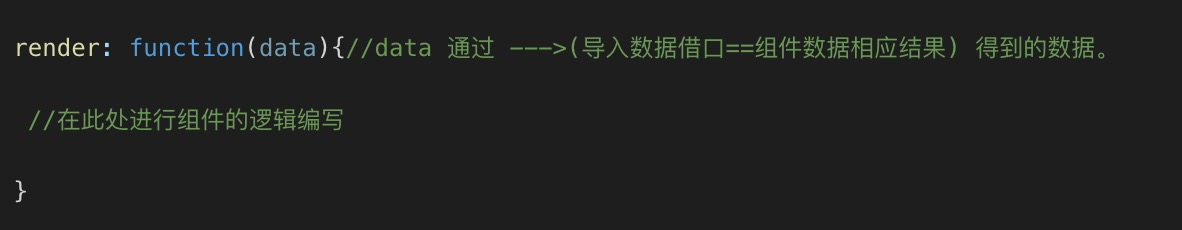
index.js文件中搜索datav字段下的render字段。在当前
render字段中自定义设置导入数据接口动作代码逻辑。 说明
说明动作逻辑都可自定义多个,自定义设置越多,蓝图编辑器节点页面显示动作越多。
添加交互动作
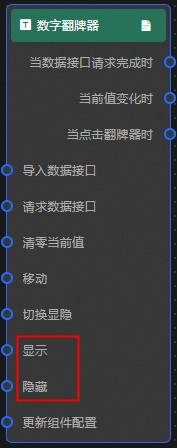
在自定义组件中实现蓝图编辑器中多个交互动作,以数字翻牌器组件的显示和隐藏动作为例。
在使用开发者工具创建完成组件后,打开
package.json文件。在
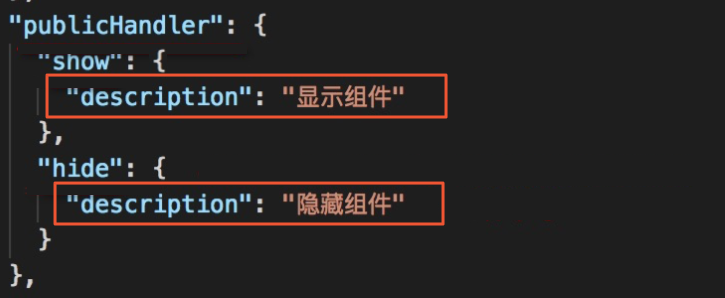
package.json文件中搜索datav字段下的publicHandler字段。在当前
publicHandler字段中自定义设置显示和隐藏的描述,但是需要与index.js文件中的方法名保持一致。 说明
说明动作逻辑都可自定义多个,自定义设置越多,蓝图编辑器节点页面显示动作越多。
打开
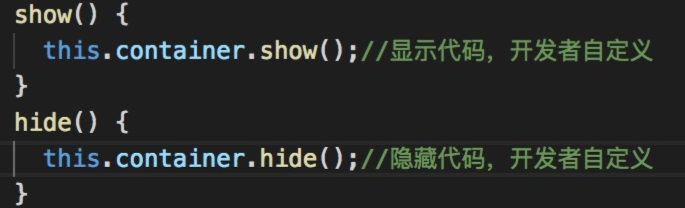
index.js文件,设置代码中的container的内容。 说明
说明container中的字段名要和package.json文件中的字段名保持一致。this.container.show(); //显示代码,开发者自定义 this.container.hide(); //隐藏代码,开发者自定义