本文介绍如何在手淘App前端优化和小程序场景下使用边缘函数。
背景信息
边缘函数(EdgeRoutine,简称ER)是在CDN边缘节点上运行的计算服务,用户将JavaScript代码上传,部署至ER,即可在全球的CDN边缘节点上运行,相当于用户在全球拥有了大量微型服务器可以就近地处理客户端的计算请求。
过去传统CDN的缓存分发能力,是将静态文件就近发送给客户端,而现在阿里云CDN正在尝试让用户的后端计算服务下沉到CDN边缘节点,让计算能更靠近客户端,达到更低延迟。同时由于CDN本身是一个巨大的弹性网络,用户不需要像购买服务器一样去关心算力资源和扩缩容,CDN边缘节点网络可以很从容地弹性伸缩,帮助用户应对每一次突发的业务。
方案优势
使用边缘函数ER计算服务,有以下优势:
针对电商页面、小程序场景,业务本身会使用CDN服务。而在数据经过CDN时增加一些判断的逻辑和内容,生成的逻辑对原本的业务侵入性是很小的,业务改造成本也很低。同时,还能够有效的减少回源的数据请求,避免网络请求可能带来的延迟风险。
由于边缘函数ER是直接在CDN边缘节点上运行的,因此ER具备所有CDN的优点。例如就近调度,客户端的请求会就近的调度到离它最近、最优的节点进行计算处理。而且当一个区域的请求有突发时,这些请求还会被自动调度到相对比较远,但有计算资源的节点进行处理。
这种自动弹性调度的机制,可以让客户无需担心业务的突发,也不用冗余储备资源来应对,整个资源的分配和扩容都由智能的CDN调度系统完成。
边缘函数在手淘App前端优化场景下的应用
手淘App前端渲染场景特点
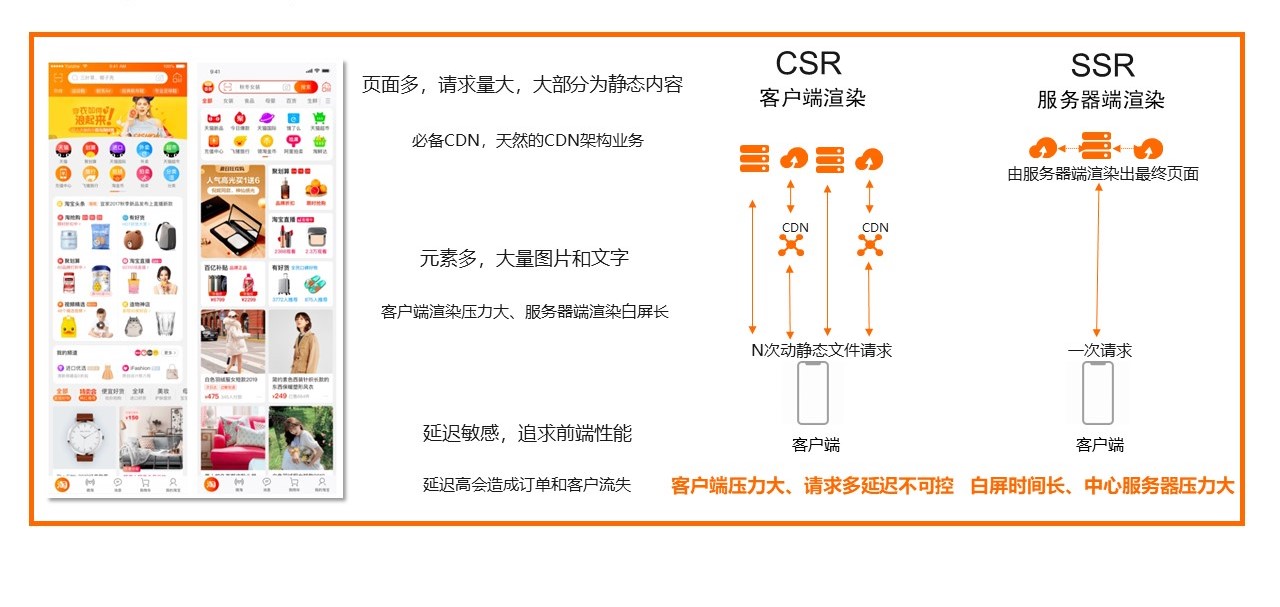
电商的页面数以亿计,而且请求的量级非常地大。这些页面的内容大部分都是静态的,不会频繁变化的。因此电商页面是必须运行在CDN上的,依托CDN缓存分发的能力来降低源站服务器的压力。
页面元素非常多,包括大量的图片文字元素,将这些元素渲染成最终在手机上显示的页面。
手淘App前端渲染场景分析

前端渲染效率与用户留存、成单量正相关。常规情况下,有2种渲染技术:
CSR客户端渲染:由客户端去发起,把整个异步的请求去拿到动静态的数据,最后回到客户端生成动静态数据,然后把这些动静态的数据渲染成最终的1个HTML的结果。
这种渲染技术的缺点是客户端压力大、请求多延迟不可控。
SSR服务端渲染:当客户端发起一次请求,由服务器端去做这些动静态资源的拉取和渲染,最终给客户端返回1个HTML的文件,由客户端去做加载。
这种渲染技术下,首先客户需要有专门服务器集群去做SSR,成本比较高。另外服务器需要接受来自客户端的渲染请求,压力也比较大,而且客户端发起请求之后需要等待时间,也就是白屏时间,将会影响客户端的用户体验。而电商对页面加载的延迟敏感度很高,用户同样停留的时间,加载速度快意味着用户能看到更多的商品,更有可能成单;相反如果加载很慢,还可能造成买家用户的流失。
当阿里云CDN支持在边缘节点运行计算服务后,就出现了新的渲染架构ESR ,在边缘节点做前端页面渲染。这样既不用消耗客户端性能,也不用到中心服务器去做集中的渲染。
ER在手淘App前端渲染场景的实践

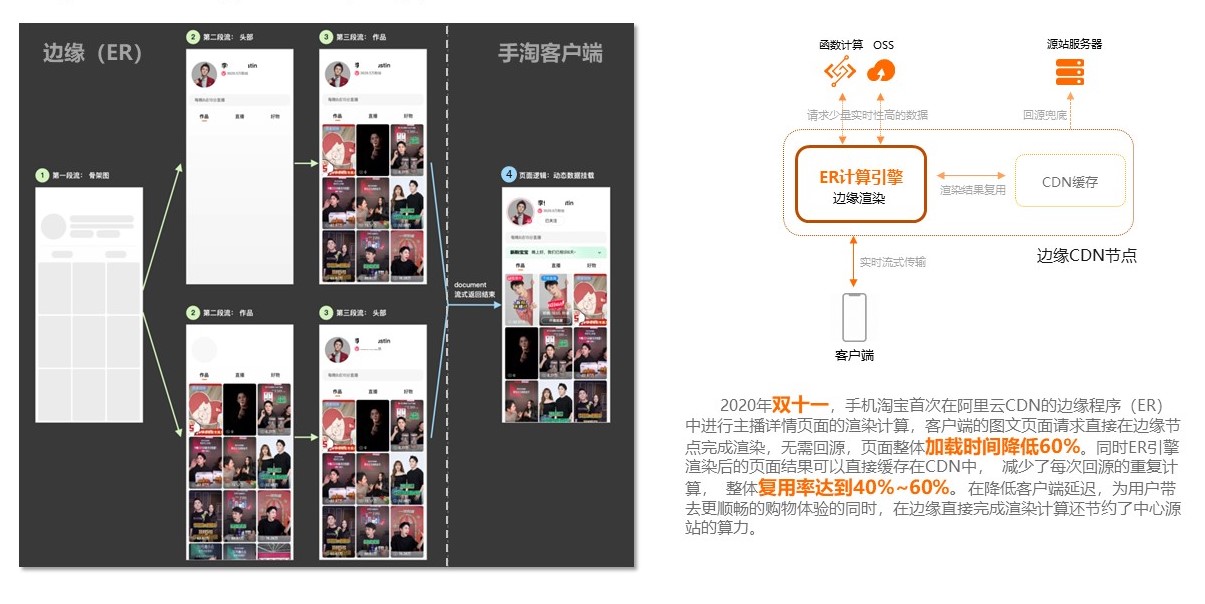
在边缘渲染图文页面。页面渲染的代码部署到ER,客户端请求到达ER后,ER会生成DOM结构并开始拉取源数据进行渲染。其中大部分的源数据都是静态文件,例如图片文件,这些静态文件就缓存在CDN上,可以直接从CDN缓存读取,不用发起网络请求。只有少部分例如页面上的粉丝数量、商品价格等少量数据需要实时的发起请求回源获取。
边缘渲染完成后直接给客户端返回一个最终的HTML文件,客户端只要做加载即可。另外,边缘完成渲染后的HTML文件也可以直接缓存到CDN上,让一段时间内的请求可以准时地复用这个页面结果,减少不必要的重复渲染,进一步降低客户端的白屏时间。
应用成果
2020年双十一,手机淘宝首次在阿里云CDN的边缘函数(ER)中进行主播详情页面的渲染计算,客户端的图文页面请求直接在边缘节点完成渲染,无需回源,页面整体加载时间降低60%。
同时ER引擎渲染后的页面结果可以直接缓存在CDN中, 减少了每次回源的重复计算, 整体复用率达到40%~60%。在降低客户端延迟,为用户带去更顺畅的购物体验的同时,在边缘直接完成渲染计算还节约了中心源站的算力。
边缘函数在小程序场景下的应用
小程序场景特点
小程序是近几年热门的一种轻应用形态,相比原生开发的方式,小程序有很多优点:例如跨平台、免下载、随开随用、体积小等特点,对于一般的小型服务足够使用。目前在淘宝店铺、支付宝应用里都可以看到小程序的身影。
小程序是高度模块化/插件化,1个小程序由多个JSON文件模块组成(模板信息、版本信息、灰度配置信息、客户端信息、验签信息、安全策略等),大部分的模块更新频率低,呈静态化的特点,少部分模块或个性化插件的实时性高需要动态回源获取。
ER在小程序场景的实践

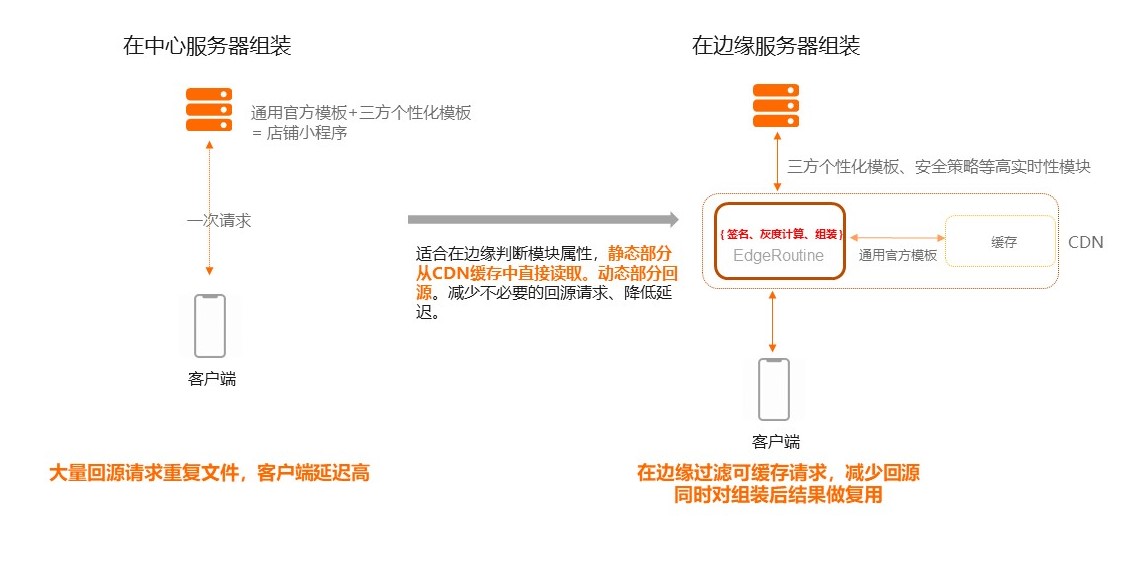
以店铺小程序为例,左侧是常规的小程序服务架构, 客户端请求由中心服务器做小程序组装,将各个模块组装成1个店铺框架后返回给客户端。但根据小程序的特点,这些模块也可以细分成静态化的更新频率低的通用模板,以及实时性高的个性化模块等。
通过在边缘根据客户端请求携带的用户信息做模块的精准区分,静态化的文件直接从CDN缓存读取,少部分的个性化模块、安全策略等高实时性模块等再异步回源拉取,可以减少大量网络请求。CDN缓存加上少量网络请求后组装成店铺模板返回给客户端,同时对组装完成的店铺模板文件也可以缓存在CDN缓存节点,供一段时间内的同类请求复用,减少重复的组装,提高客户端加载小程序的加载速度。
相关资料
边缘函数在手淘App前端优化和小程序场景下的应用视频讲解(从36分开始讲解ER):CDN 行业最佳实践全解析
边缘函数功能介绍:什么是边缘函数
边缘函数技术方案分享:
文档介绍:CDN云课堂 | EdgeRoutine技术专家教你把JS代码跑到CDN边缘
视频讲解:阿里云CDN边缘轻量编程环境